一,滑鼠拖拽事件 考察了滑鼠按下事件mousedown,滑鼠移動事件mousemove,滑鼠彈起事件mouseup,偏移事件offset。代碼如下 <style type="text/css"> *{ margin: 0; padding: 0; } .f_div{ width: 60px; hei ...
一,滑鼠拖拽事件

考察了滑鼠按下事件mousedown,滑鼠移動事件mousemove,滑鼠彈起事件mouseup,偏移事件offset。代碼如下
<style type="text/css"> *{ margin: 0; padding: 0; } .f_div{ width: 60px; height: 60px; opacity: 0,7; background-color:#ffaa00; cursor: pointer; } </style> <script src="./js/jquery-3.4.1.js" type="text/javascript" charset="utf-8"></script> <body> <div class="f_div"></div> <script type="text/javascript"> $(function(){ /* 當滑鼠在div塊按下時觸發 */ $(".f_div").mousedown(function(event){ var staetX = event.pageX-$(this).offset().left; /* 獲取滑鼠按下時的坐標 */ var staetY = event.pageY-$(this).offset().top; $(this).mousemove(function(event){ /* 當滑鼠移動時 用滑鼠移動完成時的坐標減去移動前的坐標 賦值給x y*/ var x = event.pageX - staetX; var y = event.pageY - staetY; /* 判斷x y的值防止小塊超出窗體 */ x<0?x=0:x=x; y<0?y=0:y=y; x>$(window).width()-60?x=$(window).width()-60:x=x; y>$(window).height()-60?y=$(window).height()-60:y=y; /* if(x<0){x=0;} else if(x>$(window).width()-60){x=$(window).width()-60;} if(y<0){y=0;} else if(y>$(window).height()-60){y=$(window).height()-60;} */ $(this).offset({left:x,top:y});/* 將 x y 的值給div使其產生偏移達到移動效果 */ }); }).mouseup(function(){ //當滑鼠彈起時移除事件 $(this).off("mousemove"); }); }); </script> </body>
二、鍵盤事件,移動的小球

考察,鍵盤事件,對offset事件的理解
<style type="text/css"> *{ margin: 0; padding: 0; } .f_div{ width: 50px; height: 50px; border-radius: 50%; background-color: red; } </style> </head> <body> <div class="f_div"> </div> <script src="./js/jquery-3.4.1.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> $(function(){ var speed = 10; /* 設置每次移動的值為10 */ $(window).keydown(function (event){ //鍵盤點擊事件 var x = $(".f_div").offset().left; //獲取小球的初始坐標值 var y = $(".f_div").offset().top; var w = $(this).width(); //小球寬度 var h = $(this).height(); //小球高度 /* switch判斷按下的鍵37 38 39 40 代表上下左右*/ switch(event.which){ //左 case 37: $(".f_div").offset({left:Math.max(0,x - speed)}); break; //上 case 38: $(".f_div").offset({top:Math.max(0,y - speed)}); break; //右 case 39: $(".f_div").offset({left:Math.min(w-50,x + speed)}); break; //下 case 40: $(".f_div").offset({top:Math.min(h-50,y + speed)}); break; } }); }); </script> </body>
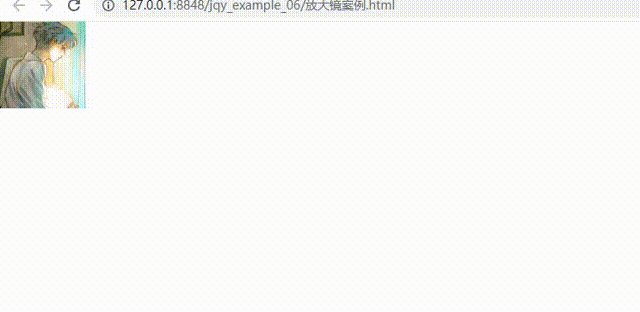
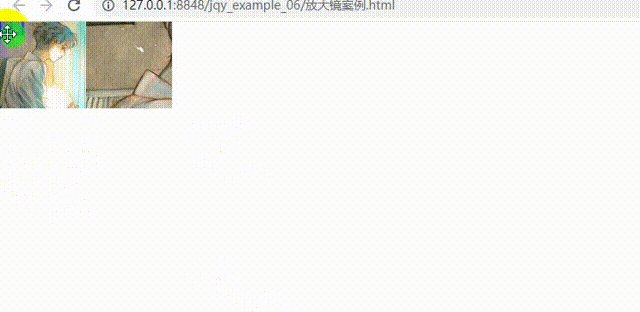
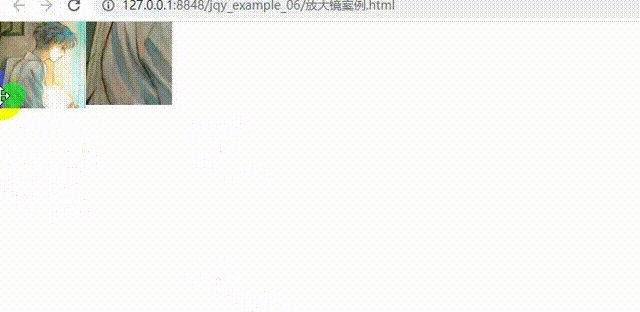
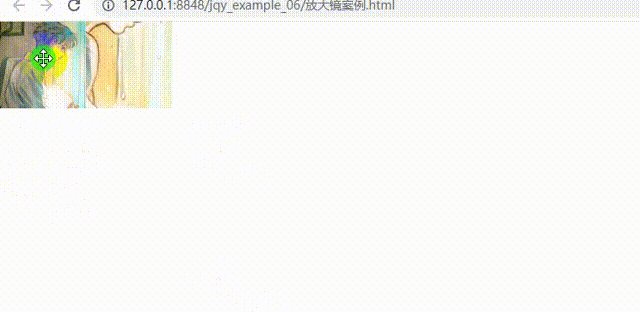
三、類似淘寶圖片放大案例

<style type="text/css"> *{ margin: 0; padding: 0; } .f_div{ position: relative; } .minIMG{ width: 100px; height: 100px; } .minIMG img{ width: 100px; height: 100px; } .bigIMG{ width: 100px; height: 100px; display: none; overflow: hidden; } .bigIMG img{ width: 300px; height: 300px; } .zoom{ width: 30px; height: 30px; border-radius: 50%; background-color: #00ffff; position: absolute; top: 0; opacity: 0.6; cursor: all-scroll; display: none; } </style> <script src="./js/jquery-3.4.1.js" type="text/javascript" charset="utf-8"></script> </head> <body> <div class="f_div"> <div class="minIMG"> <img src="./img/a1.jpg" > <div class="zoom"></div> </div> <div class="bigIMG"> <img src="./img/a1.jpg" > </div> </div> <script type="text/javascript"> $(function(){ $(".minIMG").mouseenter(function(){ var minIMG = $(this); var w = minIMG.width(); var h = minIMG.height(); var l = minIMG.offset().left; var t = minIMG.offset().top; $(".zoom").show(); $(".bigIMG").show().offset({left:(w+l),top:t}); $(this).mousemove(function(e){ var x = e.pageX-l var y = e.pageY-t; $(".bigIMG").scrollLeft(x*3); $(".bigIMG").scrollTop(y*3); var zx = (x-$('.zoom').width()/2); var zy = (y-$('.zoom').height()/2); zx = zx>l?zx:l; zy = zy>t?zy:t; zx=zx>(l+w-$('.zoom').width())?l+w-$('.zoom').width():zx; zy=zy>(l+h-$('.zoom').height())?l+h-$('.zoom').height():zy; $(".zoom").offset({left:zx,top:zy}); }); }).mouseleave(function(){ $(".bigIMG").hide(); $(".zoom").hide(); }); }); </script> </body>
四、輪播圖案例(和上次的很類似但這次的比較好)

<style type="text/css"> *{margin: 0;padding: 0;} img{width: 1052px; height: 428px;} span{width: 30px; height: 50px; background: url(img/icon-slides.png);} .div1{position: relative;width: 1053px;margin:auto;} li {list-style: none; cursor: pointer;} .f_ul li{ position:absolute; width: 1053px; display: none; } .f_ul .select{display: block;} .s_ul{ position: absolute; bottom:-410px; left: 480px; } .s_ul li{width: 8px; height: 8px; background-color: #080808; border-radius: 50%;float: left;margin: 0 3px;} .s_ul .on_color{background-color: aliceblue;} .arrows img{width: 25px; height: 54px;position: relative;background-color: #080808;opacity: 0.7;top: 181px;z-index:1;position: absolute; display: none; } .arrows1 img{transform: rotate(180deg);} .arrows2 img{left: 1028px;} </style> </head> <body> <div class="div1"> <li><a href="#" class="arrows arrows1"><img src="img/arrow.png" ></a></li> <ul class="f_ul"> <li



