學習Django有一段時間了,最近剛好寫了一個小項目,用到了前後端交互,剛開始寫前後端交互確實很讓人頭暈目眩呢,下麵我來給大家介紹三種簡單的Django前後端交互的方法吧! 第一種 通過form表單的get或post請求提交到後端的請求方式 <form> <input type='text' nam ...
學習Django有一段時間了,最近剛好寫了一個小項目,用到了前後端交互,剛開始寫前後端交互確實很讓人頭暈目眩呢,下麵我來給大家介紹三種簡單的Django前後端交互的方法吧!
第一種
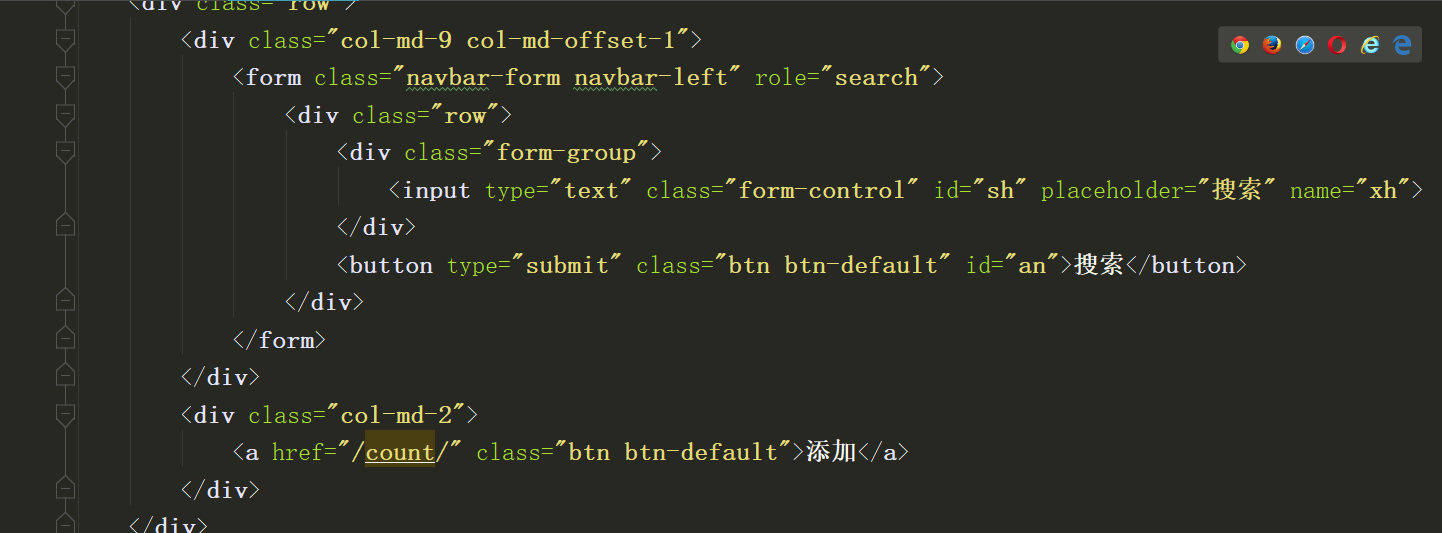
通過form表單的get或post請求提交到後端的請求方式
<form>
<input type='text' name=username>
</form>

第二種
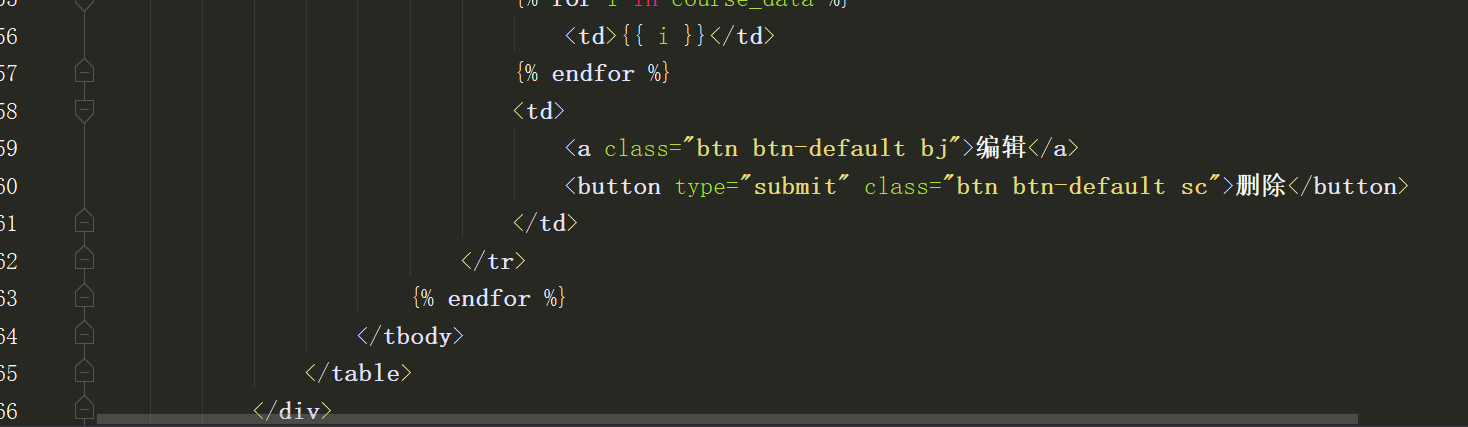
通過JS+a標簽向後端請求的方式
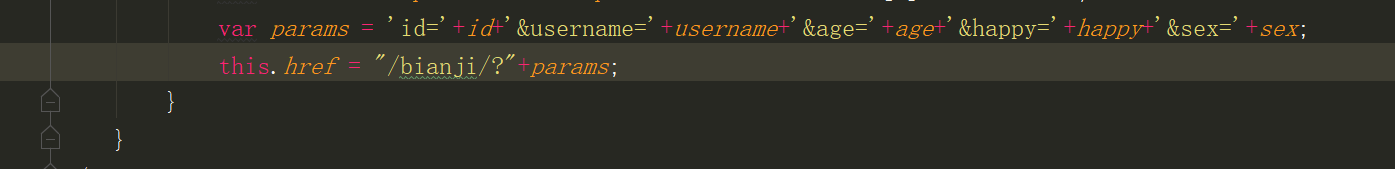
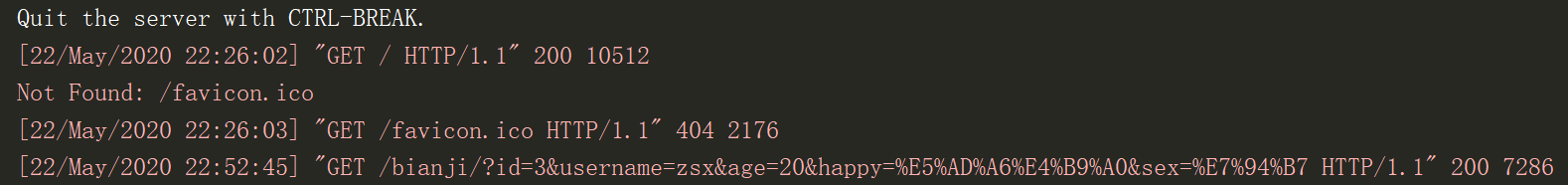
當用戶點擊a標簽時,他會去找到a標簽對應的href屬性,而我們這時只需要將要傳遞給後端的參數在JS里用‘?’拼接到url的路徑的後面就好了


通過Django的request.GET或POST方法就能得到你前端請求的數據了

第三種
如果不想用上面兩種方式去寫的話,我們也可以通過Ajax技術來向後端發送請求
非常簡單的三行代碼就可以給後端發送請求數據:
var xhr = new XMLHttpRequest(); xhr.open("get",你要提交的伺服器ip); xhr.send();
# 註意:伺服器ip和上面第二種方法類似都可以通過字元串拼接的方式來將要請求的參數放到url的路徑後面

好了,本次要分享的內容到此結束了!如果你有什麼不懂的地方可以留言,看見了會答覆哦!



