先上一張咱們的原始圖 rs7.jpg 如下: 一、mask-image屬性 1.基本的png圖遮罩展示 我們使用的遮罩圖片 ad.png,如下: html: <img src="rs7.jpg" alt="" class="mask-img"> css: .mask-img { width: 300 ...
先上一張咱們的原始圖 rs7.jpg 如下:

一、mask-image屬性
1.基本的png圖遮罩展示
我們使用的遮罩圖片 ad.png,如下:

html:
<img src="rs7.jpg" alt="" class="mask-img">
css:
.mask-img { width: 300px; height: auto; -webkit-mask-image: url(ad.png); mask-image: url(ad.png); }
效果:

2.svg圖遮罩展示
ad.svg:
<?xml version="1.0" standalone="no"?> <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"> <svg t="1585189183266" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="3921" width="64" height="64"> <path d="M371.786073 447.619714c24.230867-32.225959 21.344121-76.838016-0.069585-103.877859C349.442182 371.876636 348.25617 417.232636 371.786073 447.619714z" p-id="3922"></path> <path d="M513.893628 447.468265c23.820522-30.03813 22.170952-76.762291-0.013303-103.544261C491.880265 371.777375 490.349399 416.620699 513.893628 447.468265z" p-id="3923"></path> <path d="M679.218978 672.898527c-7.786337-6.589069-17.012466-8.511861-26.863834-8.515954-11.9471-0.016373-20.928658 3.006474-28.070312 9.447163-10.051937 9.069563-10.083659 22.556739-0.067538 31.67235 13.382798 12.187577 41.808198 12.545734 55.42431 0.695848C690.636005 696.627974 690.435437 682.391738 679.218978 672.898527z" p-id="3924"></path> <path d="M352.557126 324.45458c-32.680307-24.735357-83.691097-24.074302-116.461455 10.790764-31.685653 33.712823-31.741935 87.071078-0.26606 120.467699 33.045627 35.060517 83.83436 35.831067 116.744911 11.002588-15.886829-20.968567-24.39255-44.474934-24.440645-70.971401C328.085782 369.121895 336.547501 345.501942 352.557126 324.45458z" p-id="3925"></path> <path d="M337.815377 670.621671c-4.332678 7.17133-8.744151 14.300704-13.301957 21.747303l52.274574 0c-8.820899-14.450107-17.552771-28.756951-26.275433-43.044352C346.267886 656.450926 342.082564 663.561881 337.815377 670.621671z" p-id="3926"></path> <path d="M390.920876 324.554864c16.065907 20.917402 24.443715 44.533262 24.447808 70.983681 0 26.5374-8.508791 50.220798-24.535813 71.221088 32.298614 24.38027 77.241198 21.134343 103.935164-0.181125-16.102746-20.875446-24.454972-44.602847-24.492834-70.951959-0.034792-26.438139 8.367575-50.237171 24.555256-71.124897C464.31342 301.040311 418.989141 302.254975 390.920876 324.554864z" p-id="3927"></path> <path d="M511.999488 56.482409c-246.99951 0-447.230857 200.231347-447.230857 447.230857 0 246.998487 200.23237 447.231881 447.230857 447.231881 246.99951 0 447.229834-200.233394 447.229834-447.231881C959.229323 256.713756 758.998999 56.482409 511.999488 56.482409zM447.461613 739.334635c-12.632715 0.016373-25.266453-0.077771-37.895075 0.077771-2.828418 0.033769-4.5312-0.701988-5.957689-3.243881-3.090385-5.496178-6.452969-10.851139-9.91379-16.121166-0.685615-1.041726-2.320858-2.060939-3.52222-2.065032-26.319435-0.121773-52.635801-0.121773-78.954213-0.014326-1.061169 0.00614-2.508123 1.011027-3.114944 1.964748-3.586688 5.659907-6.89606 11.499915-10.515494 17.140379-0.691755 1.073448-2.342348 2.156106-3.562129 2.172479-13.678534 0.153496-27.362184 0.098237-42.031279 0.098237 13.129019-19.704784 25.783223-38.705534 38.446637-57.70526 12.616342-18.927071 25.241894-37.85005 38.036291-57.037041-4.217045-5.060249-8.449439-10.138918-13.054317-15.661701 1.693572-0.1361 2.705622-0.287549 3.715625-0.287549 13.950733-0.014326 27.900443-0.088004 41.848107 0.094144 1.64036 0.020466 3.928472 1.011027 4.796236 2.300392 28.198226 42.053792 56.257282 84.198657 84.33271 126.334313 0.278339 0.419556 0.488117 0.881067 0.957815 1.74269C449.663768 739.212862 448.564737 739.334635 447.461613 739.334635zM570.708612 698.874131c-0.206708 16.548908-10.331299 30.185486-27.728528 35.639708-23.019273 7.213285-46.404889 7.213285-69.261457-0.849344-17.520025-6.181793-25.89374-19.077497-25.915229-37.606503-0.022513-17.960047-0.00614-35.922141-0.00614-54.350862l39.006386 0 0 4.27742c0 14.406105-0.047072 28.810163 0.034792 43.216267 0.019443 3.289929 0.214894 6.625908 0.785899 9.859555 1.270946 7.227612 5.247514 12.245905 12.55699 14.282285 6.683213 1.864464 13.341866 1.826602 19.857257-0.547469 8.032954-2.931772 11.786441-8.989745 11.83249-17.388019 0.094144-16.389272 0.104377-32.775474 0.147356-49.160653 0.007163-1.417279 0-2.832512 0-4.472871l38.443567 0c0.112564 0.607844 0.278339 1.099031 0.278339 1.597381C570.758754 661.871379 570.937832 680.376848 570.708612 698.874131zM701.408349 728.280882c-11.920494 6.821359-25.112957 9.53926-38.637995 10.578939-19.039635 1.461281-37.761022-0.119727-55.323003-8.234545-14.998599-6.930853-25.101701-18.329461-27.503401-35.05847-2.745531-19.113313 5.100158-33.743522 21.51399-43.240827 18.785855-10.868535 39.013549-14.162558 60.380182-8.977465-10.037611-11.190877-20.199041-22.51683-30.868031-34.406624 1.821485-0.132006 2.902096-0.281409 3.982708-0.283456 12.453636-0.016373 24.904203-0.064468 37.354769 0.056282 1.482771 0.01228 3.533476 0.49528 4.348028 1.524726 12.418844 15.689331 24.937972 31.315216 36.865629 47.376007 6.711865 9.03784 11.379165 19.205411 11.242042 30.92329C724.553489 706.240913 716.688357 719.540823 701.408349 728.280882zM775.324826 739.820706l-40.187281 0 0-97.438193 40.187281 0L775.324826 739.820706zM809.949414 475.349265c-38.797631 40.707121-104.565521 48.337915-153.337317 10.866489-47.541783 32.420387-94.941326 32.593326-142.645814 0.246617-47.231721 32.301683-94.750991 32.336476-142.517901-0.193405-51.073212 39.526225-120.16173 28.075429-157.200298-14.989389-37.95545-44.129056-37.915541-107.836007-0.300852-151.151535 38.124296-43.903929 107.142206-54.228065 157.473521-15.196097 47.672766-32.455179 95.059006-32.489972 142.564973-0.209778 47.284933-32.277124 94.681406-32.204469 142.662187 0.212848 26.964118-20.311605 57.68377-28.269857 91.582835-22.190395 28.40391 5.094018 51.701522 19.293415 69.462025 42.00058C853.22708 370.179994 850.052784 433.270914 809.949414 475.349265z" p-id="3928"></path> <path d="M675.403069 324.46379c15.933901 20.956288 24.393573 44.460608 24.418133 70.962192 0.027629 26.634614-8.511861 50.246381-24.452925 71.330582 33.870412 25.270547 84.612073 23.570835 117.009947-11.360745 31.328519-33.780361 30.968315-86.965677-0.51984-120.203686C758.682797 300.17664 707.650517 299.93821 675.403069 324.46379z" p-id="3929"></path> <path d="M533.160437 324.576353c16.160051 20.825304 24.518417 44.542472 24.518417 70.886467 0.004093 26.357298-8.311293 50.092885-24.575722 71.202669 29.825282 23.00597 74.615395 22.759353 103.589286 0.321318-32.42448-47.665603-32.567743-95.163383 0-142.81773C606.607216 301.023938 561.34229 302.268278 533.160437 324.576353z" p-id="3930"></path> <path d="M656.180262 447.433472c23.511483-29.342282 22.411429-76.301803-0.101307-103.706967C632.635009 374.572024 634.100384 419.089937 656.180262 447.433472z" p-id="3931"></path> </svg>
css:
.mask-img { width: 300px; height: auto; -webkit-mask-image: url(ad.svg); mask-image: url(ad.svg); }
效果:

3.使用svg圖形中的<mask>元素作為遮罩元素:
現在我們來一個基本的圓形,如下:
svg:
<svg> <defs> <mask id="mask" x="0" y="0" width="1" height="1" maskContentUnits="objectBoundingBox"> <circle cx=".500" cy=".50" r=".30" fill="red"></circle> </mask> </defs> <rect x="0" y="0" width="100" height="100" style="mask:url(#mask)"></rect> </svg>
svg圓形效果:

在上圖中,mask元素中添加了一個圓,用作蒙版形狀
css:
.mask-img {
width: 300px;
height: auto;
/*-webkit-mask-image: url(ad.svg);*/
/*mask-image: url(ad.svg);*/
-webkit-mask-image: url(#mask);
mask-image: url(#mask);
}
html:
<img src="rs7.jpg" alt="" class="mask-img"> <svg> <defs> <mask id="mask" x="0" y="0" width="1" height="1" maskContentUnits="objectBoundingBox"> <circle cx=".500" cy=".50" r=".30" fill="#fff"></circle> </mask> </defs> </svg>
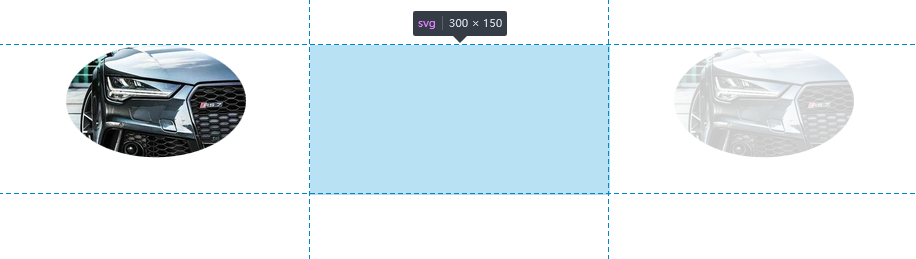
效果如下(火狐瀏覽器)

左側為填充白色的 fill=“#fff”,右側為填充紅色的,如果填充黑色 就完全透明瞭!
中間的svg占用了位置,如果不希望這樣的話 給svg增加個width:0;的屬性,display:none;會使咱們的遮罩失效!
上述說的是普通HTML元素內聯的 svg mask ,相容不太好 目前只有火狐瀏覽器支持;
下麵我們說說svg元素內聯的mask;
html:
<svg width="300"> <image xlink:href="rs7.jpg" width="300" mask="url(#mask)"></image> </svg> <svg> <defs> <mask id="mask" x="0" y="0" width="1" height="1" maskContentUnits="objectBoundingBox"> <circle cx=".500" cy=".50" r=".30" fill="green"></circle> </mask> </defs> </svg>
效果:

這樣谷歌瀏覽器也可以顯示了,如上圖。
三、其他幾個屬性
mask-mode 屬性 只有火狐有效果。

mask-repeat屬性的預設值是repeat,行為類似於background-repeat屬性。
mask-position和background-position支持的屬性值和表現基本上都是一模一樣的。
mask-clip屬性性質上和background-clip類似
mask-origin屬性性質上和background-origin類似
mask-size屬性性質上和background-size類似
mask-type屬性有兩種模式 luminance、alpha
mask-composite表示當同時使用多個圖片進行遮罩時候的混合方式
來幾個css svg canvas 遮罩實例:https://speckyboy.com/css-svg-canvas-masks/



