static 預設屬性,當position為預設值時會忽視top,left,right,bottom和z index的設置 relative 相對定位,相對正常位置進行偏離,通過top,left,right,bottom和z index設置元素的位置及層級,元素懸浮,脫離位置偏移,==但其在文本流里 ...
static
預設屬性,當position為預設值時會忽視top,left,right,bottom和z-index的設置
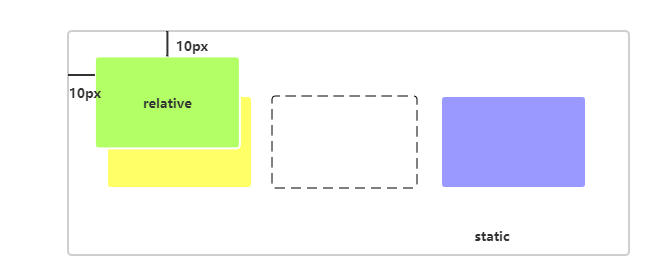
relative
相對定位,相對正常位置進行偏離,通過top,left,right,bottom和z-index設置元素的位置及層級,元素懸浮,脫離位置偏移,但其在文本流里的位置依然存在。

absolute
絕對定位,相對第一個不是static定位的父元素定位,若其父層都是static,則相對body進行定位,元素懸浮,脫離正常文本且其在正常文本流中的位置不存在。

fixed
絕對定位,相對於瀏覽器視窗進行定位。
relative和absolute的區別
- 在正常文本流中是否占位。
- relative定位相對於最近的父元素(無論父元素如何定位),absolute定位相對於最近的不是static定位的父元素進行定位。
註意:進行定位時,無論是absolute還是relative,父元素的padding都會對其產生影響。



