使用Xaml+C#,使WPF/UWP運行在Linux和Mac上 ...
"Xaml+C#"桌面客戶端跨平臺初體驗
前言
隨著 .Net 5的到來,微軟在 .Net 跨平臺路上又開始了一個更高的起點。回顧.Net Core近幾年的成果,可謂是讓.Net重生了一次.
Asp .Net Core跨平臺解決了Windows伺服器昂貴的費用和不能長時間待機的問題,讓Asp程式能夠跑在Linux甚至Mac上。從博客園裡.Net分類可以看到,每天都可以涌現大批Asp .Net Core的技術文章,越來越多的開發者或者公司開始嘗試這個船新的跨平臺框架。
然鵝,Asp的跨平臺是能夠使用html作為UI,C#作為後臺代碼完成的,html本來就是原生支持跨平臺的語言。如果要到達在客戶端方面的跨平臺,仍需要走很長一段路。
早些年的時候。微軟使用鈔能力收購了移動客戶端跨平臺開發的大佬Mono,並組建了新的Xamarin,一次開發就可以生成Android,iOS,UWP平臺的App,但也僅僅停留在移動客戶端跨平臺。同樣在民間一些大佬的努力下,也創造出了很多PC跨平臺的輪子,比如:Electron.Net,GTK#,Qt#等等,這些框架都是使用Html或者Mono平臺的內容達到UI跨平臺的,而今天我則要推薦一款新的跨平臺方案AvaloniaUI。
準備
-
一個Linux的機器
這裡推薦使用windows 10下的linux子系統,可以快速的在windows上操作linux子系統的文件目錄,用來快速上傳編譯的程式到linux。詳細操作可以看這篇文章啟用Windows10的Linux子系統並安裝圖形界面。
當然使用實體機,或者伺服器都可以。總之最終目的就是有一個可以連接帶圖形化界面的Linux系統。 -
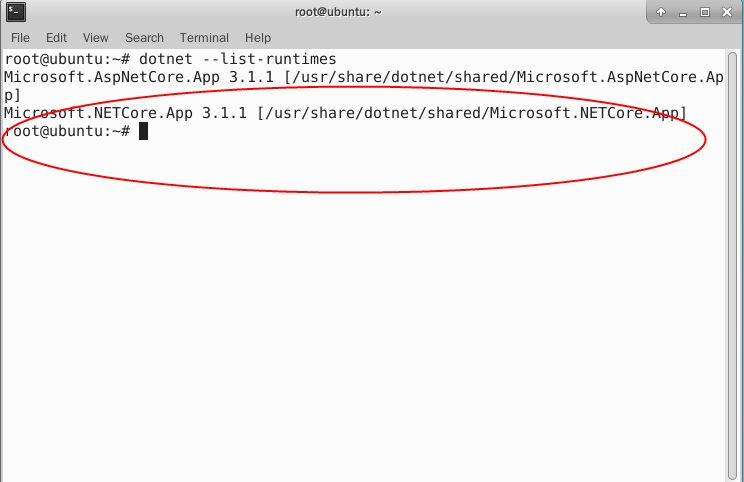
安裝.Net Core Runtime
微軟官方給出了在Ubutnu安裝.Net Core的方法,這裡我以Ubuntu為例,其他發行版本使用對應的包管理命令
1.註冊 Microsoft 密鑰和源
wget https://packages.microsoft.com/config/ubuntu/19.04/packages-microsoft-prod.deb -O packages-microsoft-prod.deb
sudo dpkg -i packages-microsoft-prod.deb
2.安裝.Net Core 3.1 Runtmime
sudo apt-get update
sudo apt-get install apt-transport-https
sudo apt-get update
sudo apt-get install dotnet-runtime-3.1
更多詳情可參考Microsoft Docs :Ubuntu 19.04 包管理器 - 安裝 .NET Core。
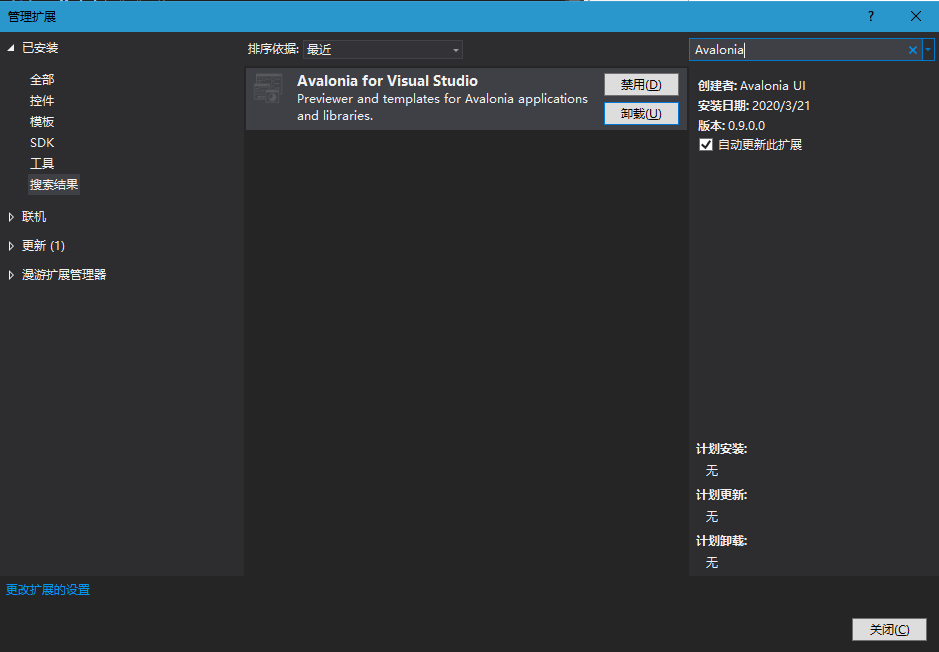
- 安裝VS拓展

如果VS拓展下載太慢,可以使用下麵的網盤鏈接下載。
鏈接: https://pan.baidu.com/s/1sYnpC37IcH2VKQKjmqBALw 提取碼: wyqn
- WPF/UWP的經驗
- Xaml的語法
- C#
- 最好瞭解MVVM模式或者ReactiveUI
Code
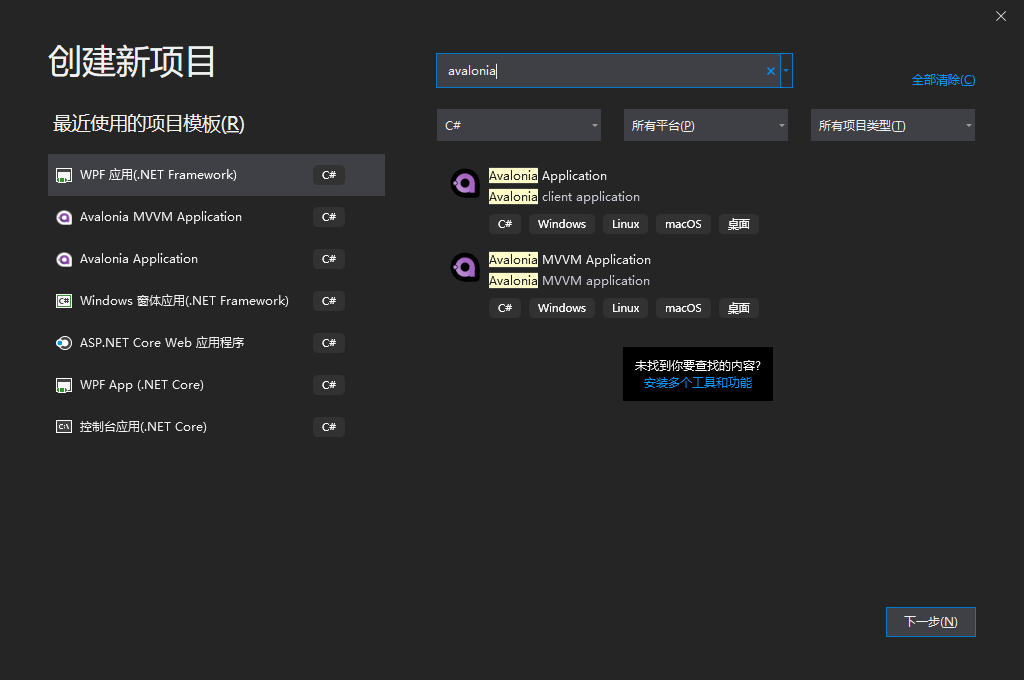
- 創建一個AvaloniaUI的項目

瞭解WPF/UWP通知模式的童鞋可以使用MVVM
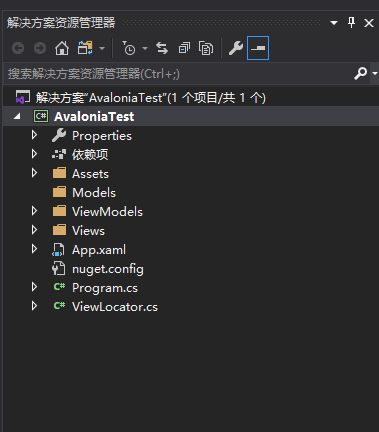
- 項目結構

和WPF/UWP很相似的結構,但是不同的是Program.cs被重寫了
class Program {
// Initialization code. Don't use any Avalonia, third-party APIs or any
// SynchronizationContext-reliant code before AppMain is called: things aren't initialized
// yet and stuff might break.
public static void Main(string[] args) => BuildAvaloniaApp()
.StartWithClassicDesktopLifetime(args);
// Avalonia configuration, don't remove; also used by visual designer.
public static AppBuilder BuildAvaloniaApp()
=> AppBuilder.Configure<App>()
.UsePlatformDetect()
.LogToDebug()
.UseReactiveUI();
}
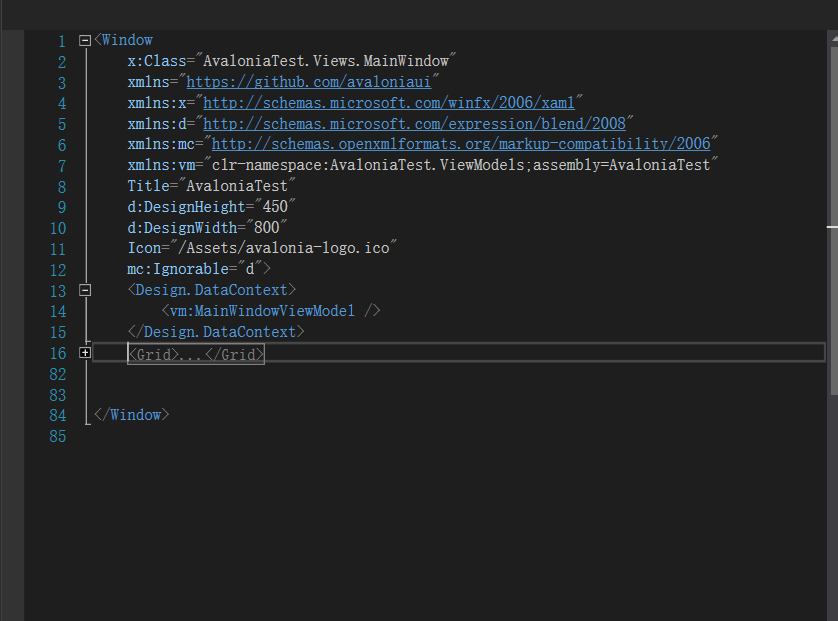
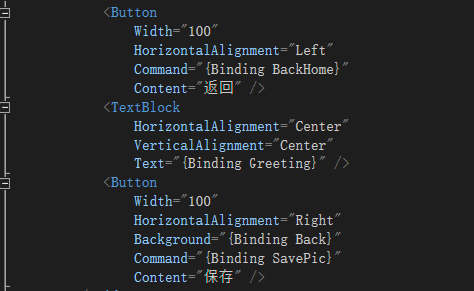
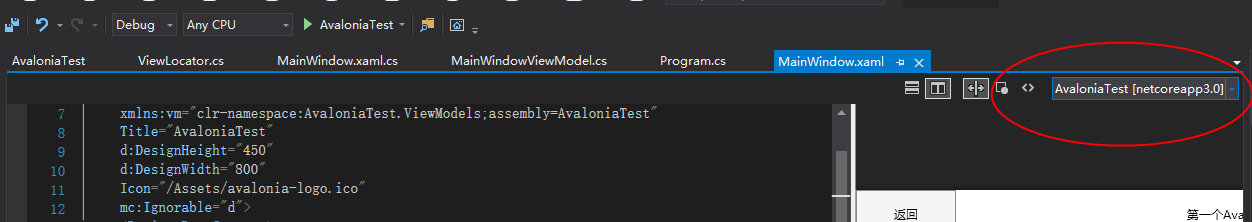
- MainWindow.Xaml

可以說和WPF/Xaml大致一模一樣了,但是體驗不太好地就是在Xaml標簽頁的智能提示和顯示內容體驗,以及右側的實時渲染視窗是一幀一幀地刷新整個頁面。
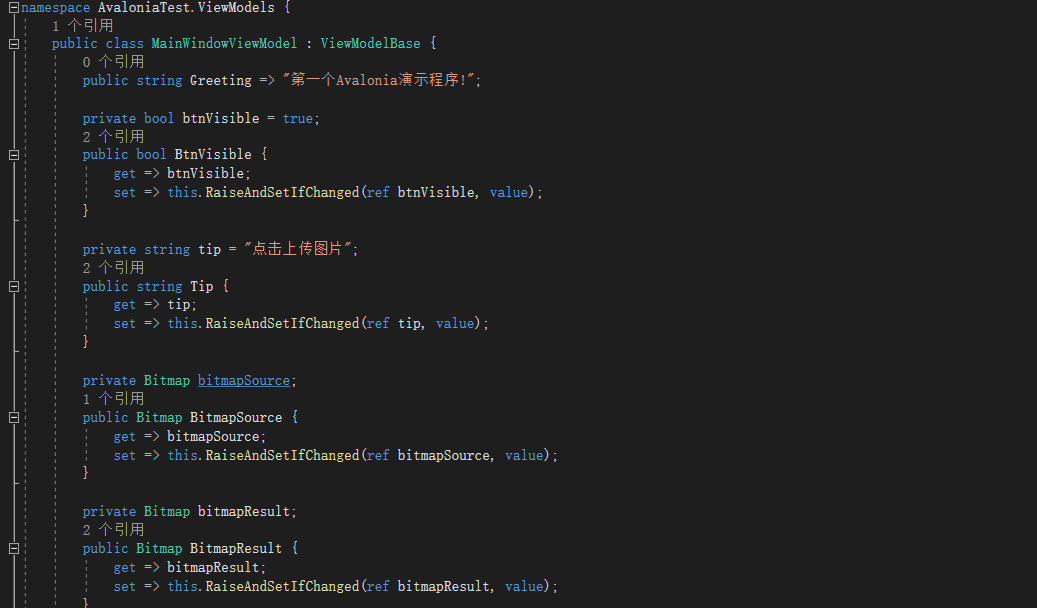
- ViewModel

Avalonia UI使用地是ReactiveUI來做的界面綁定和響應。和以往使用MVVMLight不同,綁定命令不用RelayCommand,而是直接在xaml綁定一個後臺的方法名。


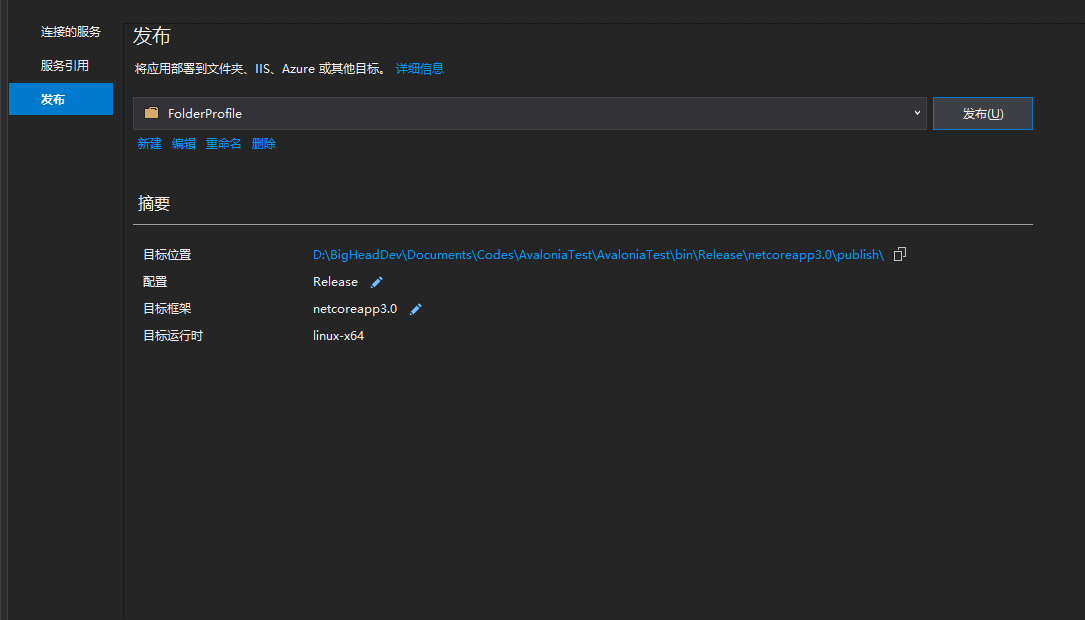
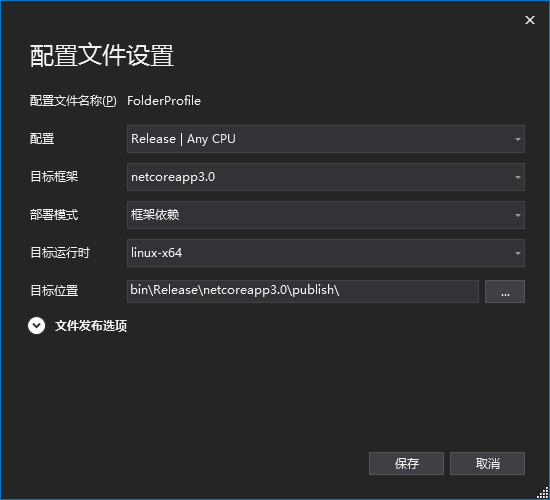
- 發佈
編碼完成在windows上測試通過之後,就可以把程式打包發到其他平臺上測試了。這裡以Linux為例:
Alt+B-->選擇發佈


根據目標平臺選擇配置保存。
點擊發佈,稍等片刻。。。。。。
- 跨平臺運行
以linux為例:
- 將Publish的文件夾上傳到Linux上
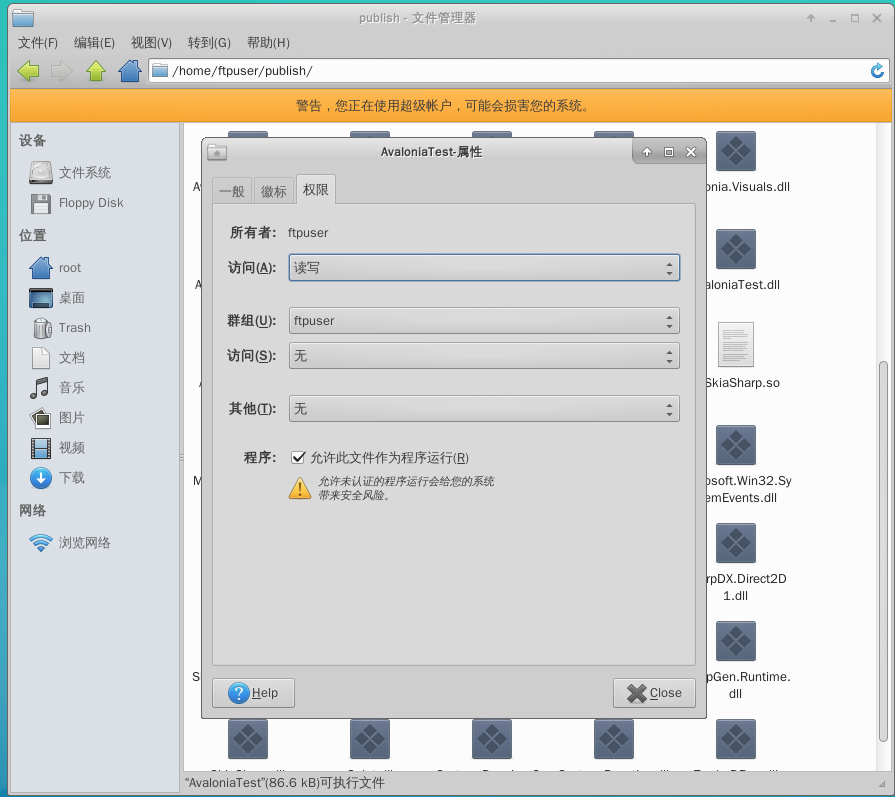
- 找到對應的程式名(沒有任何尾碼),更改許可權為”允許此文件作為程式運行“

- 雙擊運行,即可看到和Windows上一模一樣的效果。
問題
由於AvaloniaUI不是微軟官方出品,而是民間團隊開發,且目前仍處於預覽。我羅列一些自己遇到問題時的解決方案
1.嘗試Nuget把AvaloniaUI的包更新到最新
2.保證開發的.netcore配置比運行環境的.net core版本低


3.*字體渲染問題
這個問題是我遇到的最嚴重的問題,直接導致程式都不能渲染出來。如果有遇到這個問題的同學,可以首先在Program.cs下的Main函數裡面加兩行代碼:
Console.WriteLine(SKTypeface.Default.FamilyName);
Console.WriteLine(SKTypeface.FromFamilyName("Sans").FamilyName);
然後在linux里使用控制台來運行程式,定位到程式目錄,更改程式許可權為可執行程式
chmod -x 程式名
運行程式
./程式名
如果出現許可權不足的可以使用如下
chmod 777 程式名
如果運行程式後,控制台列印了NullRefrence的錯誤,那就是缺少預設字體。估計是AvaloniaUI的團隊設置了程式的預設字體”Sans“。
只需要替換軟體預設字體就可以了,這裡我使用微軟雅黑
<Application
x:Class="AvaloniaTest.App"
xmlns="https://github.com/avaloniaui"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:AvaloniaTest">
<Application.DataTemplates>
<local:ViewLocator />
</Application.DataTemplates>
<Application.Resources>
<FontFamily x:Key="yh">微軟雅黑</FontFamily>
</Application.Resources>
<Application.Styles>
<StyleInclude Source="avares://Avalonia.Themes.Default/DefaultTheme.xaml" />
<StyleInclude Source="avares://Avalonia.Themes.Default/Accents/BaseLight.xaml" />
<Style Selector="Window">
<Setter Property="FontFamily" Value="{StaticResource yh}" />
</Style>
</Application.Styles>
</Application>
並且需要在linux安裝微軟雅黑的字體
sudo apt-get install ttf-mscorefonts-installer
博客園之前也有一位大佬體驗AvaloniaUI時候遇到字體的問題,可是他的樹莓派是可以渲染出窗體只是沒有文字,但是我測試了好幾個發行版本都是窗體都不渲染。大家可以參考一下他的文章樹莓派 Raspberry Pi 4,.net core 3.0 ,Avalonia UI 開發
運行效果
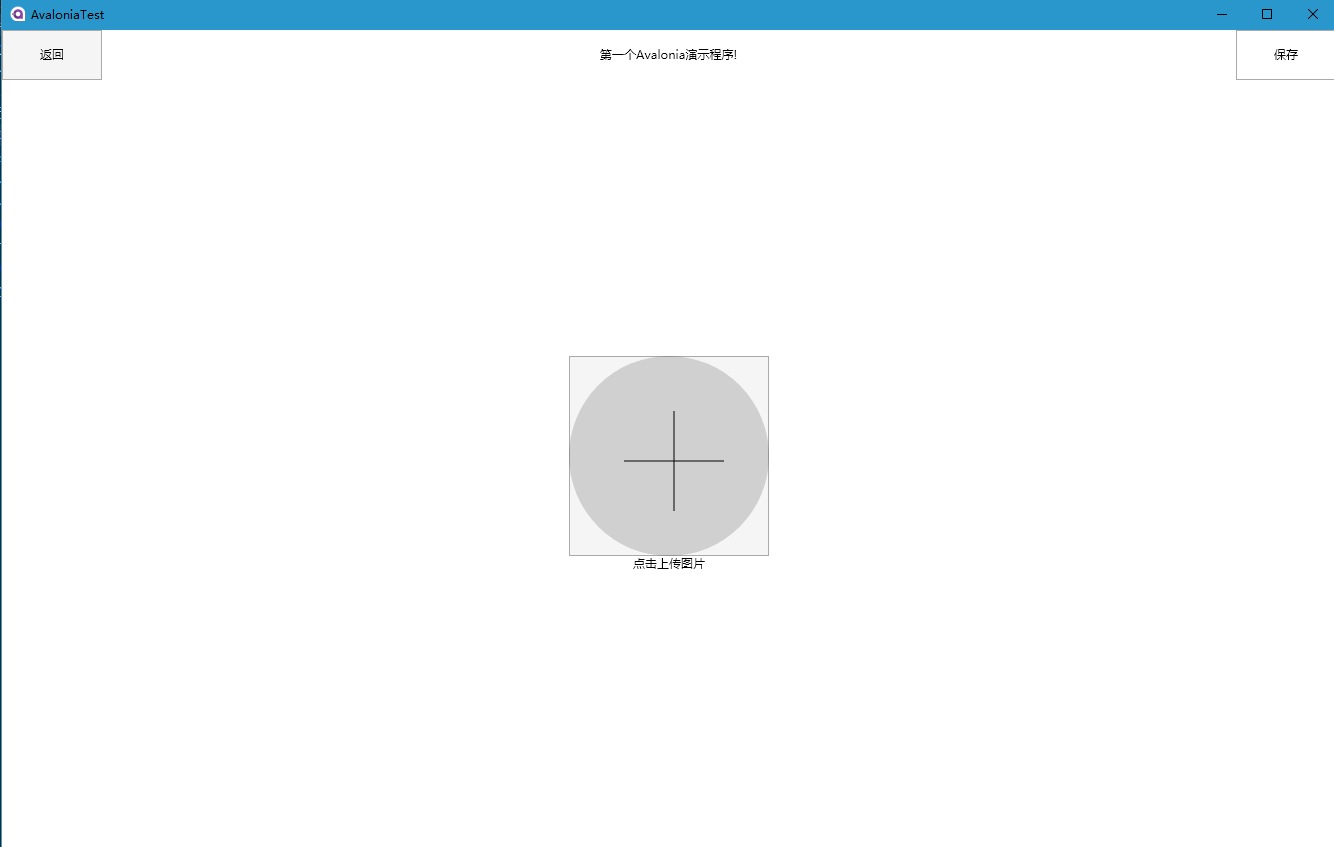
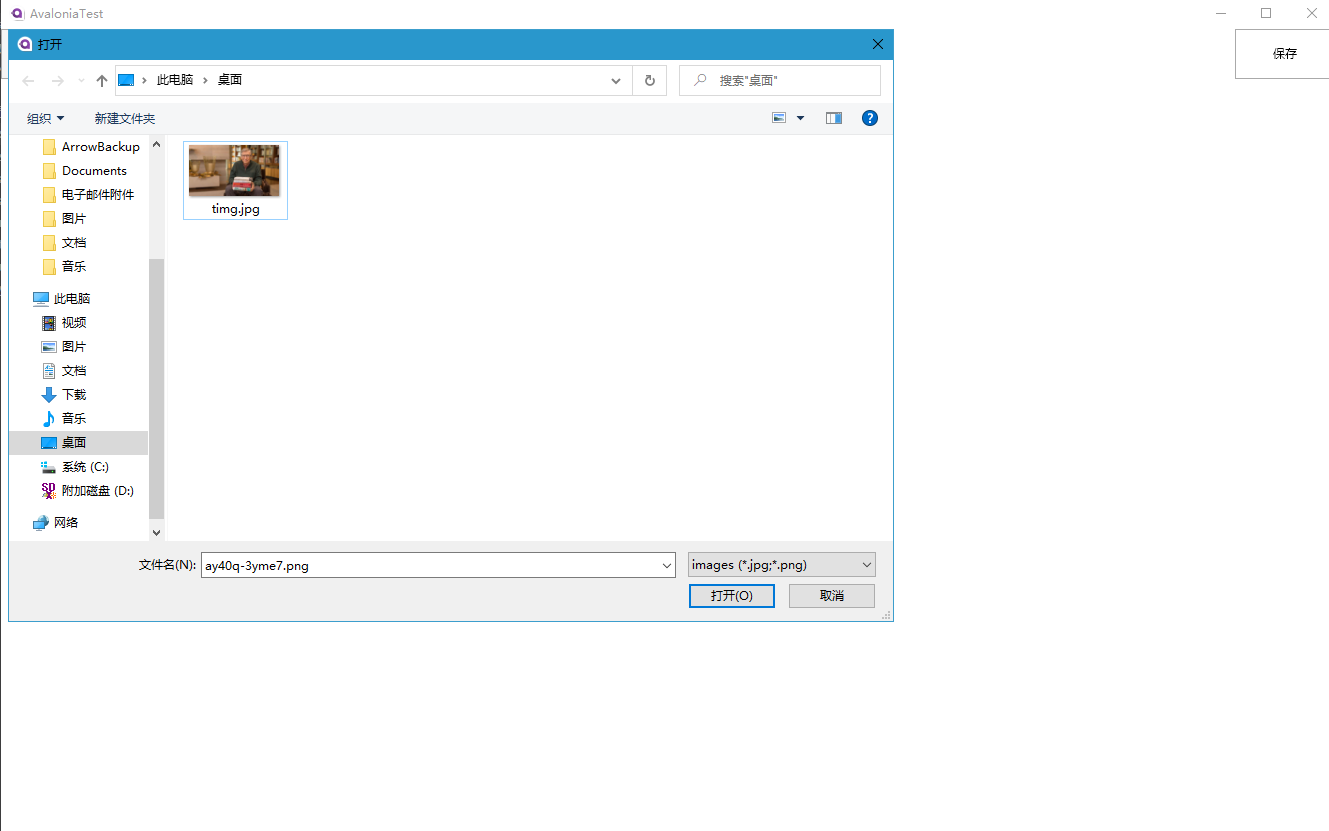
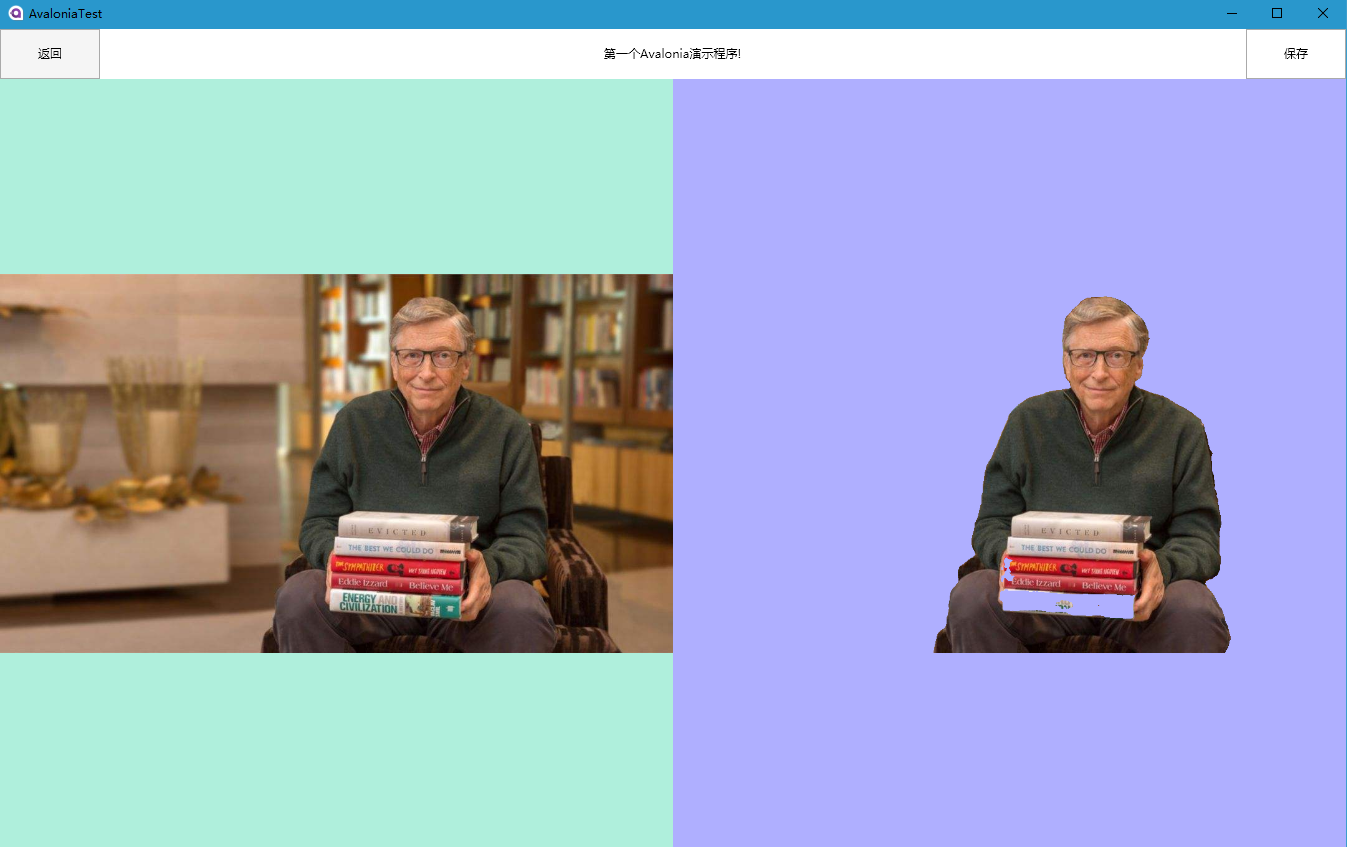
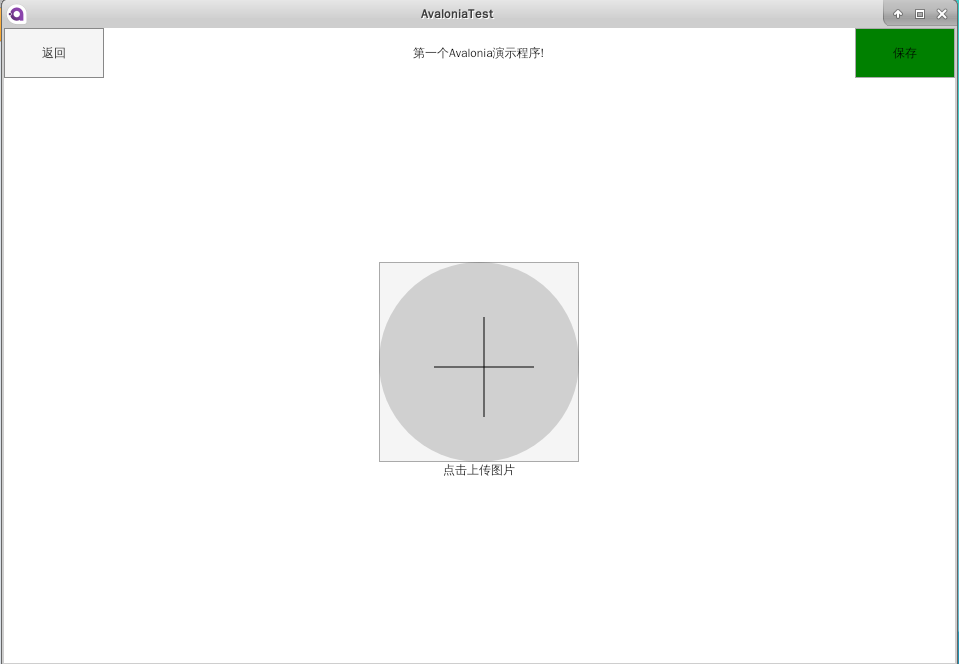
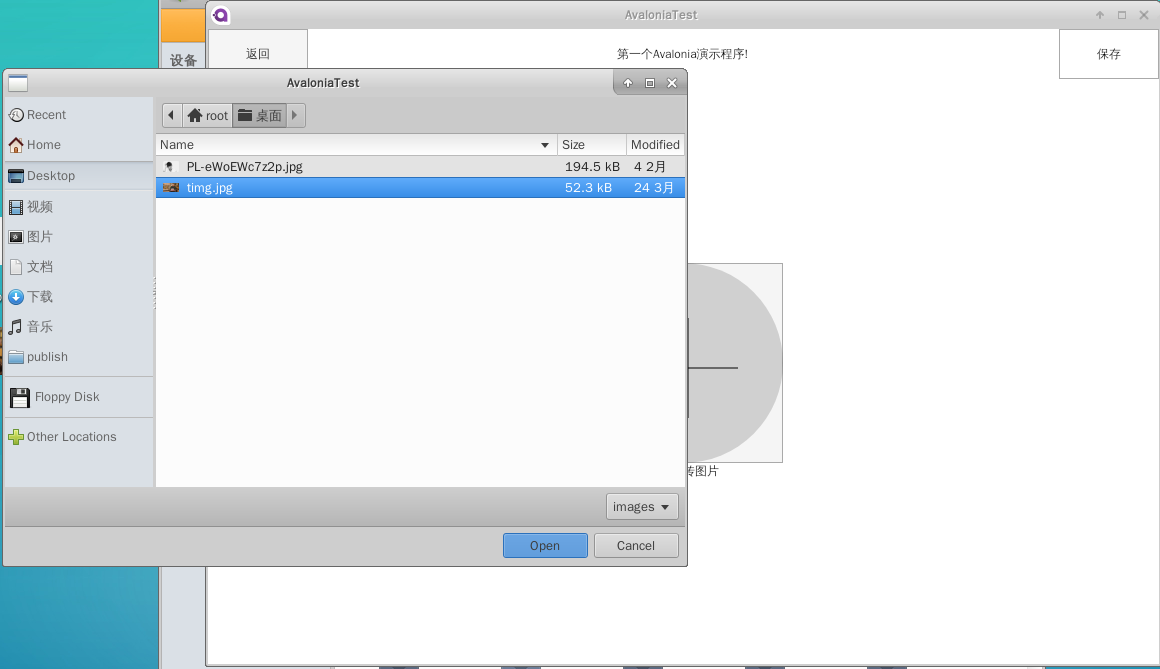
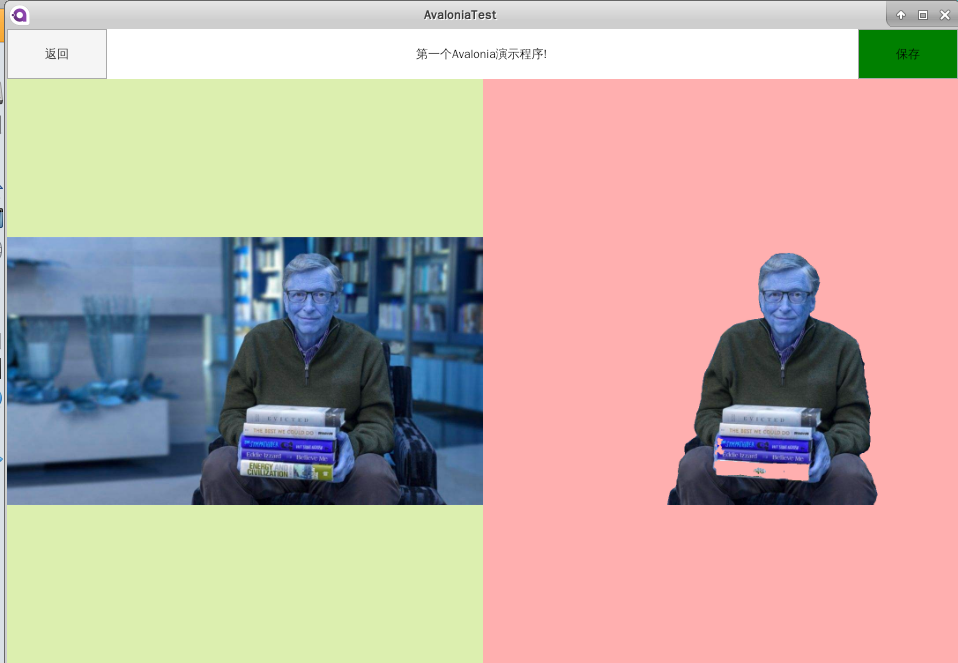
- 我嘗試使用Face++的 API介面,測試寫了一個有網路請求的摳圖程式
Windows:



Linux:



其他
貼出一些參考網站給大家
- 官網 http://avaloniaui.net/
- GitHub https://github.com/AvaloniaUI/Avalonia
- 樹莓派使用AvaloniaUI https://www.cnblogs.com/drzhong/p/11678701.html
- Mac使用AvaloniaUI https://www.cnblogs.com/seamas/p/11245348.html
【文章為大頭BigHead原創,轉載請註明出處】



