在較早隨筆《微信小程式結合後臺數據管理實現商品數據的動態展示、維護》中介紹過使用小程式實現商品的展示,其實基於對應的介面,我們使用H5頁面來開發基於公眾號的商品展示和支付,也是產不多的原理,不過H5頁面和小程式的界面處理代碼有一些差異吧了,整體的實現思路倒是差不多的。本篇隨筆介紹基於H5頁面的開發,... ...
在較早隨筆《微信小程式結合後臺數據管理實現商品數據的動態展示、維護》中介紹過使用小程式實現商品的展示,其實基於對應的介面,我們使用H5頁面來開發基於公眾號的商品展示和支付,也是產不多的原理,不過H5頁面和小程式的界面處理代碼有一些差異吧了,整體的實現思路倒是差不多的。本篇隨筆介紹基於H5頁面的開發,參照一些微店的展示頁面,實現商品的展示和支付等操作。
1、商品的列表展示
和小程式一樣的處理,我們首先需要利用微信開發框架的後臺,對商品數據進行統一的錄入和管理。並提供對應的介面讓我們獲取數據,就可以在前端獲取進行展示了。我們可以都是基於一個Web API進行數據的處理操作,不管是小程式,還是公眾號的H5頁面,或者其他Web展示平臺,我們都可以以一個統一的Web API介面來處理。
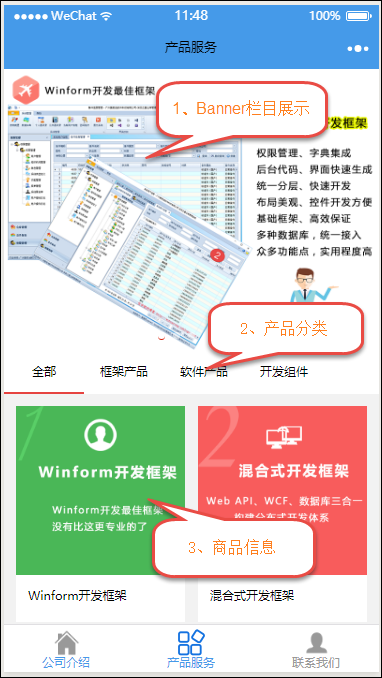
我們先來回顧瞭解下整體性的功能展示(小程式版本)。

以上界面效果是之前使用小程式開發的,我們這次利用公眾號H5頁面做,也希望做成類似的佈局和界面,可以稍作調整。
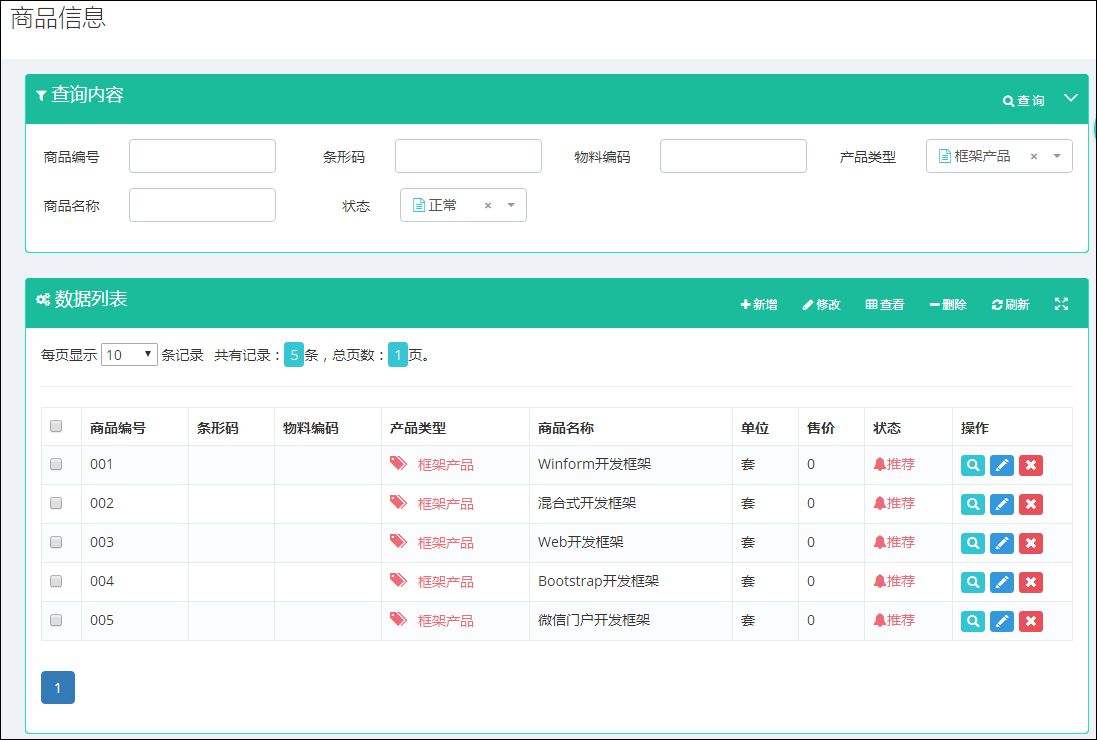
我們後臺對商品數據進行維護,以便能夠在實際應用中通過API來獲取對應的商品數據。

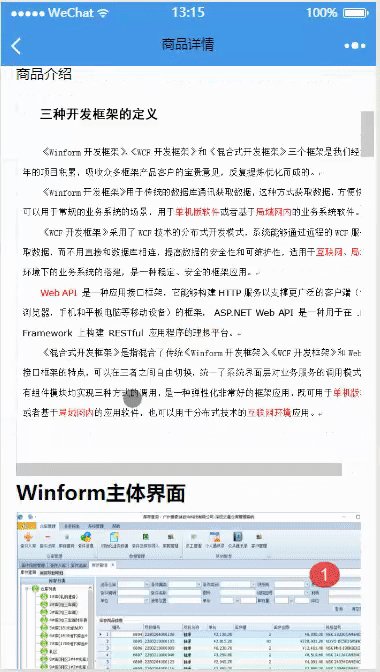
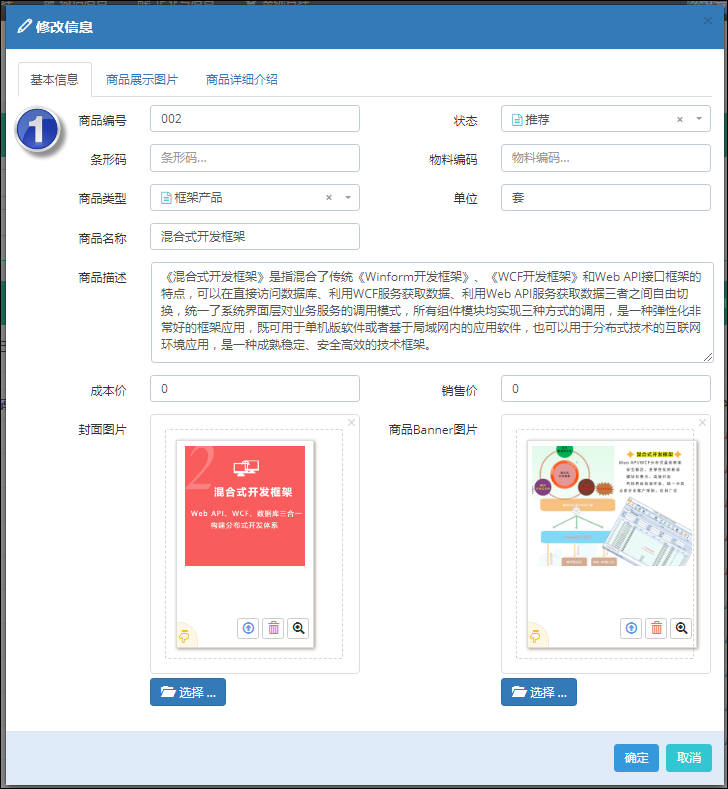
商品編輯界麵包括對基礎信息的修改、封面和Banner圖片的維護、以及商品多個展示圖片、商品詳細介紹的內容維護,如下界面所示。

以上包括商品基礎信息,輪播的展示圖片,以及明細內容的維護,這些數據我們最終會通過JSON方式返回前端使用。
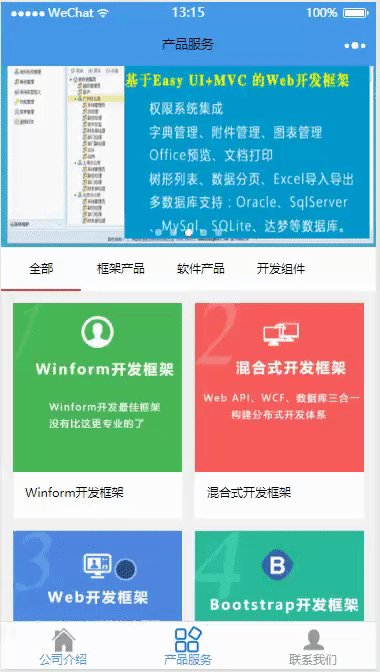
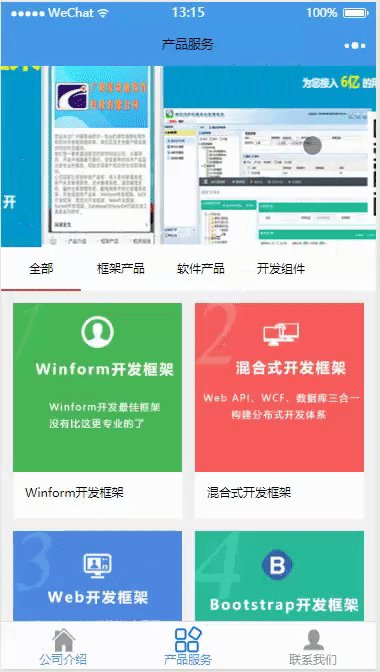
下圖是小程式的商品展示首圖,其中包括了頂部Banner欄目、中間的商品分類、底部的商品信息展示幾部分。

我們使用公眾號H5的開發場景的時候,也希望大概做成類似的頁面展示效果。
我們公眾號處理一般使用一個對應的控制器來處理對應的頁面視圖或者數據介面,例如我這裡使用H5Controller頁面控制器。
我們先來定義一些常用到的視圖入口頁面。
/// <summary> /// H5頁面的處理操作控制(產品信息部分) /// </summary> public partial class H5Controller { /// <summary> /// 產品列表頁面 /// </summary> /// <returns></returns> public ActionResult ProductList() { return View("ProductList"); } /// <summary> /// 產品詳細頁面 /// </summary> /// <returns></returns> public ActionResult ProductDetail() { //JSSDK參數 RefreshTicket(); return View("ProductDetail"); } /// <summary> /// 購物車頁面 /// </summary> /// <returns></returns> public ActionResult ShopCart() { //JSSDK參數 RefreshTicket(); return View("Shopcart"); }
從上面的視圖控制器代碼,我們定義了ProductList.cshtml視圖用來展示商品列表大類和商品列表的。
商品列表最終的界面效果如下所示。

頂部的圖片輪播,我們也是根據產品的屬性來獲取推薦產品的列表,然後展示對應的圖片。
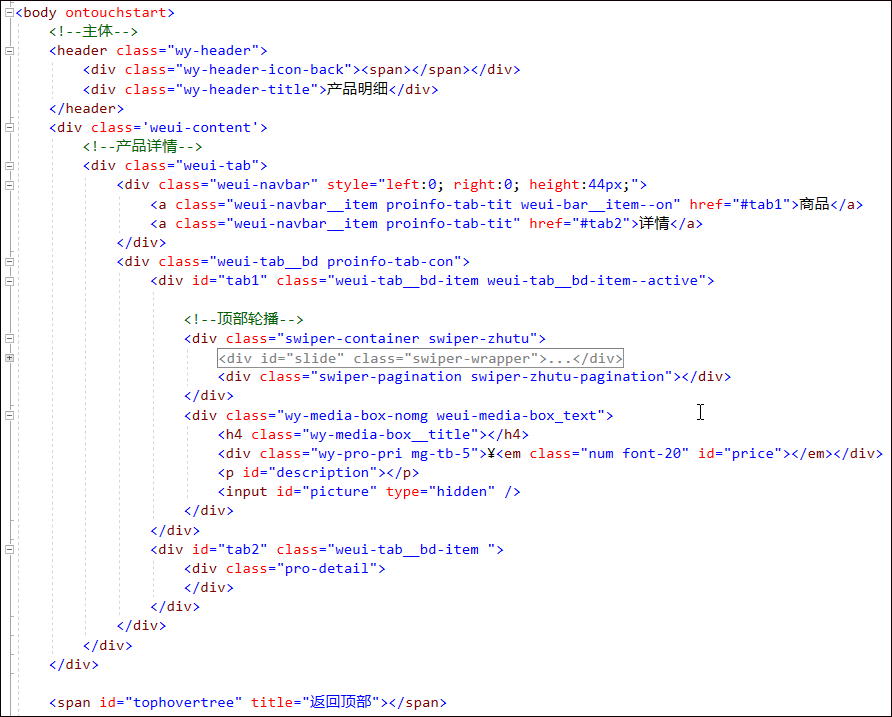
頂部輪播部分的頁面代碼如下所示
@{ Layout = null; } <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=no"> <title>產品列表</title> <link rel="stylesheet" href="~/Content/wechat/web/lib/weui.min.css"> <link rel="stylesheet" href="~/Content/wechat/web/css/jquery-weui.css"> <link rel="stylesheet" href="~/Content/wechat/web/css/style.css" /> </head> <body ontouchstart> <div class='weui-content'> <!--頂部輪播--> <div class="swiper-container swiper-banner"> <div class="swiper-wrapper" id="slide"> @*<div class="swiper-slide"><a href="pro_info.html"><img src="~/Content/wechat/web/upload/ban1.jpg" /></a></div> <div class="swiper-slide"><a href="pro_list.html"><img src="~/Content/wechat/web/upload/ban2.jpg" /></a></div>*@ </div> <div class="swiper-pagination"></div> </div>
其中高亮部分,就是我們需要動態構建的輪播圖片代碼,這裡使用了註釋,方便參考生成而已。
我們來看看輪播圖片的非同步載入代碼。
//綁定Banner圖片輪換 function BindBanners() { var url = "/H5/GetProductList"; var data = { status: 1, //推薦 pageindex: 1, pagesize: 10 } //獲取數據並綁定界面 $.getJSON(url, data, function (result) { $("#slide").html(""); var html = ""; $.each(result.list, function (i, item) { html += `<div class="swiper-slide"><a href="/h5/ProductDetail?id=${item.ID}"><img src="${item.Banner}" style="width:100%;height:auto" /></a></div>`; }); $("#slide").html(html); //設置迴圈時間 $(".swiper-banner").swiper({ loop: true, autoplay: 3000 }); }); }
可以看到,主要就是構建一個getJSON的請求處理,然後返回產品的JSON數據,對數據遍歷進行生成HTML,然後給界面的元素賦值即可,後面大多數處理都是如此的做法。
由於是輪播處理,我們需要對對應的控制項進行初始化,如下就是輪播的JS初始化設置。
//設置迴圈時間 $(".swiper-banner").swiper({ loop: true, autoplay: 3000 });
對於產品列表,我們的頁面視圖代碼如下所示。
<div class="weui-tab"> <div class="weui-navbar" style="left:0; right:0; height:44px; background:#fff;"> <a class="weui-navbar__item proinfo-tab-tit font-14 weui-bar__item--on" href="#tab1">全部</a> <a class="weui-navbar__item proinfo-tab-tit font-14" href="#tab2">框架產品</a> <a class="weui-navbar__item proinfo-tab-tit font-14" href="#tab3">軟體產品</a> <a class="weui-navbar__item proinfo-tab-tit font-14" href="#tab4">開發組件</a> </div> <div class="weui-tab__bd proinfo-tab-con"> <div id="tab1" class="weui-tab__bd-item weui-tab__bd-item--active"> <div class="wy-Module"> <div class="wy-Module-tit-line"></div> <div class="wy-Module-con"> <ul class="wy-pro-list clear"> @*<li> <a href="pro_info.html"> <div class="proimg"><img src="~/Content/wechat/web/upload/pro1.jpg"></div> <div class="protxt"> <div class="name">洋河藍色瓶裝經典Q7濃香型白酒500ml52度高端純糧食白酒2瓶裝包郵</div> <div class="wy-pro-pri">¥<span>296.00</span></div> </div> </a> </li>*@ </ul> </div> </div> </div> ...................... </div> </div>
上面我們主要就是根據產品的類別構建幾個Tab選項卡,然後在其中的內容區域,動態獲取數據,組裝層類似加亮代碼部分的產品信息列表即可。

由於幾個不同的Tab處理都需要進行分頁獲取 ,我們初始化一個DIV來做下拉頁面進行分頁數據展示區域,如下所示。
<div class="weui-loadmore"> <i class="weui-loading"></i> <span class="weui-loadmore__tips">正在載入</span> </div>
我們來看看獲取產品列表的JS載入處理操作代碼,可以看到我們依舊利用非同步獲取數據並綁定視圖控制項的方式。
//綁定產品列表 function BindProducts(pageindex) { if (categoryId == 0) { categoryId = ""; } currentPage = pageindex;//設置當前的頁嗎 //構建分頁獲取數據的請求信息 var url = "/H5/GetProductList"; var data = { type: categoryId, status: '', //所有狀態 pageindex: pageindex, pagesize: rows }; //首頁載入時候,清空信息處理 if (pageindex == 1) { $(`${tabid} .wy-pro-list`).html(""); $(".weui-loadmore").show(); } //獲取數據並綁定界面 $.getJSON(url, data, function (result) { //$(`${tabid} .wy-pro-list`).html(""); var html = ""; $.each(result.list, function (i, item) { html += ` <li> <a href="/h5/ProductDetail?id=${item.ID}"> <div class="proimg"><img src="${item.Picture}"></div> <div class="protxt"> <div class="name">${item.ProductName}</div> <div class="wy-pro-pri">¥<span>${item.Price}</span></div> </div> </a> </li>`; }); $(`${tabid} .wy-pro-list`).append(html); //如果沒有多餘的數據,則隱藏“正在載入..”的提示 if (result.list.length == 0) { $(".weui-loadmore").hide(); } else { currentPage += 1; } }); } //實現下拉分頁刷新數據 var loading = false; $(document.body).infinite().on("infinite", function () { if (loading) return; loading = true; setTimeout(function () { BindProducts(currentPage); loading = false; }, 2000); });
由於我使用了不同的Tab頁面來承載不同的商品數據,那麼我們單擊不同的Tab的時候,需要處理不同的分類,如下代碼所示。
$(function () { FastClick.attach(document.body); BindBanners(); BindProducts(currentPage, "#tab1"); $('.weui-navbar__item').on('click', function () { tabid = jQuery(this).attr("href"); LoadTabData(); }); }); //觸發載入選項頁面數據 function LoadTabData() { if (tabid == "#tab1") { categoryId = "0"; BindProducts(1); } else if (tabid == "#tab2") { categoryId = "1"; BindProducts(1); } else if (tabid == "#tab3") { categoryId = "2"; BindProducts(1); } else if (tabid == "#tab4") { categoryId = "3"; BindProducts(1); } }
商品列表最終的界面效果如下所示。

2、商品的明細處理
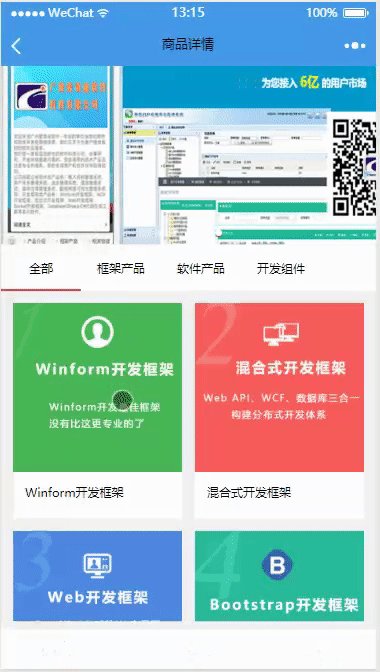
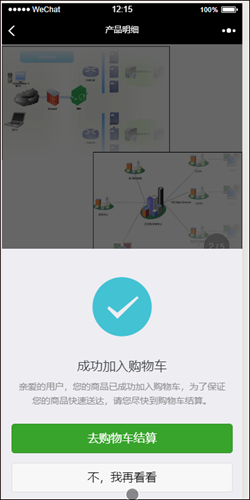
前面介紹了商品的分類列表展示處理操作,商品的明細處理就是我們在單擊某個商品的時候,進一步展示其圖片和介紹內容,方便客戶進行瞭解或者購買操作。
商品詳細頁面會帶入一個id參數,然後頁面根據對應的ID,載入詳細的商品信息。

頁麵包括基礎的介紹,和商品的詳細HTML介紹內容,這些一樣是可以在後臺頁面進行動態維護的。

頁面內容的處理,主要就是獲取JSON載入產品明細的數據進行展示。
<script> $(function () { FastClick.attach(document.body); //頭部返回按鈕,返回主頁 $(".wy-header-icon-back").click(function () { location.href = "/h5/ProductList"; }); GetProductDetail(); refreshShopCartNumber(); }); //綁定產品明細 function GetProductDetail() { var url = "/H5/GetProductDetail"; var data = { id: "@Request["ID"]" } //獲取數據並綁定界面 $.getJSON(url, data, function (result) { $("#slide").html(""); var html = ""; if (result.pics && result.pics.length > 0) { $.each(result.pics, function (i, item) { html += `<div class="swiper-slide"><a href="javascript:;"><img src="${item.pic}" style="width:100%;height:auto" /></a></div>`; }); $("#slide").html(html); } //設置迴圈時間 $(".swiper-zhutu").swiper({ loop: true, paginationType: 'fraction', autoplay: 5000 }); $(".wy-media-box__title").text(result.ProductName); $("#description").text(result.Description); $("#price").text(result.Price); $("#picture").val(result.Picture); //產品詳情 $(".pro-detail").html(result.Note); }); } </script>
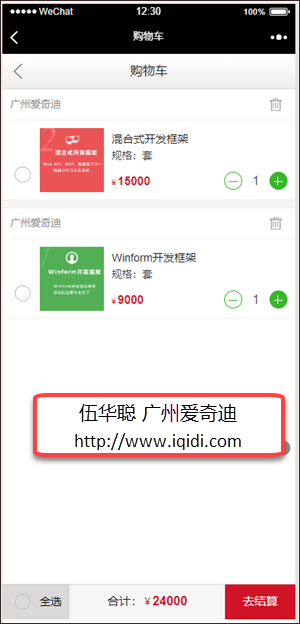
對於頁面裡面,還有購物車的處理和展示,以及購買支付的處理,我們留到下一個隨筆進行細講。

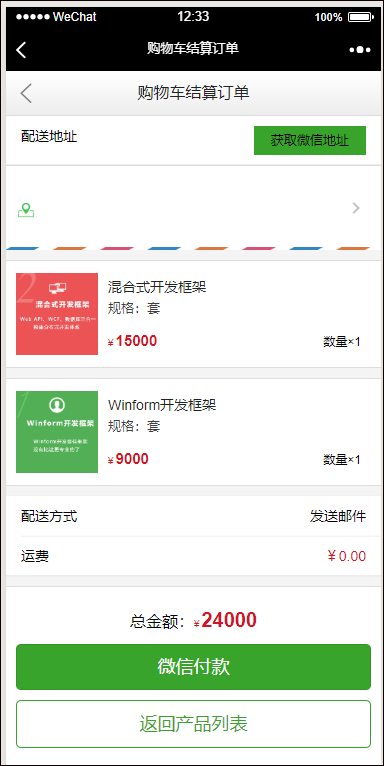
購物車列表

購買選擇和確認