平時用path畫一些簡單的幾何圖形,呈現的時候也是已經繪製好的圖形,想想,如果像動畫一樣看到它的繪製軌跡,是不是更酷?今天介紹的這個類PathMeasure就是乾這個的,知道它的存在還是由於看了啟艦寫的的自定義控制項那本書。好,進入正題。 先說說Path,當你設置畫筆是描邊模式時,你繪製的Path可以 ...
平時用path畫一些簡單的幾何圖形,呈現的時候也是已經繪製好的圖形,想想,如果像動畫一樣看到它的繪製軌跡,是不是更酷?今天介紹的這個類PathMeasure就是乾這個的,知道它的存在還是由於看了啟艦寫的的自定義控制項那本書。好,進入正題。
先說說Path,當你設置畫筆是描邊模式時,你繪製的Path可以看做一條條連續不斷的線段首尾相連。當你設置畫筆是填充模式時,你繪製一個起點和終點,path是繪製不出來的(除非你繪製3個點)。所以在使用路徑跟蹤的前提,先把畫筆設為描邊模式,因為畫筆預設的樣式是填充模式,這是第一個註意事項。在使用PathMeasure時,對它的理解越簡單通透,你就會知道,用它需要準備哪些變數,變數全部初始完畢,用起來就像照葫蘆畫瓢一樣簡單!
PathMeasure和一個你繪製好的完整path綁定,然後,你可以隨意設置起點和終點,得到兩點之間的path,得到這個path怎麼用呢,你是不是會這麼想:我有一條線段,分成10等份,我每次更正起點和終點,取0-1,1-2,2-3...這些片段路徑來繪製!不用那麼麻煩的,你可以直接把起點固定為0,逐漸修正終點,這樣你會得到0-1,0-2,0-3...的path。然後交給canvas去繪製就行了,因為canvas在3個10毫秒分別繪製0-1,0-2,0-3,它看起來就是30毫秒內從0-3的完整軌跡。這個過程就類似scrollTo。接下來,看看常用的3個方法:
public PathMeasure(Path path, boolean forceClosed) {
// The native implementation does not copy the path, prevent it from being GC'd
mPath = path;
native_instance = native_create(path != null ? path.readOnlyNI() : 0,
forceClosed);
}
1.第一個參數就是你要跟蹤的path,第二個參數強制關閉,表示是否把你傳入的第一個path當做全封閉路徑處理。舉個例子:

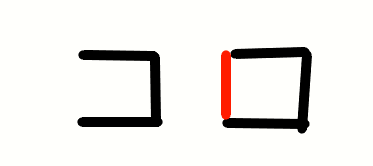
假如pathMeasure傳的第一個path,是用3條線段繪製的,如左圖,每段長為50px,那麼pathMeasure構造方法的forceClose為true時,它把你的傳入的path當做全封閉路徑處理,也就是當初第二張圖,這時pathMeasure.genLength()獲取的路徑就是50*4;如果forceClose設為false,那麼它還是當做path原始的路徑,該幾條線就幾條線,pathMeasure獲取的路徑長就是50*3。所以,建議構造的pathMeasure,直接設為false,保持原始路徑的模樣。
第二個方法就是最常用的截取一段path的方法:
public boolean getSegment(float startD, float stopD, Path dst, boolean startWithMoveTo)
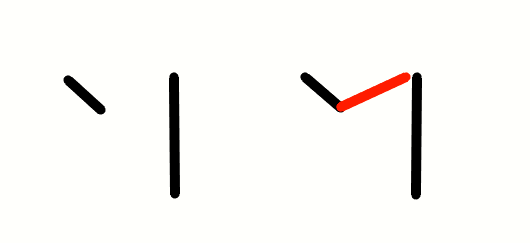
前兩個參數一目瞭然,不多介紹,有意思的是後面兩位。第3個dst,就是用來接收截取完之後的desPath,第4個參數的true和false,將直接影響desPath。考慮一下這種情況,假如desPath初始化時就已經添加了一段路徑,如(0,0)到(50,50),這是一條斜線。那麼之後getSegment方法走完,desPath新增的截取path的起點和終點分別為(100,0)和(100,100),新path怎麼個添加法呢?這就是startWithMoveTo()這個方法決定的,它為true:好,繪製完(0,0)到(50,50)之後,系統幫你調一次moveTo(x,y),繪製起點直接挪到截取path的起點上,如左圖。如果為false:繪製完(0,0)到(50,50)之後,系統幫你調一次lineTo(x,y),把最開始的path尾巴和我新截取的path頭給首尾相連,如右圖。說的已經很詳細了,再來張手繪圖,應該一目瞭然了。

第3個方法很簡單的,它的作用就是切換路徑輪廓,假如我畫了一個圓,我下一條路徑在圓裡面,可不是在圓周上,怎麼辦,調它就行了,此時你會發現pathMeasure.getLength()也會重置為你新路徑輪廓的長度.
public boolean nextContour()
方法講完,實戰寫個看看。這裡我畫的還是從書里看的那個支付完成控制項,因為我就是看懂了這個控制項,才逐漸能畫出五角星,搜索框這樣的圖標。所以,我還是願意把啟艦寫的這個簡單卻又涉及全面的例子再分享給大家。這裡上傳的是靜態圖,實際上是動態的,自己寫個demo可以看到繪製過程。

public class AiliPayView extends View {
private Paint paint;
private Path path,desPath;
private PathMeasure pathMeasure;
private ValueAnimator valueAnimator;
private float curValue;
private boolean isNext = false;
public AiliPayView(Context context) {
super(context);
init();
}
public AiliPayView(Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
init();
}
public AiliPayView(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init();
}
private void init(){
setLayerType(LAYER_TYPE_SOFTWARE, null);
paint = new Paint(Paint.ANTI_ALIAS_FLAG);
paint.setStrokeWidth(8);
paint.setStyle(Paint.Style.STROKE);
paint.setColor(Color.BLACK);
path = new Path();
desPath = new Path();
}
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
path.addCircle(w/2,h/2,w/2-4, Path.Direction.CW);
path.moveTo(w/4,h/2);
path.lineTo(w/2,h/4*3);
path.lineTo(w/4*3,h/4);
pathMeasure = new PathMeasure(path, false);
valueAnimator = ValueAnimator.ofFloat(0,2);
valueAnimator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
curValue = (float) animation.getAnimatedValue();
invalidate();
}
});
valueAnimator.setDuration(3000);
valueAnimator.start();
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
if (curValue < 1){
float stop = pathMeasure.getLength() * curValue;
pathMeasure.getSegment(0,stop,desPath,true);
}else {
if (!isNext){
isNext = true;
//這裡是臨界狀態,getlength是圓的總長
pathMeasure.getSegment(0, pathMeasure.getLength(), desPath, true);
//路徑輪廓切換
pathMeasure.nextContour();
}else {
//getlength是新輪廓的總長,還有true的設置,因為折線路徑在圓裡面,所以把繪製起點更換,否則,折線的起點和圓又會連起來
float stop = pathMeasure.getLength() * (curValue - 1);
pathMeasure.getSegment(0, stop, desPath, true);
}
}
canvas.drawPath(desPath,paint);
}
}
代碼中有些細節值得註意:
1.在獲取中畫圓時,圓心選取沒什麼問題,半徑的設置可能需要根據長寬不一致,進一步的確認,我這裡預設長寬是相等的寫法。另外,我設置的圓半徑為w/2-4,為什麼要減4呢?因為畫筆的描邊寬度我設置的是8,當我不減去畫筆寬度的一半時,你可以發現最終的繪製的圓於控制項區域相切的4個點,都會顯得細一點。你可以想象,畫筆的筆尖寬度為8,以它中點掃去,剛好一半的寬度超出的顯示區域,所以,半徑減去畫筆一半的寬度。
2.從圓路徑切換到折線路徑,用isNext這個標識。因為我們的值動畫是勻速的,值區域在(0,2),可以保證監聽值在<1時,控制項還在畫圓,那我們可以認為監聽值等於1,就是圓剛好結束嗎?其實是無法保證的,因為不斷改變的curValue可能是從0.99直接到1.01,它不一定等於1的。 所以我們在curValue 》=1 的第一時間,我們繪製完整個圓路徑,然後切換路徑輪廓,pathMeasure.getLength()就從圓周長 變成了折線的長度。這也是後來的getSegment()的終點值(curValue - 1)的原因。



