1、標準流(普通流/文檔流) 標準流就是標簽按照規定好的預設方式排列 (1)塊級元素會獨占一行,按照從上到下的方式排列 (2)行內元素會按照順序,從左到右的順序進行排列,遇到父元素則自動換行 (3)縱向排列標準流,橫向排列用浮動 2、浮動的簡單應用 (1)讓多個塊級元素水平排列在一行(這裡將行內元素 ...
1、標準流(普通流/文檔流)
標準流就是標簽按照規定好的預設方式排列
(1)塊級元素會獨占一行,按照從上到下的方式排列
(2)行內元素會按照順序,從左到右的順序進行排列,遇到父元素則自動換行
(3)縱向排列標準流,橫向排列用浮動
2、浮動的簡單應用
(1)讓多個塊級元素水平排列在一行(這裡將行內元素轉換為了塊級元素)
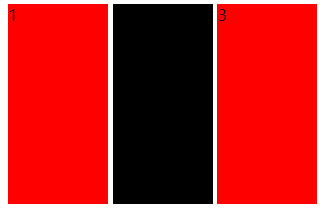
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>test</title> <style type="text/css"> .myclass1{ background-color: red; width: 100px; height: 200px; display:inline-block; } .myclass2{ background-color:black; width: 100px; height: 200px; display:inline-block; } .myclass3{ background-color: red; width: 100px; height: 200px; display:inline-block; } </style> </head> <body> <span class="myclass1">1</span> <span class="myclass2">2</span> <span class="myclass3">3</span> </body> </html>

可以看出,塊元素在顯示的時候,他們之間會有空隙。
(2)添加浮動
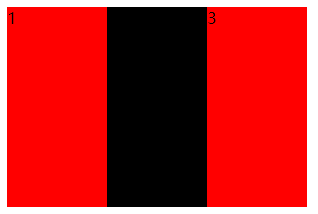
<style type="text/css"> .myclass1{ background-color: red; width: 100px; height: 200px; display:inline-block; float: left; } .myclass2{ background-color:black; width: 100px; height: 200px; display:inline-block; float: left; } .myclass3{ background-color: red; width: 100px; height: 200px; display:inline-block; float: left; } </style>

在標準流中不能實現的佈局效果,在浮動中就可以很容易地完成,浮動可以改變標簽的預設的排列方式。
3、浮動(左浮動與右浮動)
(1)左浮動
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>test</title> <style type="text/css"> .myclass1{ background-color: red; width: 100px; height: 200px; display:inline-block; float: left; } .myclass2{ background-color:black; width: 100px; height: 200px; display:inline-block; float: left; } </style> </head> <body> <div class="myclass1"></div> <div class="myclass2"></div> </body> </html>

兩個塊元素本來是要每個div獨占一行的,但是在添加了浮動以後就會合併到一行顯示,因為設置的是左浮動,他們兩個都是靠左排列的。
(2)一個左,一個右
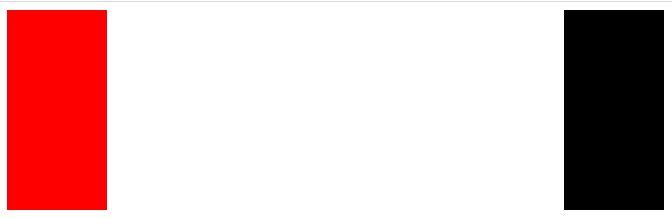
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>test</title> <style type="text/css"> .myclass1{ background-color: red; width: 100px; height: 200px; display:inline-block; float: left; } .myclass2{ background-color:black; width: 100px; height: 200px; display:inline-block; float: right; } </style> </head> <body> <div class="myclass1"></div> <div class="myclass2"></div> </body> </html> <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>test</title> <style type="text/css"> .myclass1{ background-color: red; width: 100px; height: 200px; display:inline-block; float: left; } .myclass2{ background-color:black; width: 100px; height: 200px; display:inline-block; float: right; } </style> </head> <body> <div class="myclass1"></div> <div class="myclass2"></div> </body> </html>

4、浮動的特性
(1)浮動元素會脫離標準流(不再保留原來的位置,也就是說其它元素可以占用浮動元素的位置)
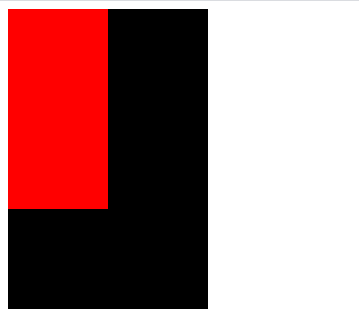
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>test</title> <style type="text/css"> .myclass1{ background-color: red; width: 100px; height: 200px; float: left; } .myclass2{ background-color:black; width: 200px; height: 300px; } </style> </head> <body> <div class="myclass1"></div> <div class="myclass2"></div> </body> </html>

在對紅色元素添加了浮動以後,他的位置是可以被其他的元素所占用的。
(2)浮動元素會在一行內顯示並且元素頂部對齊
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>test</title> <style type="text/css"> .myclass1 { background-color: red; width: 100px; height: 200px; float: left; } .myclass2 { float: left; background-color: black; width: 200px; height: 200px; } </style> </head> <body> <div class="myclass1"></div> <div class="myclass2"></div> </body> </html>

如果是標準流的話,他們是上下顯示的,即一個div元素獨占一行
(3)會具有行內塊元素的特征
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>test</title> <style type="text/css"> .myclass1 { background-color: red; width: 100px; height: 200px; float: left; } .myclass2 { float: left; background-color: black; width: 200px; height: 200px; } </style> </head> <body> <span class="myclass1"></span> <span class="myclass2"></span> </body> </html>

一般情況下,行內元素轉換為塊元素需要添加屬性,但是,在添加了浮動以後就可以自動轉換為塊元素。
4、浮動元素和標準父級搭配使用
一般情況下,先用標準流的父元素排列上下位置,之後內部子元素採取浮動的策略排列左右位置
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>test</title> <style type="text/css"> .bigbox { background-color: #ffffcc; width: 1100px; height: 400px; margin: 0 auto; } .left{ height: 400px; width: 300px; float: left; background-color: #fffcf5; } .right{ height: 400px; width: 600px; float: right; background-color: #e3dc89; } </style> </head> <body> <div class="bigbox"> <div class="left"></div> <div class="right"></div> </div> </body> </html>

這裡面一共有三個盒子,其中父盒子包含兩個子盒子。沒有父元素的話,盒子是直接靠近瀏覽器的邊緣排列的,但是有了父盒子以後就只能在父盒子裡面,也就是說父盒子能夠限制子盒子的位置。


