# 從零開始的前端生活 --css層疊規則 層疊上下文 網頁上的元素其實是三維的,類似於高中學的左手坐標系,Z軸就是垂直於屏幕。層疊上下文跟“塊狀格式化上下文”(BFC)類似,只要元素擁有某些特定的css屬性,就會表現出層疊上下文的特點。 層疊順序 前提是重疊在一起,就會按照上圖的規則呈現。 層疊 ...
從零開始的前端生活 --css層疊規則
層疊上下文
網頁上的元素其實是三維的,類似於高中學的左手坐標系,Z軸就是垂直於屏幕。層疊上下文跟“塊狀格式化上下文”(BFC)類似,只要元素擁有某些特定的css屬性,就會表現出層疊上下文的特點。
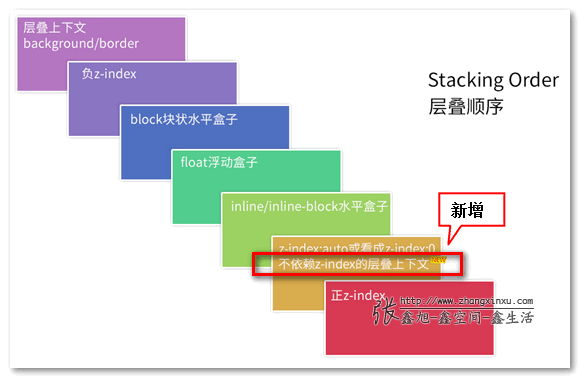
層疊順序

前提是重疊在一起,就會按照上圖的規則呈現。
層疊準則
(1) 誰大誰上:如生效的z-index屬性值,大的就覆蓋小的。
(2)後來居上:當元素的層疊順序一致的時候,比較後面的元素就會覆蓋前面的元素。
層疊上下文創建
普通元素可以添加overflow:hidden;使他成為BFC元素。而層疊上下文也可以添加某些css屬性變成的。
- 根層疊上下文指的是頁面根元素。
- 對於position為relative/absolute/fixed的元素,當他的z-index不是auto時,就會創建層疊上下文。
- css3新屬性
- 元素為flex佈局元素,同時z-index值不是auto。
- 元素的opacity不是1
- 元素的transform值不是none
- 元素的filter不是none
- 元素的mix-blend-mode不止normal
- 元素的isolation不是isolate
- 元素的will-change屬性值為上面2~6的任意一個
- 元素的-webkit-overflow-scrolling設為touch
樓上圖片很重要,很多細節。
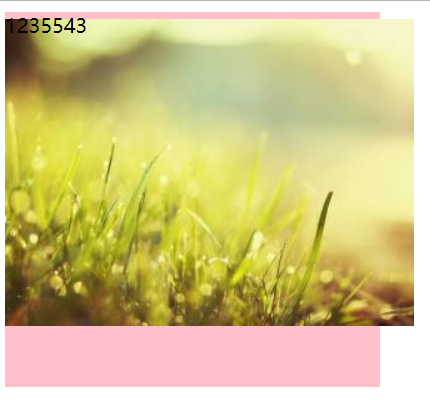
例子
<div class="box">
1235543
<img src="../image/pic02.jpg" alt="" class="img">
</div>
.box {
width: 300px;
height: 300px;
background-color: pink;
transform: scale(1);
}
.img {
position: relative;
z-index: -1;
top: -10px;
}
很明顯圖片疊在背景上面,看樓上的圖,z-index的負值優先於層疊上下文的background/border,裡面的數字是匿名內聯盒子,由上表可知,內聯盒子優先順序高於z-index負值。
所以效果如下

結語
看css世界,隱隱約約,懵懵懂懂,恍恍惚惚。



