VS Code寫Vue,每次按照eslint格式手動fix代碼很煩,Alt+Shift+f格式化代碼又會和prettier衝突,因此找了Ctrl+s保存代碼,自動按照eslint風格格式化代碼。 網上大多是早前修改方法,現在已經不適用,因此寫這個隨筆,避坑。 當前版本使用方式,使用編輯器提供的Cod ...
VS Code寫Vue,每次按照eslint格式手動fix代碼很煩,Alt+Shift+f格式化代碼又會和prettier衝突,因此找了Ctrl+s保存代碼,自動按照eslint風格格式化代碼。
網上大多是早前修改方法,現在已經不適用,因此寫這個隨筆,避坑。
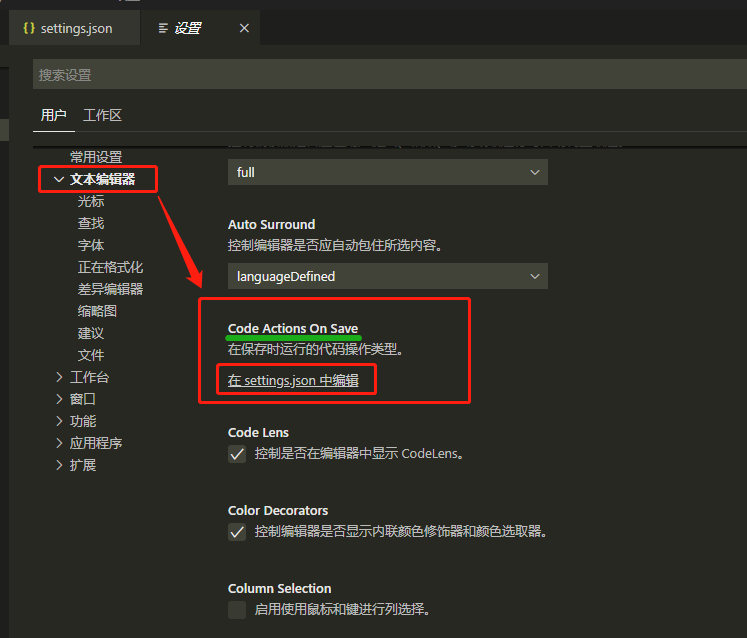
當前版本使用方式,使用編輯器提供的Code Actions On Save,也就是說VS Code提供了用戶保存文檔時添加自定義操作的介面。位置如下:

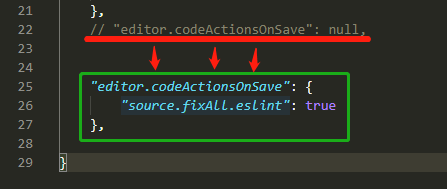
然後,將json中 editor.codeActionsOnSave 的值改為 {"source.fixAll.eslint": true} 即可。如下:

搞定!
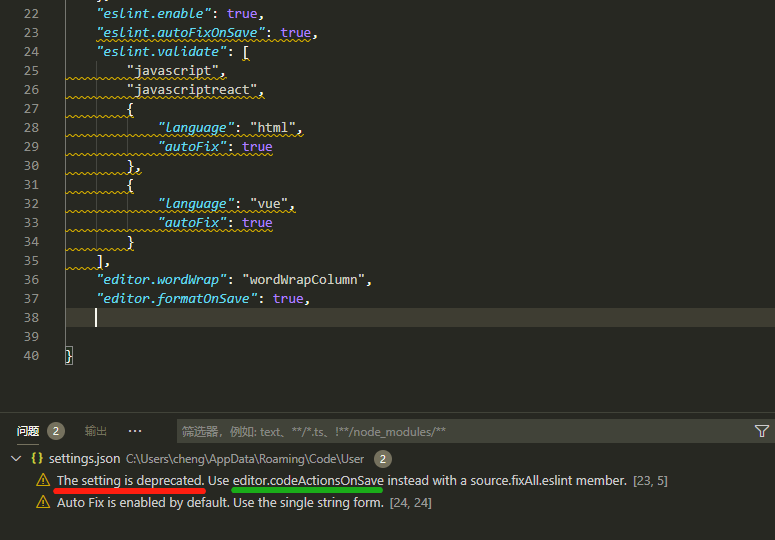
註意,以下這種方式已經棄用: