模擬根據登錄情況判斷要顯示的歡迎界面 import React, { Component } from 'react'; import ReactDOM from 'react-dom'; import './index.css'; import App from './App'; import * ...
模擬根據登錄情況判斷要顯示的歡迎界面
import React, { Component } from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import * as serviceWorker from './serviceWorker';
import PropTypes from 'prop-types';
function Greeting(props){
const state=props.state;
if(state){
return <UserGreeting />
}else{
return <GuestGreeting />
}
}
function UserGreeting(){
return (
<div>歡迎用戶</div>
)
}
function GuestGreeting(){
return (
<div>歡迎游客</div>
)
}
ReactDOM.render(
<div>
<Greeting state={false} />
</div>,
document.getElementById('example')
);
serviceWorker.unregister();

元素變數,可以使用變數來儲存元素
import React, { Component } from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import * as serviceWorker from './serviceWorker';
import PropTypes from 'prop-types';
class Logincontrol extends React.Component{
constructor(props){
super(props);
this.LogoutHandler=this.LogoutHandler.bind(this);
this.LoginHandler=this.LoginHandler.bind(this);
this.state={
loginState:false
}
}
LogoutHandler(){
this.setState({
loginState:false
})
}
LoginHandler(){
this.setState({
loginState:true
})
}
render(){
const loginState=this.state.loginState;
let button=null;
if(loginState){//如果是登錄狀態
button=<LogoutBtn onClick={this.LogoutHandler}/>
}else{
button=<LoginBtn onClick={this.LoginHandler}/>
}
return(
<div>
<p>登錄狀態:{this.state.loginState?'已登錄':'未登錄'}</p>
{button}
</div>
)
}
}
function LogoutBtn(props){
return(
<button onClick={props.onClick}>退出登錄</button>
)
}
function LoginBtn(props){
return(
<button onClick={props.onClick}>點擊登錄</button>
)
}
ReactDOM.render(
<div>
<Logincontrol />
</div>,
document.getElementById('example')
);
serviceWorker.unregister();

可以通過用花括弧包裹代碼在 JSX 中嵌入任何表達式 ,也包括 JavaScript 的邏輯與 &&,它可以方便地條件渲染一個元素
import React, { Component } from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import * as serviceWorker from './serviceWorker';
import PropTypes from 'prop-types';
function Mail(props){
const msg=props.msg;
return(
<div>
{
msg.length>0 &&
<p>共有{msg.length}條未讀消息</p>
}
</div>
)
}
const msg=[
'下午有空嗎?',
'明天有空嗎?'
];
ReactDOM.render(
<div>
<Mail msg={msg}/>
</div>,
document.getElementById('example')
);
serviceWorker.unregister();

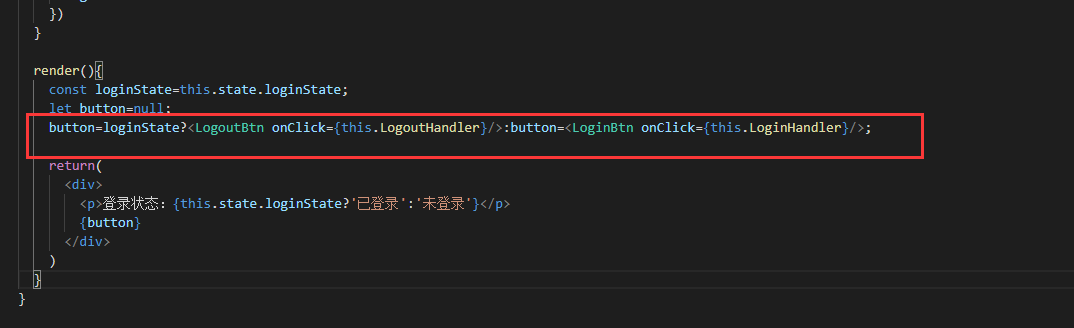
三目運算符
條件渲染的另一種方法是使用 JavaScript 的條件運算符
剛纔的判斷登錄條件,可以修改為:

阻止組件渲染
讓 render 方法返回 null 即可實現
組件的 render 方法返回 null 並不會影響該組件生命周期方法的回調。
例如,componentWillUpdate 和 componentDidUpdate 依然可以被調用
import React, { Component } from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import * as serviceWorker from './serviceWorker';
import PropTypes from 'prop-types';
class ShowWarning extends React.Component{
constructor(props){
super(props);
this.showHide=this.showHide.bind(this);
this.state={
warningState:true
}
}
showHide(){
this.setState(prevState=>({
warningState:!prevState.warningState
}))
}
hideHandler(){
this.setState({
warningState:false
})
}
render(){
return(
<div>
<WarnBanner warn={this.state.warningState}/>
<button onClick={this.showHide}>
{this.state.warningState?'隱藏':'顯示'}
</button>
</div>
)
}
}
function WarnBanner(props){
if(!props.warn){
return null
}else{
return(
<div>警告警告!!!</div>
)
}
}
ReactDOM.render(
<div>
<ShowWarning />
</div>,
document.getElementById('example')
);
serviceWorker.unregister();

setState() 可以接收一個函數,這個函數接受兩個參數
第一個參數表示上一個狀態值,第二參數表示當前的 props
this.setState((prevState, props) => ({ //do something here }));



