隨著互聯網行業的火爆,近年來,想轉前端的學生和職場人越來越多,甚至出現了這樣一種現象:360行,行行轉前端。現在在網上隨便搜“轉行”、“前端”,都是醬紫的: 為什麼那麼多人都想做前端工程師?究其原因,就是前端有三好,薪資高,門檻低,前景也挺好。 Part.1 薪資高 讓我們先來看下某招聘網站統計的前 ...
隨著互聯網行業的火爆,近年來,想轉前端的學生和職場人越來越多,甚至出現了這樣一種現象:360行,行行轉前端。現在在網上隨便搜“轉行”、“前端”,都是醬紫的:

為什麼那麼多人都想做前端工程師?究其原因,就是前端有三好,薪資高,門檻低,前景也挺好。
Part.1 薪資高
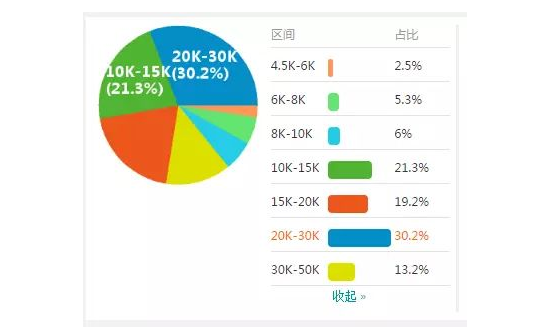
讓我們先來看下某招聘網站統計的前端開發薪資分佈圖吧。我們可以看到30.2%的前端工資在20k-30k,占比最大,還有部分優秀前端月薪達到30k+。

同時,2017年互聯網行業薪資分析報告還指出,前端薪資水平增速高度28.2%,位居第一。

如果覺得這樣還少…那大概是家裡有礦?
Part.2 門檻低
相對於其他IT技術類崗位,前端門檻還是比較低的。主要原因是HTML和 CSS 這兩大前端基礎比較簡單,很多人啃書自學也能掌握。
此外,前端知識遵循“二八定律”——20%的知識使用率占到80%,而學好這20%可以幫你更好地找到工作,再把其他知識慢慢補上。
Part.3 前景好
隨著互聯網的快速發展和競爭加劇,用戶體驗的重要性日益凸顯,各大公司對前端工程師的需求只會越來越大。
另外,靠譜前端還是挺稀缺的,真的經常都能聽到HR說招不到前端。所以,做前端,還是挺有前途滴。
Part.4 前端要怎麼入門?
就說兩句話:
第一,HTML、CSS、JavaScript是前端知識體系的核心,要入門,首先得打好基礎。

第二,JavaScript很重要!JavaScript很重要!JavaScript很重要!
為什麼我要強調JS呢?
首先,扎實的JavaScriptJS基礎是一個靠譜前端的必要條件。
其次,JavaScript真的值得你好好學。
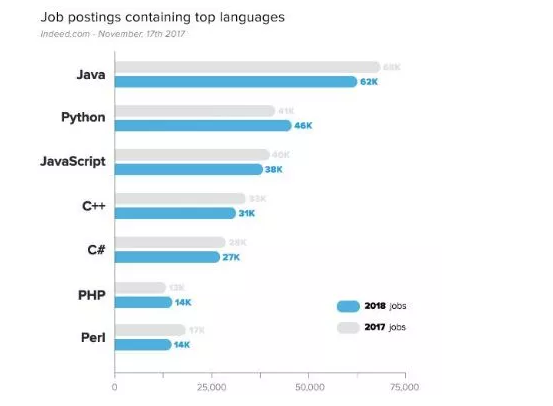
在2018 最具就業前景的7大編程語言中,JavaScript位居第三。而且JavaScript的創造力驚人,應用範圍也越來越廣,比如可以開發小程式。

還有個原因……因為HTML、CSS相對JavaScript比較容易,自學就成,但JavaScript難度大,難以完全靠自學入門。
emmm只會HTML、CSS也當不了前端,最多只能算切圖師。

精通前端開發需要具備多種能力,並根據具體情況施展這些能力。這有些難度,但並不是不可能。前端開發是一項需要學習才能掌握的技能。希望您能成為一名優秀的前端開發者,奧利給!
我目前是在職前端開發,如果你現在也想學習前端開發技術,在入門學習前端的過程當中有遇見任何關於學習方法,學習路線,學習效率等方面的問題,你都可以申請加入我的前端學習交流裙:前面:603 中間:985 最後:993。裡面聚集了一些正在自學前端的初學者裙文件裡面也有我做前端技術這段時間整理的一些前端學習手冊,前端面試題,
前端開發工具,PDF文檔書籍教程,需要的話都可以自行來獲取下載。



