最近客戶反映頁面會有亂碼的情況,查看後發現只有英文大寫字母亂了 谷歌瀏覽器有翻譯功能,在翻譯成中文後會出現這種情況。 <html id="html" lang="zh-CN">之前lang=“en”,如果瀏覽器設置了總是詢問,在檢測到是en後會提示是否翻譯。發現在翻譯後,html的lang會變化,然 ...
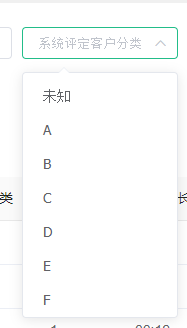
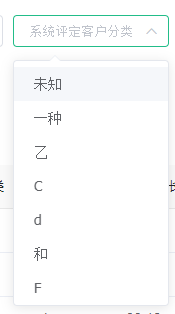
最近客戶反映頁面會有亂碼的情況,查看後發現只有英文大寫字母亂了


谷歌瀏覽器有翻譯功能,在翻譯成中文後會出現這種情況。
<html id="html" lang="zh-CN">
之前lang=“en”,如果瀏覽器設置了總是詢問,在檢測到是en後會提示是否翻譯。
發現在翻譯後,html的lang會變化,然後就想到監測lang的屬性變化,在翻譯後在給它改回來。
但是在翻譯後修改,lang屬性值確實是修改回來了,但是碼還是亂的,只能退而求其次在翻譯後提示用戶
<!DOCTYPE html> <html id="html" lang="zh-CN"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <link href="<%= BASE_URL %>static/style.css" rel="stylesheet"> </head> <body> <noscript> <strong>We're sorry but statement doesn't work properly without JavaScript enabled. Please enable it to continue.</strong> </noscript> <div id="app"></div> <!-- built files will be auto injected --> </body> <script type="text/javascript"> var MutationObserver = window.MutationObserver || window.WebKitMutationObserver || window.MozMutationObserver; var element = document.querySelector('#html'); var observer = new MutationObserver(function(mutations) { mutations.forEach(function(mutation) { if (mutation.attributeName === "lang" && mutation.target.className) { element.removeAttribute('lang'); element.removeAttribute('class'); this.$uniteMsg('翻譯可能會導致部分文字亂碼',"warning",0); } }); }); observer.observe(element, { attributes: true, //configure it to listen to attribute changes, attributeFilter: ['lang'] }); </script> </html>
MutationObserver()創建並返回一個新的 MutationObserver 它會在指定的DOM發生變化時被調用。
observe()配置MutationObserver在DOM更改匹配給定選項時,通過其回調函數開始接收通知



