flex 佈局: 水平主軸:水平主軸開始位置到結束位置 垂直交叉軸:垂直交叉軸開始位置到結束位置 flex佈局屬性: flex佈局屬性: 屬性名稱 屬性值 解釋 備註 flex-direction(伸縮流方向) row 按行排列 從左到右 row-reverse 按行反向排列 從右到左 column ...
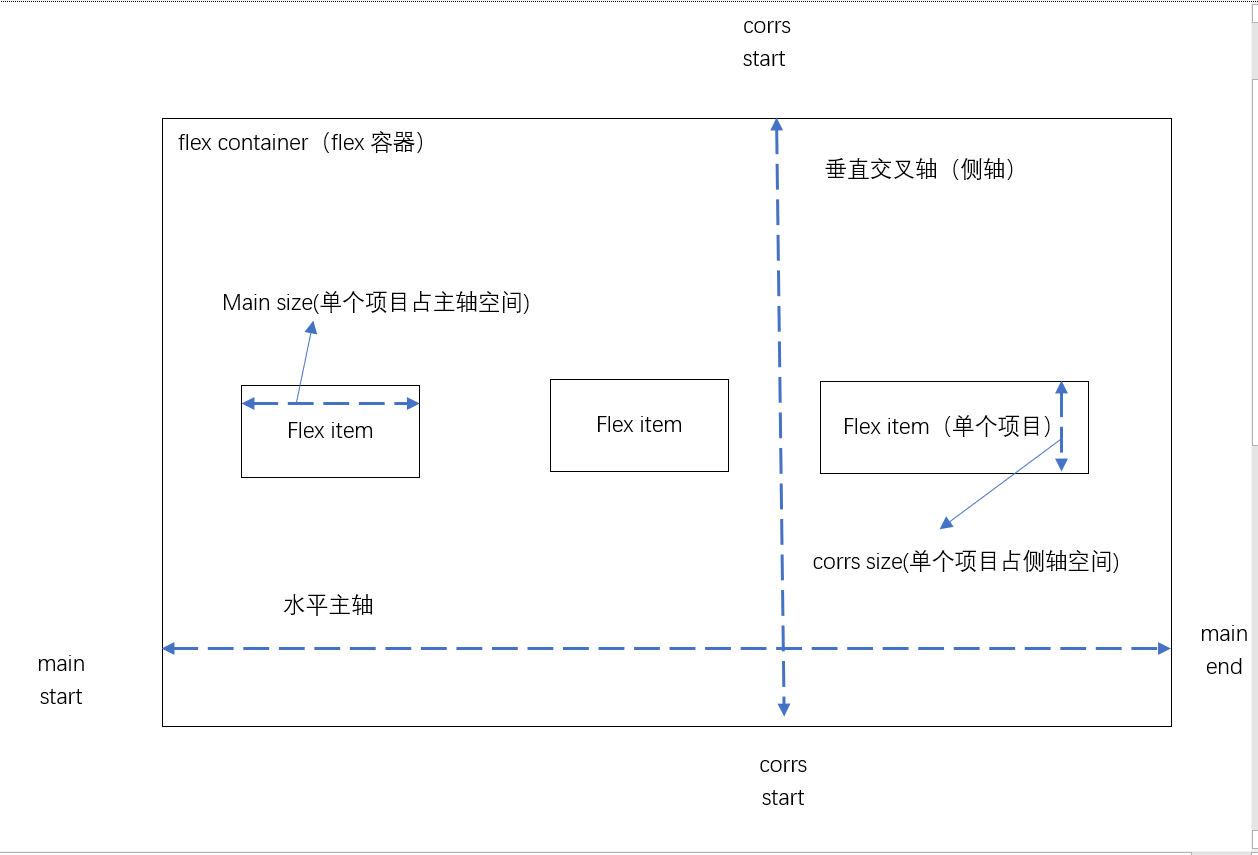
flex 佈局:
水平主軸:水平主軸開始位置到結束位置
垂直交叉軸:垂直交叉軸開始位置到結束位置
flex佈局屬性:
flex佈局屬性: 屬性名稱 屬性值 解釋 備註 flex-direction(伸縮流方向) row 按行排列 從左到右 row-reverse 按行反向排列 從右到左 column 按列排列 從上到下
column-reverse 按列反向排列 從下到上
flex-wrap(伸縮換行) nowrap 不換行 預設屬性,單行不換
wrap 換行 多行
wrap-reverse 反向換行 多行,註意換行的方向
flex-flow(伸縮屬性) flex-direction+flex-wrap 複合屬性 結合使用
justify-content(主軸對齊) flex-start 主軸起始位置對齊 水平方向結束位置留白 flex-end 主軸結束位置對齊 水平方向開始位置留白 center 主軸居中對齊 水平居中緊湊,兩邊留白 space-between 主軸平均對齊 開始位置與結束位置不留白,中間均等分留白 space-around 居中平均對齊 兩頭留白大小為中間留白的一半 align-Items(交叉軸對齊) flex-start 側軸起始位置對齊 垂直方向結束位置留白 flex-end 側軸結束位置對齊 垂直方向開始位置留白 center 側軸居中對齊 垂直居中緊湊,兩邊留白 stretch 上下拉伸對齊 占滿整個交叉軸 baseline 根據文字的下基線對齊 文字底部對齊 align-content(多軸線的對齊方式) 前五個屬性與水平對齊屬性一致 stretch 軸線占滿整個交叉軸
單個flex項目屬性
單個flex項目屬性 屬性名 屬性值 解釋 註釋 order(數值) 預設值0 定義項目的排列順序 數值越小越排前面 flex-grow(伸縮放大) 預設值1 全為1,項目大小相等,如果有一個項目為2,則這個項目就是整個項目集合大小的兩倍 數值越大項目大小越大 flex-shrink(伸縮縮小) 預設值1 空間不足,則項目縮小,值小於等於1 數值越小項目就縮小多少倍 flex-basis(項目大小) 預設值auto 再分配多餘空間之前,醒目占據主軸的空間。瀏覽器會根據這個屬性計算主軸是否有多餘空間,預設值為auto,即項目本身的大小 flex(伸縮性) 複合屬性 flex-grow,flex-shrink,flex-basis 1,1,auto align-self(交叉軸上單個項目對齊方式,預設值為auto) flex-start 交叉軸向上對齊 flex-end 交叉軸向下對齊 center 交叉軸居中對齊 stretch 拉伸填充整個容器 baseline 文字基線對齊 文字下基線
flex佈局的註意事項:flex佈局是針對容器中有多個子容器的節點,在父容器節點中使用display:flex,同時可以在改父容器中設置子容器排列的順序,方向。通過設置子容器的order屬性
來對子容器的順序進行排序。