我第一次直播寫代碼是在去年七月份。我想要直播一下我在業餘時間內為開源項目領域所做的工作,儘管在youtube上的大部分直播都是關於游戲的。我比較擅長於NodeJS的硬體庫方面的工作(儘管大部分項目都是自己的)。並且我在youtube上曾經開啟過一個房間了,那為什麼我不繼續做下去?我的欄目可以叫做:基 ...

我第一次直播寫代碼是在去年七月份。我想要直播一下我在業餘時間內為開源項目領域所做的工作,儘管在youtube上的大部分直播都是關於游戲的。我比較擅長於NodeJS的硬體庫方面的工作(儘管大部分項目都是自己的)。並且我在youtube上曾經開啟過一個房間了,那為什麼我不繼續做下去?我的欄目可以叫做:基於Java的硬體開發。
當然,我並不是第一個在直播平臺直播代碼的,Handmade Hero是我見到的第一個直播代碼的人。接下來Vlambeer的工程師們也開始了直播代碼,他們在youtube上直播Nuclear Throne項目的開發。我也特別喜歡Vlambeer工程師們的直播。
真正促使我做這件事情的是我的一個朋友,他是Nolan Lawson。他曾經一周直播一次他在開源項目領域所做的工作,真的很酷。在直播過程中,他解釋了他所寫的所有內容。他也回覆了Github上的issue,將一些錯誤分類,調試代碼分支。我覺得他這樣很有意思,因為Nolan維護著擁有很高使用頻率的開源代碼庫。我覺得他的開源生活和我很不一樣。
你可以看到我曾經在他的視頻下留言:
一周後,我設置好了youtube房間信息,使用OBS工具,我準備開始直播了。我一直維護著Avrgirl-Arduino這個庫,我想我在直播的時候也做這個庫的工作好了。第一次直播是很困難的,那時我很緊張,前天晚上熬夜還在不斷的排練著直播時準備講的內容。
那個周六我的觀眾很少,但大家都在不斷鼓勵我,所以我堅持了下來。現在我的關註量已經有一千多人了,其中有一些觀眾每次都會參加,我把他們稱為“noopkat粉”。
線上編程有很多樂趣可言,我覺得代碼直播更像是“大型多人線上的結對編程”。每個周末參加直播的觀眾真的很友善並且很聰明,這真的很令我感動。記得曾經有一次特別搞笑的經歷,一個粉絲指出了電路板和軟體沒有正常配合工作的原因,竟然是因為忘記在電路板上插晶元了。
我已經有一段時間沒有直播了。現在只是在收到關於一些功能改善的PR時才會進行直播,因為我真的沒有時間開始了。我可以坦白的說,我的開源項目已經變得更好了,真的要感謝youtube社區的慷慨和鼓勵。
youtube帶給我的好處其實還有很多,但也許我會在另一篇文章中再詳細的介紹它。相反,我想在這篇文章中分享一些經驗給那些同樣想做代碼直播的人。因為最近我總是被開發者問到如何才能開始做代碼直播,因此我想把當時給他們的建議寫出來。
首先,你應該看一下《在youtube上直播併發現成功的秘訣》這篇文章,它在前期幫助了我不少。儘管它只是關註在youtube游戲直播,但這篇文章中仍然有一些相關的內容和具體的建議。我建議你在準備註冊你的房間(設備或軟體選型)之前先看一下這篇文章。
下麵是我自己的建議。包含了自己在直播代碼的過程中所犯的錯誤以及從同行直播的同伴那裡獲得的經驗(你知道他是誰的)。
軟體
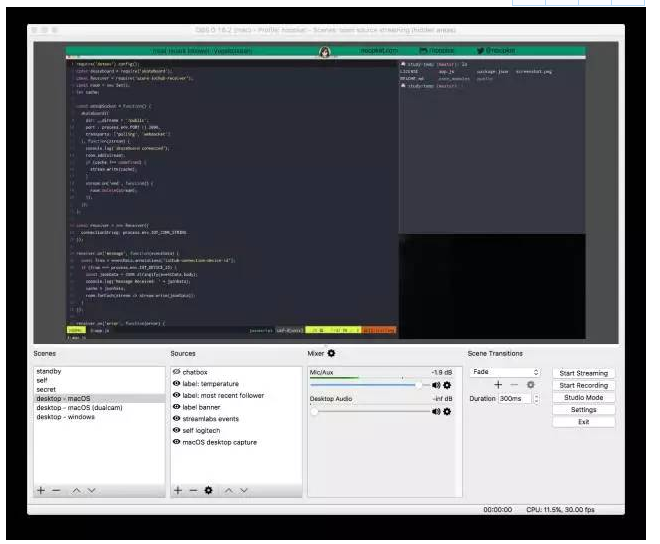
網上有很多可以用作直播的軟體可以選擇。我自己使用Open Broadcaster Software(OBS)。它在大多數平臺上都是可用的。這款軟體真的很簡潔並且容易上手,其他的一些軟體就需要我們一定的學習成本了。有了這款軟體,你一定會順暢很多,以下就是今天我電腦上OBS軟體的一個截圖。

你在直播時可能會在不同的場景間進行切換。場景是一系列輸入源的集合,不同的層級之間彼此合成在一起。
輸入源可以是相機,麥克風,桌面,網頁,實時文本,圖片,列表等等。總之,OBS非常強大!
在我直播時通常都是使用上圖所示的桌面的場景。我使用iTerm和vim,同時還有一個方便切換的瀏覽器視窗,以方便的查找文檔以及在GIthub中查找資料。
底部的黑色矩形是我的前置攝像頭,所以大家可以看到是我正在工作,並且建立一種聯繫感。
在我的場景中都有一個清晰的標簽,其中的許多和頂部橫幅的統計資料和信息有關。這個橫幅僅僅是為了添加個人的信息,也是在直播中持續的信息源。它是我在GIMP中製作的圖像,並將其作為場景從輸入源中導入。一些標簽是從文本文件中獲取到的信息(比如最近的關註者)。另一個標簽是我自己製作的標簽,顯示了我在直播時現場的溫度和濕度。
這裡推薦一下我的學習交流群:851231348,有想一起學習web前端,從最基礎的HTML+CSS+JavaScript【炫酷特效,游戲,插件封裝,設計模式】
到移動端HTML5的項目實戰的學習資料都有整理好友都會在裡面交流,分享一些學習的方法和需要註意的小細節,每天也會準時的講一些前端的項目實戰
我還在場景中設置了“警報”場景,當有人關註或者向我捐助時,它會在直播間的頂部顯示出一個可愛的橫幅。我使用了web服務Stream Labs來做這件事情,並將其作為瀏覽器網頁的輸入源導入到場景中。Stream Labs還會自動創建最近關註我的用戶實時文本信息,以在頂部的橫幅中顯示。
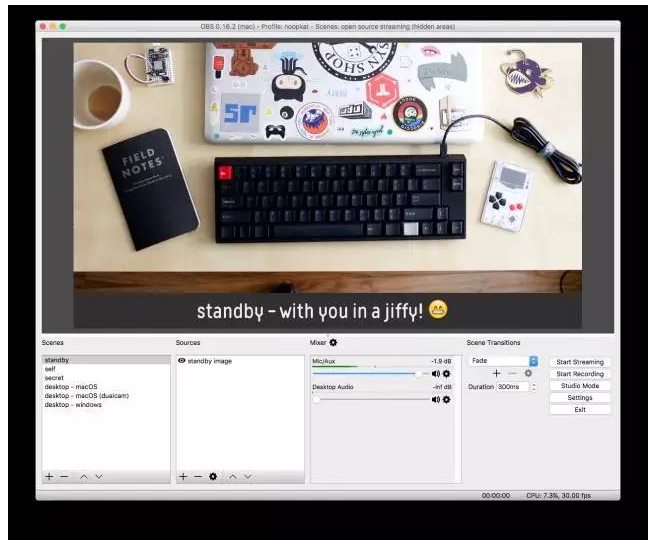
我還使用了一個屏幕背景圖以暗示我就要準備開始直播了。
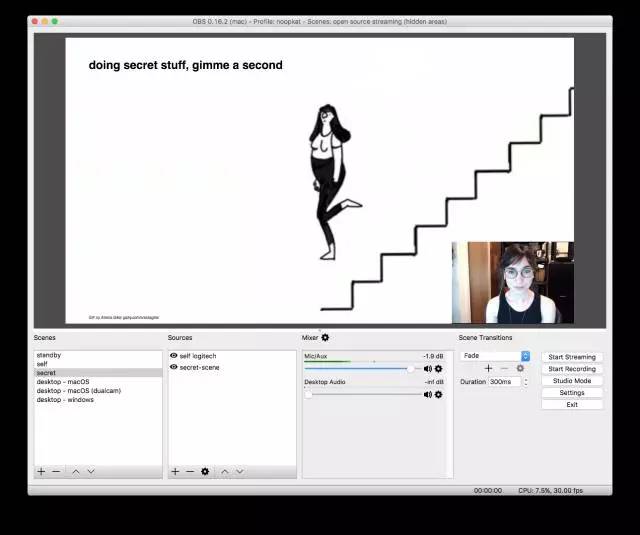
當我在輸入一個私密的令牌或者API密鑰的時候,我還需要一個場景。它可以顯示出我的頭像,但是用一個有趣的網頁來暫時隱藏我的桌面,所以我也可以保持一定的隱私性。

正如你所看到的,我在直播時不會太嚴肅,但我希望能給觀眾一個良好的配置,使他們更好地獲取主播主要的內容。
暴露一個秘密:為了保持youtube所規定的文件大小,我會使用OBS裁剪屏幕的底部和右邊緣。這樣可以在底部留給我一些空間看到當前直播的狀態(關註者等等),並且在屏幕右側回覆聊天框。只要你覺得有必要,youtube也允許你將聊天室彈出作為一個新的視窗。
以下就是我桌面的真正的樣子:

我幾個月前才開始這麼做,還沒有來的及看大家的反饋。我甚至覺得觀眾們應該不知道我是如何設置才可以邊直播邊和他們聊天的。我想他們一定以為我看到的一切都是理所當然的,但當我在緊張的編程過程中時,我甚至看不到現在正在直播的是什麼。
你也許想問,為什麼你不再加一個顯示器呢?那是因為兩台顯示器在直播的時候真的要關註太多的東西了。我當時很快就想到了這一點,所以就一直採用一個屏幕進行直播。

硬體
我剛開始直播的時候,還用很便宜的設備,直到我後來迷上直播後才換了好一些設備。我認為只要你願意用什麼設備都可以開始,即使是筆記本上的麥克風和話筒也一樣可以進行直播。
現在,我用的攝像頭是羅技Pro C920,話筒是Blue Yeti。儘管花了錢但也是很值的,因為這些設備大大的改善了我直播的質量。
我也換了更大型的顯示器(27寸),因為我之前也提到過,我並不會使用兩個顯示器。那時的我經常沒有看到大家的聊天記錄,因為我並不喜歡直播的時候看第二塊屏幕,可能你和我有不同的想法,但是我更喜歡在直播的時候將所有東西都放在一塊兒屏幕上,這樣可以使我更加專心在這個屏幕上所發生的事情。
在硬體方面我也是一樣的,並沒有特別複雜的設置。
如果你感興趣的話,可以看看我的桌面,並沒有什麼特別的,除了一個難聞的話筒。
小建議
在最後一部分,我想介紹一寫小的技巧,也正是這些技巧使我的直播變得越來越有趣了。
房間簡介
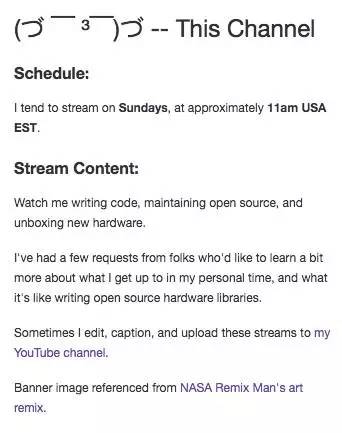
花費一些時間準備你的房間簡介,簡介通常是在個人頻道底部的內容框中。我把這裡當做另一個個人信息頁面(哈哈,但我真的這麼以為的)。簡介的內容可以包括聊天的規則,直播信息,你所使用的電腦和設備信息,你最喜歡的貓的品種,任何可以創造出個人感的東西都可以寫在上面。可以看看別人的頻道(特別是很流行的頻道) 獲取一些想法。
這是我的房間簡介:

聊天
和觀眾聊天真的很重要。當人們在直播途中加入到你的直播中時,他們會一遍一遍的問你相同的問題,所以如果有一個“聊天的巨集指令”真的很重要。“你在做什麼?”是我在直播中被問到最多的一個問題。關於這種問題,我有我的聊天的快捷方式,是我用Nightbot實現的。我會提前輸入一些問題的答案,通過輸入一些簡單的命令就可以方便的回答大家的問題,比如:”whatamioing”。
當觀眾提出問題或者或者認真留下評論的時候,回頭一定要和他們進行交談。可以向他們表示感謝,他們一定會非常感激你的註意和肯定。當你剛開始直播時,是很難時刻保持和觀眾互動的,但是當你做的久了,就會簡單一些了。過幾分鐘就要看一看聊天視窗有沒有新的聊天記錄以和用戶保持充分的互動。
當你在編代碼時,一定要解釋你正在做什麼。多說,多開玩笑,即使當你編程中卡住了。我會這麼說:“哦,抱歉,我忘記怎麼使用這個方法了,讓我們Google一下,哈哈”。觀眾都是很友好的,他們會和你一起閱讀代碼,有時還會幫助你一起修改。和觀眾一起互動是很有趣並且很有吸引力的。
當我看別人在進行代碼直播時,若他們只是靜靜的編代碼,不看用戶的聊天,也不關註新進觀眾的提醒,對於這樣的直播,我很快就會失去興趣了。
若一個觀眾點進了你的房間,99%的是因為他們對你的直播很感興趣。我也是偶然間得到了這樣一個工具,由youtube和Nightbot提供的工具真的可以起到很大的作用。
準備時間
儘可能將你的設置自動化。我使用的終端是iTerm,它允許我們保存桌面的排列和字體的大小,以便我們之後進行還原。在直播時我有一套視窗的排列順序,還有一套是為非直播時準備的。這樣做可以大大的節省時間。只要我敲擊一個命令,就能在正確的位置顯示正確的大小,一切都是那麼自然。
還有一些其他的應用程式可以自動的幫你正確的放置桌面位置,你可以試一下看看有沒有幫助。
保證你的終端和代碼編輯器的字體要足夠大,要保證每個人都能看到你的代碼。
保持規律
一定要保證日程安排的規律性。我每周只會直播一次,但一定是在相同的時間進行直播。一定要讓你的觀眾提前知道你每一次是否都能按時直播。這樣做會幫你圈住固定的觀眾。有些人就喜歡有規律的工作,就像剛好趕上了朋友一樣。這也是屬於你自己的社交圈,所以你也應該那樣做。
其實我也想要更頻繁的進行直播,但是由於日程的原因,我不能向大家承諾每周直播多次。我一直想要努力提高自己直播的質量,或者也只是隨便的閑聊,也可以省下一下代碼周末進行直播,我也正在嘗試著這麼做。
棘手的問題
剛開始時你會感覺很奇怪,別人看你寫代碼時你會感到很奇怪。這種情況真的很正常!儘管我有過演講的經歷,但在我剛開始直播的時候,還是有很強的這種感覺。我感覺我沒有什麼地方可以隱藏我自己,這使我感到很害怕。我會以為,“每個人都會覺得我的代碼寫的很差,我是一個很差勁的開發者”。這是一種讓我整個職業生涯都陷入困境的想法,但這並不新鮮。我知道在直播的時候,就不能在推送Github之前默默的重構代碼了,儘管這對維護一個開發者的名聲非常重要。
通過在youtube上直播代碼,我也極大的改善了我的編程風格,我也認識到自己是這樣的開發者“先使其工作,然後使其可讀,最後使其高效。”我再也不會再晚上進行排練了(我在直播了3~4此就放棄了這個習慣),所有我在youtube上寫了粗略的代碼,並且我也必須這麼做。當我一個人在思考的時候,我會寫出最好的代碼,不看大家的聊天記錄,不大聲說話,這樣也是可以的。在直播中,我也會忘記使用了上千次的方法簽名,犯一些很“愚蠢”的錯誤。因為對大多數人來說,這不是一個富有成效的環境。
在youtube我的社區中,大家從來沒有因為這些而批評我,大家反而會幫助我。他們明白我是做了多份工作,他們會提出一些很有效的建議。有時它們雖然會向我提供建議,但有時我也必須要向他們解釋為什麼他們的建議不可行。這種體驗真的就像結對編程一樣。
我認為這就是這種做法的強大之處,而不是弱點。它會使大家更加的有關聯,更重要的是要表明,沒有完美的程式員或完美的代碼。對於新的開發者來說,這可能非常令人耳目一新,並且也會使自己作為一個更有經驗的編碼者而謙卑。
總結
如果你想要在youtube上直播編程,我建議你嘗試一下!如果你想要知道怎樣才能開始進行直播的話,希望這篇文章能幫助到你。
還想最後在說一點就是真的要感謝聰明的Mattias Johansson在我的直播之旅中給予我的鼓勵,他真的很慷慨大方,他的YouTube頻道funfunfunction也是一個持續的靈感來源。
更新:很多觀眾問我的鍵盤和我工作臺上的其他設備,我把我所用的設備完整的列出來了。感謝你們能對它們感興趣!



