需求:當點擊input按鈕時候,彈出確認框,確認後提交到指定url,效果如下 分析:這裡面要,引入三個庫文件,如下是下載地址 layui樣式文件:https://layer.layui.com/ layer彈窗組件:https://www.layui.com/ jquery代碼庫:http://ww ...
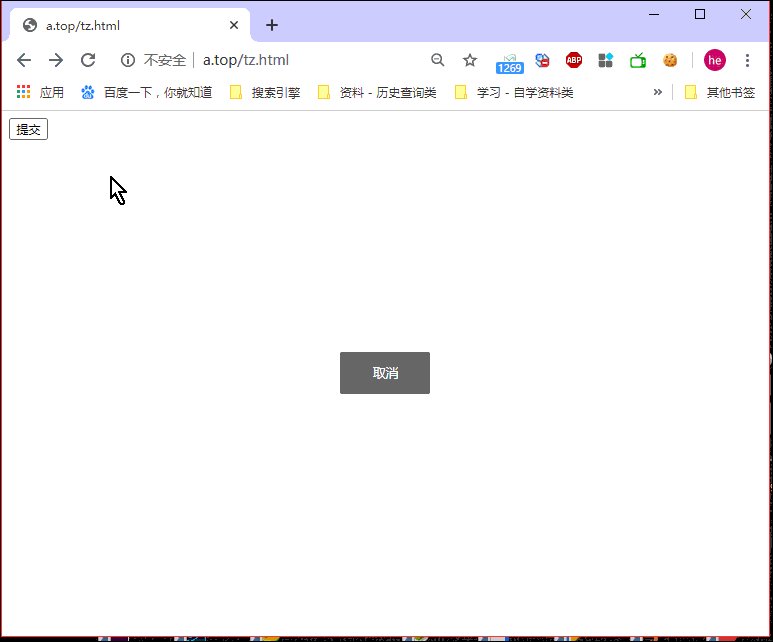
需求:當點擊input按鈕時候,彈出確認框,確認後提交到指定url,效果如下

分析:這裡面要,引入三個庫文件,如下是下載地址
layui樣式文件:https://layer.layui.com/
layer彈窗組件:https://www.layui.com/
jquery代碼庫:http://www.jq22.com/
代碼:下載後放入響應的項目目錄,最後代碼如下
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"> </head> <body> <!-- 你的HTML代碼 --> <form> <input type="button" value="提交" onclick="buyAffirm('t.php?id=25')"> </form> <!-- 引入的庫文件 --> <script src="../layui/layui.all.js"></script> <script src="../layer/layer.js"></script> <script src="https://code.jquery.com/jquery-3.0.0.min.js"></script> <script> console.log(1) function buyAffirm(url) { layer.alert('確定提交嗎?', { skin: 'layui-layer-molv' //樣式類名 自定義樣式 , closeBtn: 1 // 是否顯示關閉按鈕 , title : '未來社區提示!!' //標題 , anim: 1 //動畫類型 , btn: ['確定', '取消'] //按鈕 , yes: function() {
//這裡也可以寫響應的ajax請求 window.location.href=url } , btn2: function () { layer.msg('取消') } }) } </script> </body> </html>
ps:請求的是同級目錄下的t.php文件,最終列印輸出,當然yes:方法裡面,也可以下響應的ajax請求。



