1.行盒內容垂直方向對齊: 在行盒元素上使用vertical-align:bottom/middle/top 或者像素值 2.圖片的底部白邊問題: 圖片的父元素是一個塊盒,塊盒高度自動,圖片底部和父元素底部之間往往會出現空白 如下圖所示: 解決方法: 1.設置父元素的字體大小為0,font-size ...
1.行盒內容垂直方向對齊:
在行盒元素上使用vertical-align:bottom/middle/top 或者像素值
2.圖片的底部白邊問題:
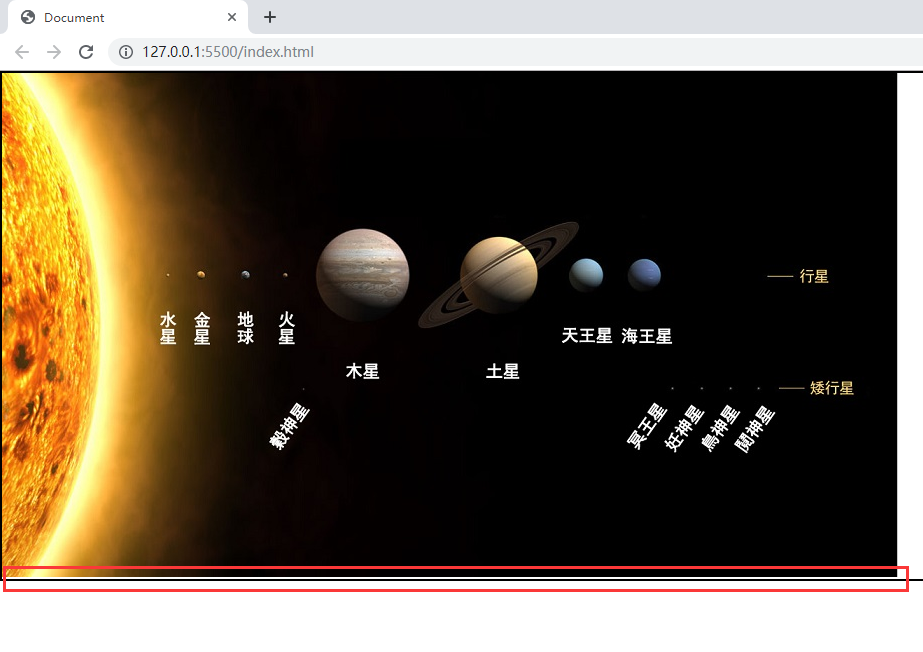
圖片的父元素是一個塊盒,塊盒高度自動,圖片底部和父元素底部之間往往會出現空白
如下圖所示:

解決方法:
1.設置父元素的字體大小為0,font-size:0;
不建議使用上面的方法,若父元素中有字體,則文字會看不見
2.設置img元素為塊盒:display:block;



