varnish的狀態引擎分前端工作線程或者客戶端狀態引擎和後端工作線程或者服務端狀態引擎;客戶端狀態引擎,主要處理客戶端請求和響應相關的處理,比如是否可查緩存,是否命中,是否修剪緩存,是否識別用戶請求的方法有或者直接交給vcl_pass,又或者說怎樣響應客戶端等等,可以看到客戶端狀態引擎vcl_p... ...
前文我們聊了下varnish的VCL配置以及語法特點,怎樣去編譯載入varnish的vcl配置,以及命令行管理工具varnishadm怎麼去連接varnish管理介面進行管理varnish,回顧請參考https://www.cnblogs.com/qiuhom-1874/p/12626134.html;今天我們來說一下varnish的狀態引擎;首先我們來回顧下iptables報文的走向,在iptables里報文的走向有三種,第一種是從別的主機發送過來的報文,首先它會到達網卡,然後進入prerouting鏈,然後經過路由決策後,如果是發往本機的,則就走input鏈,從而把報文送給本機上的應用程式;第二種是從prerouting鏈通過路由決策後,不是發往本機的報文而是發往其他主機,通過本機轉發的,它會從prerouting鏈到forward鏈,然後從postrouting鏈把報文發送給其他主機;第三種是從本機發往其他主機的報文,它的報文走向是從output鏈到postrouting鏈,然後從網卡發送出去;我們說iptables的原因是類比varnish的狀態引擎;varnish的狀態引擎就類似iptables里的這5鏈;我們寫的vcl配置就相當於iptables里的規則;他倆有個共同點就是在每個鏈上的規則只對當前鏈上的表或者被自定義鏈引用才會生效,而varnish里的狀態引擎也是同樣的邏輯,我們寫的vcl配置只對當前狀態引擎生效,不同的狀態引擎處有著不同的意義,對其他狀態引擎互不幹擾;這樣描述相信大家對varnish的狀態引擎有了初步的概念,這也是我們在上一篇文中說到的,發送給客戶端的響應報文,為什麼要配置在vcl_deliver里,而不是其他位置;接下來我們看看varnish的狀態引擎;

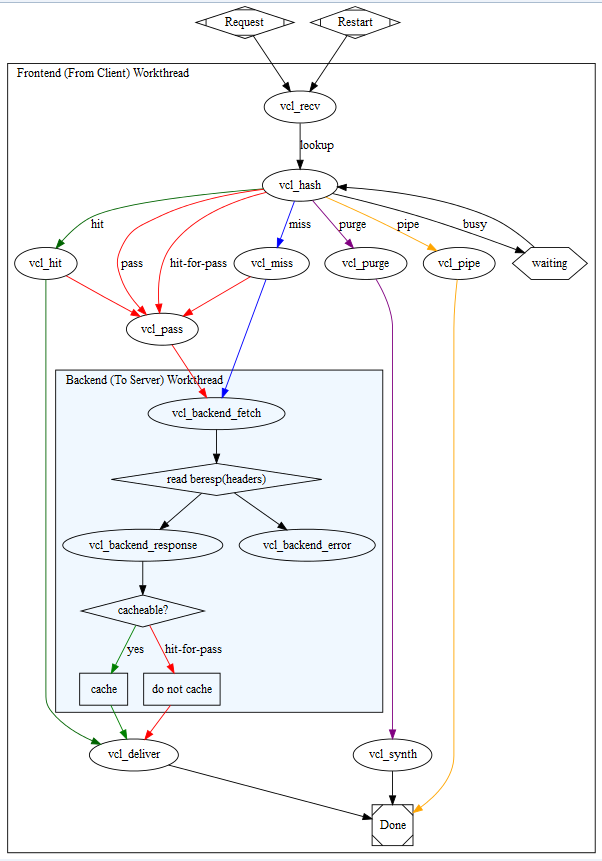
提示:以上這張圖上varnish4.0的狀態引擎圖,每個狀態引擎彼此的關係,以及varnish內部緩存處理邏輯;首先當varnish伺服器收到來自客戶端的請求報文,最先到達的狀態引擎是vcl_recv,我們可以在vcl_recv裡面對客戶端的請求報文做修改,或者其他操作,然後交給vcl_hash這個狀態引擎,這個狀態引擎主要是看是否可查緩存,如果可以查緩存,會判斷是否命中,命中就交給vcl_hit處理,vcl_hit處理後,就直接交給vcl_deliver處理,最後響應給客戶端,當然緩存命中後也可以將請求交給vcl_pass處理;如果vcl_hash處理後不能查緩存,就把報文發送給vcl_miss處理,意思是不能查緩存,或者緩存未能命中;當然我們也可以直接把報文交給vcl_pass處理;即便它可以被緩存命中,我們也是可以強行讓該請求不查緩存,直接交給vcl_pass處理或者vcl_miss直接交給vcl_backend_fatch處理;vcl_backend_fetch就是去後端真正的伺服器上取對應資源,然後它會對後端伺服器的響應報文頭部進行讀的操作,如果沒有什麼錯誤,就把響應報文發送給vcl_backend_response,vcl_backend_response在處理響應報文時,會判斷是否可緩存,如果可以緩存,就在本地緩存一份,然後通過vcl_deliver響應給客戶端,如果不可緩存,在本地就不緩存,直接將響應報文發送給vcl_deliver響應給客戶端;如果vcl_backend_fetch讀後端伺服器發來的響應報文是錯誤響應(或者vcl_backend_fatch未取到對應資源,或者後端主機宕機等等),它就會把該處理邏輯交給vcl_backend_error處理;如果用戶的請求經過vcl_hash處理後,發現緩存內容變了或者說緩存過期了需要修剪緩存,它會把請求發往vcl_purge,vcl_purge主要處理緩存修剪相關的操作,然後把請求報文發送給vcl_synth處理,合成一響應發送給客戶端;如果通過vcl_hash處理後發現用戶請求的方法我們壓根就不認識,這個時候會將請求報文交給vcl_pipe處理;
從上面的圖來看,我們大概可以總結為兩點,varnish的狀態引擎分前端工作線程或者客戶端狀態引擎和後端工作線程或者服務端狀態引擎;客戶端狀態引擎,主要處理客戶端請求和響應相關的處理,比如是否可查緩存,是否命中,是否修剪緩存,是否識別用戶請求的方法有或者直接交給vcl_pass,又或者說怎樣響應客戶端等等,可以看到客戶端狀態引擎vcl_pass,是一個額外處理機制,不管是否可查緩存,是否命中,都可以交給它處理;對於服務端狀態引擎主要是處理和後端伺服器請求和響應相關操作,比如怎樣去後端伺服器取資源,對伺服器的響應報文是否可緩存,怎麼緩存,對後端伺服器的響應報文錯誤怎麼處理等;
varnish的前端狀態引擎有vcl_recv,vcl_pass, vcl_hit, vcl_miss, vcl_pipe, vcl_purge, vcl_synth, vcl_deliver;vcl_recv處理後可以通過return來指定下一跳處理的狀態引擎是那個,如果是return(hash)就表示交給vcl_hash處理;return(pass)就表示交給vcl_pass處理;return(pipe)就表示交給vcl_pipe處理;return(synth)就表示交給vcl_synth處理;return(purge)就表示交給vcl_purge處理;對於vcl_hash來說,return(hit)就表示緩存命中交給vcl_hit處理,return(miss)表示緩存未能命中交給vcl_miss處理,return(pass)或者return(hit_for_pass)就表示即便緩存命中也交給vcl_pass處理,return(purge)就表示交給vcl_purge處理;
varnish的後端狀態引擎有vcl_backend_fetch, vcl_backend_response, vcl_backend_error;vcl_backend_fetch處理去後端取資源的操作,vcl_backend_response處理後端伺服器響應回來的報文,vcl_backend_error處理後端伺服器錯誤;除此以外varinsh4.0還有兩個特殊的狀態引擎,分別是vcl_init和vcl_fini;vcl_init:在處理任何請求之前要執行的vcl代碼:主要用於初始化VMODs;vcl_fini:所有的請求都已經結束,在vcl配置被丟棄時調用;主要用於清理VMODs;
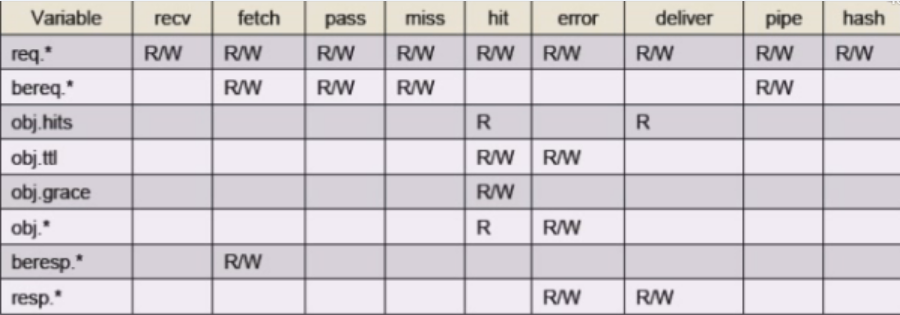
瞭解了上面的狀態引擎,我們在說一說varnish的變數,在前文我們大概說了下varnish的變數大概可以分5類,一類是客戶端請求報文相關的,req.*;一類是varnish伺服器請求後端伺服器報文,bereq.*;一類是後端伺服器響應varnish伺服器的beresp.*;一類是varnish伺服器響應客戶端的resp.*;還有一類是obj.*,這類變數主要是儲存緩存空間中的緩存對象的屬性;結合上面說的狀態引擎,不難里接在不同的狀態引擎里,對應變數是有限的,比如bereq.*這類變數就不能用於vcl_recv,因為vcl_recv是接收用戶請求相關的,而bereq.* 是varnish請求後端伺服器的變數,這兩者很明顯是不再一個級別的,所以通常不同類的變數對應能夠用於哪些狀態引擎中是有限制的;而對應變數的屬性也是有要求的,比如obj.hit這個變數是存儲緩存項命中次數的,通常可用在vcl_hit和vcl_deliver狀態引擎中,表示應用緩存命中次數,相對於這個變數來說,我們是不能修改的,所以obj.hits這個變數在vcl_hit和vcl_deliver狀態引擎中只可讀,不可修改;而對於obj.ttl這個值就不一樣了;obj.ttl記錄緩存項可緩存的時間;很顯然obj.ttl這個變數只能用於可緩存的狀態引擎上,比如vcl_hit,對於告訴客戶端可緩存的時間,很明顯它不能是一個不可修改的值;所以對於obj.ttl這個變數在vcl_hit狀態引擎中就具有可讀可寫許可權(即我們可以修改該變數的值);說這麼多無外乎就是表達一個意思,不同類型的變數受限狀態引擎,不同變數在不同的狀態引擎上不是都可讀可寫,有的變數只可讀;如下圖

說明:以上這張表就是對於不同類型的變數對應varnish的狀態引擎是否可讀寫的,沒有讀寫就表示該類型變數不能用於對應狀態引擎中;比如resp.*只能在error和deliver狀態引擎中使用;beresp.*這類變數只能用於後端主機響應varnish伺服器的過程中使用,比如fetch這個狀態引擎就是處理後端伺服器響應varnish伺服器請求的;所以beresp.*這類變數只能用於fetch;當然這裡的fetch是早期狀態引擎的名稱。在varnish4.0它不叫fetch,而叫vcl_backend_fatch;
瞭解了以上內容,我們接下來看幾個示例
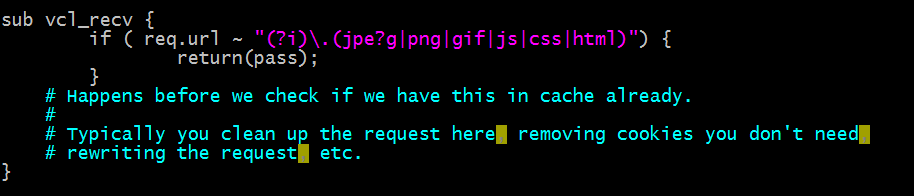
示例:強制對某類資源的請求不檢查緩存

提示:以上配置表示對客戶端請求的url進行判斷,如果能夠被.jpg、.jpeg、.png、.gif、.js、.css、.html匹配到,那麼就把用戶請求交給pass狀態引擎處理;pass狀態引擎處理就是不查緩存;所以對於客戶端請求.jpg的資源,其對應obj.hits的值會一直為0;因為我們明確指定了不查緩存;
測試:用瀏覽器訪問伺服器上的.jpg資源,看看響應報文中我們自定義的X-Cache 首部是否是 miss via 192.168.0.99;

提示:可以看到我們訪問/day.jpg這個資源時,不管怎麼刷新瀏覽器,對應響應首部X-Cache的值都是 miss via 192.168.0.99,說明我們請求.jpg的資源的確沒有查緩存;
示例:把客戶端IP傳到後端伺服器

提示:以上vcl表示判斷客戶端請求首部X-Forwarded-For是否為空,如果不為空就把它的值在原有的值的基礎上和客戶端ip地址做字元串連接,並用逗號隔開;如果該首部為空或者沒有這個首部就把這個首部的值設置成客戶端ip地址;
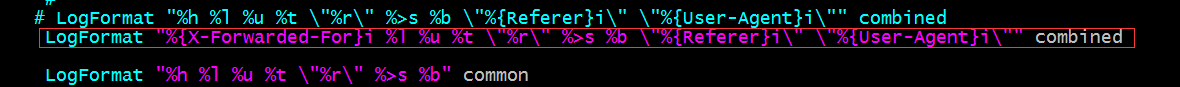
更改後端web 服務的日誌格式

提示:以上配置表示在日誌格式中應用X-Forwarded-For這個首部的值;
測試:重新編譯載入vcl,然後用瀏覽器訪問,看看是否能夠把瀏覽器所在主機的ip地址傳到後端httpd伺服器日誌中做記錄?

提示:從上面的日誌結果看,我們分別用不同的瀏覽器去訪問,在日誌中可以看到不同瀏覽器所在主機的IP地址,說明我們通過判斷用戶請求報文X-Forwarded-For首部是否為空,從而實現對於非空和空值對應設置該首部值,繼而實現把對應請求首部值記錄到後端伺服器日誌中的目的;
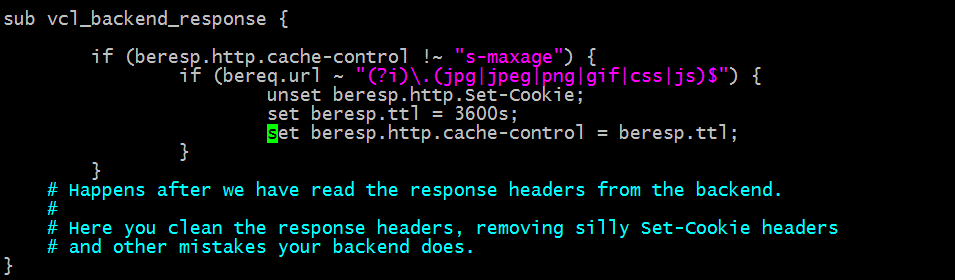
示例:對於特定類型的資源,例如公開的圖片等,取消其私有標識,並強行設定其可以由varnish緩存的時長;

提示:首先我們要清楚在那個位置去對報文操作,取消私有標識,是需要在後端伺服器響應varnish這個過程中把對應響應首部的值給撤銷了;所以我們需要在vcl_backend_response這個狀態引擎中來設置,取消set-cookie首部,這個首部主要是給對應客戶端設置一個cookie;以上配置表示判斷後端伺服器響應varnish伺服器的響應報文首部cache-control的值是否匹配“s-maxage”,如果不匹配說明該資源不允許被共有緩存系統所緩存,如果匹配,則說明該資源允許被公有緩存系統所緩存;如果不匹配再繼續判斷varnish向後端請求的首部url的值是否匹配.jpg|jpeg|png|gif|css|js結尾的資源,如果匹配則取消後端伺服器響應varnish伺服器的響應首部set-cookie的值,並設置後端伺服器響應varnish的資源緩存時長為1小時;簡單講就是判斷後端伺服器響應首部的cache-control的值是否匹配到“s-maxage”,如果不能匹配到在判斷向後端伺服器請求的首部url是否是匹配指定結尾的資源,如果是,就取消後端伺服器響應首部set-cookie這個首部,同時把後端伺服器響應資源的緩存時長設定為1小時;
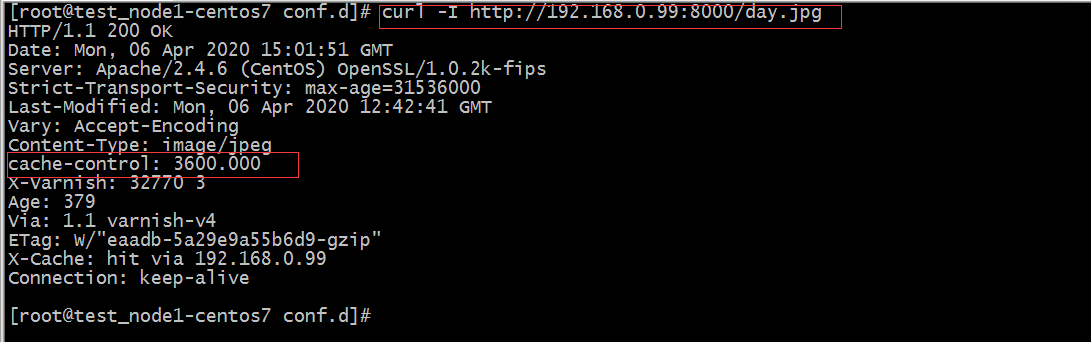
測試:為了驗證以上vcl配置正確性,我們把beresp.ttl的值通過cache-control這個首部傳遞到瀏覽器響應首部,從而來判斷set-cookie首部是被撤銷了;

提示:在上面的配置中加入了set beresp.http.cache-control = beresp.ttl;表示把後端響應給varnish的響應首部beresp.ttl的值 通過beresp.http.cache-control首部保存;這樣客戶端訪問.jpg的資源就會在響應首部中把cache-control的值給顯示出來,如果該值是我們設置的3600s,就說明我們撤銷set-cookie這個首部的vcl語句是生效的;

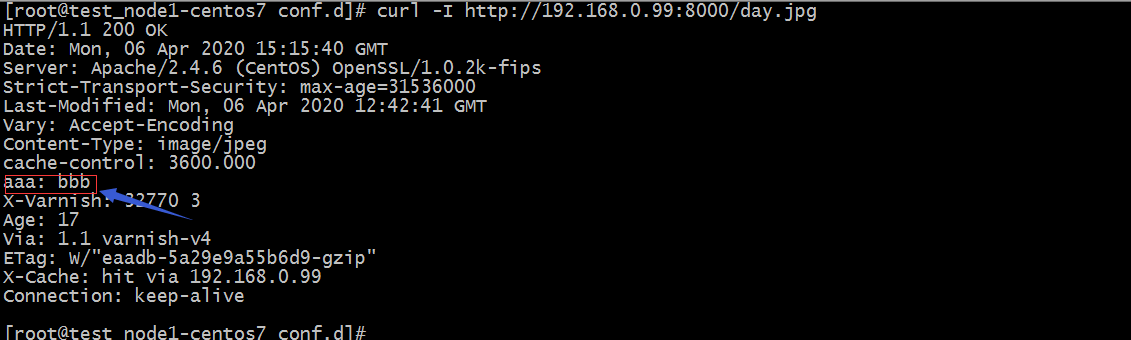
提示:從上面的結果看,cache-control的值為3600是我們設置beresp.ttl的值;說明撤銷set-cookie的vcl配置生效了;同時這也告訴我們如果後端伺服器響應varnish的報文中沒有的首部,在varnish響應客戶端中就沒有;簡單說就是varnish會把後端伺服器響應給varnish中首部的值通過響應客戶端首部傳遞出來;比如我在後端響應報文中自定義一個aaa的報文首部,其值為bbb,那麼在客戶端的響應報文首部中就會有對應aaa首部和對應的值;如下

測試:

提示:做以上測試需要考慮varnish上的緩存,如果你始終訪問同一個url可能會看到對應首部的值不會發生變化,需要重啟varnish或者換個其他符合vcl定義的url去訪問試試看;



