echarts實現堆疊圖,可自定義MakeLine文字。 顯示效果: 1 var seriesName = ['直接訪問', '郵件營銷', '聯盟廣告', '視頻廣告', '搜索引擎']; 2 var labels = ['周一', '周二', '周三', '周四', '周五', '周六', '周 ...
echarts實現堆疊圖,可自定義MakeLine文字。
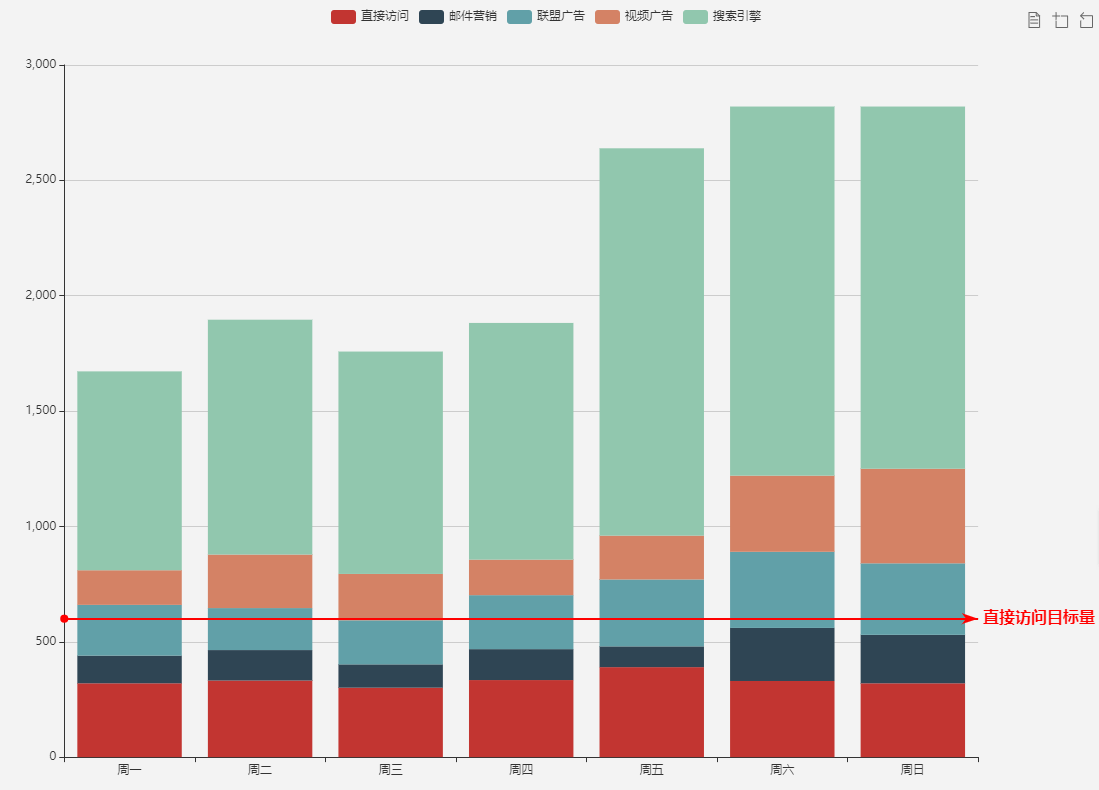
顯示效果:

1 var seriesName = ['直接訪問', '郵件營銷', '聯盟廣告', '視頻廣告', '搜索引擎']; 2 var labels = ['周一', '周二', '周三', '周四', '周五', '周六', '周日']; 3 var datas = [[320, 332, 301, 334, 390, 330, 320], 4 [120, 132, 101, 134, 90, 230, 210], 5 [220, 182, 191, 234, 290, 330, 310], 6 [150, 232, 201, 154, 190, 330, 410], 7 [862, 1018, 964, 1026, 1679, 1600, 1570]]; 8 var target = 600; 9 option = { 10 tooltip: { 11 trigger: 'axis', 12 axisPointer: { // 坐標軸指示器,坐標軸觸發有效 13 type: 'shadow' // 預設為直線,可選為:'line' | 'shadow' 14 } 15 }, 16 toolbox:{ 17 show: true, 18 feature: { 19 dataView: { show: true }, 20 dataZoom: { show: true }, 21 } 22 }, 23 legend: { 24 data: seriesName 25 }, 26 grid: { 27 left: '3%', 28 right: '11%', 29 bottom: '3%', 30 containLabel: true 31 }, 32 xAxis: [ 33 { 34 type: 'category', 35 data: labels 36 } 37 ], 38 yAxis: [ 39 { 40 type: 'value' 41 } 42 ], 43 series: [ 44 { 45 name: '直接訪問', 46 type: 'bar', 47 stack: '廣告', 48 data: datas[0], 49 markLine: { 50 itemStyle: { 51 normal: { 52 symbol: 'none', 53 lineStyle: { 54 width: 2, 55 type: 'solid', 56 color: 'red' 57 }, 58 label: { 59 formatter: '直接訪問目標量', 60 textStyle: { 61 fontSize: 16, 62 fontWeight: 'bolder' 63 } 64 } 65 } 66 }, 67 data:[{ 68 yAxis:target 69 }] 70 } 71 }, 72 { 73 name: '郵件營銷', 74 type: 'bar', 75 stack: '廣告', 76 data: datas[1] 77 }, 78 { 79 name: '聯盟廣告', 80 type: 'bar', 81 stack: '廣告', 82 data: datas[2] 83 }, 84 { 85 name: '視頻廣告', 86 type: 'bar', 87 stack: '廣告', 88 data: datas[3] 89 }, 90 { 91 name: '搜索引擎', 92 type: 'bar', 93 stack: '廣告', 94 data: datas[4], 95 } 96 ] 97 };


