問題: 當我們再使用LayUI的Form表單模塊時,我們會把自己需要的表單賦值到我們的頁面中,但是會出現無法正常顯示的問題,如下: 出現原因: LayUI官方文檔也明確表示:“當你使用表單時,layui 會對 select、checkbox、radio 等原始元素隱藏,從而進行美化修飾處理。但這需要 ...
問題:
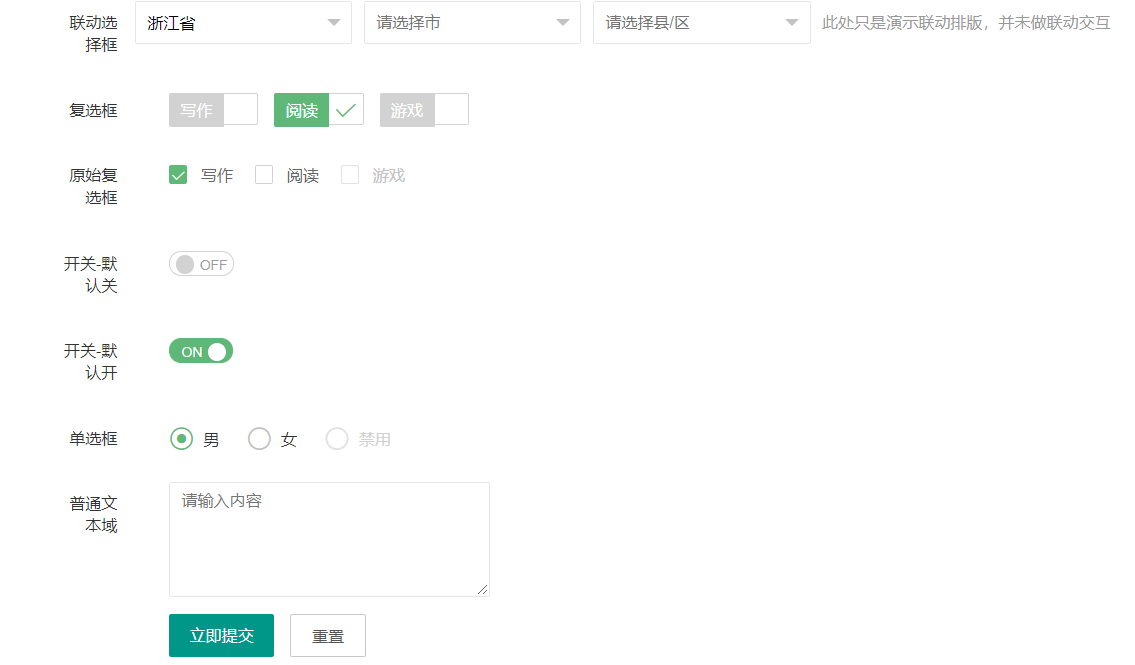
當我們再使用LayUI的Form表單模塊時,我們會把自己需要的表單賦值到我們的頁面中,但是會出現無法正常顯示的問題,如下:

出現原因:
LayUI官方文檔也明確表示:“當你使用表單時,layui 會對 select、checkbox、radio 等原始元素隱藏,從而進行美化修飾處理。但這需要依賴於 form 組件,所以你必須載入 form。”
所以我們必須載入form模塊,才能使它完整地渲染出來。
解決方法:
在你js文件的代碼最外層,把需要用到的模塊 layui.use 預載入一下,如:
- /**
- 你的js文件
- **/
- //我們強烈推薦你在代碼最外層把需要用到的模塊先載入
- layui.use(['layer', 'form', 'element'], function(){
- var layer = layui.layer
- ,form = layui.form
- ,element = layui.element
- //……
- //你的代碼都應該寫在這裡面
- });
當我們把這行代碼執行完之後,整個表單頁面就可以完整地渲染出來了,問題解決。

總結:
當我們在使用LayUI的表單時,我們要記得先把表單模塊預載入出來。把這兩部分當成一個整體來操作就OK了。
2020-04-02



