【目錄】 一、jQuery操作標簽 二、jQuery綁定事件 一、jQuery操作標簽 1、操作類 class js版本 jQuery版本classList.add() addClass()classList.remove() removeClass()classList.contains() ha ...
【目錄】
二、jQuery綁定事件
1、操作類 class
js版本 jQuery版本
classList.add() addClass()
classList.remove() removeClass()
classList.contains() hasClass()
classList.toggle() toggleClass()addClass(class|fn) 為每個匹配的元素添加指定的類名 removeClass([class|fn]) 從所有匹配的元素中刪除全部或者指定的類 toggleClass(class|fn[,sw]) 如果存在(不存在)就刪除(添加)一個類 hasClass(class) 檢查當前的元素是否含有某個特定的類,如果有,則返回true
2、CSS操作
<p>111</p>
<p>222</p>
<p>333</p>
"""一行代碼將第一個p標簽變成紅色,第二個p標簽變成綠色 第三個p標簽變成藍色
"""
$('p').first().css('color','red').next().css('color','green').next().css('color','blue')
# jQuery的鏈式操作 使用jQuery可以做到一行代碼操作很多標簽
# jQuery對象調用jQuery方法之後返回的還是當前jQuery對象 也就可以繼續調用其他方法# python 中 連續調用函數 — return self
class MyClass(object): def func1(self): print('func1') return self def func2(self): print('func2') return self
obj = MyClass() obj.func1().func2()
3、位置操作
offset() # 相對於瀏覽器視窗
position() # 相對於父標簽scrollTop() # (需要瞭解) 返回頂部 (針對 側欄滾動條)
$(window).scrollTop() # 括弧內不加參數就是獲取
1733
$(window).scrollTop(500) # 加了參數就是設置
n.fn.init [Window]
scrollLeft() # 向左滑動(針對 水平滾動條)# 方法類似 scrollTop()
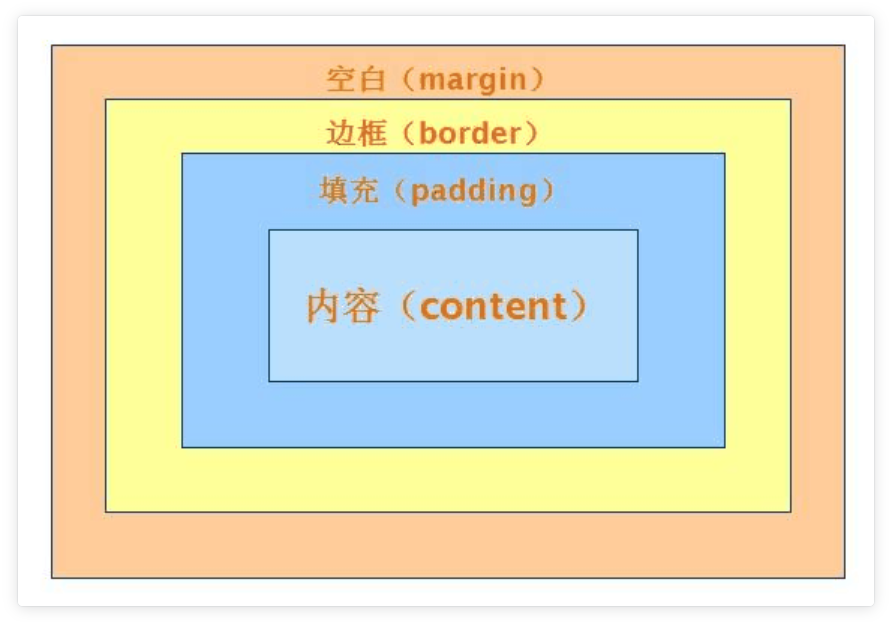
4、尺寸設置
$('p').height() # 文本
$('p').width()$('p').innerHeight() # 文本+padding
$('p').innerWidth()$('p').outerHeight() # 文本+padding+border
$('p').outerWidth()
5、文本操作
# 操作標簽內部文本
js jQuery
innerText text() 括弧內不加參數就是獲取加了就是設置
innerHTML html()# 獲取標簽文本:
$('div').text() # 僅獲取 div里的文本內容
"有些話聽聽就過去了,不要在意,都是成年人!"
$('div').html() #獲取 div里的 html 代碼
"<p>有些話聽聽就過去了,不要在意,都是成年人!</p>"# 修改標簽文本 (括弧內 加值,就是賦值修改)
$('div').text('借問酒家何處有')
$('div').html('借問酒家何處有')
# .text 不能識別 html 代碼,即 不能顯示其效果。.html 則可以。
$('div').text('<h1>你們都是我的大寶貝</h1>')
$('div').html('<h1>你個臭妹妹</h1>')
6、獲取值操作
js jQuery
.value .val()# 獲取文本數據
$('#d1').val()
"sasdasdsadsadad"
$('#d1').val('520快樂') # 括弧內不加參數就是獲取,加了就是設置# 獲取文件數據
$('#d2').val()
"C:\fakepath\01_測試路由.png"
$('#d2')[0].files[0] # 牢記 js對象 和 jQuery 對象 之間的轉換
File {name: "01_測試路由.png", lastModified: 1557043083000, lastModifiedDate: Sun May 05 2019 15:58:03 GMT+0800 (中國標準時間), webkitRelativePath: "", size: 28733, …}
【溫故而知新】 js對象 和 jQuery 對象 之間的轉換
// jQuery對象 如何變成 標簽對象 $('#d1')[0] <div id="d1">…</div> document.getElementById('d1') # 查看是否變為 標簽對象(調用 標簽對象) <div id="d1">…</div> // 標簽對象 如何變成 jQuery對象 $(document.getElementById('d1')) w.fn.init [div#d1]
7、屬性操作
js jQuery
setAttribute() attr(name,value)
getAttribute() attr(name)
removeAttribute() removeAttr(name)在用變數存儲對象的時候,命名規則——
js中推薦使用
XXXEle 標簽對象
jQuery中推薦使用
$XXXEle jQuery對象# 舉例:
# 獲取值
let $pEle = $('p') #定義 jQuery 對象$pEle.attr('id')
"d1"
$pEle.attr('class')
undefined#修改 / 賦值
$pEle.attr('class','c1')
w.fn.init [p#d1.c1, prevObject: w.fn.init(1)]
$pEle.attr('id','id666')
w.fn.init [p#id666.c1, prevObject: w.fn.init(1)]
$pEle.attr('password','jason123')
w.fn.init [p#id666.c1, prevObject: w.fn.init(1)]#刪除
$pEle.removeAttr('password')
w.fn.init [p#id666.c1, prevObject: w.fn.init(1)]
"""
對於標簽上有的能夠看到的屬性和自定義屬性,用attr
對於返回布爾值,比如 checkbox radio option是否被選中,用prop
"""
$('#d3').attr('checked')
"checked"
$('#d2').attr('checked')
undefined
$('#d4').attr('checked')
undefined
$('#d3').attr('checked','checked') # 無效
w.fn.init [input#d3]
$('#d2').prop('checked')
false
$('#d2').prop('checked')
true
$('#d3').prop('checked',true) # 使其被選中
w.fn.init [input#d3]
$('#d3').prop('checked',false)
w.fn.init [input#d3]
8、文檔處理
js jQuery
createElement('p') $('<p>')
appendChild() append()
let $pEle = $('<p>') # 創建一個 p 標簽 jQuery 對象$pEle.text ('你好啊 草莓要不要來幾個?') # 加入文本信息
$pEle.attr('id','d1') # 添加id 信息$('#d1').append($pEle) # 在id 為 d1 的標簽內部尾部追加
$pEle.appendTo($('#d1'))
$('#d1').prepend($pEle) # 內部頭部追加
w.fn.init [div#d1]
$pEle.prependTo($('#d1'))
w.fn.init [p#d1, prevObject: w.fn.init(1)]
$('#d2').after($pEle) # 放在某個標簽 (此處為 id 為d2的標簽)後面
w.fn.init [p#d2]
$pEle.insertAfter($('#d1'))
$('#d1').before($pEle)
w.fn.init [div#d1]
$pEle.insertBefore($('#d2'))$('#d1').remove() # 將標簽從DOM樹中刪除
w.fn.init [div#d1]
$('#d1').empty() # 清空標簽內部所有的內容
w.fn.init [div#d1]
參考閱讀:https://www.cnblogs.com/xiaoyuanqujing/articles/11670119.html
https://www.cnblogs.com/xiaoyuanqujing/articles/11670128.html
二、jQuery綁定事件 以及 事件應用舉例
1、綁定事件的兩種方法
// 第一種 $('#d1').click(function () { alert('你好呀') }); // 第二種(功能更加強大 還支持事件委托) $('#d2').on('click',function () { alert('好嗨喲') })
2、克隆事件
<button id="d1">護膚套裝,點擊就送</button> <script> $('#d1').on('click',function () { // console.log(this) // this指代是當前被操作的標簽對象 // $(this).clone().insertAfter($('body')) // clone預設情況下只克隆html和css,不克隆事件 $(this).clone(true).insertAfter($('body')) // 括弧內加true,即可克隆事件 }) </script>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link href="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script> <script src="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script> <style> #d1 { height: 100px; width: 100px; background-color: orange; border: 1px solid blue; } </style> </head> <body> <button id="d1">屠龍寶刀,點擊就送</button> <script> $('#d1').on('click',function () { // console.log(this) // this指代是當前被操作的標簽對象 // $(this).clone().insertAfter($('body')) // clone預設情況下只克隆html和css 不克隆事件 $(this).clone(true).insertAfter($('body')) // 括弧內加true即可克隆事件 }) </script> </body> </html>應用慄子
3、自定義模態框
模態框內部本質就是給標簽移除或者添加上 hide屬性

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>自定義模態框</title> <style> .cover { position: fixed; left: 0; right: 0; top: 0; bottom: 0; background-color: darkgrey; z-index: 999; } .modal { width: 600px; height: 400px; background-color: white; position: fixed; left: 50%; top: 50%; margin-left: -300px; margin-top: -200px; z-index: 1000; } .hide { display: none; } </style> </head> <body> <input type="button" value="彈" id="i0"> <div class="cover hide"></div> <div class="modal hide"> <label for="i1">姓名</label> <input id="i1" type="text"> <label for="i2">愛好</label> <input id="i2" type="text"> <input type="button" id="i3" value="關閉"> </div> <script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script> <script> // var tButton = $("#i0")[0]; $("#i0").click(function () { var coverEle = $(".cover")[0]; // 需要手動轉 var modalEle = $(".modal")[0]; $(coverEle).removeClass("hide"); $(modalEle).removeClass("hide"); }) // tButton.onclick=function () { // var coverEle = $(".cover")[0]; // var modalEle = $(".modal")[0]; // // $(coverEle).removeClass("hide"); // $(modalEle).removeClass("hide"); // }; var cButton = $("#i3")[0]; cButton.onclick=function () { var coverEle = $(".cover")[0]; var modalEle = $(".modal")[0]; $(coverEle).addClass("hide"); $(modalEle).addClass("hide"); } </script> </body> </html>詳細代碼
4、左側菜單(有顯隱效果)
<script> $('.title').click(function () { // 先給所有的items加hide $('.items').addClass('hide') // 然後將被點擊標簽內部的hide移除 $(this).children().removeClass('hide') }) </script> <!--嘗試用一行代碼搞定上面的操作-->

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link href="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script> <script src="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script> <style> .left { float: left; background-color: darkgray; width: 20%; height: 100%; position: fixed; } .title { font-size: 36px; color: white; text-align: center; } .items { border: 1px solid black; } .hide { display: none; } </style> </head> <body> <div class="left"> <div class="menu"> <div class="title">菜單一 <div class="items">111</div> <div class="items">222</div> <div class="items">333</div> </div> <div class="title">菜單二 <div class="items">111</div> <div class="items">222</div> <div class="items">333</div> </div> <div class="title">菜單三 <div class="items">111</div> <div class="items">222</div> <div class="items">333</div> </div> </div> </div> <script> $('.title').click(function () { // 先給所有的items加hide $('.items').addClass('hide') // 然後將被點擊標簽內部的hide移除 $(this).children().removeClass('hide') }) </script> </body> </html>View Code
5、返回頂部
<script> $(window).scroll(function () { if($(window).scrollTop() > 300){ $('#d1').removeClass('hide') }else{ $('#d1').addClass('hide') } }) </script>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link href="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script> <script src="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script> <style> .hide