ES6 Promise應用: async, await 1. k2 var k1 = new Promise((resolve, reject) => { resolve('ok'); }) console.log(k1); async function k2() { } console.log(k ...
ES6---Promise應用: async, await
- 前端兩項工作 1.ui 2.交互
- Promise的應用 (Promise挺強大的)
- 1. async/await 就是基於promise的實現 (語法糖)
- 2. axios, fetch API(新一代語法取代jquery的ajax), 同樣是基於Promise設計
- (axios返回的內容本來就是一個promise, 一般而言, 還需要再進行一次promise的封裝)
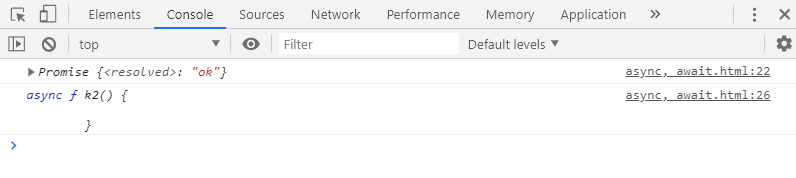
1. k2
var k1 = new Promise((resolve, reject) => { resolve('ok'); }) console.log(k1); async function k2() { } console.log(k2);
console:

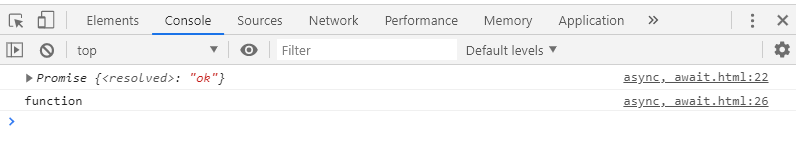
2.
var k1 = new Promise((resolve, reject) => { resolve('ok'); }) console.log(k1); async function k2() { } console.log(typeof k2);
console:

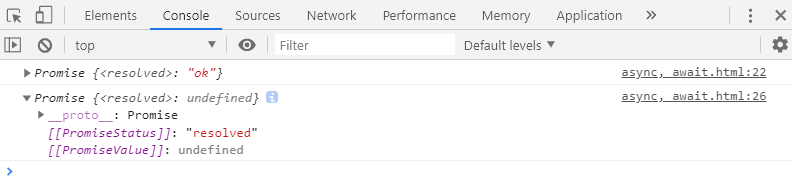
3. k2()
var k1 = new Promise((resolve, reject) => { resolve('ok'); }) console.log(k1); async function k2() { } console.log(k2());
console:

以上:k2和k2()執行後的結果不一樣,前者是一個function對象,後者k2()是k2函數執行並返回的值,這個值的類型是promise
4.
var k1 = new Promise((resolve, reject) => { resolve('ok'); }) console.log(k1); //k2和k2()執行後的結果不一樣,前者是一個function對象,後者k2()是k2函數執行並返回的值,這個值的類型是promise async function k2() { return 'ok2'; } console.log(k2());
console:

5.
var k1 = new Promise((resolve, reject) => { resolve('ok');//目的,是不是找人接手 }).then(result => { console.log('收到promise傳過來的值:' + result); }); console.log(k1); //k2和k2()執行後的結果不一樣,前者是一個function對象,後者k2()是k2函數執行並返回的值,這個值的類型是promise async function k2() { return 'ok2'; } k2().then(null); console.log(k2());
console:

6.
var k1 = new Promise((resolve, reject) => { resolve('ok');//目的,是不是找人接手 }).then(result => { console.log('收到promise傳過來的值:' + result); }); console.log(k1); //k2和k2()執行後的結果不一樣,前者是一個function對象 //而k2()是執行k2這個函數,並返回一個值,這個值的類型是promise async function k2() { return 'ok2'; } k2().then(result => { console.log('收到promise傳過來的值:' + result); }); console.log(k2());
console:

7.
//async 沒有then, return promise類型(或者一個帶then的類型{}/class) async function k3() { return new Promise((resolve, reject) => { setInterval(() => { resolve('k3 is ok'); }, 4000); }) } k3().then(result => { console.log(result); }, error => { error }) console.log(k3());
console:

4秒後
8. 以上aysnc函數進一步簡化,對比如下
async function k4() { let tt = await '123b'; //await其實就是then console.log(tt); } k4();
console:

9. 和10一起對比觀察
new Promise((resolve, reject) => { resolve('123a'); }).then(tt => { console.log(tt); return '456a' }).then(pp => { console.log(pp); })
console:

10.
async function k4() { let tt = await '123b'; //await其實就是then console.log(tt); let pp = await '456b'; console.log(pp); } k4();
console:

11. 對比如下:

12.
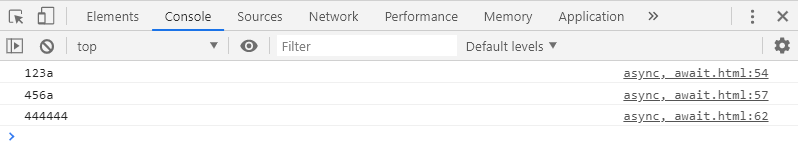
new Promise((resolve, reject) => { resolve('123a'); }).then(tt => { console.log(tt); return '456a' }).then(pp => { console.log(pp); return new Promise((resolve, reject) => { resolve('444444') }) }).then(oo => { console.log(oo); })
console:


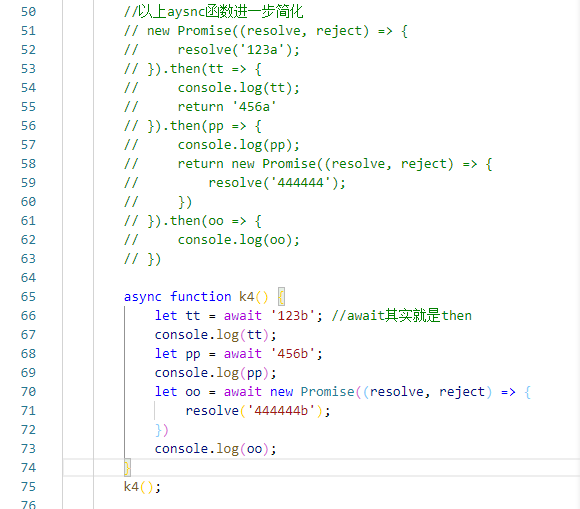
13.
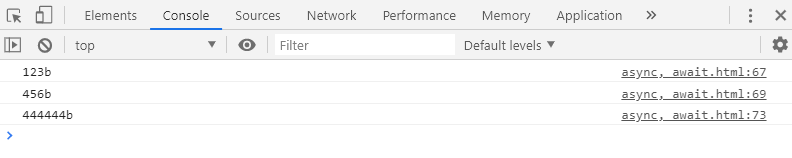
async function k4() { let tt = await '123b'; //await其實就是then console.log(tt); let pp = await '456b'; console.log(pp); let oo = await new Promise((resolve, reject) => { resolve('444444b'); }) console.log(oo); } k4();
console:

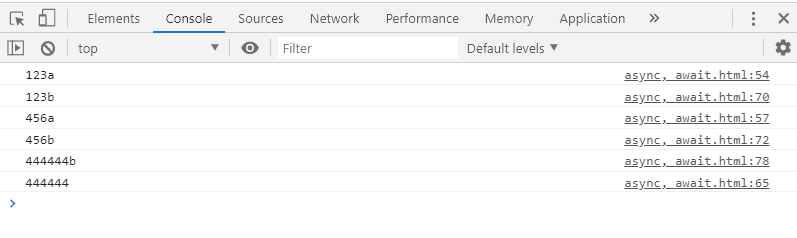
14. 上面的放下麵代碼圖片,對比看下

15.
new Promise((resolve, reject) => { resolve('123a'); }).then(tt => { console.log(tt); return '456a' }).then(pp => { console.log(pp); return new Promise((resolve, reject) => { setTimeout(() => { resolve('444444'); }, 3000); }) }).then(oo => { console.log(oo); }) async function k4() { let tt = await '123b'; //await其實就是then console.log(tt); let pp = await '456b'; console.log(pp); let oo = await new Promise((resolve, reject) => { setTimeout(() => { resolve('444444b'); }, 2000); }) console.log(oo);
console: