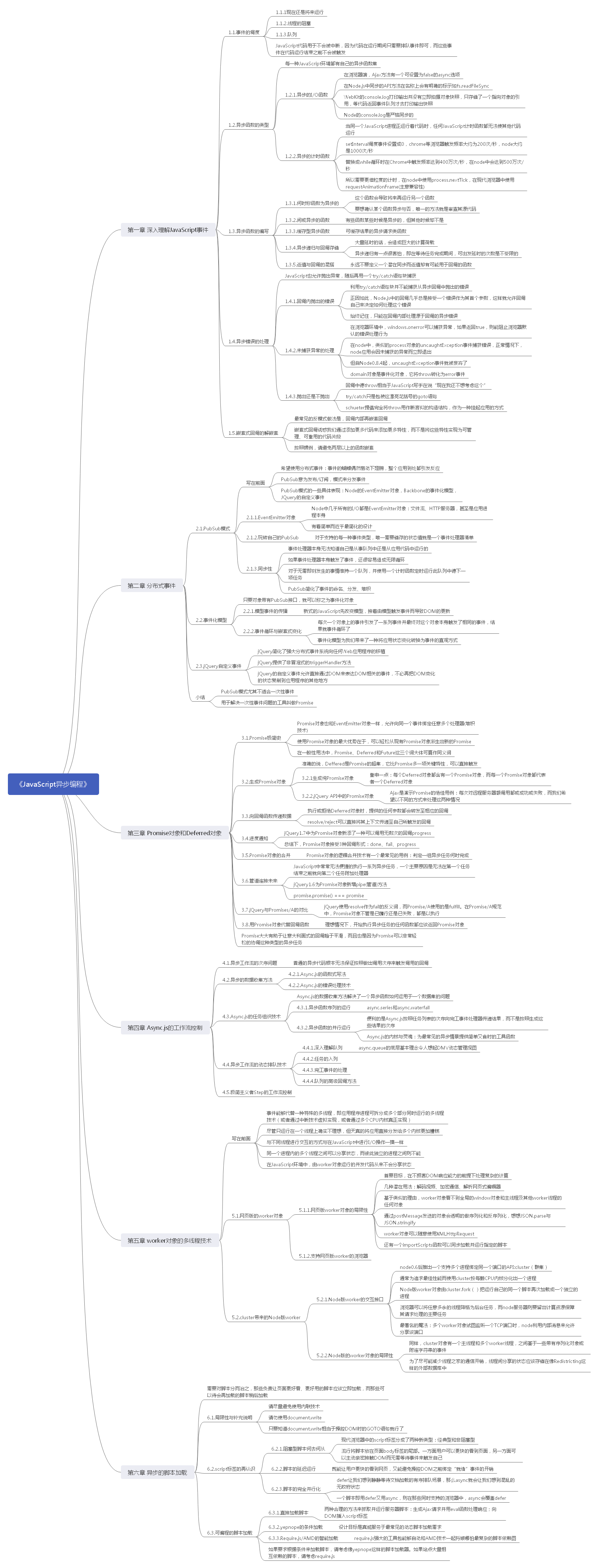
寫在前面 書籍介紹:本書講述基本的非同步處理技巧,包括PubSub、事件模式、Promises等,通過這些技巧,可以更好的應對大型Web應用程式的複雜性,交互快速響應的代碼。理解了JavaScript的非同步模式可以讓讀者寫出結構更合理、性能更出色、維護更方便的JavaScript程式。 第一章 深入理 ...
寫在前面
- 書籍介紹:本書講述基本的非同步處理技巧,包括PubSub、事件模式、Promises等,通過這些技巧,可以更好的應對大型Web應用程式的複雜性,交互快速響應的代碼。理解了JavaScript的非同步模式可以讓讀者寫出結構更合理、性能更出色、維護更方便的JavaScript程式。
- 我的簡評:js非同步編程的科普小書,內容比較全面但不夠深入。作為前端開發,瞭解非同步處理機制和優化非同步代碼非常重要,特別推薦一下《JavaScript非同步編程》。
- 福利:文末有pdf書籍、筆記思維導圖、隨書代碼打包下載地址哦

第一章 深入理解JavaScript事件
1.1.事件的調度
- JavaScript代碼用於不會被中斷,因為代碼在運行期間只需要排隊事件即可,而這些事件在代碼運行結束之前不會被觸發
1.2.非同步函數的類型
- 每一種JavaScript環境都有自己的非同步函數集
- 在瀏覽器端,Ajax方法有一個可設置為false的async選項
- 在Node.js中同步的API方法在名稱上會有明確的標示如fs.readFileSync
- WebKit的console.log列印輸出並沒有立即拍攝對象快照,只存儲了一個指向對象的引用,等代碼返回事件隊列才去列印輸出快照
- Node的console.log是嚴格同步的
- 當同一個JavaScript進程正運行著代碼時,任何JavaScript計時函數都無法使其他代碼運行
- setInterval調度事件設置成0,chrome等瀏覽器觸發頻率大約為200次/秒,node大約是1000次/秒
- 替換成while迴圈時在Chrome中觸發頻率達到400萬次/秒,在node中會達到500萬次/秒
- 需要更細粒度的計時,在node中使用process.nextTick,在現代瀏覽器中使用requestAnimationFrame(主意相容性)
1.3.非同步函數的編寫
- 要想確認某個函數非同步與否,唯一的方法就是審查其源代碼
- 有些函數某些時候是非同步的,但其他時候卻不是
- 大量延時的話,會造成巨大的計算荷載
- 非同步遞歸有一點很害怕,即在等待任務完成期間,可觸發延時的次數是不受限的
- 永遠不要定義一個潛在同步而返值卻有可能用於回調的函數
1.4.非同步錯誤的處理
- JavaScript也允許拋出異常,隨後再用一個try/catch語句塊捕獲
- 正因如此,Node.js中的回調幾乎總是接受一個錯誤作為其首個參數,這樣就允許回調自己來決定如何處理這個錯誤
- 始終記住,只能在回調內部處理源於回調的非同步錯誤
- 在瀏覽器環境中,windows.onerror可以捕獲異常,如果返回true,則能阻止瀏覽器預設的錯誤處理行為
- 在node中,類似的process對象的uncaughtException事件捕獲錯誤,正常情況下,node應用會因未捕獲的異常而立即退出
- 但自Node0.8.4起,uncaughtException事件就被廢棄了
- domain對象是事件化對象,它將throw轉化為error事件
1.5.嵌套式回調的解嵌套
- 最常見的反模式做法是,回調內部再嵌套回調
- 嵌套式回調誘惑我們通過添加更多代碼來添加更多特性,而不是將這些特性實現為可管理、可重用的代碼片段
- 按照慣例,請避免兩層以上的函數嵌套
第二章 分散式事件
- 希望使用分散式事件:事件的蝴蝶偶然扇動下翅膀,整個應用到處都引發反應
- PubSub意為發佈/訂閱,模式來分發事件
- PubSub模式的一些具體表現:Node的EventEmitter對象,Backbone的事件化模型,JQuery的自定義事件
2.1.PubSub模式
- Node中幾乎所有的I/O都是EventEmitter對象:文件流、HTTP伺服器,甚至是應用進程本身
- 事件處理器本身無法知道自己是從事件隊列中還是從應用代碼中運行的
- 對於無需即刻發生的事情維持一個隊列,並使用一個計時函數定時運行此隊列中的下一項任務
- PubSub簡化了事件的命名、分發、堆積
2.2.事件化模型
- 只要對象帶有PubSub介面,就可以稱之為事件化對象
- 每次一個對象上的事件引發了一系列事件並最終對這個對象本身觸發了相同的事件,結果就事件迴圈了
- 事件化模型為我們帶來了一種將應用狀態變化轉換為事件的直觀方式
2.3.jQuery自定義事件
- jQuery簡化了強大分散式事件系統向任何Web應用程式的移植
- jQuery提供了非冒泡式的triggerHandler方法
- jQuery的自定義事件允許直接通過DOM來表達DOM相關的事件,不必再把DOM變化的狀態複製到應用程式的其他地方
小結
- PubSub模式尤其不適合一次性事件
- 用於解決一次性事件問題的工具叫做Promise
第三章 Promise對象和Deferred對象
3.1.Promise極簡史
- Promise對象也和EventEmitter對象一樣,允許向同一個事件綁定任意多個處理器(堆積技術)
- 使用Promise對象的最大優勢在於,可以輕鬆從現有Promise對象派生出新的Promise
- 在一般性用法中,Promise、Deferred和Future這三個詞大體可算作同義詞
3.2.生成Promise對象
- 準確的說,Deffered是Promise的超集,它比Promise多一項關鍵特性,可以直接觸發
- 重申一點:每個Deferred對象都含有一個Promise對象,而每一個Promise對象都代表者一個Deferred對象
- Ajax是演示Promise的絕佳用例:每次對遠程伺服器額調用都或成功或失敗,而我們希望以不同的方式來處理這兩種情況
3.3.向回調函數傳遞數據
- 執行或拒絕Deferred對象時,提供的任何參數都會轉發至相應的回調
- resolve/reject可以直接將其上下文傳遞至自己所觸發的回調
3.4.進度通知
- jQuery1.7中為Promise對象新添了一種可以調用無數次的回調progress
- 總結下,Promise對象接受3種回調形式:done、fail、progress
3.5.Promise對象的合併
- Promise對象的邏輯合併技術有一個最常見的用例:判定一組非同步任務何時完成
3.6.管道連接未來
- JavaScript中常常無法便捷的執行一系列非同步任務,一個主要原因是無法在第一個任務結束之前就向第二個任務附加處理器
- jQuery1.6為Promise對象新增pipe(管道)方法
- promise.promise() === promise
3.7.jQuery與Promises/A的對比
- jQuery使用resolve作為fail的反義詞,而Promise/A使用的是fulfill。在Promise/A規範中,Promise對象不管是已履行還是已失敗,都是已執行
3.8.用Promise對象代替回調函數
- 理想情況下,開始執行非同步任務的任何函數都應該返回Promise對象
- Promise大大有助於讓義大利面式的回調趨於平滑,而且也是因為Promise可以非常輕鬆的協調這種類型的非同步任務
第四章 Async.js的工作流控制
4.1.非同步工作流的次序問題
- 普通的非同步代碼根本無法保證按照做出調用次序來觸發調用的回調
4.3.Async.js的任務組織技術
- Async.js的數據收集方法解決了一個非同步函數如何運用於一個數據集的問題
- 非同步函數序列的運行:async.series和async.waterfall
- 便利的是Async.js按照任務列表的次序向完工事件處理器傳遞結果,而不是按照生成這些結果的次序
- Async.js的內核與靈魂:為最常見的非同步情景提供簡單又省時的工具函數
4.4.非同步工作流的動態排隊技術
- async.queue的底層基本理念令人想起DMV動態管理視圖
第五章 worker對象的多線程技術
5.0.寫在前面
- 事件能夠代替一種特殊的多線程,即應用程式進程可拆分成多個部分同時運行的多線程技術(或者通過中斷技術虛擬實現,或者通過多個CPU內核真正實現)
- 儘管只運行在一個線程上確實不理想,但天真的將應用直接分發給多個內核更加糟糕
- 與不同線程進行交互的方式與在JavaScript中進行I/O操作一摸一樣
- 同一個進程內的多個線程之間可以分享狀態,而彼此獨立的進程之間則不能
- 在JavaScript環境中,由worker對象運行的併發代碼從來不會分享狀態
5.1.網頁版的worker對象
- 首要目標,在不損害DOM響應能力的前提下處理複雜的計算
- 幾種潛在用法:解碼視頻、加密通信、解析網頁式編輯器
- 基於類似的理由,worker對象看不到全局的window對象和主線程及其他worker線程的任何對象
- 通過postMessage發送的對象會透明的做序列化和反序列化,想想JSON.parse與JSON.stringify
- worker對象可以隨意使用XMLHttpRequest
- 還有一個importScripts函數可以同步載入並運行指定的腳本
5.2.cluster帶來的Node版worker
- node0.6後推出一個支持多個進程綁定同一個埠的API:cluster(群集)
- 通常為追求最佳性能而使用cluster按每顆CPU內核分化出一個進程
- Node版worker對象由cluster.fork()把運行自己的同一個腳本再次載入成一個獨立的進程
- 瀏覽器可以將任意多餘的線程降格為後臺任務,而node伺服器則要留出計算資源保障其請求處理的主要任務
- 最著名的魔法:多個worker對象試圖監聽一個TCP埠時,node利用內部消息來允許分享該埠
- 同樣,cluster對象有一個主線程和多個worker線程,之間基於一些帶有序列化對象或附連字元串的事件
- 為了儘可能減少線程之間的通信開銷,線程間分享的狀態應該存儲在像Redis這樣的外部資料庫中
第六章 非同步的腳本載入
- 需要對腳本分而治之,那些負責讓頁面更好看、更好用的腳本應該立即載入,而那些可以待會再載入的腳本稍後載入
6.1.局限性與補充說明
- 請儘量避免使用內聯技術
- 請勿使用document.write
- 只要知道document.write相當於操控DOM時的GOTO語句就行了
6.2.script標簽的再認識
- 現代瀏覽器中的script標簽分成了兩種新類型:經典型和非阻塞型
- 流行將腳本放在頁面body標簽的尾部。一方面用戶可以更快的看到頁面,另一方面可以主動親密接觸DOM而無需等待事件來觸發自己
- defer讓我們想到靜靜等待文檔載入的有序排隊場景,那麼async就會讓我們想到混亂的無政府狀態
- 一個腳本即用defer又用async,則在那些同時支持的瀏覽器中,async會覆蓋defer
6.3.可編程的腳本載入
- 兩種合理的方法來抓取並運行伺服器腳本:生成Ajax請求並用eval函數處理響應;向DOM插入script標簽
- require.js強大的工具包能夠自動和AMD技術一起捋順哪怕最複雜的腳本依賴圖
- 如果要求根據條件來載入腳本,請考慮像yepnope這樣的腳本載入器。如果站點大量相互依賴的腳本,請考慮require.js
寫在後面
- pdf書籍、筆記思維導圖、隨書代碼打包下載地址:https://pan.baidu.com/s/1WMzAciLMfTasiWFQjz4ftA(提取碼:wd01)
- 紙質書京東購買地址:https://u.jd.com/e0BT68(推薦使用紙質書來學習)
- 為了方便在手機上查看,後面我會把這些筆記陸續發佈到公眾號“派三派四”,可以掃碼關註一下,歡迎關註。




