# 從零開始的前端生活--float和overflow float 本質 浮動的本質就是為了實現文字環繞效果。 浮動的特征 包裹與自適應性。 塊狀化,float不為none時,它的display就是block 萬惡之源 使父元素的高度塌陷 <div> <img src="../image/pic0 ...
從零開始的前端生活--float和overflow
float
本質
浮動的本質就是為了實現文字環繞效果。
浮動的特征
- 包裹與自適應性。
- 塊狀化,float不為none時,它的display就是block
萬惡之源
-
使父元素的高度塌陷
<div> <img src="../image/pic03.png" alt=""> </div>div { border: 1px solid red; } img { float: left; }
-
行框盒子和浮動元素的不可重疊性
如果浮動元素和行框盒子的垂直高度有重疊,則行框盒子只會跟隨浮動元素,而不會發生重疊。表現如下
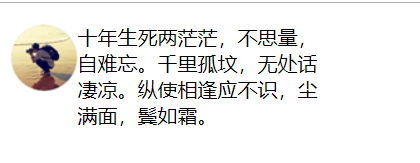
<div> <img src="../image/pic03.png" alt=""> </div> <p>十年生死兩茫茫,不思量,自難忘。千里孤墳,無處話凄涼。縱使相逢應不識,塵滿面,鬢如霜。</p>div { border: 1px solid red; } img { float: left; } p { width: 200px; }
圖中的行框盒子,我手動圈起來了。凡是和浮動元素垂直高度有重疊的行框盒子都會排在它後面,就像被卡住了一樣,即使margin負值也移動不了。
清除浮動
-
clear
clear本質上並不是真正的清除浮動,而是讓自己不和float元素在同一行內顯示。
clear屬性只有塊級元素才有效。所以經常這麼寫
.clear::after{ content: ''; display: block; clear: both; }因為偽元素預設都是內聯水平的,所以要display: block;(或者table,list-item都可以),這樣是可以解決父元素高度塌陷問題,但是沒有清除浮動,浮動依舊存在。
<div class="clear"> <img src="../image/pic05.png" alt=""> <img src="../image/pic04.png" alt=""> </div> <p> 十年生死兩茫茫,不思量,自難忘。千里孤墳,無處話凄涼。縱使相逢應不識,塵滿面,鬢如霜。 </p>.clear { width: 400px; } .clear::after { display: block; content: ''; clear: both; } img:nth-child(1) { float: left; } img:nth-child(2) { float: right; } p { width: 300px; margin-top: -1px; }如果我們把margin-top設成0,效果和預期一樣

如果margin-top設成負值,則它依舊會受到浮動的影響,如下

-
BFC
BFC全稱為block formatting context,中文名為"塊級格式化上下文",BFC可以看做是一個結界,裡面的元素無法影響外面的元素,反之一樣,所以BFC不會發生margin重疊,可以用來清除浮動的影響。
<div class="box"> <img src="../image/pic03.png" alt="" class="left"> <p> 十年生死兩茫茫,不思量,自難忘。千里孤墳,無處話凄涼。縱使相逢應不識,塵滿面,鬢如霜。 </p> </div>.box { overflow: hidden; } .left { float: left; } p { width: 200px; overflow: hidden; }實現了我們想要的兩欄目效果

給p標簽增加,overflow: hidden;觸發BFC,使p標簽具有BFC的屬性,則p標簽為了不與浮動元素有任何交集,就順著浮動邊緣形成自己封閉上下文。
如果圖文之間要有間距,推薦使用這樣,可以大規模復用
.left {
float: left;
margin-right: 20px;
}
這樣就可以控制間距了,也可以設置透明border或padding來控制間距。
BFC的聲明:
藉助overflow屬性
overflow: hidden;
融合display: table-cell 和 display: inline-block;
display: table-cell; width: 9999px;
overflow
上面寫了,最好清除浮動的是使用BFC結界,利用overflow:hidden;
overflow: hidden; 就相當於一個裁剪,不過它的裁剪界限在哪裡?在border box的內邊緣。
<div class="box">
<img src="../image/pic01.jpg" alt="">
</div>
.box {
width: 150px;
height: 150px;
padding: 20px;
border: 20px solid pink;
overflow: hidden;
}

屬性值
- visible: 預設值
- hidden: 裁剪
- scroll: 滾動條區域一直在
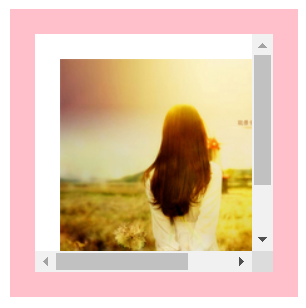
- auto: 不足以滾動時沒有滾動條,可以滾動時出現滾動條

這個是overflow設置為auto的時候,出現了滾動條。
雖然滾動條有點醜,但是對於支持-webkit-首碼的瀏覽器可以這樣改
- 整體部分, ::-webkit-scrollbar
- 兩端按鈕, ::webkit-scrollbar-button
- 外層軌道,::-webkit-scrollbar-track
- 內層軌道,::-webkit-scrollbar-track-piece
- 滾動滑塊,::-webkit-scrollbar-thumb
- 邊角,::-webkit-scrollbar-corner
::-webkit-scrollbar {//左邊和下邊滾動條的寬度
width: 8px;
height: 8px;
}
::-webkit-scrollbar-thumb {//拖動條
background-color: skyblue;
border-radius: 6px;
}
::-webkit-scrollbar-track {//背景槽
background-color: #ddd;
border-radius: 6px;
}

scrollbar裡面的寬高對應的就是左邊和下邊滾動條的寬度,scrollbar-thumb對應拖動條樣式,scrollbar-track對應背景槽。
overflow搭配其他屬性
單行文字溢出實現...效果。
<p>十年生死兩茫茫,不思量,自難忘。千里孤墳,無處話凄涼。縱使相逢應不識,塵滿面,鬢如霜。</p>
p {
width: 200px;
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
}
text-overflow 、 white-space 、overflow這三個聲明比不可少,效果如下

對於-webkit-私有首碼支持良好的瀏覽器可以實現多行打點效果,無須依賴overflow:hidden;
.ell-rows-2{
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;//最多顯示2行內容
}
瞄點定位
觸發瞄點定位行為的發生
-
URL地址中的瞄鏈與瞄點定位行為的發生
比如:某個網址 xxxxx/xx.html#hash,後面的#是哈希值,瞄鏈值,然後這個瞄鏈值就會在頁面中找到對應的元素。
例如回到頂部可以這麼寫,
<a href="#">返回頂部</a>但是這樣寫,地址欄url地址會多一個#
-
focus的瞄點元素處於focus狀態。
focus瞄點定位指的是類似連接或者按鈕、輸入框等可以被focus元素在被focus時發生的頁面充定位現象。例如在pc端,可以使用Tab快速定位可以focus的元素,
兩者區別:
URL地址瞄鏈定位,是讓元素定位在瀏覽器窗體的上邊緣。
focus瞄點定位,是讓元素在瀏覽器窗體範圍內顯示即可,不一定是在上邊緣。、
瞄點定位行為的本質是通過改變容器滾動高度或寬度來實現。容器,容器,所以瞄點定位也可以發生在普通的容器元素上面。定位的行為是由內到外,普通元素和窗體同時可滾動的時候,會由內到外觸發所有可滾動窗體的瞄點定位行為。
例如
<div class="container1"></div>
<div class="box">
<p id="hash1">hash1:十年生死兩茫茫,不思量,自難忘。千里孤墳,無處話凄涼。縱使相逢應不識,塵滿面,鬢如霜。</p>
<p id="hash2">hash2:大江東去,浪淘盡,千古風流人物。 故壘西邊,人道是,三國周郎赤壁。</p>
<p id="hash3">hash3:前瞻馬耳九仙山。碧連天。晚雲間。城上高臺,真個是超然。莫使匆匆雲雨散,今夜裡,月嬋娟。</p>
</div>
<div class="container2"></div>
<div class="container3"></div>
.box {
overflow: auto;
width: 200px;
height: 200px;
}
.container1 {
height: 300px;
background-color: pink;
}
.container2 {
height: 300px;
background-color: skyblue;
}
.container3 {
height: 300px;
background-color: yellow;
}

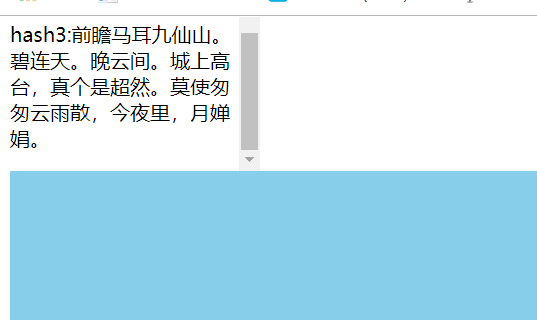
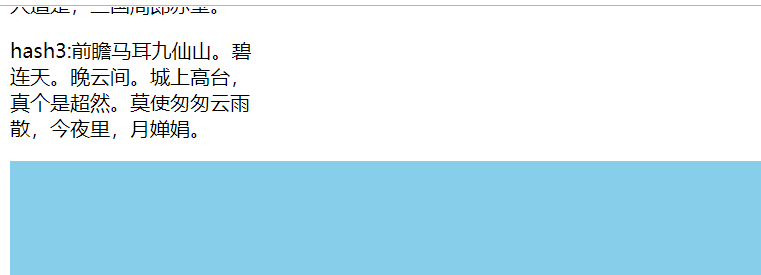
所謂由內到外,box裡面滾動條先定位到瞄點,一層一層往外,最後瀏覽器在瞄點定位,圖中hash3的最上方的那條線就是瀏覽器窗體的上邊緣。
設置成overflow: hidden; 也可以滾動瞄點定位,剪裁不是真正把內容剪沒掉了,和auto等區別在於有沒有滾動條,把上面的auto改成hidden,效果還是一樣,只是沒有了滾動條。但還是可以發生瞄點定位的。

選項卡
最後可以利用overflow: hidden;和瞄點定位來實現選項卡
<div class="container">
<div class="box">
<div class="list" id="one">1</div>
<div class="list" id="two">2</div>
<div class="list" id="three">3</div>
<div class="list" id="four">4</div>
</div>
<div class="link">
<a class="block" href="#one">1</a>
<a class="block" href="#two">2</a>
<a class="block" href="#three">3</a>
<a class="block" href="#four">4</a>
</div>
</div>
.container {
text-align: center;
}
.box {
height: 10em;
line-height: 10em;
width: 20em;
border: 1px solid #ddd;
overflow: hidden;
margin: auto;
}
.list {
background-color: #ddd;
text-align: center;
font-size: 8em;
}
.block {
display: inline-block;
text-decoration: none;
width: 2em;
height: 2em;
background-color: #ddd;
line-height: 2em;
text-align: center;
color: black;
margin-top: 1em;
}
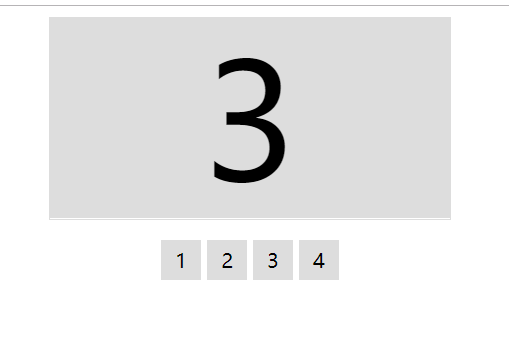
重點就幾行代碼,效果如下

點擊相應的1,2,3,4,會自動瞄點切換,該技術就是用到overflow: hidden;加上瞄點定位。挺巧妙的,但是有缺點,就是這個是url瞄點定位,因此選項卡的上面就是瀏覽器的上邊緣,解決辦法就是,利用focus瞄點定位,因為focus瞄點定位的特點是:只要定位的元素在瀏覽器窗體中,就不會觸發窗體的滾動。所以可以這樣改。
因為focus瞄點定位需要focus能作用的元素,所以我們在list中插入input,再利用lable讓input聚焦。
<div class="container">
<div class="box">
<div class="list"><input id="one">1</div>
<div class="list"><input id="two">2</div>
<div class="list"><input id="three">3</div>
<div class="list"><input id="four">4</div>
</div>
<div class="link">
<label class="block" for="one">1</label>
<label class="block" for="two">2</label>
<label class="block" for="three">3</label>
<label class="block" for="four">4</label>
</div>
</div>
.container {
text-align: center;
}
.box {
height: 10em;
line-height: 10em;
width: 20em;
border: 1px solid #ddd;
overflow: hidden;
margin: auto;
}
.list {
background-color: #ddd;
text-align: center;
font-size: 8em;
position: relative;
}
.list>input {
position: absolute;
top: 0;
height: 100%;
width: 1px;
border: 0;
padding: 0;
margin: 0;
clip: rect(0 0 0 0);
}
.block {
display: inline-block;
text-decoration: none;
width: 2em;
height: 2em;
background-color: #ddd;
line-height: 2em;
text-align: center;
color: black;
margin-top: 1em;
}
這樣同樣也可以實現效果。
結語
閱讀css世界第六章記錄的筆記。


