隨著Jquery知識點的結束,我也開始接觸到框架來了。 開始的時候,總是聽到插件和框架等詞,我疑惑框架和插件是啥有啥區別?? 插件可以說有無數種,在網頁中任何一種功能都可以被叫做插件,單獨提取出來,可以供別人使用,而框架是一個超大號的的插件,它將各種方法融合成一體,使用者可以使用它來構造不同的功能。 ...
隨著Jquery知識點的結束,我也開始接觸到框架來了。
開始的時候,總是聽到插件和框架等詞,我疑惑框架和插件是啥有啥區別??
插件可以說有無數種,在網頁中任何一種功能都可以被叫做插件,單獨提取出來,可以供別人使用,而框架是一個超大號的的插件,它將各種方法融合成一體,使用者可以使用它來構造不同的功能。插件則專註於一種,往往只有一種功能 。 打個比方比如前面學習的jquery,jquery就是一個框架,在jquery插件庫里http://www.jq22.com/有數不勝數的插件,這些插件絕大部分基於jq框架來編寫。
理解完插件和框架的區別,下麵來寫一寫這幾天初步學習的插件庫
1.jquery 對於我而言肯定是一個熟悉的框架了 官網網址:https://jquery.com/ 插件庫:http://www.jq22.com/
這裡簡單的介紹一下jquery :jQuery是一個快速、簡潔的JavaScript框架,是繼Prototype之後又一個優秀的JavaScript代碼庫(或JavaScript框架)。
2.Select2 官網網址:https://select2.org/
3.Fullpage 官網網址:https://alvarotrigo.com/fullPage/#page1
4.lazyload 官網網址:https://appelsiini.net/projects/lazyload/
5.Swiper 官網網址:https://www.swiper.com.cn/
6.nice-validator 官網網址 :https://validator.niceue.com/docs/getting-started.html
以上提及的都是插件庫,每一個有著不同的功能,jquery在這裡我就不在贅述了。我就從Select2開始寫
一.Select2 插件庫
select2是一款基於jquery的功能豐富的下拉列表插件。這就說明瞭使用select2必須要有jquery依賴,就是要先導入jquery庫,然後在導入select2插件庫,然後這是一款關於下拉列表的插件。
使用方法:首先去下載壓縮包文件 下載地址:https://codeload.github.com/select2/select2/zip/develop下載完成解壓後在文件中我們需要找到相關的js文件和css文件,我們所需要的的就是這兩個文件:在dist文件夾下有css和js,js有.js文件和min.js文件,css也是一樣的。如下圖所示


min.js是壓縮版,沒有逗號空格等等,體積小傳輸效率快,但可讀性較差可以自行想象一下js代碼就一行的場景 .js是沒壓縮的俗稱開發版,可讀性較好,易於debug調試和更改;但是體積相比較而言大一些,效率低。我採用壓縮版的我不改bugQAQ 這段話或許就解決了心中的疑問
我們將css和js文件複製到我們的項目中就可以開始使用這個插件了。

這個是一個案例效果圖接下來就根據這個案列來編寫。
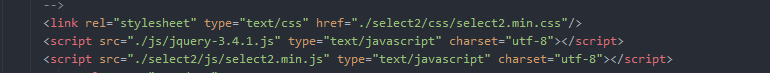
首先一點也是重中之重,導入css和js文件,jquery插件庫優先導入,js cs就是我們上面複製到項目的文件,如下

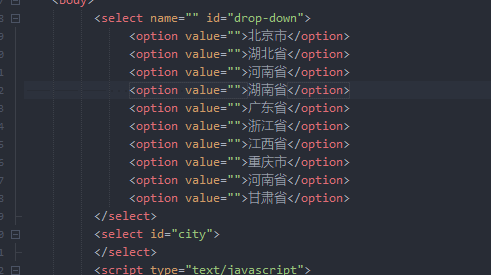
在body裡面寫上一個普通的下拉列表:

我把js註釋一下看看效果如何:

這個與和我們的效果圖有著很大的區別,如何使用這個插件呢,我們不妨看看文檔(雖然全是英文)
在基本語法上有著這樣的語句(我們把他定義到我們的案例中去):.js-example-basic-multiple是一個選擇器

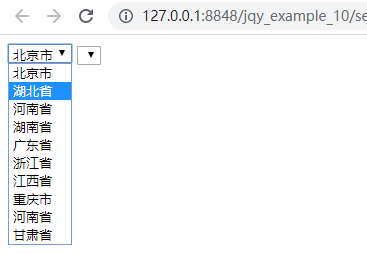
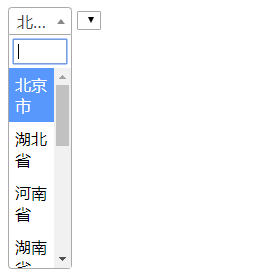
在案例中我們如下編寫 (效果如右):


這就是select2的威力,我們就使用了一行js代碼就將一個普通的下拉列表變成了這樣子的一個視覺效果不錯的下拉列表(寬度可以修改,select2內置了很多的屬性可以查看文檔)。
例如給下拉列表設置寬度只需要如下寫(使用大括弧編寫屬性,用逗號分隔每個屬性)

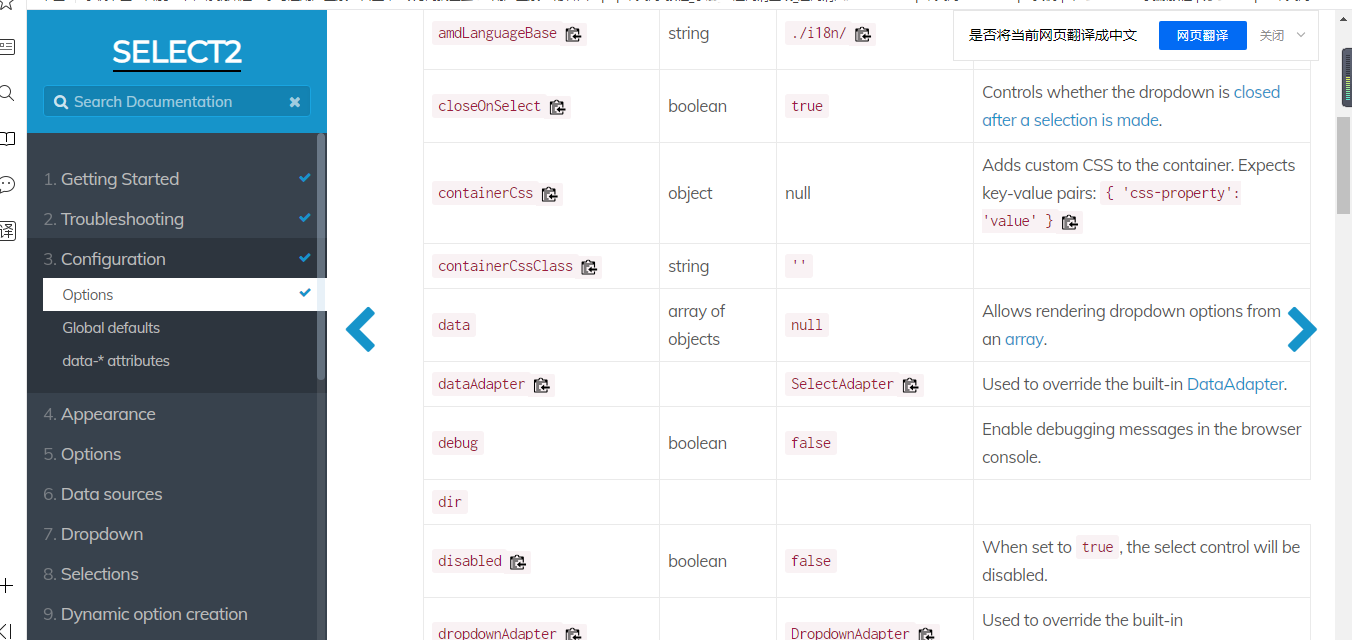
在select2文檔的第三項中的Options裡面有一張配置表裡面涵蓋了select2所有的屬性(英文差的我看的有點吃力)

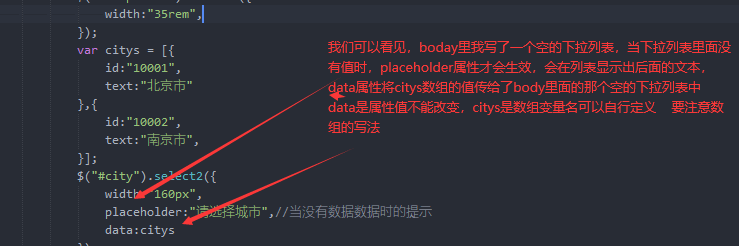
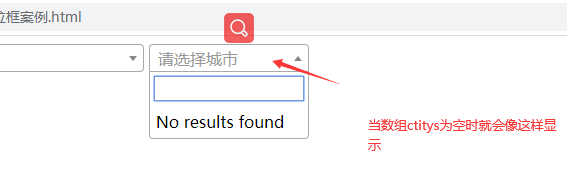
案列中簡單的寫了兩個屬性


插件的出現就是為了簡單化代碼,讓我們少些了很多代碼。使用起來方便簡潔,就是這樣select2的簡單案列完成了,select2專註於選框,很多屬性,可以去文檔一一查閱我這裡的介紹就結束了。
二、Fullpage插件庫
Fullpage 翻譯過來就是 全屏的意思,我想已經猜出來了,這是一款全屏的插件,整個頁面簡潔大方,整個屏幕就是一張頁面,它的官網就是一個很好的實 例 https://alvarotrigo.com/fullPage/#page1。這樣的頁面展示很受人喜歡,我相信大部分人都曾見過。
使用方法 同樣下載壓縮提取js 、css文件 下載地址 https://codeload.github.com/alvarotrigo/fullPage.js/zip/master
這個官網有一點優勢emmmmmm他有中文模式 左上角可以選擇

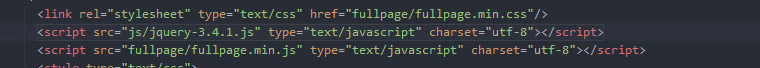
將css js複製進自己的項目裡面引入js css 同樣註意的依賴jquery優先導入jquery庫如下:

我們可以查看文檔編寫(文檔中有這樣的一句話也就是在html文件中必須有著個聲明,所以複製代碼是要仔細不要複製掉了)

將這段代碼複製到body里開始編寫頁面 在div的class值,section 以及後面的slide是不能更改的,我們必須按照fillpage的規則來 但最外層div的id可以直接設置,用於js代碼中的選擇
<div id="fullpage"> <div class="section">Some section</div> <div class="section">Some section</div> <div class="section">Some section</div> <div class="section">Some section</div> </div>
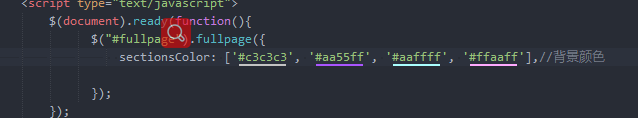
在js中如下編寫(首先我們就用上了sectionsColor屬性 定義背景顏色,一一對應)

當想定義橫向切換時,這時候slide就登場了 ,將下麵代碼嵌套到<div class = "section"></div>中
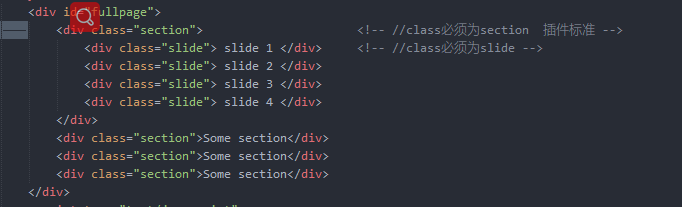
<div class="section"> <div class="slide"> slide 1 </div> <div class="slide"> slide 2 </div> <div class="slide"> slide 3 </div> <div class="slide"> slide 4 </div> </div>
它將會產生一個橫向輪播圖 註意 slide section 不可以更改 如下圖所寫:

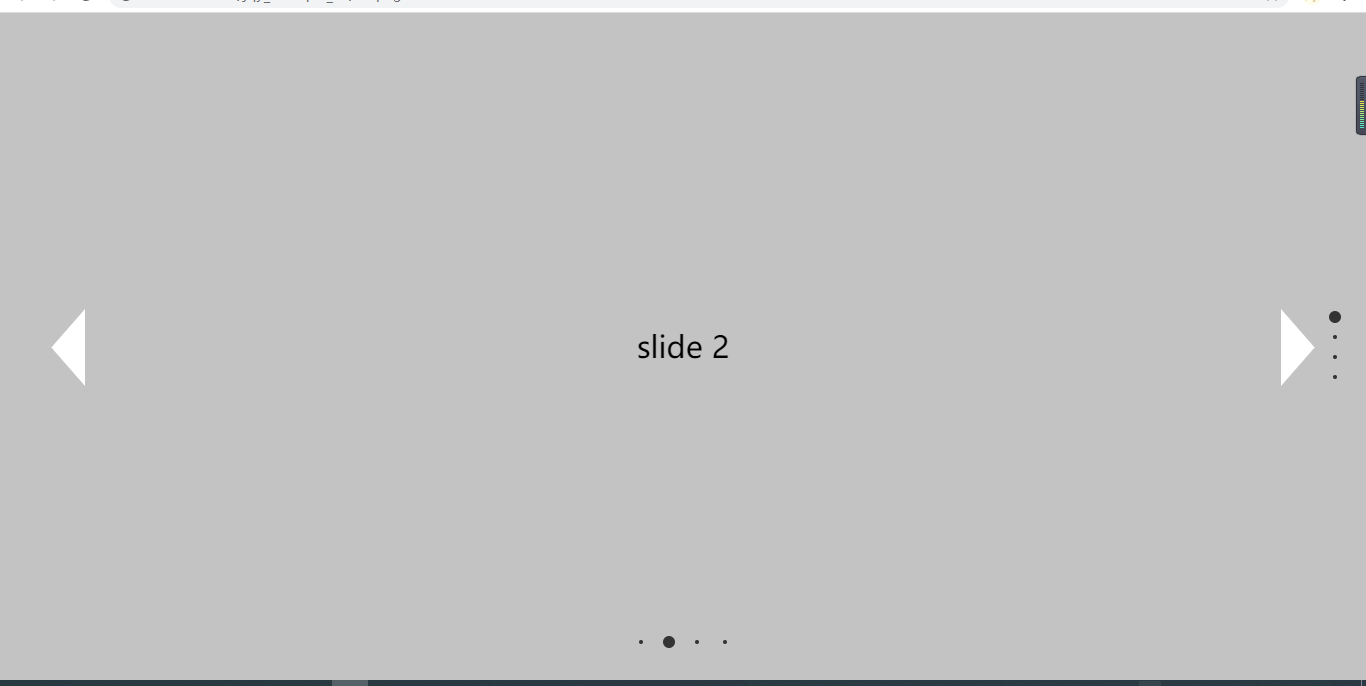
效果如下:

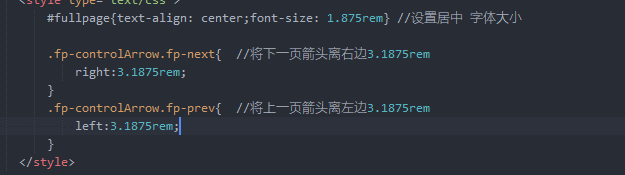
當然插件也並不是萬能的,fullpage無法設置字體大小所以需要自己定義大小 下麵是自定義樣式

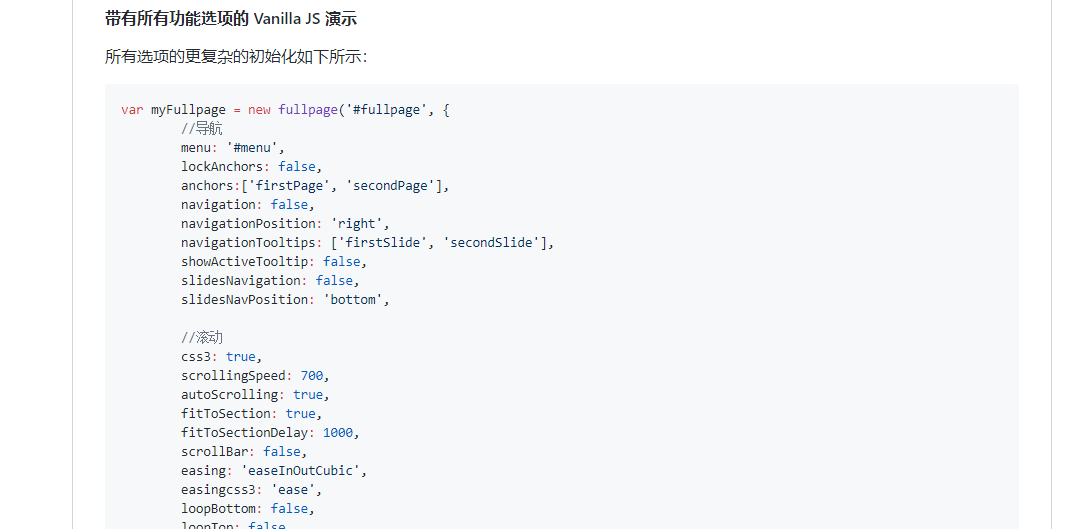
在fullpage文檔上有著很多屬性(往下翻的話有對這些屬性一 一的解釋)

在我的案列中寫了幾個案例js代碼如下:
$("#fullpage").fullpage({
sectionsColor: ['#c3c3c3', '#aa55ff', '#aaffff', '#ffaaff'],//背景顏色
/* scrollingSpeed:2000, */ //滾動時長
css3:true,
easingcss3:"linear", //頁面過度效果,只有當css3定義為true時才會有效果
loopHorizontal:false, //預設為 true 定義水平滑塊是否在到達上一張或下一張後迴圈 當為第一張時,上一張的箭頭隱藏 下一張同義。
/*loopBottom:true, */ //上下滑動時,當為最後一張時,返回第一張 反之同義 預設值為flase
/*loopTop:true, */ //上下滑動時,當為最後一張時,返回第一張 反之同義 預設值為flase
keyboardScrolling:true, //定義是否可以通過鍵盤來進行滾動,預設為true
navigation:true, //縱嚮導航欄 預設flase
slidesNavigation:true, //橫嚮導航欄 預設flase
navigationTooltips:["一","二","三","四"], //小黑點導航提示
/* anchors:['firstPage', 'secondPage','sss','aaaa'], */ //設置錨點
});
文檔的屬性還算寫的清晰,所以可以一點點編寫 這一節的效果圖不好截我把代碼結構寫上
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>fullpage全屏滾動案例</title>
</head>
<link rel="stylesheet" type="text/css" href="fullpage/fullpage.min.css"/>
<script src="js/jquery-3.4.1.js" type="text/javascript" charset="utf-8"></script>
<script src="fullpage/fullpage.min.js" type="text/javascript" charset="utf-8"></script>
<style type="text/css">
#fullpage{text-align: center;font-size: 1.875rem} /* 設置居中 字體大小 */
.fp-controlArrow.fp-next{ /* 設置下一頁箭頭離右邊3.1875rem */
right:3.1875rem;
}
.fp-controlArrow.fp-prev{ /* 設置上一頁箭頭離左邊3.1875rem */
left:3.1875rem;
}
</style>
<body>
<div id="fullpage">
<div class="section"> <!-- //class必須為section 插件標準 -->
<div class="slide"> slide 1 </div> <!-- //class必須為slide -->
<div class="slide"> slide 2 </div>
<div class="slide"> slide 3 </div>
<div class="slide"> slide 4 </div>
</div>
<div class="section">Some section</div>
<div class="section">Some section</div>
<div class="section">Some section</div>
</div>
<script type="text/javascript">
$(document).ready(function(){
$("#fullpage").fullpage({
sectionsColor: ['#c3c3c3', '#aa55ff', '#aaffff', '#ffaaff'],//背景顏色
/* scrollingSpeed:2000, */ //滾動時長
css3:true,
easingcss3:"linear", //頁面過度效果,只有當css3定義為true時才會有效果
loopHorizontal:false, //預設為 true 定義水平滑塊是否在到達上一張或下一張後迴圈 當為第一張時,上一張的箭頭隱藏 下一張同義。
/*loopBottom:true, */ //上下滑動時,當為最後一張時,返回第一張 反之同義 預設值為flase
/*loopTop:true, */ //上下滑動時,當為最後一張時,返回第一張 反之同義 預設值為flase
keyboardScrolling:true, //定義是否可以通過鍵盤來進行滾動,預設為true
navigation:true, //縱嚮導航欄 預設flase
slidesNavigation:true, //橫嚮導航欄 預設flase
navigationTooltips:["一","二","三","四"], //小黑點導航提示
/* anchors:['firstPage', 'secondPage','sss','aaaa'], */ //設置錨點
});
});
</script>
</body>
</html>
這樣子fullpage的案列就完結了,跟官網頁面相似可以試著運行一下子。
三、lazyload 插件庫
lazyload 譯為延遲載入, 又叫懶載入 在這個流量的時代,懶載入的出現是非常nice的,它為用戶節省流量的消耗,提高性能,當一個高清圖片網站一張頁面幾十張甚至上百張圖片時,沒有懶載入,它將會將所有的圖片都載入出來,這就導致流量的浪費,降低性能,影響了用戶的體驗,而懶載入的作用是當用戶看到這張圖片時,它才開始載入出來,這樣子就節省了大量的流量,而且優化了性能,提高了用戶體驗。
使用方法和上面一樣下載lazyload插件包:https://codeload.github.com/tuupola/lazyload/zip/2.x
使用方法很簡單,因為它只有一個功能就是延遲載入,所以我就直接上代碼了 (註意在下載文件中找到對應的css,js文件複製到自己的項目中) lazyload沒有css文件
<head>
<meta charset="utf-8">
<title>lazyload懶載入案例</title>
<!-- 因為lazyload插件沒有css樣式所以這裡我們自己寫樣式已圖片形式來演示 -->
<style type="text/css">
/* 修飾一下img */
*{
padding: 0;
margin: 0;
}
img{
width:1366px;
height:671px;
border: 3px solid #ccc;
border-radius: 8px;
}
.f_div{
width: 1366px;
height:671px;
display: flexbox;
}
</style>
<script src="js/jquery-3.4.1.js" type="text/javascript" charset="utf-8"></script>
<script src="lazyload/lazyload.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div class="f_div">
<img class="lazyload" data-src="img/動物01.jpg" >
<img class="lazyload" data-src="img/動物02.jpg" >
<img class="lazyload" data-src="img/動物03.jpg" >
<img class="lazyload" data-src="img/動物04.jpg" >
<img class="lazyload" data-src="img/動物05.jpg" >
<img class="lazyload" data-src="img/動物06.jpg" >
<img class="lazyload" data-src="img/動物07.jpg" >
<img class="lazyload" data-src="img/動物08.jpg" >
<img class="lazyload" data-src="img/動物09.jpg" >
<img class="lazyload" data-src="img/動物10.jpg" >
<img class="lazyload" data-src="img/動物11.jpg" >
<img class="lazyload" data-src="img/動物12.jpg" >
</div>
<script type="text/javascript">
$(".f_div img").lazyload()
</script>
</body>
我使用了12張圖片然後js就一句,就可以實現懶載入功能
要為每一張圖片添加class = “lazyload” ,且不能使用src 必須使用data-src 下麵就來寫一寫怎麼看兩者的區別
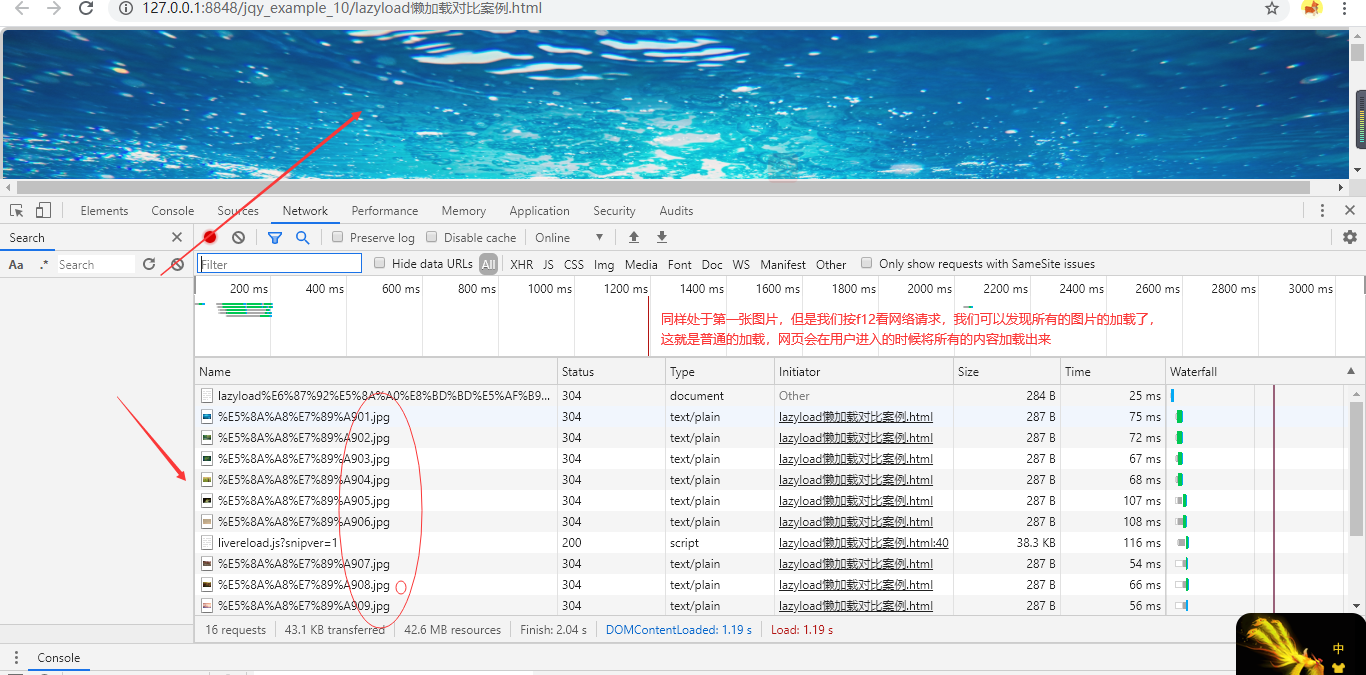
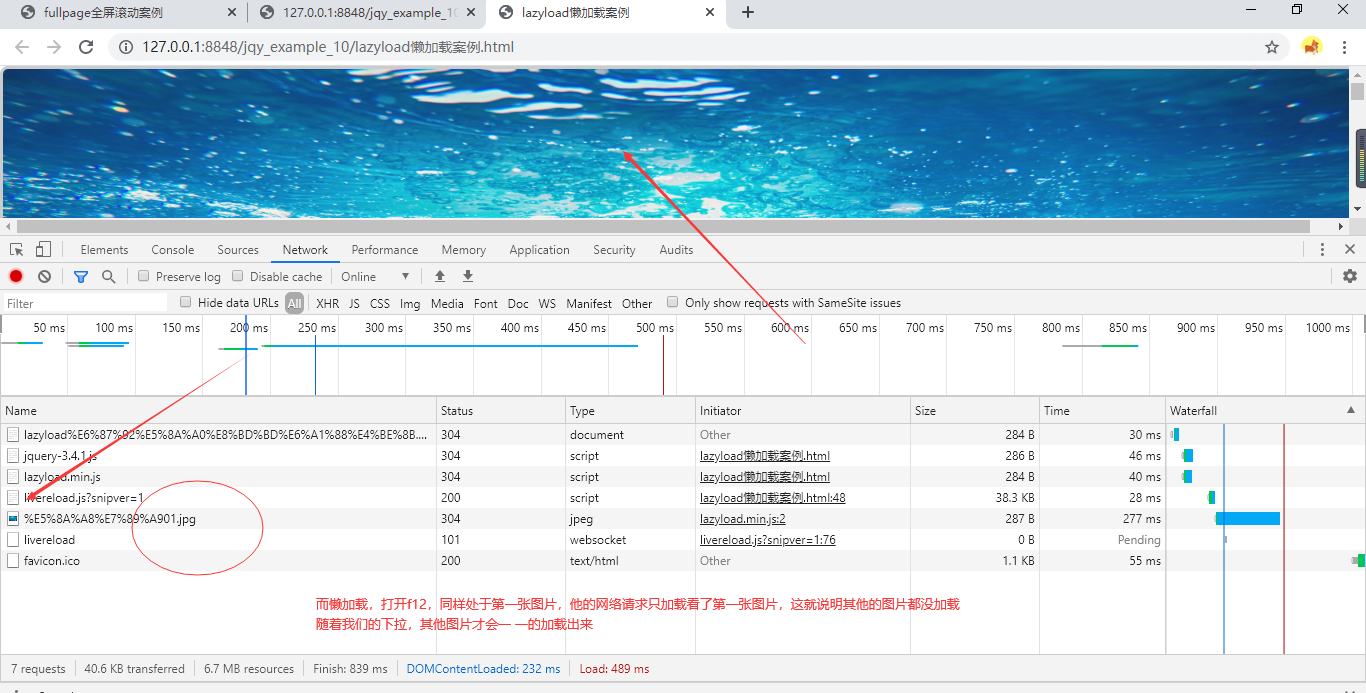
普通載入:

懶載入:

懶載入的用法簡單,但它存在的意義不凡,有些框架也會內置懶載入功能 列如上面介紹的fullpage插件

所以,懶載入的使用結束,或許現在感覺不它的作用,但是以後的編程日子里我想我百分百會和它再次的碰面。
四、Swiper 插件
Swiper 譯為猛擊者,確實在視覺上它的確很吸引我,首先它是一款觸摸滑動插件 它與fullpage相似又有著各自的特點。
用swiper來做輪播 ,導航我想是很好的選擇 swiper不依賴jq所以當項目中不需要jq時可以不用到jquery庫
同樣先下載swiper的包:https://www.swiper.com.cn/download/swiper-5.3.7.zip 在文件中找到對應的js css文件,複製到自己的項目然後導入如下:

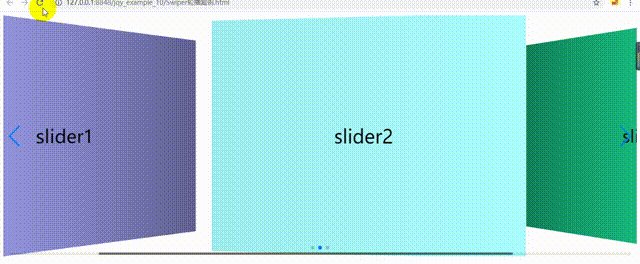
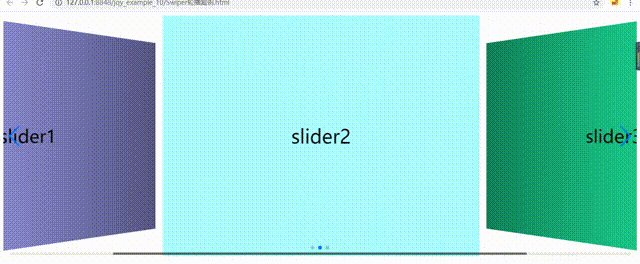
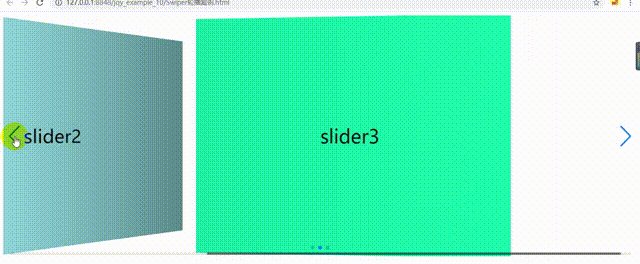
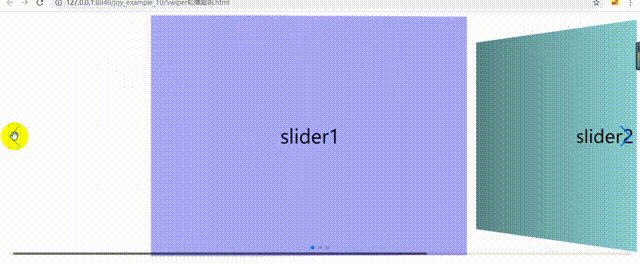
先上一張效果圖:

如圖所示一款很炫酷的輪播圖可以說swiper的中文文檔非常的nice,思路清晰。就是emmmm屬性有點多一時半會看完我現在想著,根據以上的插件庫案列
這個插件的使用就應該不用我來再做贅述了,我就直接粘貼代碼代碼如下:
<html>
<head>
<meta charset="utf-8">
<title>Swiper輪播案例</title>
<link rel="stylesheet" type="text/css" href="Swiper/swiper.min.css"/>
<script src="Swiper/swiper.min.js" type="text/javascript" charset="utf-8"></script>
<style type="text/css">
/* .swiper-container{width: 61.25rem; height: 43.75rem; text-align: center;} */ /* 設置輪播寬高字體居中 */
.swiper-wrapper{
text-align: center; /* 水平居中 */
line-height: 31.25rem; /* 利用字體行高將div撐起來 上下居中*/
font-size: 2.5rem; /* 字體大小 */
}
</style>
</head>
<body>
<div class="swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide" style="background-color: #aaaafe;">slider1</div>
<div class="swiper-slide" style="background-color: #aaffff;">slider2</div>
<div class="swiper-slide" style="background-color: #21fead;">slider3</div>
</div>
<div class="swiper-pagination"></div>
<!-- 導航欄 小黑點-->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
<!-- 滾動條 -->
<div class="swiper-scrollbar"></div>
</div>
<script type="text/javascript">
var mySwiper = new Swiper('.swiper-container', {
direction: "horizontal", //horizontal橫向切換 vertical縱向切換,預設為horizontal
autoplay: true,//可選選項,自動滑動
speed:2000, //圖片滑動時所需時間
grabCursor:true,//設置滑鼠樣式,懸浮時的樣式根據用戶瀏覽器不同而定,預設為flase
/* virtualTranslate:true, *///虛擬的位移。當你啟用這個參數,Slide不會移動,但是Swiper還是在運行,輪播沒有動但是,指示器,導航按鈕都動了
preventInteractionOnTransition :true, // 預設為flase,當你的Swiper在過渡時將無法滑動
keyboard : true, //鍵盤左右鍵控制切換
//3d流效果
effect : 'coverflow', //定義滑動效果 swiper內置了幾種滑動效果 https://www.swiper.com.cn/api/effects/193.html
slidesPerView: 2,
centeredSlides: true, //預設的是預設為“幻燈片”(位移切換) 其他 :幻燈片’(普通切換、預設),“淡出”(淡入)“立方體”(方塊)“覆蓋流”(3D流)“翻轉”(3D翻轉)
autoplay: {
delay: 1000,//定義切換時間
},
pagination: {
el: '.swiper-pagination', //添加指示器小黑點
},
//上一頁,下一頁
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
// 滾動條指示
scrollbar: {
el: '.swiper-scrollbar',
},
});
</script>
</body>
</html>
不管是什麼插件或者框架,它的使用方法都萬變不離其宗。相似是 他們的共同點,更何況swiper的文檔看著這麼的舒服
五、nice-validator 插件
nice-validator 插件是一款比關於驗證表單的插件,當用戶註冊時,來判斷註冊手機號碼是否合法,是否為空,密碼與確認密碼是否相等,郵箱是否合法等等等等。
同樣先下載:https://codeload.github.com/niceue/nice-validator/zip/master 複製對應的css js文件 到項目並導入,如下:

以案列為準,由於沒有css我直接手寫了有個簡單的css樣式。

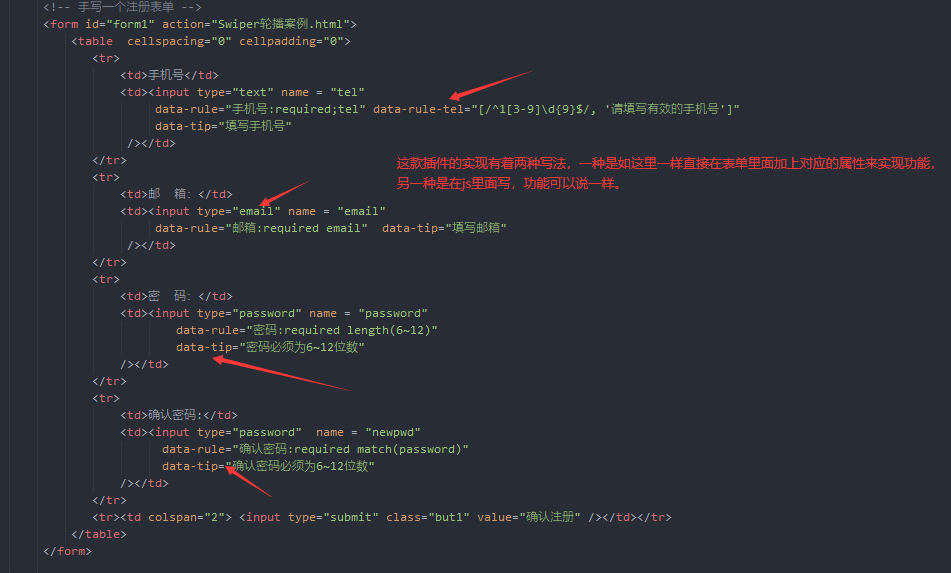
當然html的表單也是手寫對於樣式,id class的名稱這些,這款插件與其他的不同,可以自己定義:

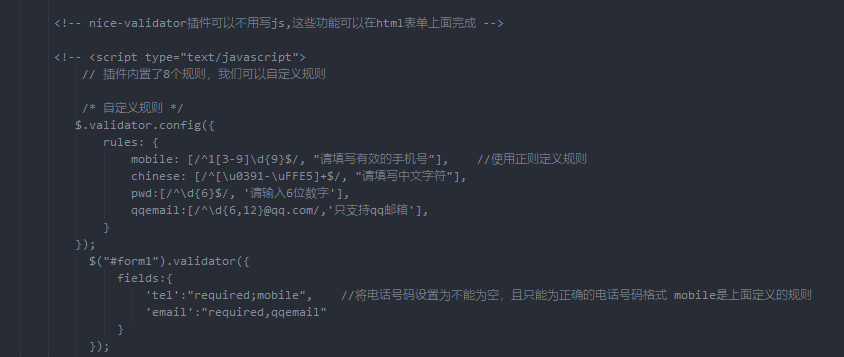
js寫法:無論那樣子寫法他實現的功能是一樣的

這寫屬性可以看看文當裡面的介紹(我簡單的截取兩張,更多屬性一步官網 https://validator.niceue.com/docs/getting-started.html)
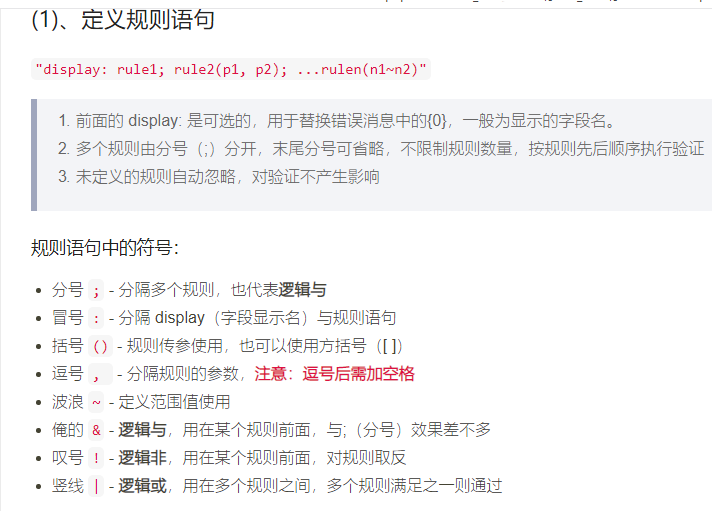
自定義規則

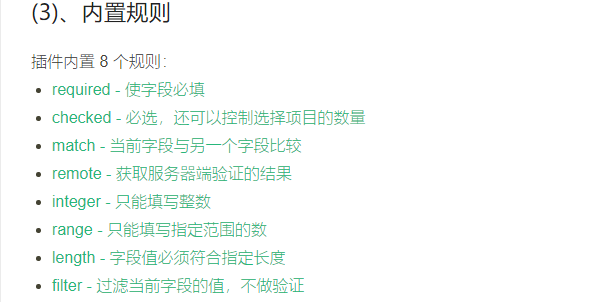
內置規則

這款插件的屬性還是蠻多的 在常用規則整理中有著常用的規則。
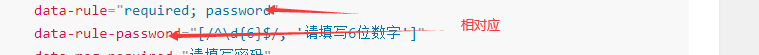
對了這裡有一個繞的地方(我單獨截出來反正我看著的時候看半天)

就這樣,這款插件有沒有過多的介紹了。有很多坑和細節還得自己去真正用的時候去看
以上的五款插件全部介紹完成,案列源碼下載:https://files.cnblogs.com/files/2979100039-qq-con/jqy_example_10.zip
我想各位小伙伴們看完這篇文章,也或多或少的對插件或者框架的使用有些瞭解了,但要明白一件事紙上得來終覺淺的道理,
有心人想要去學習一樣東西,他就不止是想還要做。所以勤加練習是學好編程的不滅準則。
學習中,有地方錯誤還請指正。QAQ累死本人了一口氣寫這麼多東西。copy的時候標註一下謝謝。


