一、簡介 1、項目介紹 (1)基本介紹 使用 vue 以及 element-ui 搭建一個 後臺管理系統的模板。 當然,這類模板網上有很多,可以直接下載使用。 寫這個項目的目的,純屬練手(寫的比較糙)。 【layuiAdmin 後臺管理模板:(付費)】 https://www.layui.com/a ...
一、簡介
1、項目介紹
(1)基本介紹
使用 vue 以及 element-ui 搭建一個 後臺管理系統的模板。
當然,這類模板網上有很多,可以直接下載使用。
寫這個項目的目的,純屬練手(寫的比較糙)。
【layuiAdmin 後臺管理模板:(付費)】 https://www.layui.com/admin/ 【renren-fast-vue:(開源)】 https://github.com/renrenio/renren-fast-vue
(2)軟體使用
開發工具(隨意選擇,能提高開發效率即可):
HBuilderX 、Visual Studio Code 等
環境:
node 運行環境
npm 包管理工具
webpack 打包工具
vue-cli 項目創建腳手架工具
依賴:
vuex 狀態管理(處理組件間數據交互)
axios 請求管理(發送 ajax 請求並處理)
router 頁面跳轉(各組件間跳轉規則)
js-cookie 處理 cookie
mockjs 模擬後端數據處理
element-ui 頁面顯示
vue-i18n 國際化處理
(3)基本目錄介紹(根據基本文件結構稍作了修改)
使用 vue-cli 4.0 圖像化界面工具創建的項目。
|--- dist 項目打包後的文件夾(npm run build) | |--- node_modules 存放第三方依賴(npm install 執行產生) | |--- public 存放靜態文件夾 | |--- favicon.ico 是網站圖標 | |--- index.html 頁面入口文件 | |--- src 存放源碼文件夾 | |--- assets 存放 css、圖片等文件 | |--- http 用於存放、封裝 axios 請求 | |--- components 存放全局共用組件 | |--- views 存放視圖組件 | |--- router 存放路由配置 | |--- store 存放 vuex 配置 | |--- mock 項目 mock 模擬數據 | |--- utils 存放全局公用方法 | |--- i18n 國際化 language | |--- App.vue 入口組件 | |--- main.js 入口 js, 載入組件、初始化等 | |--- .gitignore 指定文件無需提交到git上 | |--- .env.development 開發環境配置文件 | |--- .env.production 生產環境配置文件 | |--- balel.config.js 使用一些預設 | |--- package.json 項目描述及依賴 | |--- package-lock.json 版本管理使用的文件 | |--- vue.config.js 項目配置文件 | |--- README.md 項目介紹
二、基本環境搭建 -- 初始化項目
1、需要安裝的軟體
(1)前提
需要安裝 node.js 、npm(cnpm)、vue-cli。
已經安裝過的可以跳過。
【使用 vue-cli 創建項目參考地址:】 https://www.cnblogs.com/l-y-h/p/11241503.html 【官方文檔:】 https://cli.vuejs.org/zh/guide/
(2)安裝運行環境
下載、安裝 node。(已經安裝過的可以忽略)
簡單理解為: JavaScript 運行環境。
【下載地址:】 https://nodejs.org/zh-cn/ 【下載並安裝成功後,查看 node 版本:】 node -v



(3)安裝包管理工具
全局安裝 npm 或者 cnpm 包管理工具。(已經安裝過的可以忽略)
簡單理解為: 自動管理項目依賴(管理第三方包)的 工具。
【查看版本號:(node 安裝時一般都集成了 npm)】 npm -v 【升級 npm (可選操作):】 npm install -g npm 註: -g 表示全局安裝 【裝 cnpm (可選,替換淘寶鏡像):】 npm install -g cnpm --registry=https://registry.npm.taobao.org

(4)安裝打包工具
下載、安裝 webpack 打包工具(已經安裝過的可以忽略)。
簡單理解為:打包前端代碼,整合成一個特定格式的文件。
【webpack 4.X 開始,需要安裝 webpack-cli 依賴】 npm install webpack webpack-cli -g 或者 cnpm install webpack webpack-cli -g 【查看版本號】 webpack -v

(5)安裝 vue-cli 腳手架
下載、安裝 vue-cli 腳手架工具。(已經安裝過的可以忽略)
簡單理解為:vue 項目模板的初始化工具。
【下載最新版 vue-cli:】 npm install -g @vue/cli 或者 cnpm install -g @vue/cli 【查看版本號】 vue -V 【方式一:(命令行創建,以 webpack 為模板)】 vue init webpack vue-demo 【方式二:(圖形化界面創建)】 vue ui

2、初始化項目(使用 vue-cli 4.0 創建)
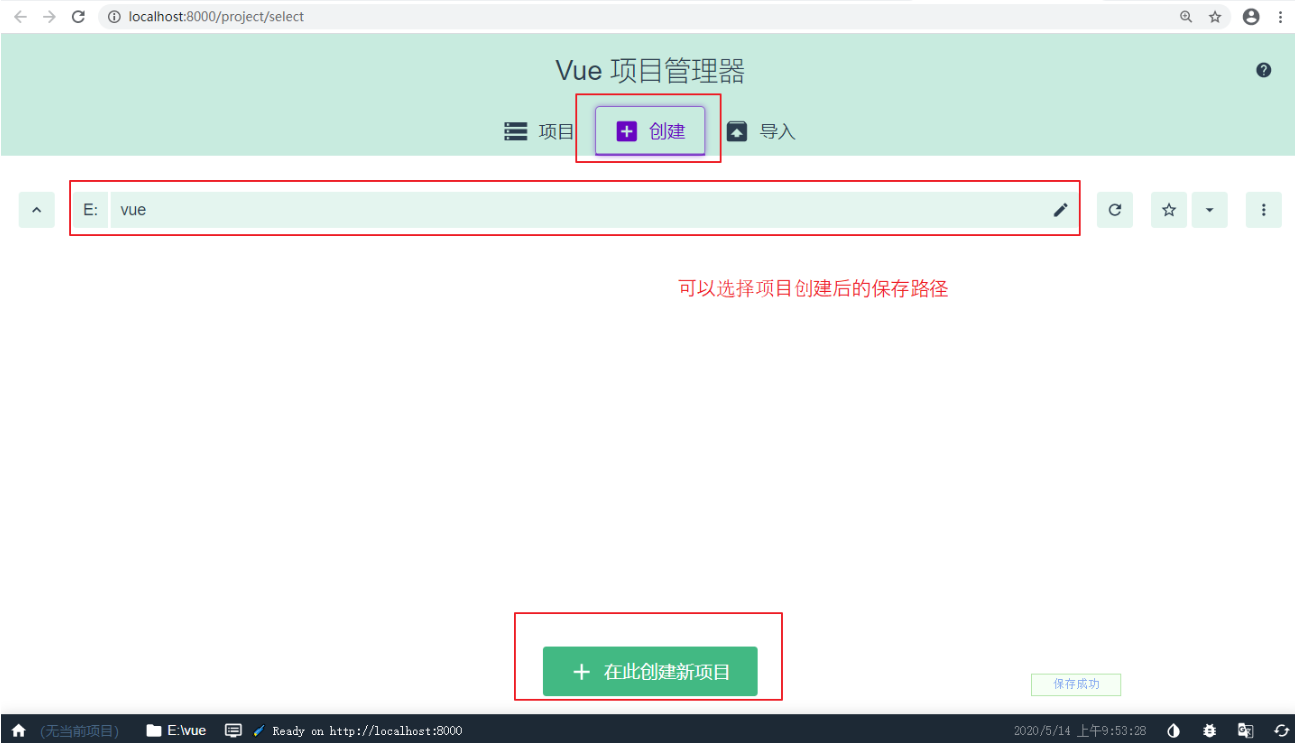
(1)創建項目
使用腳手架 vue-cli 4.0 圖像界面創建 一個 vue 項目。
Step1:
命令行輸入 vue ui,會自動彈出一個頁面,用於創建項目。

Step2:
點擊創建項目。

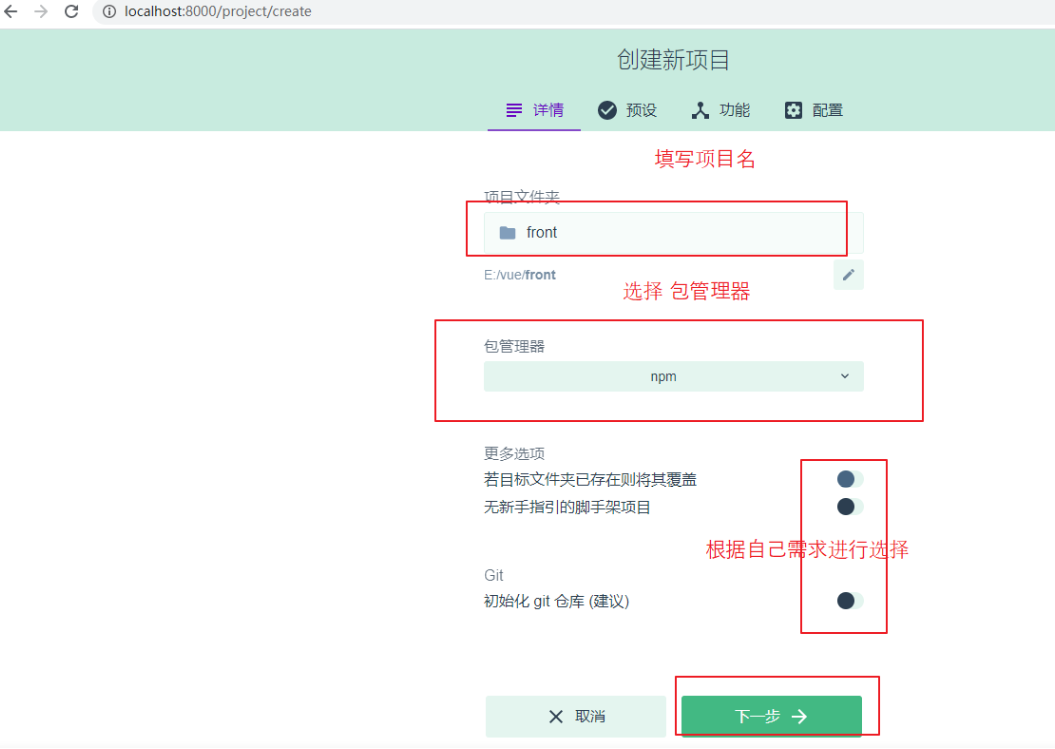
Step3:
填寫項目信息。

Step4:
配置項目依賴。


Step5:
等待一會,項目會自動構建。

出現如下頁面,即創建成功。

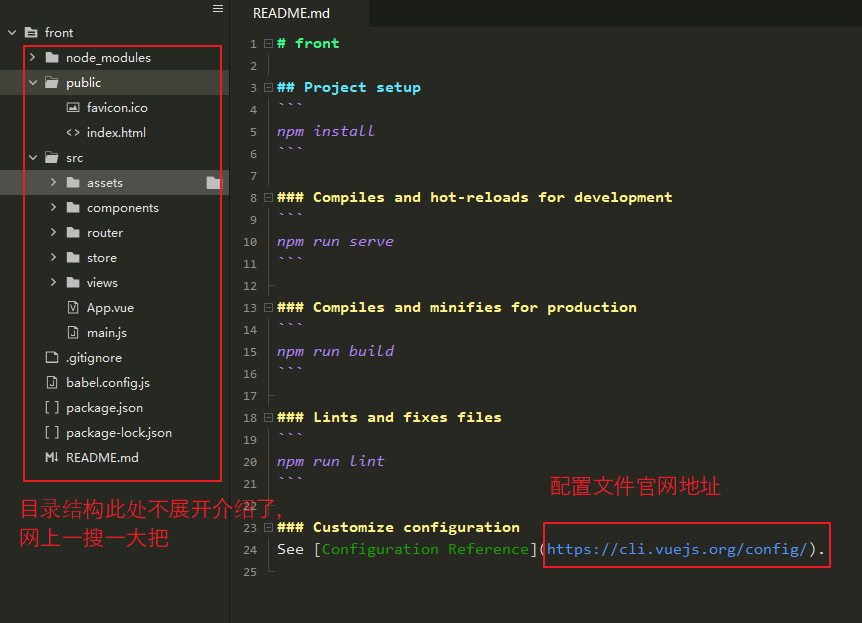
初始項目結構如下:

三、基本環境搭建 -- 環境配置
1、自定義配置文件(此處為 vue-cli 4.0 創建的項目)
(1)為什麼使用自定義配置?
有時候項目預設配置不能滿足需求,可以手動去配置。
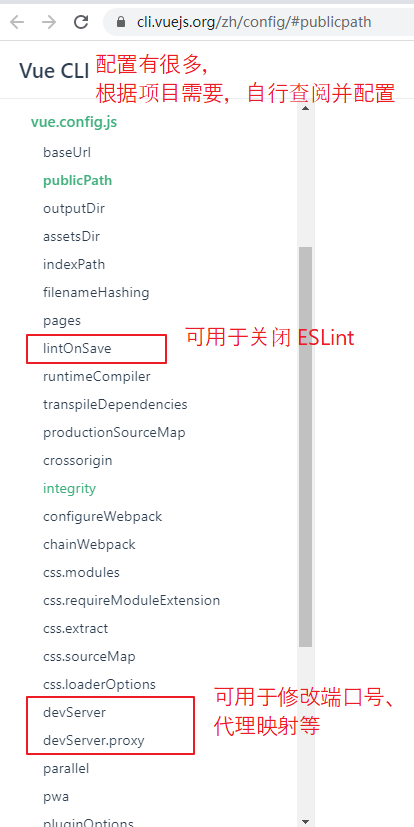
【vue-cli 配置文件官方地址:】 https://cli.vuejs.org/zh/config 【參考博文:】 https://www.jianshu.com/p/b358a91bdf2d

(2)如何使用?
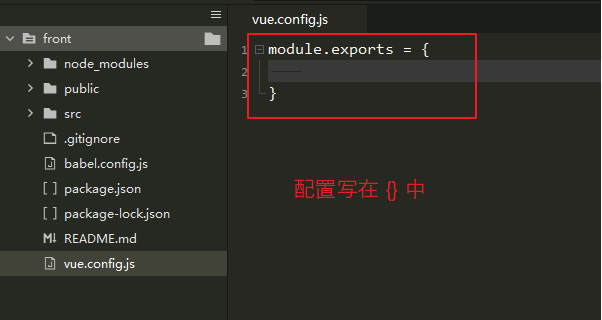
想要使用自定義配置,首先需要在 項目的根目錄下 創建一個 vue.config.js。
使用 json 格式進行配置。
配置文件各屬性可以自行查閱官方文檔(此處不過多展開,簡單舉兩個例子)。
module.exports = {
}
其會被 @vue/cli-service 自動載入。

(3)關閉 ESLint。
ESLint 雖然可以統一代碼規範,但是用起來真的很蛋疼,比如一些空格、換行的問題都會提示出錯。
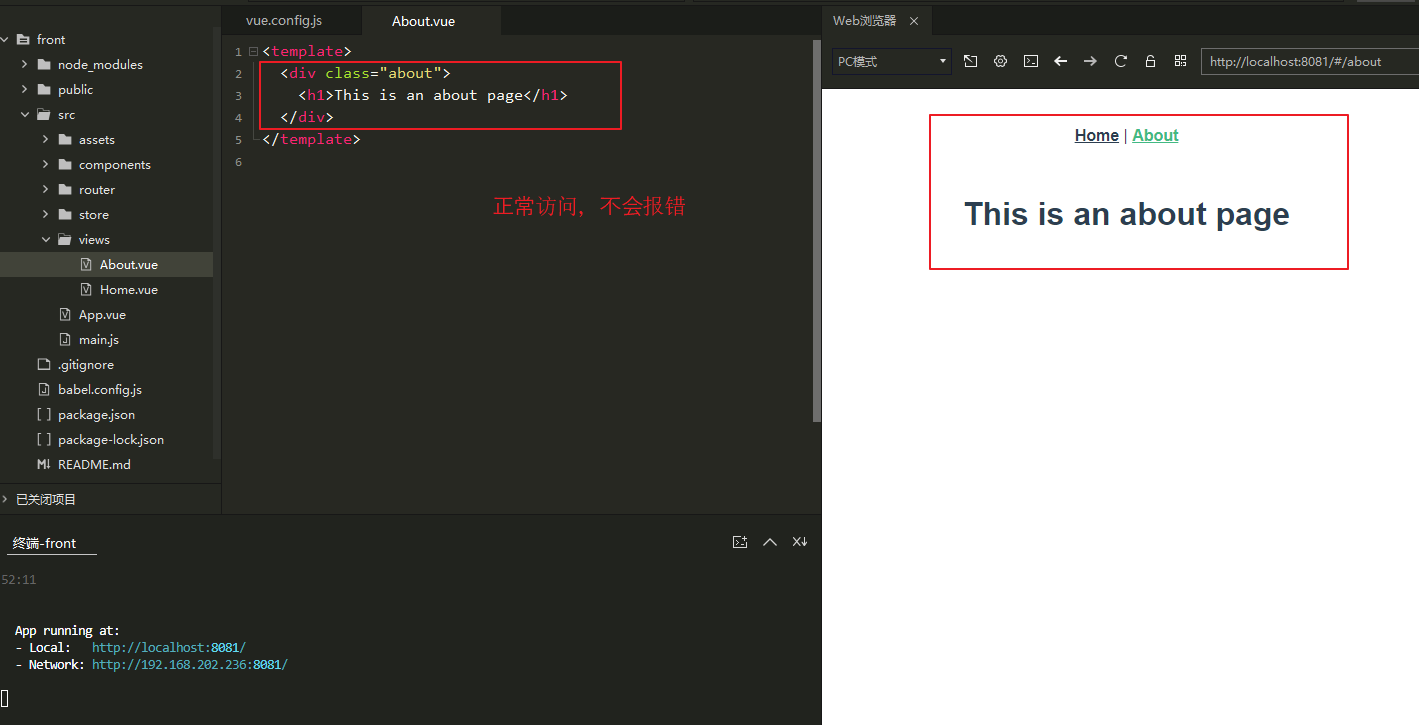
Step1:
正常情況,不會報錯,頁面正常顯示。

Step2:
稍作修改,如下。
添加了一些空格,ESLint 會報錯。

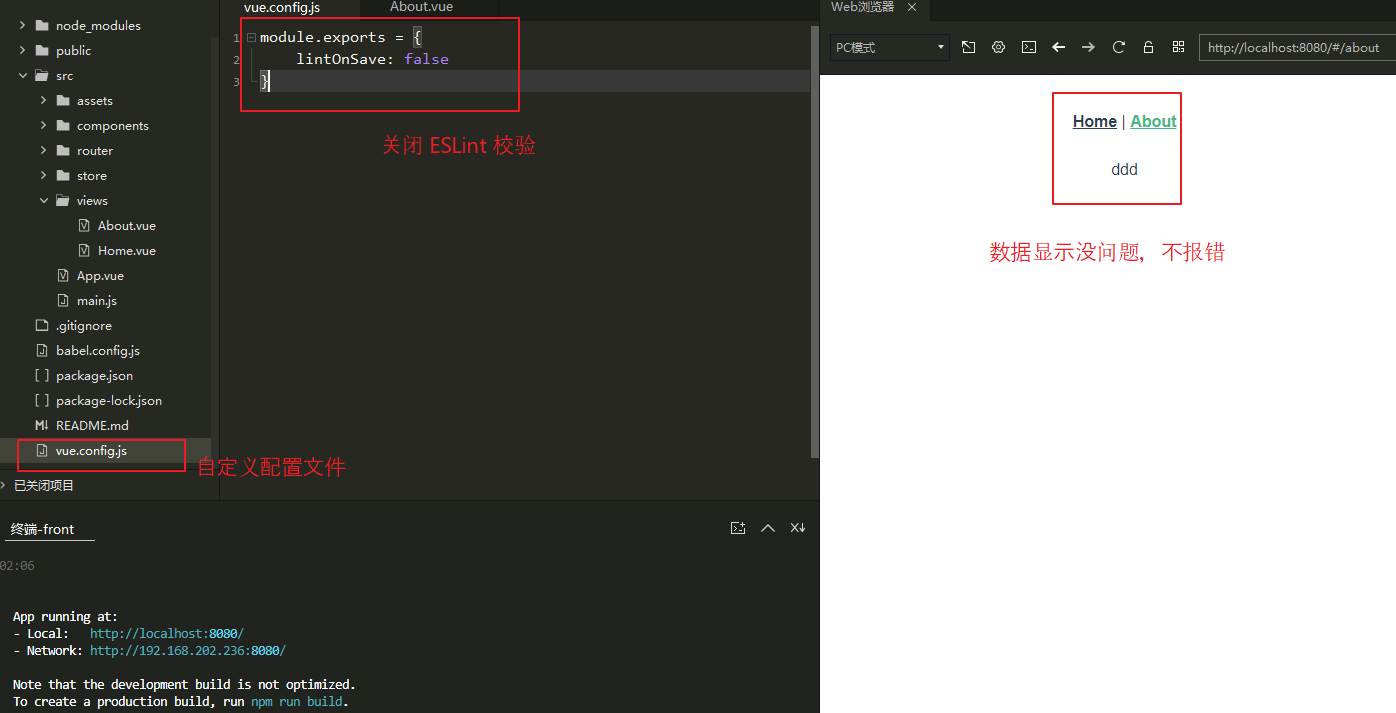
Step3:
在配置文件中,將 lintOnSave 置為 false,即可關閉 ESLint 校驗。
修改配置文件,需要重啟服務。
module.exports = { lintOnSave: false }

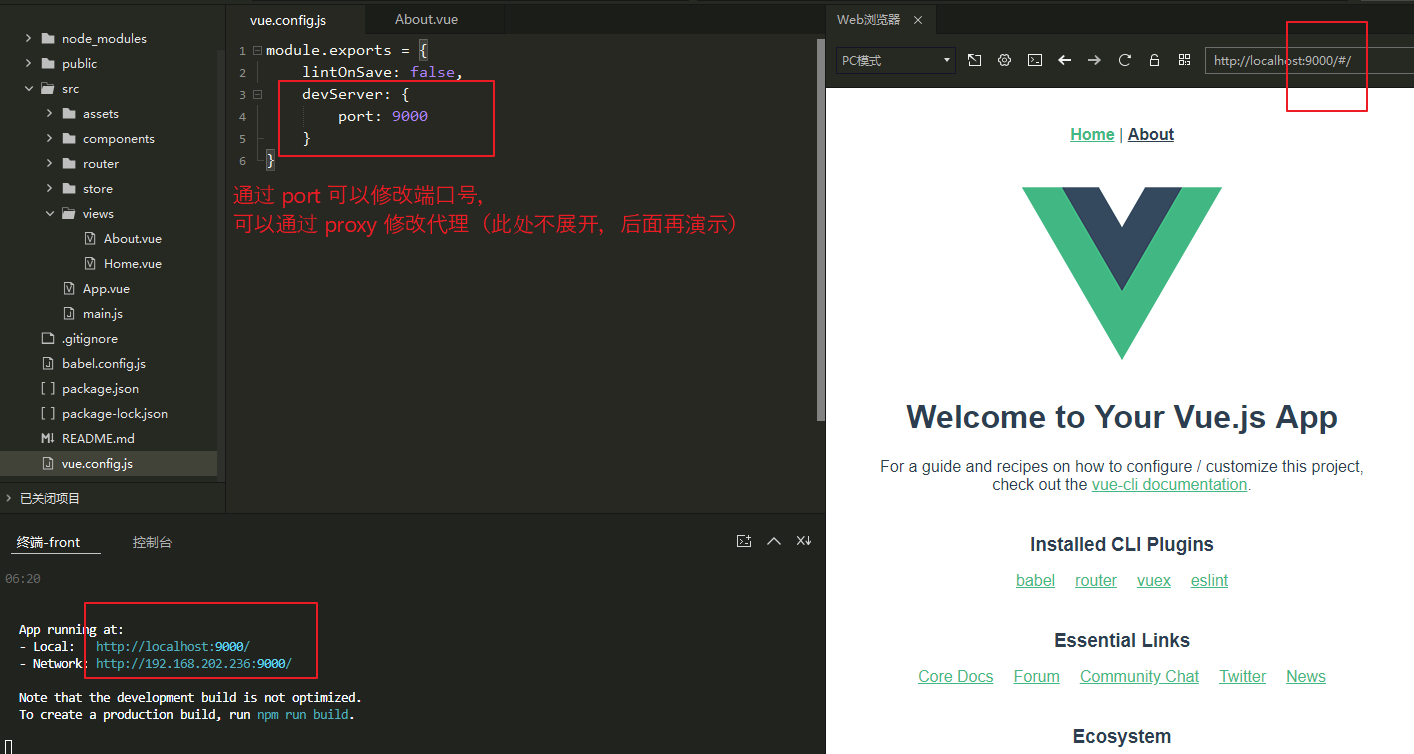
(4)修改埠號
項目預設 使用 8080 埠訪問項目,當 8080 被占用時,會自動選擇新的埠打開。
可以自定義埠訪問,如下定義埠為 9000。
module.exports = { lintOnSave: false, devServer: { port: 9000 } }

2、生產環境、開發環境
(1)簡介
開發的過程中,一般分為 開發、測試、生產等環境。
不同的環境下,會有不同的變數、屬性(比如 埠、ip 地址不同)。
所以需要對不同的環境設置不同的配置文件。
(2)開發環境、生產環境
【參考文檔:】 https://cli.vuejs.org/zh/guide/mode-and-env.html#%E6%A8%A1%E5%BC%8F
在當前項目的根目錄下,創建 兩個文件(.env.development、.env.production)。
其中:
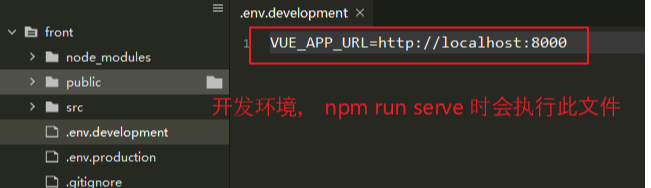
.env.development 是開發環境會載入的文件,即 npm run serve 時,會載入 .env.development。
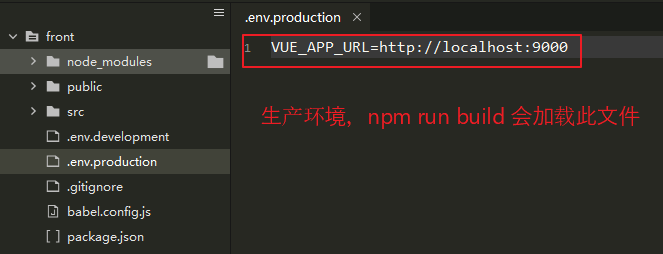
.env.production 是生產環境會載入的文件(打包後的文件),即 npm run build 時,會載入 .env.production。

(3)簡單使用
Step1:
給 .env.development 添加一個變數。
命名規則: VUE_APP_ + 變數名 。
VUE_APP_URL=http://localhost:8000

給 .env.production 添加一個變數。
VUE_APP_URL=http://localhost:9000

Step2:
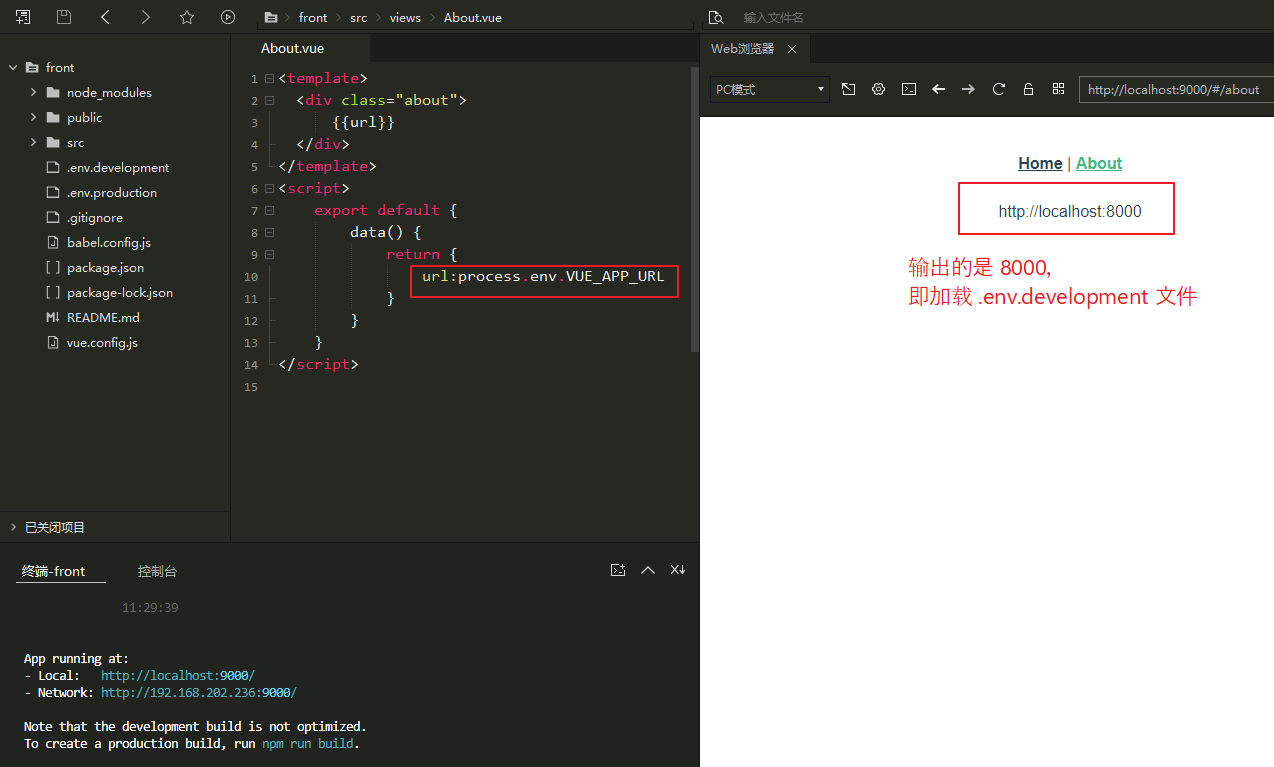
通過 process.env.VUE_APP_URL 獲取該變數。
獲取規則 process.env.VUE_APP_ + 變數名。
<template> <div class="about"> {{url}} </div> </template> <script> export default { data() { return { url:process.env.VUE_APP_URL } } } </script>
Step3:
執行 npm run serve,直接運行 項目。

Step4:
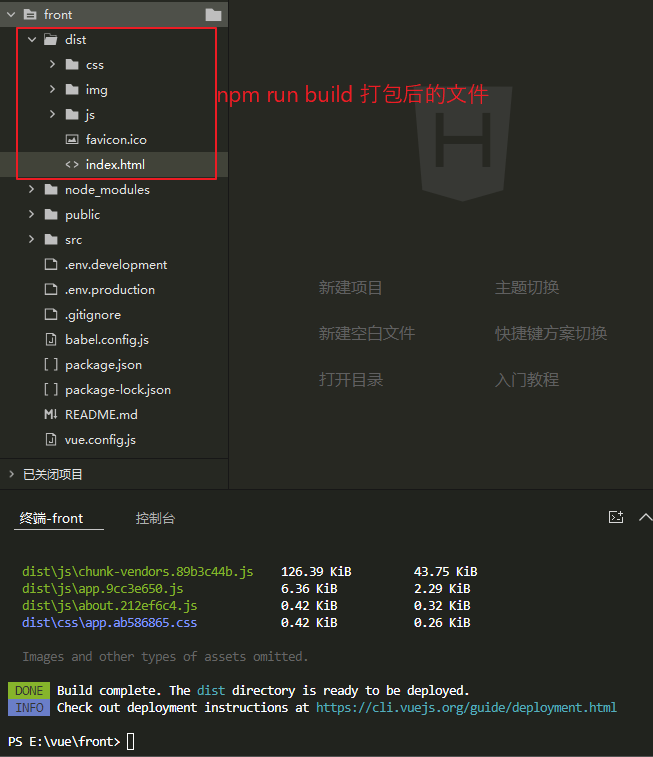
執行 npm run build,用於打包項目,生成 dist 文件。

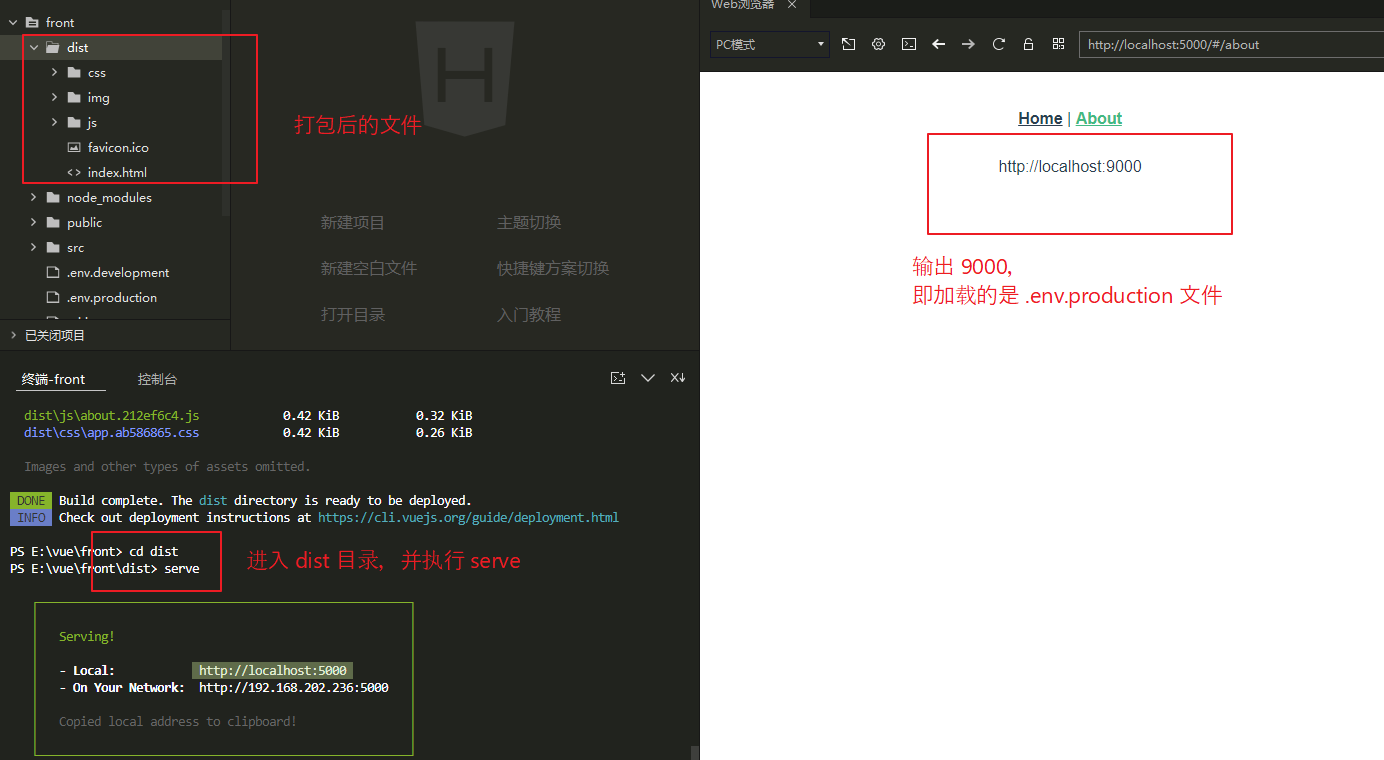
Step5:
運行 dist。
直接訪問 dist 的 index.html 頁面 是不會成功的,需要使用伺服器啟動才能訪問。
【全局安裝 serve】 npm install -g serve 【執行 dist】 進入 dist 目錄,輸出 serve 或者 直接 serve -s dist路徑,比如 serve -s E:\vue\front\dist http://localhost:5000