Levy曲線是將一條線段不停地分形成兩條長度相等且相互垂直的線段而生成的。Levy分形的最後很像一個英文字母C,所以也稱它為C曲線。 Levy曲線的生成示意如圖1所示。 圖1 Levy曲線的生成 1.Levy曲線 Levy曲線採用遞歸過程易於實現,編寫如下的HTML代碼。 <!DOCTYPE htm ...
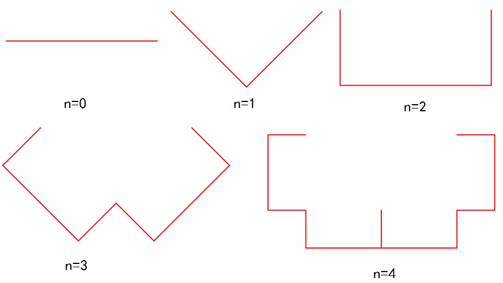
Levy曲線是將一條線段不停地分形成兩條長度相等且相互垂直的線段而生成的。Levy分形的最後很像一個英文字母C,所以也稱它為C曲線。 Levy曲線的生成示意如圖1所示。

圖1 Levy曲線的生成
1.Levy曲線
Levy曲線採用遞歸過程易於實現,編寫如下的HTML代碼。
<!DOCTYPE html>
<head>
<title>Levy曲線</title>
</head>
<body>
<canvas id="myCanvas" width="600" height="400" style="border:3px double #996633;">
</canvas>
<script type="text/javascript">
var canvas = document.getElementById('myCanvas');
var ctx = canvas.getContext('2d');
var depth=12;
ctx.lineWidth = 2;
fractal_c(depth,{x:150,y:100},{x:450,y:100});
function fractal_c(n,p1,p2)
{
if (n>0)
{
var x3=(p1.x+p1.y+p2.x-p2.y)/2;
var y3=(p2.x+p2.y+p1.y-p1.x)/2;
fractal_c(n-1,p1,{x:x3,y:y3});
fractal_c(n-1,{x:x3,y:y3},p2);
}
if (n==0)
{
ctx.strokeStyle = "red";
ctx.beginPath();
ctx.moveTo(p1.x,p1.y);
ctx.lineTo(p2.x,p2.y);
ctx.closePath();
ctx.stroke();
}
}
</script>
</body>
</html>
在瀏覽器中打開包含這段HTML代碼的html文件,可以看到在瀏覽器視窗中繪製出的Levy曲線,如圖2所示。

圖2 遞歸深度depth =12的Levy曲線
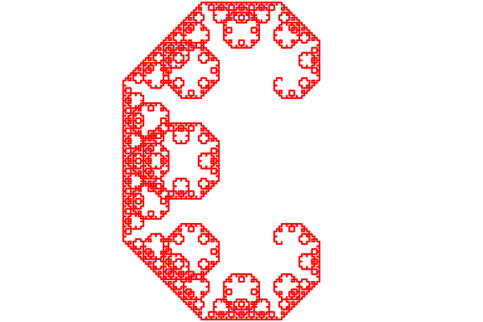
將上面HTML文件中的調用語句“fractal_c(depth,{x:150,y:100},{x:450,y:100}); ”修改為“fractal_c(depth,{x:350,y:100},{x:350,y:300});”,則可在瀏覽器視窗中繪製出如圖3所示的Levy曲線,它很像字母C。

圖3 C曲線
2.龍形曲線
Levy曲線是將一條線段不停地分形成兩條長度相等且相互垂直的線段而生成的,分形是對折方向都是沿著同一個方向。如果將分形對折方向進行交替切換會如何呢?繪製出的曲線像龍形,稱為龍形曲線。
龍形曲線的生成方式與Levy曲線相似,也是將線段不停地分形成兩條長度相等且相互垂直的線段,不同之處是其對折的方向是一個左一個右,而levy曲線則是始終朝著一邊對折。龍形曲線的生成示意如圖4所示。

圖4 龍形曲線的生成
龍形曲線採用遞歸過程易於實現,編寫如下的HTML代碼。
<!DOCTYPE html>
<head>
<title>龍形曲線</title>
</head>
<body>
<canvas id="myCanvas" width="600" height="400" style="border:3px double #996633;">
</canvas>
<script type="text/javascript">
var canvas = document.getElementById('myCanvas');
var ctx = canvas.getContext('2d');
var depth=10;
ctx.lineWidth = 2;
fractal_c(depth,{x:150,y:150},{x:450,y:150},true);
function fractal_c(n,p1,p2,left)
{
if (n>0)
{
if (left)
{
var x3=(p1.x+p1.y+p2.x-p2.y)/2;
var y3=(p2.x+p2.y+p1.y-p1.x)/2;
}
else
{
var x3=(p1.x+p2.y+p2.x-p1.y)/2;
var y3=(p1.x+p2.y+p1.y-p2.x)/2;
}
fractal_c(n-1,p1,{x:x3,y:y3},true);
fractal_c(n-1,{x:x3,y:y3},p2,false);
}
if (n==0)
{
ctx.strokeStyle = "red";
ctx.beginPath();
ctx.moveTo(p1.x,p1.y);
ctx.lineTo(p2.x,p2.y);
ctx.closePath();
ctx.stroke();
}
}
</script>
</body>
</html>
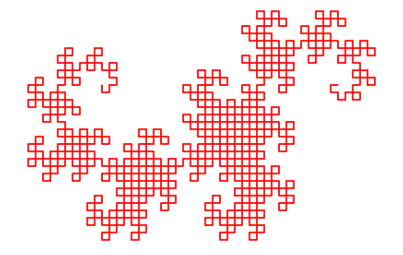
在瀏覽器中打開包含這段HTML代碼的html文件,可以看到在瀏覽器視窗中繪製出的龍形曲線,如圖5所示。

圖5 遞歸深度depth =10的龍形曲線
3.變形的Levy曲線
為了繪製Levy曲線,還可以編寫如下的HTML代碼。
<!DOCTYPE html>
<head>
<title>變形的Levy曲線</title>
</head>
<body>
<canvas id="myCanvas" width="600" height="400" style="border:3px double #996633;">
</canvas>
<script type="text/javascript">
var canvas = document.getElementById('myCanvas');
var ctx = canvas.getContext('2d');
var d=45;
ctx.lineWidth = 2;
ctx.strokeStyle = "red";
ctx.beginPath();
ctx.moveTo(400,100);
drawC(400,100,150,90+45);
ctx.stroke();
function drawC(x,y,L,angle)
{
if (L>=5)
{
var x1=x+L*Math.cos(angle*Math.PI/180);
var y1=y+L*Math.sin(angle*Math.PI/180);
drawC(x,y,L*0.707,angle-d);
drawC(x1,y1,L*0.707,angle+d);
}
else
{
ctx.lineTo(x,y);
}
}
</script>
</body>
</html>
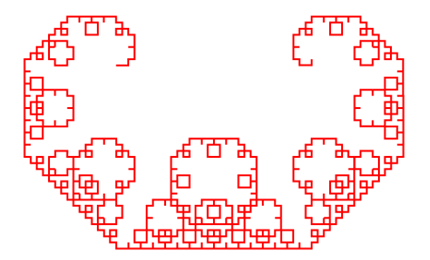
在瀏覽器中打開包含這段HTML代碼的html文件,可以看到在瀏覽器視窗中繪製出的Levy曲線,如圖6所示。

圖6 d=45時的Levy曲線
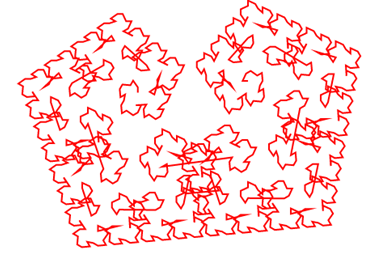
上面程式中的d取不同值時,所繪製的曲線會變化。下圖7~9分別是d值取75、90和150時繪製的曲線。

圖7 d=75時的Levy曲線

圖8 d=90時的Levy曲線

圖9 d=150時的Levy曲線



