本文將詳細闡述以下MVC、MVP、MVVM三種理念的定義 MVC MVC全名是Model View Controller,是軟體工程中的一種軟體架構模式,把軟體系統分為三個 基本部分:模型(Model)、視圖(View)和控制器(Controller)。 Model(模型)是應用程式中用於處理應用程 ...
本文將詳細闡述以下MVC、MVP、MVVM三種理念的定義
MVC
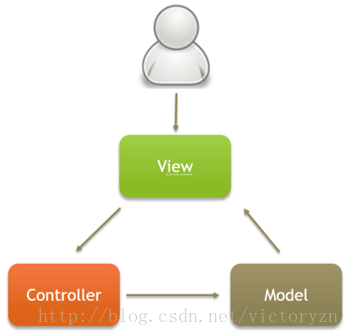
MVC全名是Model View Controller,是軟體工程中的一種軟體架構模式,把軟體系統分為三個 基本部分:模型(Model)、視圖(View)和控制器(Controller)。
- Model(模型)是應用程式中用於處理應用程式數據邏輯的部分。通常模型對象負責在資料庫中存取數據。模型表示企業數據和業務規則。在MVC的三個部件中,模型擁有最多的處理任務。例如它可能用像EJBs和ColdFusion Components這樣的構件對象來處理資料庫,被模型返回的數據是中立的,就是說模型與數據格式無關,這樣一個模型能為多個視圖提供數據,由於應用於模型的代碼只需寫一次就可以被多個視圖重用,所以減少了代碼的重覆性。
- View(視圖)是應用程式中處理數據顯示的部分。通常視圖是依據模型數據創建的。視圖是用戶看到並與之交互的界面。MVC好處是它能為應用程式處理很多不同的視圖。在視圖中其實沒有真正的處理髮生,不管這些數據是聯機存儲的還是一個雇員列表,作為視圖來講,它只是作為一種輸出數據並允許用戶操縱的方式。
- Controller(控制器)是應用程式中處理用戶交互的部分。通常控制器負責從視圖讀取數據,控制用戶輸入,並向模型發送數據。控制器接受用戶的輸入並調用模型和視圖去完成用戶的需求,所以當單擊Web頁面中的超鏈接和發送HTML表單時,控制器本身不輸出任何東西和做任何處理。它只是接收請求並決定調用哪個模型構件去處理請求,然後再確定用哪個視圖來顯示返回的數據。
MVC是一種軟體設計典範,用一種業務邏輯和數據顯示分離的方法組織代碼,將業務邏輯聚集到一個部件裡面,在界面和用戶圍繞數據的交互能被改進和個性化定製的同時而不需要重新編寫業務邏輯。
MVC特點:
MVC模式的特點在於實現關註點分離,即應用程式中的數據模型與業務和展示邏輯解耦。在客戶端web開發中,就是將模型(M-數據、操作數據)、視圖(V-顯示數據的HTML元素)之間實現代碼分離,鬆散耦合,使之成為一個更容易開發、維護和測試的客戶端應用程式。
View 傳送指令到 Controller ;
Controller 完成業務邏輯後,要求 Model 改變狀態 ;
Model 將新的數據發送到 View,用戶得到反饋。
MVC流程:
MVC流程一共有兩種,在日常開發中都會使用到。
一種是通過 View 接受指令,傳遞給 Controller,然後對模型進行修改或者查找底層數據,最後把改動渲染在視圖上。 
另一種是通過controller接受指令,傳給Controller:

MVC優點:
- 耦合性低,視圖層和業務層分離,這樣就允許更改視圖層代碼而不用重新編譯模型和控制器代碼。
- 重用性高
- 生命周期成本低
- MVC使開發和維護用戶介面的技術含量降低
- 可維護性高,分離視圖層和業務邏輯層也使得WEB應用更易於維護和修改
- 部署快
MVC缺點:
- 不適合小型,中等規模的應用程式,花費大量時間將MVC應用到規模並不是很大的應用程式通常會得不償失。
- 視圖與控制器間過於緊密連接,視圖與控制器是相互分離,但卻是聯繫緊密的部件,視圖沒有控制器的存在,其應用是很有限的,反之亦然,這樣就妨礙了他們的獨立重用。
- 視圖對模型數據的低效率訪問,依據模型操作介面的不同,視圖可能需要多次調用才能獲得足夠的顯示數據。對未變化數據的不必要的頻繁訪問,也將損害操作性能。
MVC應用:
在web app 流行之初, MVC 就應用在了java(struts2)和C#(ASP.NET)服務端應用中,後來在客戶端應用程式中,基於MVC模式,AngularJS應運而生。
MVP
MVP(Model-View-Presenter)是MVC的改良模式,由IBM的子公司Taligent提出。和MVC的相同之處在於:Presenter負責業務邏輯,Model管理數據,View負責顯示,同時改變了通信方向。

MVP特點:
- M、V、P之間雙向通信。
- View 與 Model 不通信,都通過 Presenter 傳遞。Presenter完全把Model和View進行了分離,主要的程式邏輯在Presenter里實現。
- View 非常薄,不部署任何業務邏輯,稱為”被動視圖”(Passive View),即沒有任何主動性,而 Presenter非常厚,所有邏輯都部署在那裡。
- Presenter與具體的View是沒有直接關聯的,而是通過定義好的介面進行交互,從而使得在變更View時候可以保持Presenter的不變,這樣就可以重用。不僅如此,還可以編寫測試用的View,模擬用戶的各種操作,從而實現對Presenter的測試–從而不需要使用自動化的測試工具。
MVP優點:
- 模型與視圖完全分離,我們可以修改視圖而不影響模型;
- 可以更高效地使用模型,因為所有的交互都發生在一個地方——Presenter內部;
- 我們可以將一個Presenter用於多個視圖,而不需要改變Presenter的邏輯。這個特性非常的有用,因為視圖的變化總是比模型的變化頻繁;
- 如果我們把邏輯放在Presenter中,那麼我們就可以脫離用戶介面來測試這些邏輯(單元測試)。
MVP缺點:
視圖和Presenter的交互會過於頻繁,使得他們的聯繫過於緊密。也就是說,一旦視圖變更了,presenter也要變更。
MVP應用:
可應用與Android開發。
MVVM
MVVM是Model-View-ViewModel的簡寫。微軟的WPF(Windows Presentation Foundation–微軟推出的基於Windows 的用戶界面框架)帶來了新的技術體驗, 使得軟體UI層更加細節化、可定製化。與此同時,在技術層面,WPF也帶來了 諸如Binding(綁定)、Dependency Property(依賴屬性)、Routed Events(路由事件)、Command(命令)、DataTemplate(數據模板)、ControlTemplate(控制模板)等新特性。MVVM模式其實是MV模式與WPF結合的應用方式時發展演變過來的一種新型架構模式。它立足於原有MVP框架並且把WPF的新特性糅合進去,以應對客戶日益複雜的需求變化。

MVVM優點:
MVVM模式和MVC模式類似,主要目的是分離視圖(View)和模型(Model),有幾大優點:
- 低耦合,視圖(View)可以獨立於Model變化和修改,一個ViewModel可以綁定到不同的”View”上,當View變化的時候Model可以不變,當Model變化的時候View也可以不變。
- 可重用性,可以把一些視圖邏輯放在一個ViewModel裡面,讓很多view重用這段視圖邏輯。
- 獨立開發,開發人員可以專註於業務邏輯和數據的開發(ViewModel),設計人員可以專註於頁面設計,使用Expression Blend可以很容易設計界面並生成xml代碼。
- 可測試,界面向來是比較難於測試的,而現在測試可以針對ViewModel來寫。


