新的一天又開始了,今天學習了三個內容 一、表格標簽 table 在各個網頁中我們會發現許多商品頁面,展示是用什麼來展示的呢,表格無疑是一種不錯的選擇看下圖。 一張常見的簡歷就是有表格標簽來編寫的 創建表格: <!-- 表格由基本標簽table tr td組成其中tr代表表格的行 td代表表格的列,行 ...
新的一天又開始了,今天學習了三個內容
一、表格標簽 table
在各個網頁中我們會發現許多商品頁面,展示是用什麼來展示的呢,表格無疑是一種不錯的選擇看下圖。

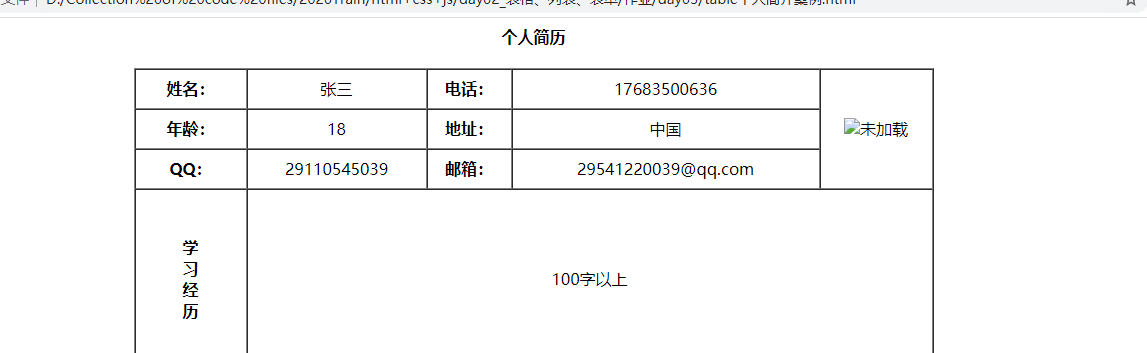
一張常見的簡歷就是有表格標簽來編寫的
創建表格:
<!-- 表格由基本標簽table tr td組成其中tr代表表格的行 td代表表格的列,行和列組成單元格,每一個單元格如 同棋盤一般獨立存在 table里可以有n個tr ,tr里可以 有n個td,td裡面又可以重新嵌套table,標簽嵌套使用 可以完成整個頁面的佈局 --> <table> <tr> <td></td> </tr> <tr> <td></td> </tr> </table>
表格其他標簽:
<thead>我是表格的頭部</thead> <tbody>我是表格的身體</tbody> <tfoot>我是表格的尾部</tfoot>
這三個標簽作用是來區分表格的表頭,身體,和註腳,tfoot不常用 除此之外還有 th 標簽代表表頭,可以達到字體加粗的作用
表格屬性:
width:表格的寬 預設值隨表格內容而變化;
hight:表格的高,預設值隨表格內容變化;
cellpadding:設置單元格中內容與單元格的邊距 預設為1px;
cellspacing:設置單元格與單元格之間的距離 預設為2px(因為一共單元格邊距為1,兩個就是2);
align:設置表格對齊方式,有左對齊 居中對齊 右對齊,預設為作對齊(根據父元素來對齊);
boder:設置表格的邊框,預設為0;
此外還有很多屬性可以參考:https://www.w3school.com.cn/html/html_tables.asp
表格合併:
有兩種合併方式,跨列合併和跨行合併
- 跨列合併:colspan="合併單元格的個數"
下麵有一個表格的綜合案例(個人簡介): 看完表格後,和做Excel表格是一個道理,只不過實現方法不同,我們是用代碼來實現,以後的表格我將會越寫越精彩。
<div> <!--個人簡歷模板--> <table border="1" cellpadding="0" cellspacing="0" width="800px" height="aout" align="center" style="text-align: center;"> <!--簡歷標題--> <caption><strong>個人簡歷<br> <br></strong> </caption> <!--個人信息--> <tr style="height: 40px;"> <td><strong>姓名:</strong> </td> <td>張三</td> <td><strong>電話:</strong> </td> <td>17683500636</td> <td rowspan="3" colspan="5"><img src="" alt="未載入" width="150px" height="200px" title="圖片未載入"></td> </tr> <tr style="height: 40px"> <td><strong>年齡:</strong> </td> <td>18</td> <td><strong>地址:</strong> </td> <td>中國</td> </tr> <tr style="height: 40px"> <td><strong>QQ:</strong> </td> <td>29110545039</td> <td><strong>郵箱:</strong> </td> <td>[email protected]</td> </tr> <!--學習經歷--> <tr style="height: 180px;"> <td><strong>學<br>習<br>經<br>歷</strong> </td> <td colspan="6">100字以上</td> </tr> <!--工作經歷--> <tr style="height: 180px;"> <td><strong>工作經歷</strong> </td> <td colspan="6">100字以上</td> </tr> <!--學習成就--> <tr style="height: 180px;"> <td><strong>學習成就</strong> </td> <td colspan="6">100字以上</td> </tr> <!--自我評價--> <tr style="height: 180px;"> <td><strong>自我評價</strong> </td> <td colspan="6">100字以上</td> </tr> </table> </div>
========================================_================================================
二、列表標簽 ul,ol
列表的使用很廣泛,但是使用簡單,並不花里胡哨,花里胡哨的是css樣式,經過css的修飾,列表標簽將會成為網頁的主力軍
ul:無序列表無序列表顧名思義就是不會標明順序。如下
<ul> <li>我是無序列表1</li> <li>我是無序列表2</li> <li>我是無序列表3</li> <li>我是無序列表4</li> <li>我是無序列表5</li> </ul>

ol:有序列表,它會有1,2,3等排序
<ol> <li>我是有序列表1</li> <li>我是有序列表2</li> <li>我是有序列表3</li> <li>我是有序列表4</li> <li>我是有序列表5</li> </ol>

列表有一個常用的屬性 type:(下麵是無序列表)
| disc | 預設值。實心圓。 |
| circle | 空心圓。 |
| square | 實心方塊。 |
下麵是有序列表 type=“1”:
| 值 | 描述 |
|---|---|
| 1 | 預設值。數字有序列表。(1、2、3、4) |
| a | 按字母順序排列的有序列表,小寫。(a、b、c、d) |
| A | 按字母順序排列的有序列表,大寫。(A、B、C、D) |
| i | 羅馬字母,小寫。(i, ii, iii, iv) |
| I | 羅馬字母,大寫。(I, II, III, IV) |
====================================================_===================================================
三、表單標簽from
在各大網站中,我們總會看到各式各樣的登錄或者註冊頁面,這類的表單有from標簽編寫,from能向後臺提交數據與後臺達成交互的作用。
而form標簽內是各式各樣的標簽,其中input標簽是最最使用頻繁的。
input寫法
<form action="" method=""> <input type="" name="" id="" value="" /> </form>
可以看見input 主要有 type屬性 name 屬性 value屬性 id 屬性
type 的屬性有很多,在html5後又添加了些許:
| button | 定義可點擊按鈕(多數情況下,用於通過 JavaScript 啟動腳本)。 |
| checkbox | 定義覆選框。 |
| file | 定義輸入欄位和 "瀏覽"按鈕,供文件上傳。 |
| hidden | 定義隱藏的輸入欄位。 |
| image | 定義圖像形式的提交按鈕。 |
| password | 定義密碼欄位。該欄位中的字元被掩碼。 |
| radio | 定義單選按鈕。 |
| reset | 定義重置按鈕。重置按鈕會清除表單中的所有數據。 |
| submit | 定義提交按鈕。提交按鈕會把表單數據發送到伺服器。 |
| text | 定義單行的輸入欄位,用戶可在其中輸入文本。預設寬度為 20 個字元。 |
name:屬性的作用是讓兩個input為一組,讓瀏覽器好區別
value:value是為input標簽添加值
id: 唯一認證
其他標簽:
文本域標簽:textarea https://www.runoob.com/tags/tag-textarea.html
下拉列表標簽:select https://www.w3school.com.cn/tags/tag_select.asp
from表單域:
<form action="url地址" method="提交方式" name="表單名稱"> 各種表單控制項 </form>
下麵有一個綜合案例:
<!--表單案例--> <div> <form action=""> <table align="center" style="text-align: left;" width="700px" cellpadding="5px"> <!--表單標題--> <caption><strong>青春不常在 抓緊談戀愛 <br><br></strong></caption> <!--性別--> <tr> <td>性別</td> <td> <input type="radio" name="sex"> <img src="img/man.jpg" alt=""><span>男</span> <input type="radio" name="sex"> <img src="img/women.jpg" alt=""><span>女</span> </td> </tr> <!--生日--> <tr> <td>生日</td> <td> <select> <option value="請選擇年份">請選擇年</option> <option value="2019">2019</option> <option value="2018">2018</option> <option value="2017">2017</option> </select> <select> <option value="請選擇年份">請選擇月</option> <option value="2019">10</option> <option value="2018">11</option> <option value="2017">12</option> </select> <select> <option value="請選擇年份">請選擇日</option> <option value="2019">2019</option> <option value="2018">2018</option> <option value="2017">2017</option> </select> </td> </tr> <!--所在地區--> <tr> <td>所在地區</td> <td> <input type="text" value="" placeholder="請輸入居住地"> </td> </tr> <!--婚姻狀況--> <tr> <td>婚姻狀況</td> <td> <input type="radio" name="marital_status "><span>未婚</span> <input type="radio" name="marital_status "><span>未婚</span> <input type="radio" name="marital_statuss "><span>離異</span> </td> </tr> <!--學歷--> <tr> <td>學歷</td> <td> <input type="text" name="" id="" value="小學" placeholder="請輸入學歷"> </td> </tr> <!--月薪--> <tr> <td>月薪</td> <td> <input type="number" value="3000" placeholder="請輸入工資"> </td> </tr> <!--手機號--> <tr> <td>手機號</td> <td> <input type="tel" value="" placeholder="請輸入手機號"> </td> </tr> <!--昵稱--> <tr> <td>昵稱</td> <td> <input type="text" value="" placeholder="請輸入昵稱"> </td> </tr> <!--喜歡的類型--> <tr> <td>喜歡的類型</td> <td> <input type="checkbox" name="t_like"><span>嫵媚</span> <input type="checkbox" name="t_like"><span>可愛</span> <input type="checkbox" name="t_like"><span>性感</span> <input type="checkbox" name="t_like"><span>唯美</span> <input type="checkbox" name="t_like"><span>氣質</span> <input type="checkbox" name="t_like"><span>高冷</span> </td> </tr> <!--自我介紹--> <tr> <td rowspan="2">自我介紹</td> <td> <textarea name="" id="" cols="40" rows="10"></textarea> </td> </tr> <!--登錄--> <tr> <td colspan="2" align=""> <input type="image" src="img/btn(1).png"> </td> </tr> <!--協議--> <tr> <td rowspan="4"></td> <td colspan="2" align=""> <input type="checkbox"> <span style="color: blue;">我同意註冊協議</span> </td> </tr> <tr> <td colspan="2" align=""> <a href="">我是會員,立即登錄</a> </td> </tr> <tr> <td colspan="2"><strong>我承諾</strong></td> </



