一、承接連載4 3.null和undefined沒有toString()方法,調用就會報錯 var num1 = undefined; console.log(num1.toString()); var num2 = null; console.log(num2.toString()); 二、S ...
一、承接連載4
3.null和undefined沒有toString()方法,調用就會報錯
var num1 = undefined; console.log(num1.toString()); var num2 = null; console.log(num2.toString());

二、String()
1.常規使用
有些值沒有toString()方法,此時可以使用String()方法,比如:null和undefined
2.使用註意
(1)null和undefined,就不會調用toString()方法,而是直接轉換成字元串
(2)對於Number和Boolean類型的數據,String()方法相當於調用了toString()方法。
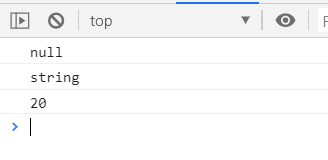
var v1 = null; var v2 = String(v1); console.log(v2); console.log(typeof v2); var v3 = 20; var v4 = String(v3); console.log(v4);

3.拼接字元串的方式
(1)常規用法:任何數據+“”連接到一起就會轉化為字元串;內部實現方式和String()一樣
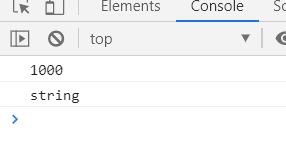
var v5 = 1000; var v6 = v5+""; console.log(v6); console.log(typeof v6);

4.將其他類型轉換為Number類型
(1)字元串轉數字
如果是純數字,則直接轉化為數字;如果字元串為空或者是一個全是空格的字元串,則轉化為0;如果字元串中有非數字的內容,則轉換為NaN;
(2)布爾類型轉換為數字
true轉化為1,false轉化為0;
(3)null和undefined轉化為數字
null轉化為0,undefined轉化為NaN
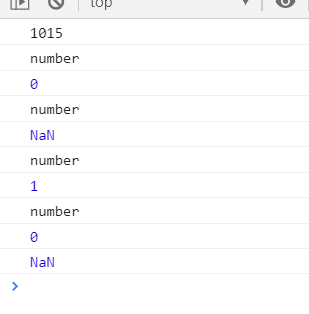
var v7 = "1015"; var v8 = Number(v7); console.log(v7); console.log(typeof v8); var v9 = ""; var v10 = Number(v9); console.log(v10); console.log(typeof v10); var v11 = "411jsdfo"; var v12 = Number(v11); console.log(v12); console.log(typeof v12); var v13 = true; var v14 = Number(v13); console.log(v14); var v15 = false; var v16 = Number(v15); console.log(typeof v16); var v17 = null; var v18 = undefined; var v19 = Number(v17); var v20 = Number(v18); console.log(v19); console.log(v20);

5.parseInt和parseFloat函數
(1)使用意義:Number函數中無論字元串中是否存在有效整數都會直接返回NaN,利用parseInt()和parseFloat()函數可以提取字元串中的有效整數和浮點數
(2)parseInt:有兩個參數,第一個參數是要轉換的字元串,第二個參數是要轉換的進位;從第一位有效數字開始,一直到無效數字;如果第一位暴怒是有效數字,則直接返回NaN。
(3)parseFloat:不支持第二參數,只能解析十進位的數字;如果解析的內容中函數含有整數,那麼只會解析為整數;如果第一位不是有效數字,那麼會直接返回NaN;從一位有效數字開始,直到遇到無效數字
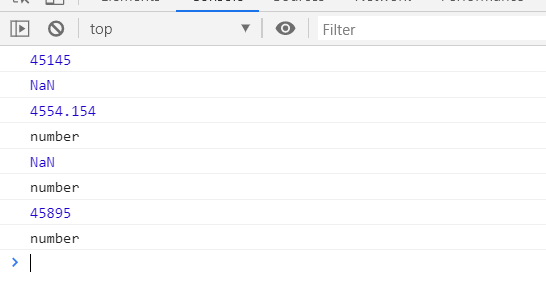
var a1 = "45145dsf45"; var a2 = "shofa45sdf"; console.log(parseInt(a1,10)); console.log(parseInt(a2,10)); //主要用於提取帶有帶有單位的數字,比如15px這種 var a3 = "4554.154dsaf"; var a4 = "josf2.35"; var a5 = "45895dhaif"; console.log(parseFloat(a3)); console.log(typeof parseFloat(a3)); console.log(parseFloat(a4)); console.log(typeof parseFloat(a4)); console.log(parseFloat(a5)); console.log(typeof parseFloat(a5));

三、源碼:
D5_1_DataTransfrom.html
地址:
https://github.com/ruigege66/JavaScript/blob/master/D5_1_DataTransfrom.html
2.CSDN:https://blog.csdn.net/weixin_44630050
3.博客園:https://www.cnblogs.com/ruigege0000/
4.歡迎關註微信公眾號:傅里葉變換,個人賬號,僅用於技術交流,後臺回覆“禮包”獲取Java大數據學習視頻禮包




