通過介面調取博客園文章的實現 註冊了個功能變數名稱(Nineksy.cn),在阿裡雲申請了個雲虛主機。今天功能變數名稱備案通過了,準備給網站做幾個個頁面,因為博客園用的很順手了就不准備自己內容管理了,準備直接調用博客園的內容。由於阿裡雲的雲虛主機不支持.net core, 但支持.NET Framework,就用. ...
通過介面調取博客園文章的實現
註冊了個功能變數名稱(Nineksy.cn),在阿裡雲申請了個雲虛主機。今天功能變數名稱備案通過了,準備給網站做幾個個頁面,因為博客園用的很順手了就不准備自己內容管理了,準備直接調用博客園的內容。由於阿裡雲的雲虛主機不支持.net core, 但支持.NET Framework,就用.NET MVC 來做。
一、博客園的介面
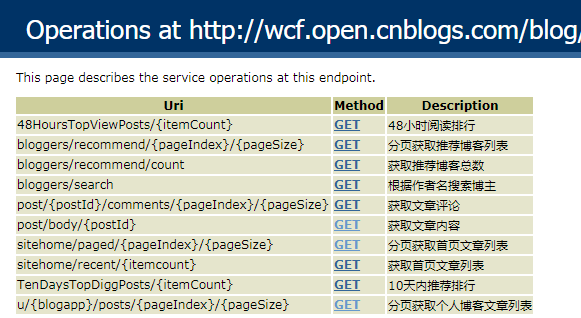
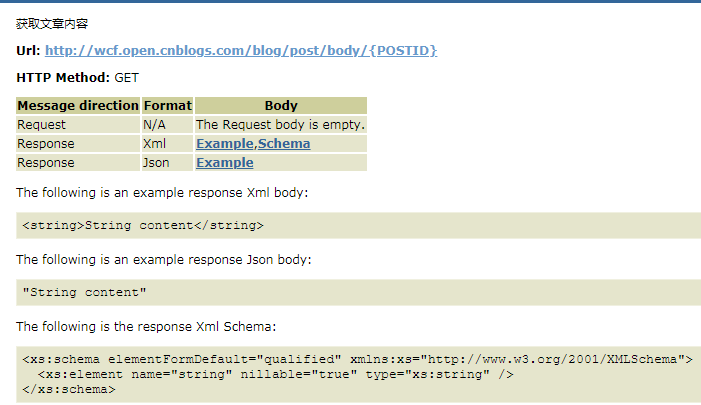
博客園開發者中心支持對博客園的各種管理api,返回json格式,不過使用這種介面要申請ApiKey,這是只是簡單調用一下博客列表和內容,所以使用另一個簡單的方式http://wcf.open.cnblogs.com/blog/help,這個api較少(如下圖),只是調取一下博客內容頁足夠了。這裡使用的是.net 4.5 MVC項目進行調用。

二、創建網站
打開VS2019,【文件】->【新建】->【項目】。
在創建新項目對話框中選擇【ASP.NET Web 應用程式(.NET Framework)】,【下一步】。
選擇創建項目

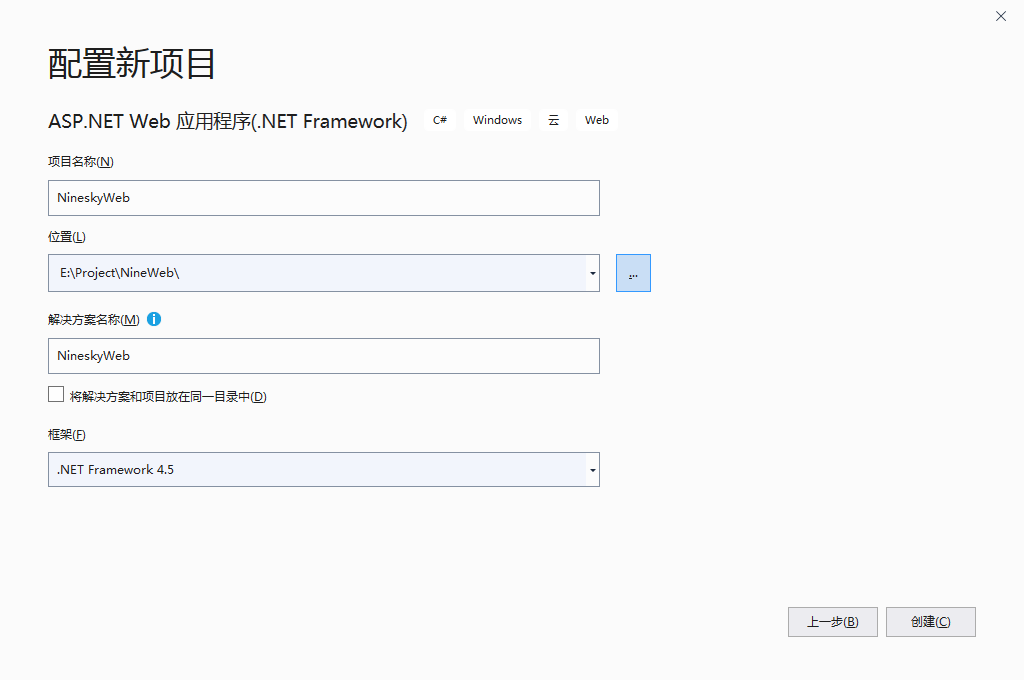
在配置新項目對話框中對項目進行配置。項目名稱輸入“NineskyWeb”;位置是項目源代碼保存的位置,可以隨便選;解決方案名稱這裡與項目名稱一致。框架選擇“.NET Framework4.5”,因為雲虛主機只支持到4.5。點【創建】。

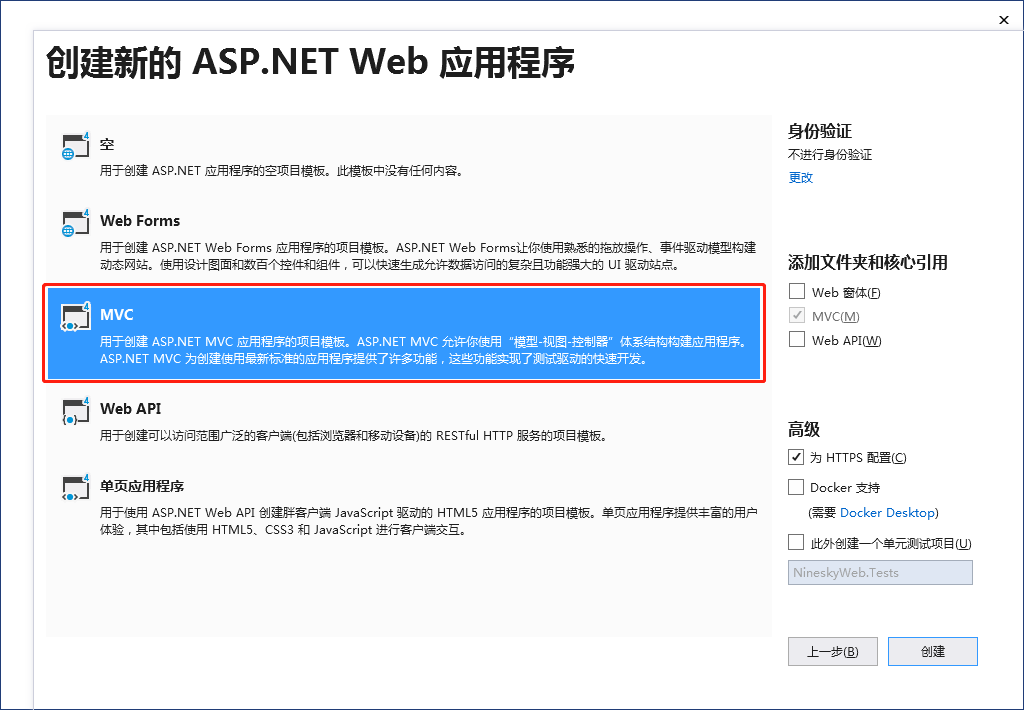
在創建新的ASP.NET Web應用程式裡面選擇“MVC”。點擊【創建】。然後等待項目創建完成。

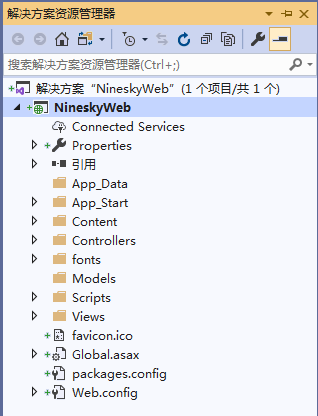
項目創建完成後 點開【解決方案管理器】,可以看到創建了一個標準的.net mvc 項目(如下圖),無需任何配置,按【F5】即可運行項目。

運行後可以在瀏覽器中可以看到一個bootstrap風格的頁面。

這個界面有點醜,找個風格稍微美化一下。比上面一個好看了些。

三、調用文章
1、添加控制器
在控制器文件夾【Controller】右鍵->【添加】->【控制器】

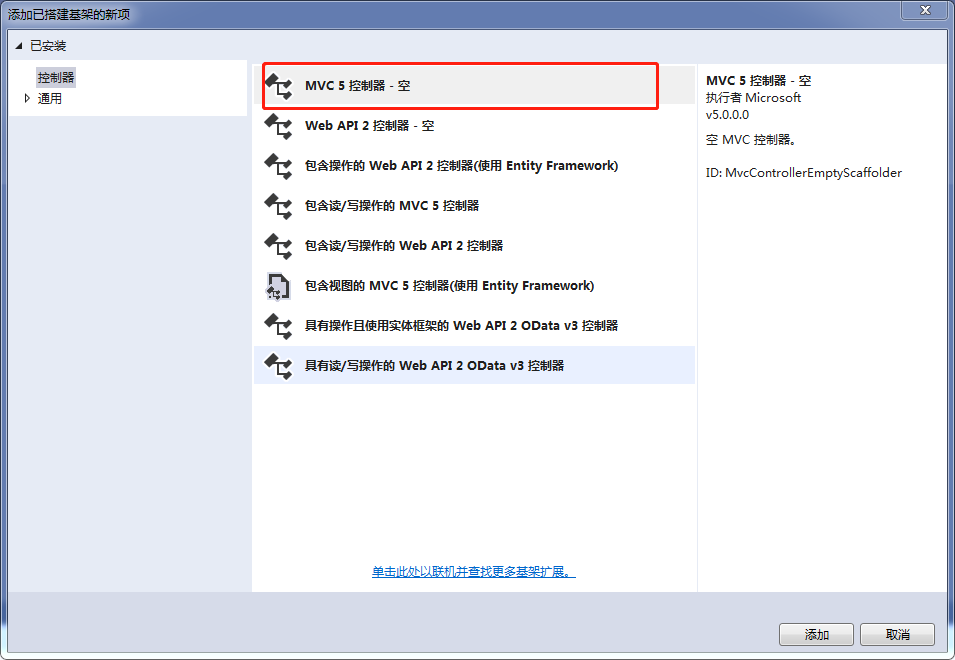
在添加已搭建基架的新項對話框中選擇【MVC5 控制器-空】,點擊【添加】

在添加控制器名稱中輸入博客控制器名稱,“BlogController”,點擊【添加】

自動創建的代碼如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace NineskyWeb.Controllers
{
public class BlogController : Controller
{
// GET: Blog
public ActionResult Index()
{
return View();
}
}
}
2、介面的返回格式
看一下博客園分頁獲取個人博客文章列表的api:http://wcf.open.cnblogs.com/blog/u/{BLOGAPP}/posts/{PAGEINDEX}/{PAGESIZE}
這裡需要三個參數
| BLOGAPP | 博客地址 |
|---|---|
| PAGEINDEX | 當前頁 |
| PAGESIZE | 每頁記錄數 |
直接在瀏覽其中輸入http://wcf.open.cnblogs.com/blog/u/mzwhj/posts/1/2,看一下返回的xml格式。
<feed xmlns="http://www.w3.org/2005/Atom">
<title type="text">博客園_洞庭夕照</title>
<id>uuid:1ca5ca2a-9303-4ff0-8404-47cf84630ebe;id=9103</id>
<updated>2020-04-26T09:19:20+08:00</updated>
<logo>
file://pic.cnblogs.com/face/132313/20140310231701.png
</logo>
<author>
<name>洞庭夕照</name>
<uri>http://www.cnblogs.com/mzwhj/</uri>
</author>
<postcount>103</postcount>
<entry>
<id>6256307</id>
<title type="text">.Net Core MVC 網站開發(Ninesky) 2.4、添加欄目與非同步方法</title>
<summary type="text">
在2.3中完成依賴註入後,這次主要實現欄目的添加功能。按照前面思路欄目有三種類型,常規欄目即可以添加子欄目也可以選擇是否添加內容,內容又可以分文章或其他類型,所以還要添加一個模塊功能。這次主要實現欄目的添加,附帶實現模塊列表功能,並將業務邏輯層的功能都實現了非同步方法。 先來個完成後的界面吧。 一、業...
</summary>
<published>2017-01-06T14:55:00+08:00</published>
<updated>2020-04-26T03:36:18Z</updated>
<author>
<name>洞庭夕照</name>
<uri>http://www.cnblogs.com/mzwhj/</uri>
</author>
<link rel="alternate" href="http://www.cnblogs.com/mzwhj/p/6256307.html"/>
<diggs>0</diggs>
<views>4529</views>
<comments>17</comments>
</entry>
<entry>
<id>6224237</id>
<title type="text">
.Net Core MVC 網站開發(Ninesky) 2.3、項目架構調整(續)-使用配置文件動態註入
</title>
<summary type="text">
上次實現了依賴註入,但是web項目必須要引用業務邏輯層和數據存儲層的實現,項目解耦並不完全;另一方面,要同時註入業務邏輯層和數據訪問層,註入的服務直接寫在Startup中顯得非常臃腫。理想的方式是,web項目近引用介面而不引用實現,在配置文件中進行配置實現程式集合類,註入業務邏輯層而不必註入數據訪問
</summary>
<published>2016-12-26T22:39:00+08:00</published>
<updated>2020-04-26T03:36:18Z</updated>
<author>
<name>洞庭夕照</name>
<uri>http://www.cnblogs.com/mzwhj/</uri>
</author>
<link rel="alternate" href="http://www.cnblogs.com/mzwhj/p/6224237.html"/>
<diggs>0</diggs>
<views>2038</views>
<comments>1</comments>
</entry>
</feed>
我們關註的是“entry”節點內容,這個節點里返回博客列表的相關內容,根據這個內容來添加模型
3、添加模型
添加博客列表模型
在Models文件夾上右鍵->添加->類。類名輸入BlogItem。
using System;
namespace NineskyWeb.Models
{
public class BlogItem
{
/// <summary>
/// 標識
/// </summary>
public int Id { get; set; }
/// <summary>
/// 標題
/// </summary>
public string Title { set; get; }
/// <summary>
/// 簡介
/// </summary>
public string Summary { set; get; }
/// <summary>
/// 發佈時間
/// </summary>
public DateTime Published { get; set; }
/// <summary>
/// 作者
/// </summary>
public string Author { get; set; }
/// <summary>
/// 閱讀次數
/// </summary>
public int Views { get; set; }
/// <summary>
/// 評論數
/// </summary>
public int Comments { get; set; }
}
}
另一個要關註的就是“postcount”,分頁需要用到總記錄數,下麵添加分頁模型。
添加分頁模型
在Models文件夾上右鍵->添加->類。類名輸入Page
using System.Collections.Generic;
namespace NineskyWeb.Models
{
public class Page<T> where T:class
{
/// <summary>
/// 頁碼
/// </summary>
public int Index { get; set; }
/// <summary>
/// 每頁記錄數
/// </summary>
public int Size { get; set; }
/// <summary>
/// 總記錄數
/// </summary>
public int TotalCount { get; set; }
/// <summary>
/// 總頁數
/// </summary>
public int TotalPage { get; set; }
/// <summary>
/// 博客列表
/// </summary>
public List<T> Items { get; set; }
}
}
現在返回到剛添加的博客控制器中,修改Index代碼,實現從博客園get博客列表。
4、用HttpClient從博客園獲取數據
思路:利用HttpClient從博客園獲取博客列表的xml格式數據,然後轉換成Page模型,並傳遞給試圖。代碼如下:
/// <summary>
/// 博客列表
/// </summary>
/// <param name="id">頁碼</param>
/// <param name="size">每頁記錄數</param>
/// <returns></returns>
[ActionName("Index")]
public async Task<ActionResult> IndexAsync(int id=1,int size=8)
{
HttpClient client = new HttpClient() { BaseAddress = new Uri("http://wcf.open.cnblogs.com/blog/u/mzwhj/posts/" + id + "/" + size) };
HttpResponseMessage responseMessage = await client.SendAsync(new HttpRequestMessage());
if(responseMessage.IsSuccessStatusCode)
{
var content = await responseMessage.Content.ReadAsStringAsync();
XmlDocument document = new XmlDocument();
document.LoadXml(content);
XmlNamespaceManager xmlNamespace = new XmlNamespaceManager(document.NameTable);
xmlNamespace.AddNamespace("ns", "http://www.w3.org/2005/Atom");
Page<BlogItem> page = new Page<BlogItem> (){ Index = id, Size = size, Items = new List<BlogItem>() };
var countNode = document.SelectSingleNode("/ns:feed/ns:postcount", xmlNamespace);
page.TotalCount = Convert.ToInt32(countNode.InnerText);
page.TotalPage = (page.TotalCount + page.Size - 1) / page.Size;
var blogsNode = document.SelectNodes("/ns:feed/ns:entry", xmlNamespace);
foreach(XmlNode blog in blogsNode)
{
var aa = blog["id"].InnerText;
page.Items.Add(new BlogItem
{
Id = Convert.ToInt32(blog["id"].InnerText),
Title = blog["title"].InnerText,
Summary = blog["summary"].InnerText,
Author = blog["author"].FirstChild.InnerText,
Published = Convert.ToDateTime(blog["published"].InnerText),
Views = Convert.ToInt32(blog["views"].InnerText),
Comments = Convert.ToInt32(blog["comments"].InnerText)
});
}
return View(page);
}
return RedirectToAction("Index", "Home");
}
註意:由於使用的非同步方法action變成了“IndexAsync”,所以給acion加上[ActionName("Index")]特性,讓瀏覽器繼續使用Index訪問。
5、添加視圖
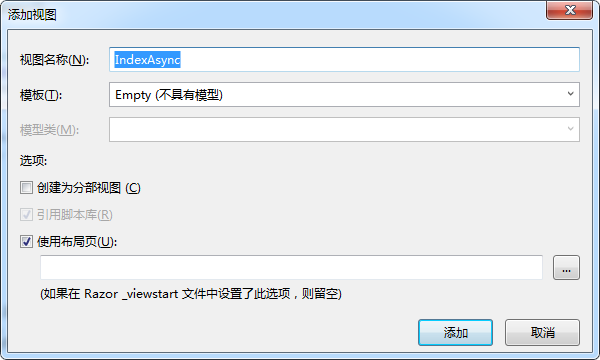
在IndexAsync上右鍵添加視圖。

註意由於action名稱為“IndexAsync”,添加視圖對話框中預設視圖名為“IndexAsync”,因為我們把action重命名為“Index”,所以這裡視圖名稱要改成“Index”。添加視圖後修改代碼,把控制器傳過來的分頁數據用列表顯示出來,代碼也很簡單,如下:
@model NineskyWeb.Models.Page<NineskyWeb.Models.BlogItem>
@{
ViewBag.Title = "博客";
}
<nav aria-label="breadcrumb">
<ol class="breadcrumb">
<li class="breadcrumb-item"><a href="~/">首頁</a></li>
<li class="breadcrumb-item active" aria-current="page">博客</li>
</ol>
</nav>
@foreach (var item in Model.Items)
{<div class="list-group mt-4">
<a href="@Url.Action("Post","Blog",new {id= item.Id })" class="list-group-item list-group-item-action">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">@item.Title</h5>
@*<small class="text-muted">3 days ago</small>*@
</div>
<hr />
<p class="mb-1">@item.Summary</p>
<small class="text-muted">
posted:@item.Published @item.Author 閱讀 (@item.Views) 評論 (@item.Comments)
</small>
</a>
</div>
}
<nav aria-label="">
<ul class="pagination justify-content-end">
<li class="page-item disabled">
<a class="page-link" href="#" tabindex="-1" aria-disabled="true"> @Model.Index / @Model.TotalPage 頁</a>
</li>
<li class="page-item">
<a class="page-link" href="~/Blog" tabindex="-1" aria-disabled="true">首頁</a>
</li>
@if (Model.Index > 1)
{
<li class="page-item"><a class="page-link" href="~/Blog/Index/@(Model.Index -1)">上一頁</a></li>
}
@if (Model.Index < Model.TotalPage)
{
<li class="page-item"><a class="page-link" href="~/Blog/Index/@(Model.Index +1)">下一頁</a></li>
}
<li class="page-item">
<a class="page-link" href="~/Blog/Index/@Model.TotalPage">尾頁</a>
</li>
</ul>
</nav>
按“F5”查看效果,如下圖,自我感覺還不錯。

6、顯示博客內容。
http://wcf.open.cnblogs.com/blog/post/body/{POSTID}

這個介面真簡單,直接返回內容如下圖。

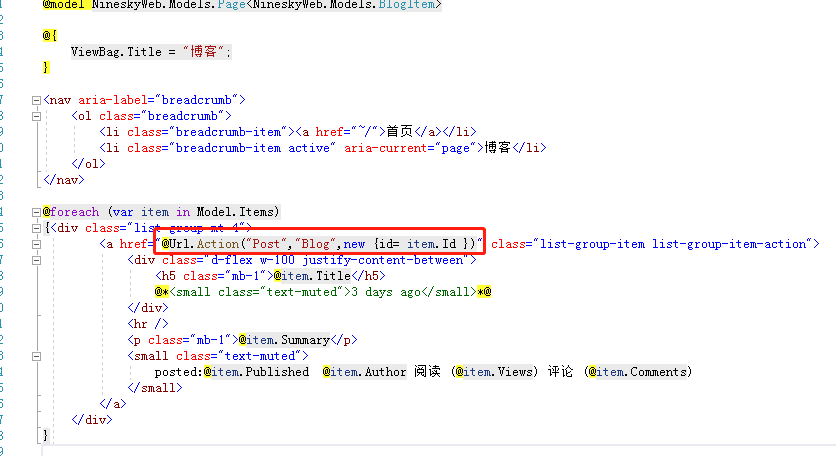
這個調用乾脆不做了。直接從列表哪兒跳到博客園吧,只需要改一下博客列表視圖裡面的鏈接地址就行了。

把紅框里的地址改成:href="https://www.cnblogs.com/mzwhj/p/@(item.Id).html",大功告成。



