vue表單控制項綁定 v-model 在表單控制項元素上創建雙向數據綁定 文本框雙向綁定 多選框演示 下拉列表演示 vue自定義組件 組件放在components目錄下 組件基本要素:props $emit 通過import導入自定義組件 製作一個倒計時組件: 1、在conponents目錄下,新建一個 ...
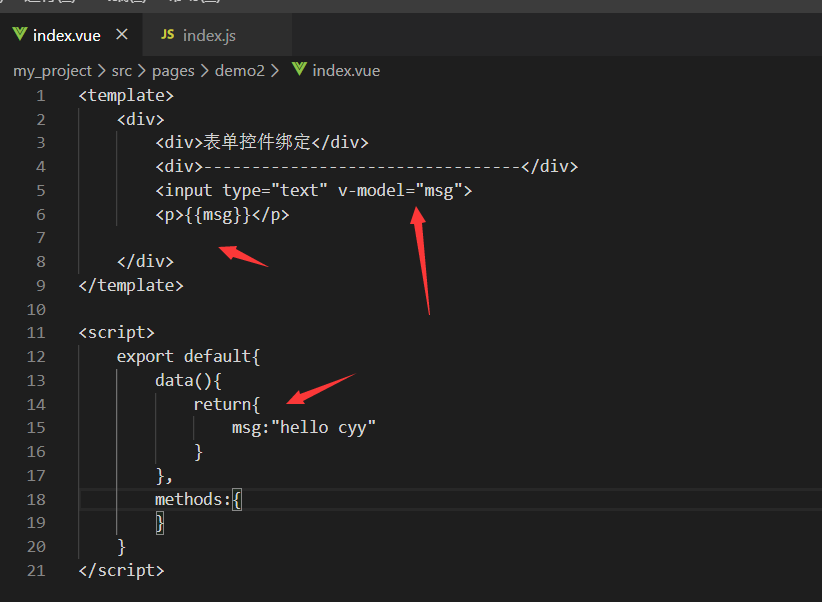
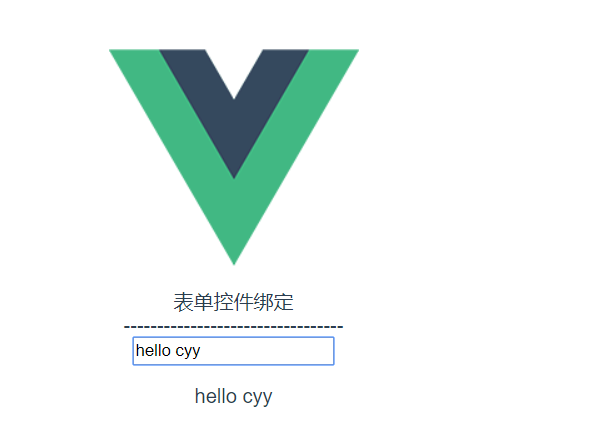
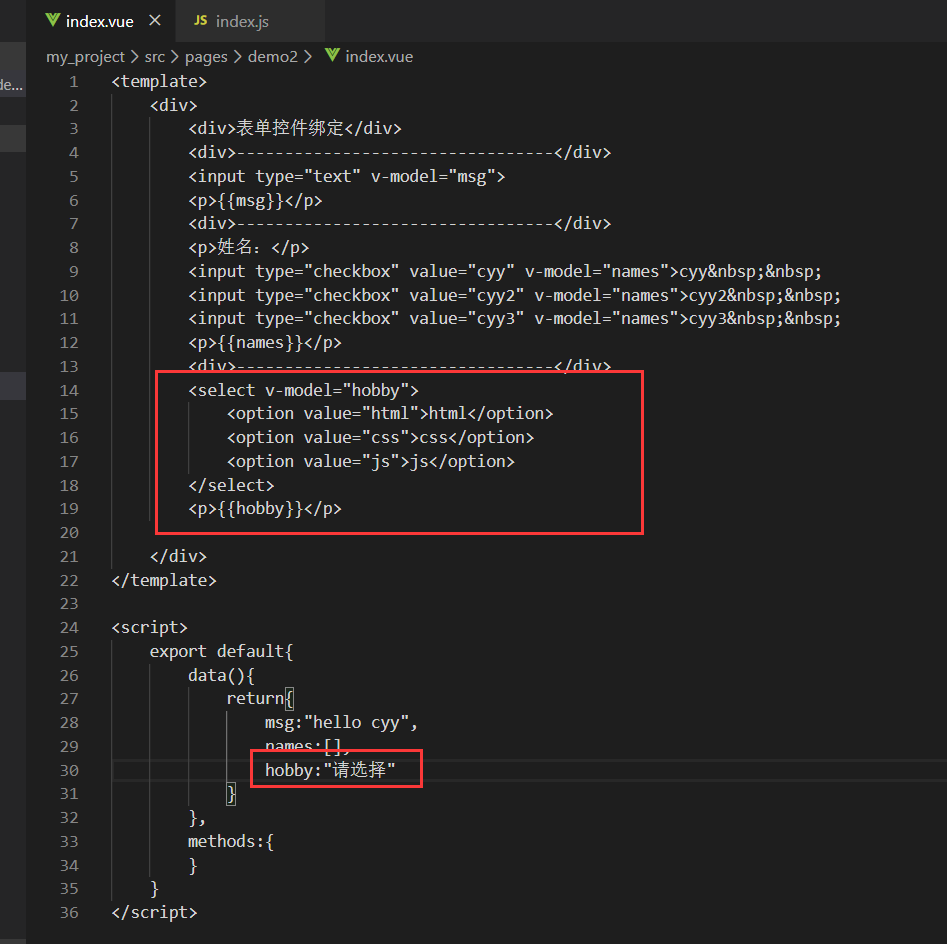
vue表單控制項綁定
v-model 在表單控制項元素上創建雙向數據綁定
文本框雙向綁定


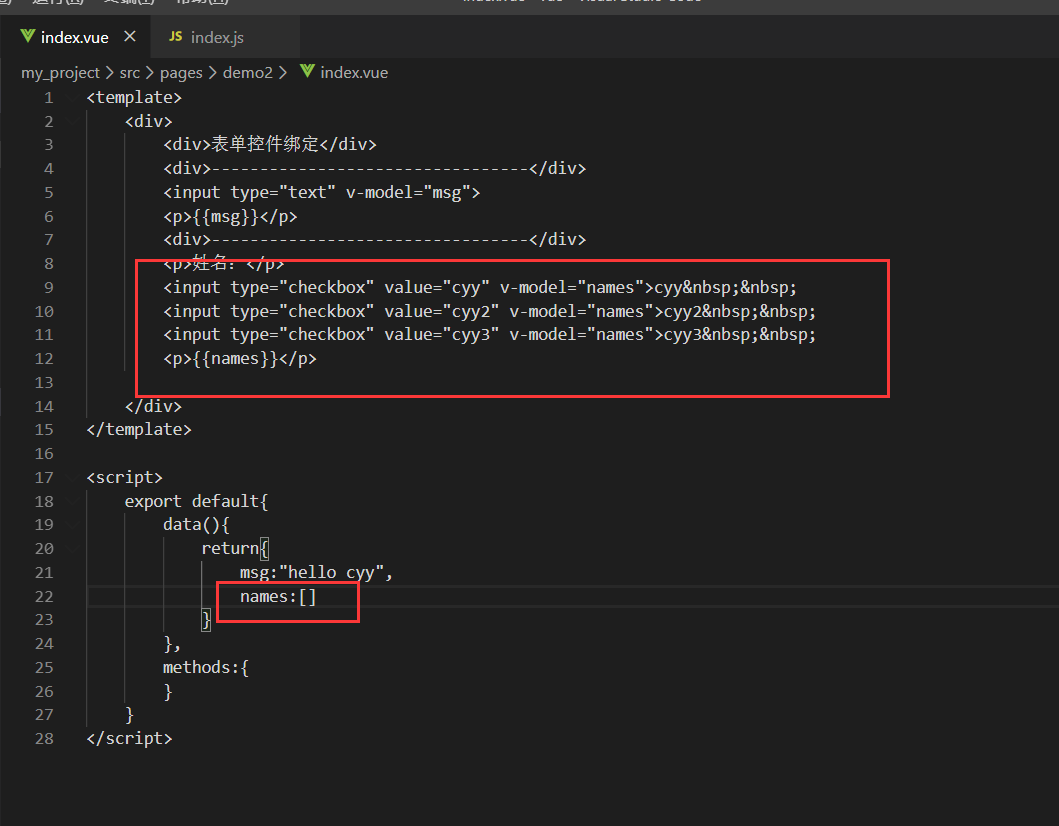
多選框演示


下拉列表演示


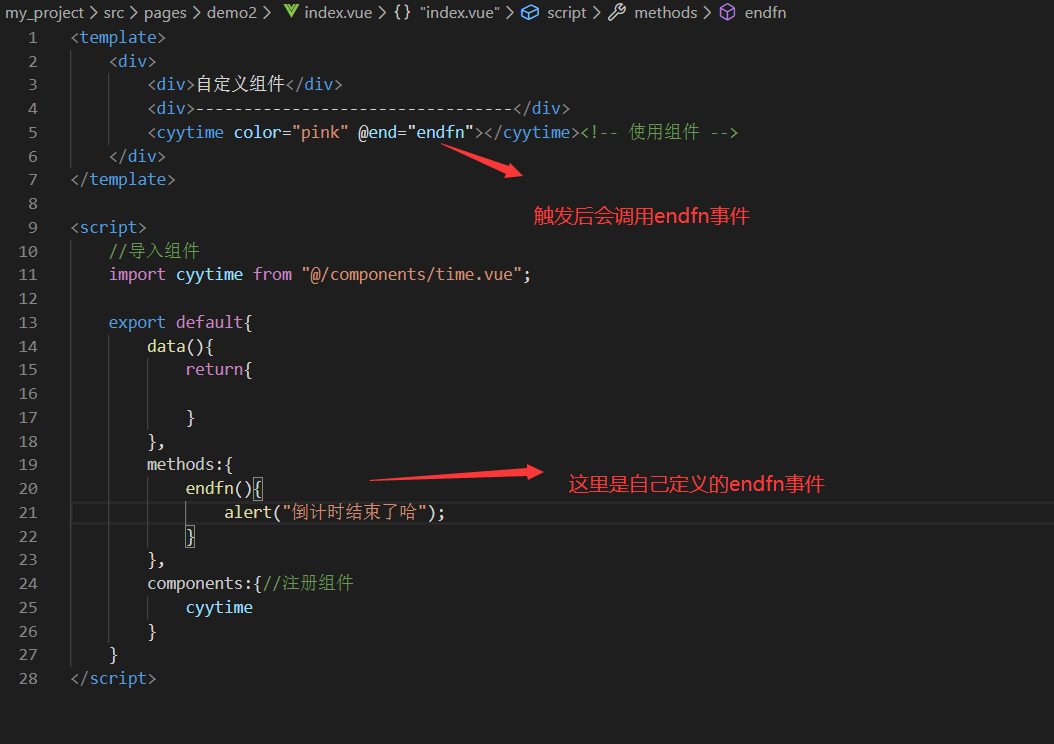
vue自定義組件
組件放在components目錄下
組件基本要素:props $emit
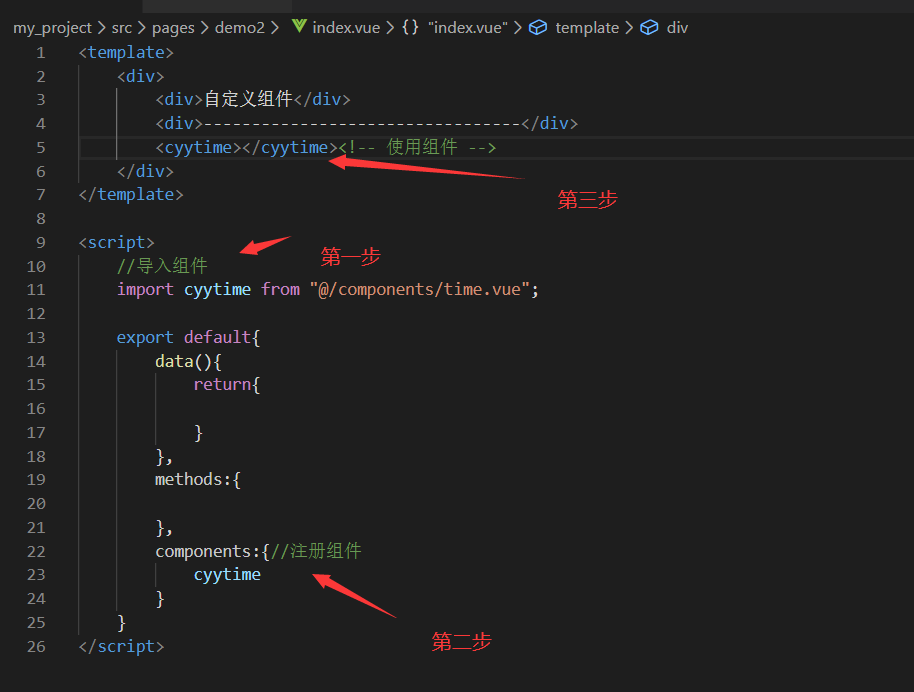
通過import導入自定義組件
製作一個倒計時組件:
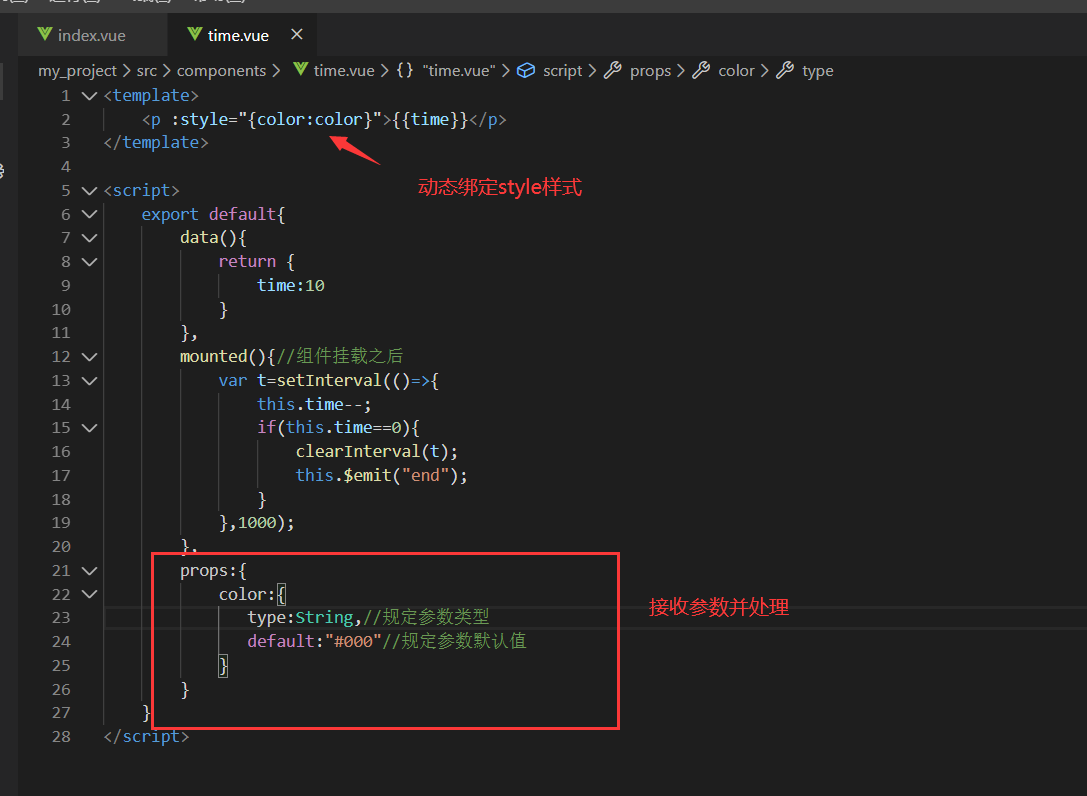
1、在conponents目錄下,新建一個time.vue
方法寫在mouted聲明周期函數內,代碼如下:

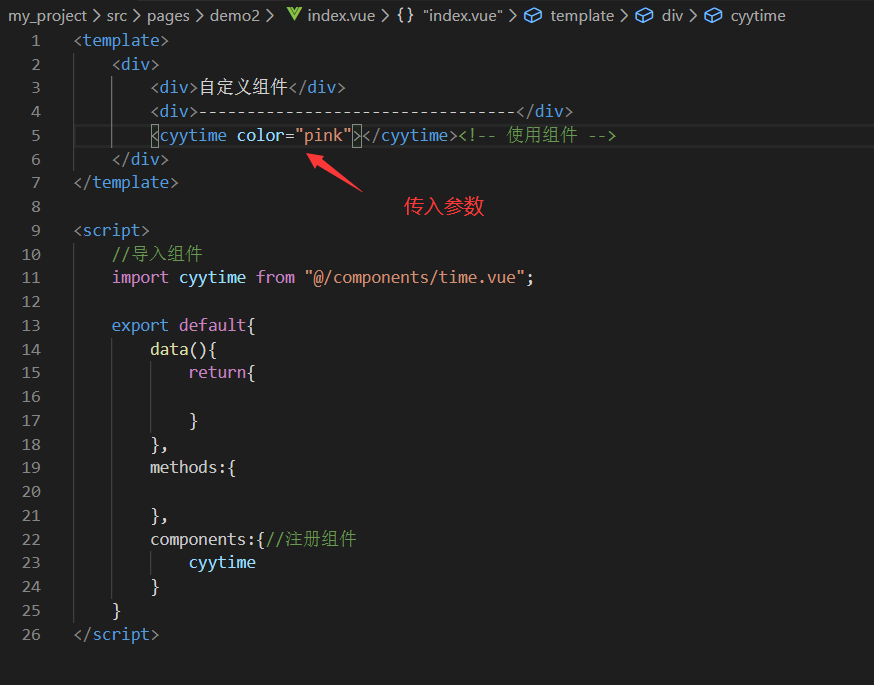
然後在index.vue中使用組件:


我之前組件命名為time,可能與預設什麼衝突了,然後報錯不讓用,所以改名成cyytime
但是這個組件還不夠靈活,使用props能夠接收到組件在調用時傳入的屬性值
修改代碼:



想要讓組件在結束時能觸發一個事件,需要用到$emit