1、Token:token是客戶端頻繁向伺服器端請求數據,伺服器頻繁的去資料庫查詢用戶名和密碼進行對比,判斷用戶名和密碼正確與否,並作出相應的提示,在這樣的背景下,token便應運而生了。 2、使用token的目的:token的目的是為了減輕伺服器的壓力,減少頻繁的查詢資料庫。 3、在前端請求後臺的 ...
1、Token:token是客戶端頻繁向伺服器端請求數據,伺服器頻繁的去資料庫查詢用戶名和密碼進行對比,判斷用戶名和密碼正確與否,並作出相應的提示,在這樣的背景下,token便應運而生了。
2、使用token的目的:token的目的是為了減輕伺服器的壓力,減少頻繁的查詢資料庫。
3、在前端請求後臺的API介面的時候,為了安全性,一般需要再用戶登錄成功之後才能發送其他請求。
因此,在用戶登錄成功之後,後臺會返回一個token給前端,這個時候我們就需要把token暫時保存在本地,每次發送請求的時候需要在header裡邊帶上token(無需再次帶上請求名和密碼),這個時候本地的token和後臺資料庫中的token進行一個驗證,如果兩者一致,則請求成功,否則失敗。
4、如何使用token?
①使用設備號/設備mac地址作為token(推薦)
客戶端:客戶端在登錄的時候獲取設備的設備號/mac地址,並將其作為參數傳遞到伺服器端
伺服器:伺服器接收到該參數之後,使用一個變數接收同時將其作為token保存資料庫,並將該token設置在session中,客戶端每次請求的時候都要統一攔截,並將客戶端傳遞的token和伺服器session中的token對比,如果相同則放下,不同則拒絕
優點:客戶端不需要重新登錄,只要登錄一次後就能一直使用
缺點:客戶端需要帶設備號/mac地址作為參數傳遞
②用session值作為token
客戶端:客戶端只需要攜帶用戶名和密碼即可登錄
服務端:客戶端接收到用戶名和密碼後並判斷,如果正確就將本地獲取sessionId作為token返回給客戶端,客戶端以後只需要帶上請求數據即可
登錄成功的token:

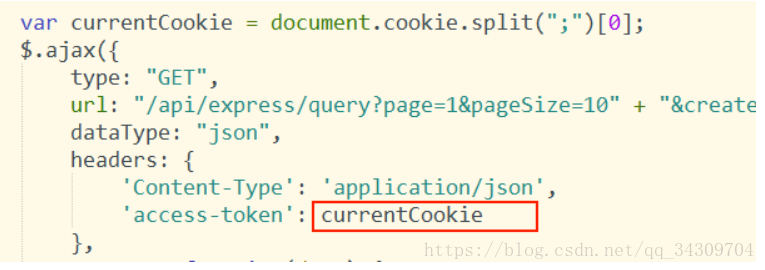
其他請求的時候,在header裡面帶上token:

js使用cookie保存token(cookie在http請求中,隨著請求發送到伺服器)
將token保存在cookie中,一旦瀏覽器關閉,cookie中的token就會被清空。
document.cookie = token; //將token保存在cookie中
var token = document.cookie.split(";")[0]; //從cookie中讀取token
js使用sessionStorage保存token
sessionStorage.setItem("key","value"); //保存數據到sessionStorage
var data = sessionStorage.getItem("key"); //獲取數據
sessionStorage.removeItem("key"); //刪除數據
sessionStorage.clear(); //刪除保存的所有數據


