一、製作Nine-Patch圖片 1.含義:一種被特殊處理的png圖片,能夠指定哪些區域可以被拉伸,哪些區域不可以被拉伸。 2.首先先製作一個佈局 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xml ...
一、製作Nine-Patch圖片
1.含義:一種被特殊處理的png圖片,能夠指定哪些區域可以被拉伸,哪些區域不可以被拉伸。
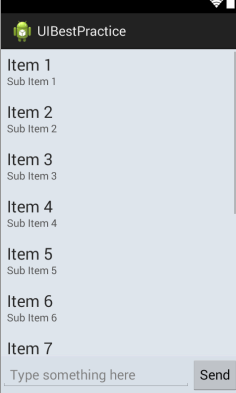
2.首先先製作一個佈局
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#d8e0e8" android:orientation="vertical" > <ListView android:id="@+id/msg_list_view" android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" android:divider="#0000" > </ListView> <LinearLayout android:layout_width="match_parent" android:layout_height = "wrap_content"> <EditText android:id="@+id/input_text" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:hint="Type something here" android:maxLines="2"/> <Button android:id="@+id/send" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Send"/> </LinearLayout> </LinearLayout>
這裡的基本結構就是,建立一個線性桌面,然後添加對話框、輸入框和一個按鈕

我們建立對話框的背景圖片就是選用類似於微信的那種樣式


然後再設計主程式之前,先重寫一個適配器
package com.example.uibestpractice; import android.widget.ArrayAdapter; import android.widget.LinearLayout; import android.widget.TextView; import android.view.LayoutInflater; import android.content.Context; import java.util.*; import android.view.ViewGroup; import android.view.View; public class MsgAdapter extends ArrayAdapter<Msg>{ private int resourceId; public MsgAdapter(Context context,int textViewResourceId,List<Msg> objects) { super(context,textViewResourceId,objects); resourceId = textViewResourceId; } @Override public View getView(int position,View convertView,ViewGroup parent) { Msg msg = getItem(position); View view; ViewHolder viewHolder; if(convertView == null) { view = LayoutInflater.from(getContext()).inflate(resourceId,null); viewHolder = new ViewHolder(); viewHolder.leftLayout = (LinearLayout) view.findViewById(R.id.left_layout); viewHolder.rightLayout = (LinearLayout) view.findViewById(R.id.right_layout); viewHolder.leftMsg = (TextView) view.findViewById(R.id.left_msg); viewHolder.rightMsg = (TextView) view.findViewById(R.id.right_msg); view.setTag(viewHolder); }else { view = convertView; viewHolder = (ViewHolder)view.getTag(); } if (msg.getType() == Msg.TYPE_RECEICED) { //如果是收到的消息,則顯示左邊的消息佈局,將右邊的消息佈局隱藏 viewHolder.leftLayout.setVisibility(View.VISIBLE); viewHolder.rightLayout.setVisibility(View.GONE); viewHolder.leftMsg.setText(msg.getContent()); }else if(msg.getType() == Msg.TYPE_SENT) { //如果是發出的消息,則顯示右邊的消息佈局,將左邊的消息佈局隱藏 viewHolder.rightLayout.setVisibility(View.VISIBLE); viewHolder.leftLayout.setVisibility(View.GONE); viewHolder.rightMsg.setText(msg.getContent()); } return view; } class ViewHolder{ LinearLayout leftLayout; LinearLayout rightLayout; TextView leftMsg; TextView rightMsg; } }
這個適配器大致的意思就是,對方發來的信息就左對齊,自己發的信息就是右對齊,可以看出來開頭兩個常量使用來,標誌信息到底是發來的,還是發過去的;內部類表示了左對齊和右對齊的代碼;
然後編寫主程式,來進行適配
package com.example.uibestpractice; import android.app.Activity; import android.os.Bundle; import android.view.Menu; import android.view.MenuItem; import android.view.View; import android.view.View.OnClickListener; import android.view.Window; import android.widget.Button; import android.widget.ListView; import android.widget.EditText; import java.util.*; public class MainActivity extends Activity { private ListView msgListView; private EditText inputText; private Button send; private MsgAdapter adapter; private List<Msg> msgList= new ArrayList<Msg>(); @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); requestWindowFeature(Window.FEATURE_NO_TITLE); setContentView(R.layout.activity_main); initMsgs();//初始化消息數據 adapter = new MsgAdapter(MainActivity.this,R.layout.msg_item,msgList); inputText = (EditText) findViewById(R.id.input_text); send = (Button) findViewById(R.id.send); msgListView.setAdapter(adapter); send.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { String content = inputText.getText().toString(); if(!"".contentEquals(content)) { Msg msg = new Msg(content,Msg.TYPE_SENT); msgList.add(msg); adapter.notifyDataSetChanged();//當有新消息時候,刷新ListView中的顯示 msgListView.setSelection(msgList.size());//將ListView定位到最後一行 inputText.setText("");//清空輸入框中的內容 } } }); } private void initMsgs() { Msg msg1 = new Msg("Hello guy.",Msg.TYPE_RECEICED); msgList.add(msg1); Msg msg2 = new Msg("Hello. Who id that",Msg.TYPE_SENT); msgList.add(msg2); Msg msg3 = new Msg("jsdlf",Msg.TYPE_RECEICED); msgList.add(msg3); } }

二、源碼:
1.項目地址
https://github.com/ruigege66/Android/tree/master/UIBestPractice
2.CSDN:https://blog.csdn.net/weixin_44630050
3.博客園:https://www.cnblogs.com/ruigege0000/
4.歡迎關註微信公眾號:傅里葉變換,個人公眾號,僅用於學習交流,後臺回覆”禮包“,獲取大數據學習資料



