結合擴展運算符使用 function foo(a,b,c){ console.log(a,b,c); } foo(...[1,2,3]);//將數組展開,一一對應 用法: const arr=["cyy",18,["html","css"]]; function info(name,age,hobb ...
結合擴展運算符使用
function foo(a,b,c){ console.log(a,b,c); } foo(...[1,2,3]);//將數組展開,一一對應

用法:
const arr=["cyy",18,["html","css"]]; function info(name,age,hobby){ console.log(`我叫${ name },我今年${ age }歲,我喜歡${ hobby.join("和") }`); } info(arr[0],arr[1],arr[2]); //使用擴展運算符 info(...arr); //使用apply達到類似效果 //1、第一個是對象,如果使用apply方法的函數中有this使用,可以指定對象,改變this的指向 //2、第二個參數是數組 info.apply(null,arr);

//Math.max() 求最大值 const arr=[1,11,35,3]; //擴展運算符展開數組 console.log(Math.max(...arr)); //apply展開數組 //方法.apply(this,數組) console.log(Math.max.apply(null,arr));

使用擴展運算符合併數組
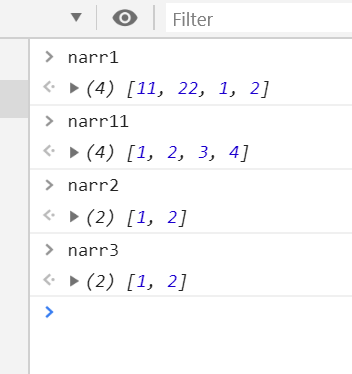
const arr1=[1,2]; const arr2=[3,4]; //合併數組 const narr1=[11,22,...arr1]; //合併數組2 const narr11=[...arr1,...arr2]; //複製數組 const narr2=[...arr1]; //複製數組2 const [...narr3]=arr1;

生成器函數
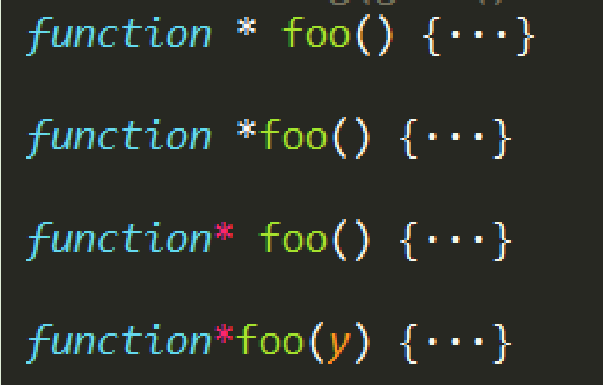
function 關鍵字與函數名之間有一個星號
ES6 沒有規定,function 關鍵字與函數名之間的星號,寫在哪個位置

函數體內部使用 yield 表達式,定義不同的內部狀態
function *g(){ console.log(1); yield "first"; console.log(2); yield "second"; } const arr=[...g()];

next 方法,使得指針移向下一個狀態。每次調用 next 方法,內部指針就從函數頭部或
上一次停下來的地方開始執行,直到遇到下一個 yield 表達式(或 return 語句)為止
yield 表達式就是暫停標誌
function *g(){ console.log(1); yield "first"; console.log(2); yield "second"; } const gg=g(); gg.next();//1 setTimeout(function(){ gg.next();//2 },1000);

ES6提供新的數據結構set
會去除重覆數據
let set=new Set([1,2,3,44,1,2]); console.log(set); console.log([...set]);//去重之後轉回數組

隨機產生十個整數,放入數組中,對這個數組進行降序排序,並將這個數組的最大值和最小值
//創建一個空數組,用來接收後面的十個整數 let arr=[]; //在0~100之間的隨機整數中,獲取十個整數,放入創建的數組中 for(let i=0;i<10;i++){ let num=Math.floor(Math.random()*101); arr.push(num); } //對數組進行降序排序 arr.sort(function(a,b){ return b-a; }) //使用擴展運算符結合Math.min()與Math.max()獲取到這個數組的最大值和最小值 let max=Math.max(...arr); let min=Math.min(...arr); console.log(arr); console.log(max); console.log(min);

新的方法
Array.from 類數組轉數組
//類數組 const obj={ 0:"10", 1:"20", 2:"30", length:2//限制數組長度 } console.log(Array.from(obj));//(2) ["10", "20"] //第二個參數是回調,可以對每一項進行操作 console.log(Array.from(obj,item=>item*2));//(2) [20, 40] //以前的方式,類數組轉數組 console.log(Array.prototype.slice.call(obj));//(2) ["10", "20"] //以前的方式,類數組轉數組2 console.log([].slice.call(obj));//(2) ["10", "20"]
使用擴展運算符將類數組轉為數組,比較複雜
//類數組 const obj={ 0:"10", 1:"20", 2:"30", length:2//限制數組長度 } //Symbol.iterator為每一個對象定義了預設的迭代器。該迭代器可以被 for…of 迴圈使用 obj[Symbol.iterator]=function(){ return { //next方法是迭代器iterator的一個方法,它的返回至少有一個對象,且對象中有兩個屬性:value和done // (1)value 用於定義迭代出來的值 // (2)done 布爾類型: // ①設置true,則直接返回; // ②不設置或者設置false,則繼續走方法,類似for迴圈 next:function(){ //Reflect.ownKeys() 返回一個由目標對象自身的屬性鍵組成的數組 let objArr=Reflect.ownKeys(obj) if(this.index<objArr.length-2){ let key=objArr[this.index] this.index++ return { value:obj[key] } }else{ return { done:true } } }, index:0 } } console.log([...obj]);

Array.of() 把傳入的數據轉為數組
console.log(Array.of(1,2,3,4));

使用fill填充數組
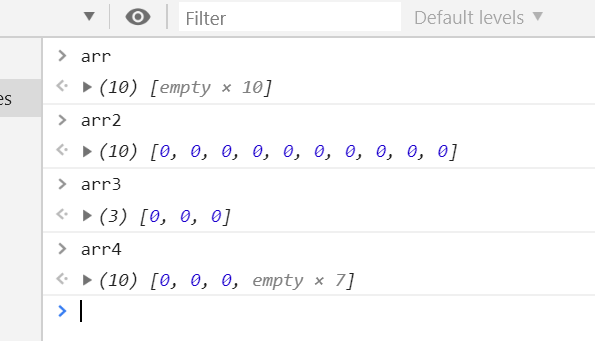
//fill通常用來設置數組的預設值 let arr=new Array(10); let arr2=new Array(10).fill(0); //如果數組原來有值,會被fill中填充的值覆蓋掉 let arr3=[1,2,3].fill(0); //fill可以指定範圍,參數1是用來填充的值,參數2是填充開始位置,參數3是填充結束位置(不包括) let arr4=new Array(10).fill(0,0,3);

Array.includes() 檢測數組中是否包含某一項
let arr=[1,2,3,4]; console.log(arr.includes(1));//true console.log(arr.includes(5));//false
keys values entries
let arr=[1,2,3,4];
console.log(arr.keys());

這個輸出代表是一個迭代器介面,可以通過for of遍歷輸出
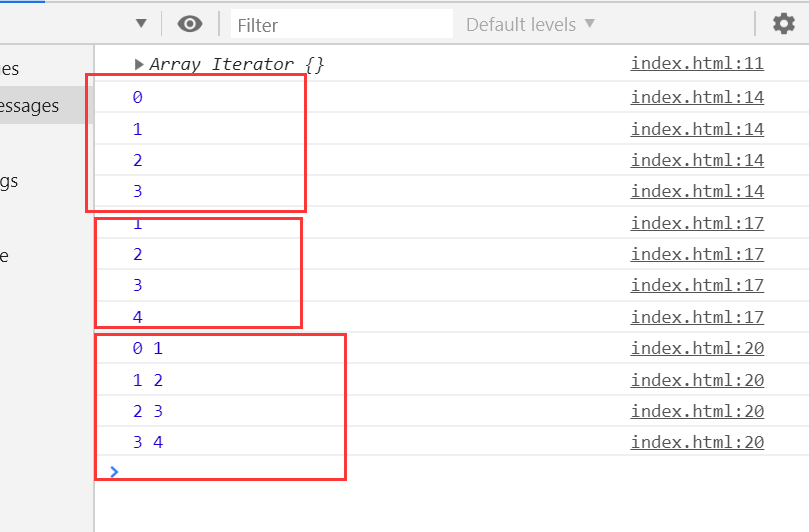
let arr=[1,2,3,4]; console.log(arr.keys()); //迴圈輸出鍵名 for(let i of arr.keys()){ console.log(i); } //迴圈輸出鍵值 for(let i of arr.values()){ console.log(i); } //迴圈輸出鍵名和鍵值 for(let [k,v] of arr.entries()){ console.log(k,v); }

find 根據給定的條件(回調形式)遍曆數組,結果為true時則返回該值(返回後不再繼續遍歷)
findIndex 根據給定的條件(回調形式)遍曆數組,結果為true時則返回該值對應的下標(返回後不再繼續遍歷)
回調中可以獲取到三個參數,分別是值、下標、數組
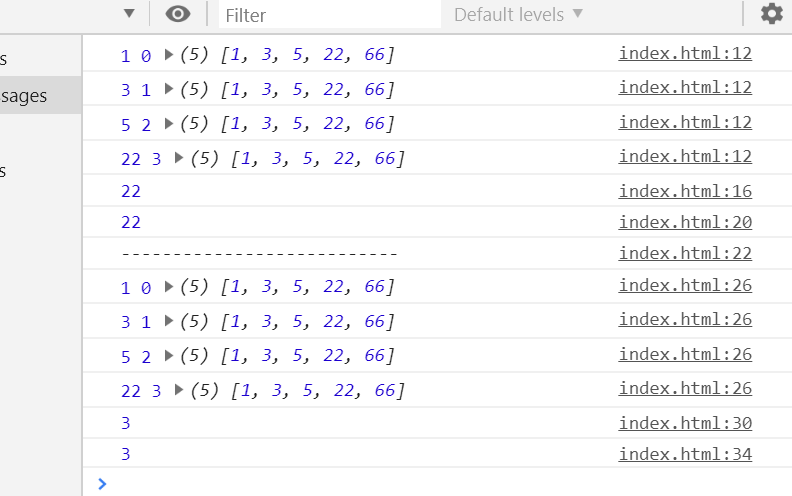
//find const arr=[1,3,5,22,66].find(function(value,index,arr){ console.log(value,index,arr); return value%2===0;//返回偶數 }); console.log(arr); //改造為箭頭函數 const arr2=[1,3,5,22,66].find((value,index,arr)=>value%2===0);//返回偶數 console.log(arr2); console.log("---------------------------"); //find const arr3=[1,3,5,22,66].findIndex(function(value,index,arr){ console.log(value,index,arr); return value%2===0;//返回偶數 }); console.log(arr3); //改造為箭頭函數 const arr4=[1,3,5,22,66].findIndex((value,index,arr)=>value%2===0);//返回偶數 console.log(arr4);

indexOf不能判斷數組中是不是有NaN,但是可以用findIndex來判斷
// indexOf不能判斷是否含有NaN const res=[1,3,5,NaN,66].indexOf(NaN); console.log(res);//-1 //findIndex可以判斷是否含有NaN const res2=[1,3,5,NaN,66].findIndex((value,index,arr)=>Number.isNaN(value)); console.log(res2);


輸出結果是:[undefined, undefined, undefined, undefined]
類數組對象的屬性名必須為數值型或字元串型的數字,要將一個類數組對象轉換為一個真正的數組,必須具備以下條件:
1、該類數組對象必須具有length屬性,用於指定數組的長度。如果沒有length屬性,那麼轉換後的數組是一個空數組
2、該類數組對象的屬性名必須為數值型或字元串型的數字
該類數組對象的屬性名可以加引號,也可以不加引號



