在微信開發H5頁面的時候,往往藉助於Weui或者Jquery Weui等基礎上進行界面效果的開發,由於本人喜歡在Asp.net的Web界面上使用JQuery,因此比較傾向於使用 jQuery WeUI,本篇隨筆結合官方案例和自己的項目實際開發過程的經驗總結,對在H5頁面開發過程中設計到的界面控制項進行... ...
在微信開發H5頁面的時候,往往藉助於WeUI或者Jquery WeUI等基礎上進行界面效果的開發,由於本人喜歡在Asp.net的Web界面上使用JQuery,因此比較傾向於使用 jQuery WeUI,本篇隨筆結合官方案例和自己的項目實際開發過程的經驗總結,對在H5頁面開發過程中設計到的界面控制項進行逐一的分析和總結,以期能夠給大家在H5頁面開發過程中提供有用的參考。
1、資源參考
WeUI : https://github.com/Tencent/weui
WeUI for work:WeUI for Work (企業微信版)
jQuery WeUI:http://jqweui.com/
一般情況下,我們使用後者Jquery WeUI,在結合一些用於頁面的圖標和H5頁面模板就可以快速開發相關的頁面效果了。





2、界面控制項的使用
1)文本控制項的使用
文本控制項是我們實際項目使用最多的界面控制項了,文本控制項一般包括常規的Input單文本框類型和TextArea多文本框類型。
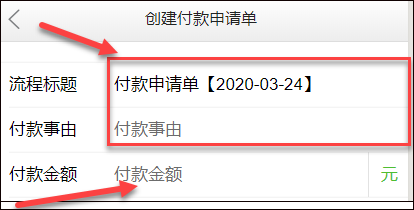
文本框的錄入,一般可以把提示標題放在左側,如有尾碼信息放在右側,如下所示。

它的定義HTML代碼,主要就是設置好佈局和樣式即可。
<input id="Title" name="Title" class="weui-input" type="text" placeholder="流程標題" required>
完整加上佈局的HTML代碼如下所示。
<div class="weui-cells weui-cells_form"> <div class="weui-cell"> <div class="weui-cell__hd"><label class="weui-label">流程標題</label></div> <div class="weui-cell__bd"> <input id="Title" name="Title" class="weui-input" type="text" placeholder="流程標題" required> </div> </div> <div class="weui-cell"> <div class="weui-cell__hd"><label class="weui-label">付款事由</label></div> <div class="weui-cell__bd"> <input id="Reason" name="Reason" class="weui-input" type="text" placeholder="付款事由" required> </div> </div> <div class="weui-cell weui-cell_vcode"> <div class="weui-cell__hd"><label class="weui-label">付款金額</label></div> <div class="weui-cell__bd"> <input id="PayAmount" name="PayAmount" type="number" class="weui-input" placeholder="付款金額" required /> </div> <div class="weui-cell__ft"><span class="weui-vcode-btn">元</span></div> </div>
其中 weui-cells 是定義單元塊的開始,而且 weui-cell 則是一行的開始,而weui-cell__ft 樣式則是定義輸入信息的尾碼部分,如元、歲等單位可以放到後面。其他控制項的佈局也是遵循這樣的方式處理。
使用控制項最基本,也是最重要的就是如何通過JS獲取和設置對應控制項的值了。
文本框是比較簡單的,也遵循通用的做法,獲取值的JS代碼如下所示:
var Title = $("#Title").val();
如果我們需要判斷值是否為空,來在保存數據之前提示用戶,那麼可以利用如下JS代碼。
var Title = $("#Title").val(); if (!Title || Title == '') { $.toast('表單標題不能為空', "forbidden"); $("#Title").focus(); return false; }
我們如果需要統一對相關控制項進行校驗,可以編寫一個函數來進行統一的校驗提示處理。
//檢查界面的輸入是否符合要求 function CheckData() { var Title = $("#Title").val(); if (!Title || Title == '') { $.toast('表單標題不能為空', "forbidden"); $("#Title").focus(); return false; } var Reason = $("#Reason").val(); if (!Reason || Reason == '') { $.toast('付款事由不能為空', "forbidden"); $("#Reason").focus(); return false; } var PayAmount = $("#PayAmount").val(); if (!PayAmount || PayAmount == '') { $.toast('付款金額不能為空', "forbidden"); $("#PayAmount").focus(); return false; } return true; } //保存表單 function Save() { if (!CheckData()) { return; } var flowUser = $("#FlowUser").val(); if (!flowUser || flowUser == '') { $.toast('請選定流程處理人', "forbidden"); $("#FlowUser").focus(); return; } //提交信息和上傳圖片 submitCallback(); }
如果我們需要通過JS進行控制項的賦值如下所示。
$("#Title").val(info.Title);//申請單標題
如果我們可以通過Ajax獲取對應數據後,把數據賦值到控制項顯示在界面上的操作如下所示。
//如果是從已有申請單過來,則載入信息 $.getJSON("/Qyh5Flow/FindApplyById?id=" + applyid, function (info) { if (info != null) { $("#Title").val(info.Title);//申請單標題 $("#Apply_ID").val(info.ID);//修改為已有ID } });
這個就是我們常規對控制項的取值和賦值操作,大多數控制項處理和這個類似,因此本小節會著重介紹常規的處理方式。
2、多文本框控制項和文本框計數處理
對於多文本控制項,一般在界面上,我們通過如下代碼定義。和常規單文本的樣式不同,這裡使用 weui-textarea 樣式。
<textarea id="Note" name="Note" class="weui-textarea" placeholder="備註信息" rows="3" style="height:100px"></textarea>
文本框的賦值、取值和普通單文本控制項一樣,如下所示。
var note = $("#Note").val(); //獲取文本框的值
或者賦值處理
$("#Note").val(info.Note);//對多文本控制項進行賦值
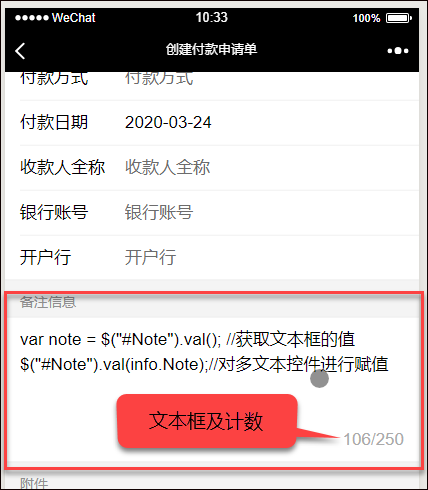
對於多文本框控制項,我們一般會在文本框的基礎上增加一個字元計數的處理,如下界面所示。

這部分的HTML定義代碼如下所示。
<div class="weui-cells__title"> 備註信息 </div> <div class="weui-cells"> <div class="weui-cell"> <div class="weui-cell__bd"> <textarea id="Note" name="Note" class="weui-textarea" placeholder="備註信息" rows="3" style="height:100px"></textarea> <div class="weui-textarea-counter"><span>0</span>/250</div> </div> </div> </div>
我們註意,在其下麵增加了一個樣式為 weui-textarea-counter 的層,這個我們沒有定義任何ID,我們準備通過這個樣式來定位並顯示多文本框的字元信息的。
這個weui-textarea-counter DIV層是在文本框控制項的父DIV層下的一個 class="weui-textarea-counter" 的DIV,因此我們可以通過DOM的查詢查找進行處理,避免通過ID定位的方式。
在頁面初始化的時候,我們綁定一個對這個文本框的 input propertychange 事件,以便在文本框內容變化的時候,實時進行文本框的計數處理,如下JS代碼所示。
//綁定字數動態顯示 $('#Note').bind('input propertychange', function () { var fizeNum = $(this).val().length;//獲取輸入字數 if (fizeNum > 250) {//如果大於250 var char = $(this).val(); char = char.substr(0, 250);//截取字元串(前200) $(this).val(char); fizeNum = 250; } var countText = `${fizeNum}/250`; $(this).parent().find('.weui-textarea-counter').html(countText); });
文本框內容變化的時候,我們通過$(this).parent().find('.weui-textarea-counter') 這樣的DOM元素查找的方式就可以找到對應的文本框計數的層,然後設置它的HTML或者文本進行顯示即可。
對於通過樣式來定位某個控制項,是我們常規一種較為靈活的做法,後面也有很多這樣的處理。
如我們需要尋找某個DIV層下麵的某個對應樣式的元素,我們也可以用同樣的方式,如下代碼所示。
$("#DispatchReadAction .promotion-sku .sku-default").addClass("active");
$("#DispatchReadAction .promotion-sku li").unbind("click");//解除上次的綁定操作
$("#DispatchReadAction .promotion-sku li").click(function () {
//單擊事件處理代碼...........
});
3)下拉列表控制項(單選和多選)
下拉列表控制項,一般用於綁定多個選項,以便從中選擇一個或者多個值。這些列表值,有固定的,也有動態從資料庫裡面獲取的,動態的一般是常規的處理。
單選和多選的下拉列表的處理都差不多,只是設置屬性不同罷了。
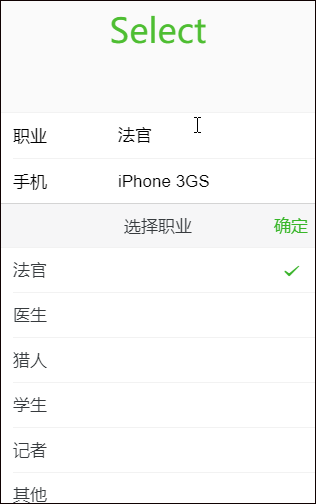
我們先來看看預設的單選的下拉列表控制項的效果,官方提供的案例如下所示。

初始化界面的HTML和常規的文本框樣式一樣。
<div class="weui-cell"> <div class="weui-cell__hd"><label for="name" class="weui-label">職業</label></div> <div class="weui-cell__bd"> <input class="weui-input" id="job" type="text" value=""> </div> </div>
不過JS代碼就不一樣,JS初始化下拉列表的代碼如下所示。
$("#job").select({
title: "選擇職業",
items: ["法官", "醫生", "獵人", "學生", "記者", "其他"]
});
以上是固定的列表,一般情況下,我們需要根據資料庫信息,動態進行綁定下拉列表的。
例如對於付款方式,如果我們使用固定列表的方式,那麼JS初始化代碼如下所示。
var payType = ["銀行卡", "現金", "微信"]; $("#PayType").select({ title: "選擇支付方式", items: payType, //onChange: onChangeDept, //onClose: onClose, //onOpen: onOpen });
如果是採用資料庫字典的方式,我們可以通過一個自定義函數進行綁定即可。
BindDictItem("PayType", "付款方式");//綁定字典
這個BindDictItem是我們定義的一個通用的字典獲取方式,通過字典類型綁定下拉列表的值,這裡主要使用了Ajax方式請求數據,然後遍曆數據進行添加到集合裡面,進行界面控制項的綁定即可。

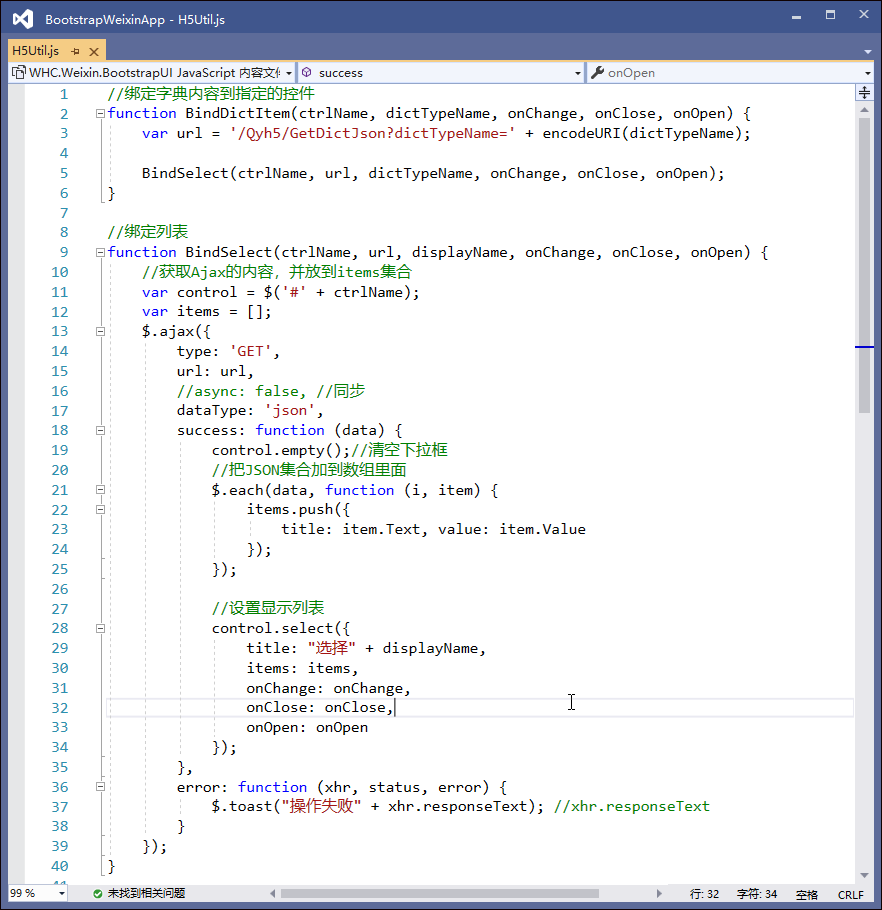
如果我們想更靈活的處理,也可以自定義一個函數進行處理,如下代碼所示,一樣的效果。
//選擇流程處理人 var flowUsers = []; var url = '/qyh5flow/GetCorpUser'; $.getJSON(url, function (data) { $.each(data, function (i, item) { flowUsers.push({ title: item.name, value: item.userid }); }); $("#FlowUser").select({ title: "選擇流程處理人", items: flowUsers, }); });

我們註意到,綁定的列表裡面,每項都有一個title和value的定義,這個是文本和值的兩個屬性,我們一般在界面上顯示的是文本屬性,如果需要獲取後面的值(一般為某個內容的ID),那麼我們需要如何處理才能獲取到呢。
如果我們通過常規的獲取內容方式獲取,如下所示。
var flowUser = $("#FlowUser").val(); //獲取列表的文本
那麼你會發現獲取的是列表的文本值,而不是我們需要獲取到的ID值,那麼如果我們需要獲取ID值,我們可以用以下屬性獲取即可。
var flowuserId = $("#FlowUser").attr("data-values");//獲取列表的值
預設情況下,列表的值是單選的,如果我們需要設置多選,只需要初始化列表控制項的時候,指定為multi為true即可。
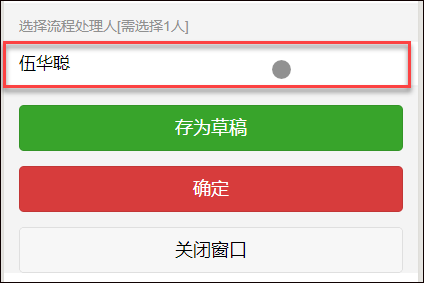
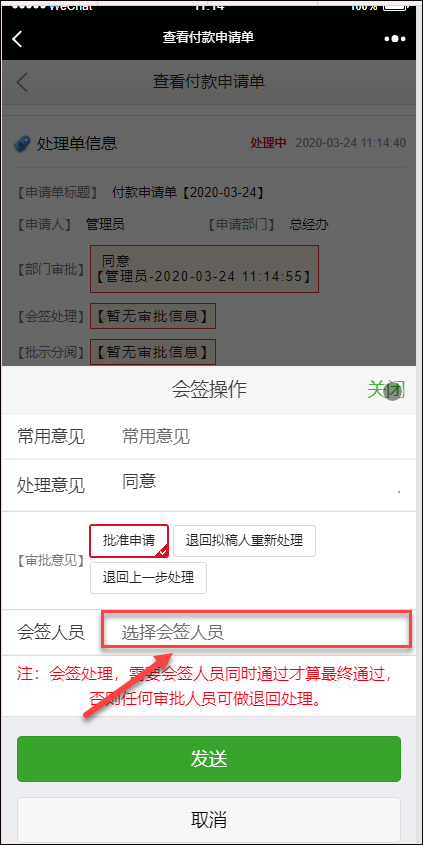
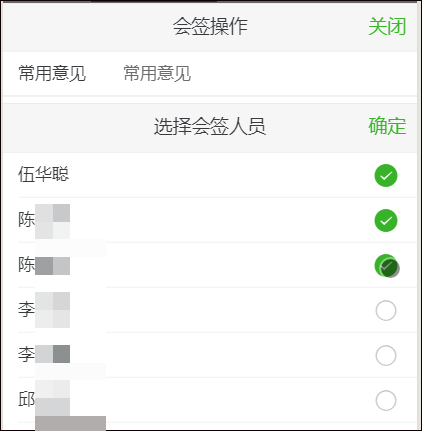
例如,我們在一個流程中,如果需要會簽,那麼需要選定多個會簽的流程處理人,如下所示。

那麼就需要設置可以多選人員了

//流程用戶 var flowUsers = []; var url = '/qyh5flow/GetCorpUser'; $.getJSON(url, function (data) { $.each(data, function (i, item) { flowUsers.push({ title: item.name, value: item.userid }); }); $("#txtSelectSignUser").select({ title: "選擇會簽人員", items: flowUsers, multi: true, //min: 2, //max: 3, }); });
4)日期控制項
日期控制項也是非常常見的一個信息錄入的控制項,一般我們處理某些表單都需要預設一個日期,可以讓用戶進行修改設置的。
JQuery WeUI提供了一個Calender和datetimePicker兩個不同的控制項,兩者針對不同的場合,不過一般來說,我傾向於使用datetimePicker,這個選擇日期起來更加方便。
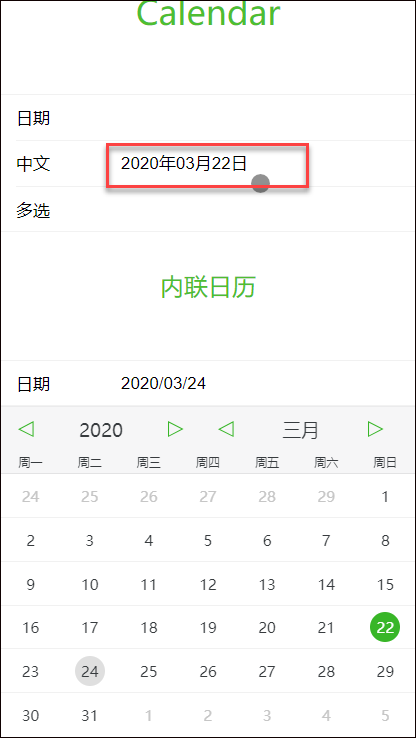
我們先來看看Calender的日期控制項。

它的定義和常規的處理差不多,如HTML代碼如下所示。
<div class="weui-cell"> <div class="weui-cell__hd"><label for="date" class="weui-label">日期</label></div> <div class="weui-cell__bd"> <input class="weui-input" id="date" type="text"> </div> </div>
它的JS初始化代碼如下所示。
$("#date").calendar({
onChange: function (p, values, displayValues) {
console.log(values, displayValues);
}
});
var currentDate = '2020-03-22';
console.log(currentDate);
$("#date2").calendar({
value: [currentDate],
dateFormat: 'yyyy年mm月dd日' // 自定義格式的時候,不能通過 input 的value屬性賦值 '2016年12月12日' 來定義初始值,這樣會導致無法解析初始值而報錯。只能通過js中設置 value 的形式來賦值,並且需要按標準形式賦值(yyyy-mm-dd 或者時間戳)
});
$("#date2").val(currentDate);
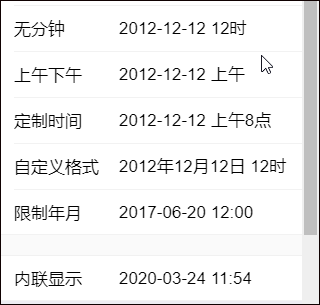
而對於datetimePicker控制項,這也是提供了多種顯示的效果。

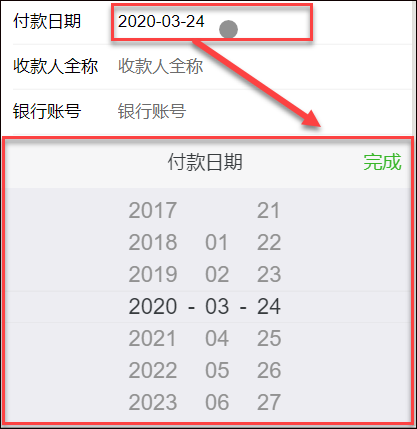
例如對於我們常用的審批單,有時候也需要選擇預設當前的日期,讓用戶進行修改調整的。

datetimePicker控制項的賦值操作和Calender不太一樣,除了設置通過val()函數來設置值,還需要設置各個列的值,否則顯示不正常的,datetimePicker控制項控制項說到底還是一個picker的選擇列表控制項。
例如對於上面界面的付款日期,我們的初始化代碼如下所示。
//付款日期設置 $("#PayDate").datetimePicker({ title: '付款日期', times: function () { return []; }, parse: function (str) { return str.split("-"); }, onChange: function (picker, values, displayValues) { console.log(values); } }); var payDate = GetCurrentDate();//獲取當前日期 $("#PayDate").val(payDate);//設置顯示值 //拆開日期年月日進行設置日期的各個列的顯示 var b = payDate.split("-"); $("#PayDate").picker("setValue", [b[0], b[1], b[2]]);
其中 GetCurrentDate 函數是我們常用來獲取當然日期時間的一個函數,貼出來供參考吧。
//獲取日期獲取日期+時間的字元串 function GetCurrentDate(hasTime) { var d = new Date(); var year = d.getFullYear(); var month = change(d.getMonth() + 1); var day = change(d.getDate()); var hour = change(d.getHours()); var minute = change(d.getMinutes()); var second = change(d.getSeconds()); function change(t) { if (t < 10) { return "0" + t; } else { return t; } } var time = year + '-' + month + '-' + day; if (hasTime) { time += ' ' + hour + ':' + minute + ':' + second; } return time; }
5)省市區級聯處理
省市區級聯操作,嚴格意義上來說也是一個類似日期datetimePicker控制項的選擇列表,也是提供了多列操作。

地址選擇器需要引入額外的JS文件:
<script type="text/javascript" src="js/city-picker.js" charset="utf-8"></script>
省市區的地址選擇控制項,可以通過設置屬性 showDistrict 來開啟是否顯示區的列。
HTML代碼定義代碼和其他控制項類似。
<div class="weui-cell"> <div class="weui-cell__hd"><label class="weui-label">籍貫</label></div> <div class="weui-cell__bd"> <input class="weui-input" id="NativePlace" type="text" placeholder="籍貫"> </div> </div>
JS的初始化代碼如下所示。
$("#NativePlace").cityPicker({
title: "選擇籍貫",
showDistrict: false,
onChange: function (picker, values, displayValues) {
//console.log(values, displayValues);
}
});
6)單選框和覆選框
單選框和覆選框都是常規的選擇出來,在WeUI裡面也定義了這兩個控制項的基本樣式,一般情況下,參考使用即可。

以上定義代碼如下所示。
<div class="weui-cells__title">單選列表項</div> <div class="weui-cells weui-cells_radio"> <label class="weui-cell weui-check__label" for="x11"> <div class="weui-cell__bd"> <p>cell standard</p> </div> <div class="weui-cell__ft"> <input type="radio" class="weui-check" name="radio1" id="x11"> <span class="weui-icon-checked"></span> </div> </label> <label class="weui-cell weui-check__label" for="x12"> <div class="weui-cell__bd"> <p>cell standard</p> </div> <div class="weui-cell__ft"> <input type="radio" name="radio1" class="weui-check" id="x12" checked="checked"> <span class="weui-icon-checked"></span> </div> </label> <a href="javascript:void(0);" class="weui-cell weui-cell_link"> <div class="weui-cell__bd">添加更多</div> </a> </div> <div class="weui-cells__title">覆選列表項</div> <div class="weui-cells weui-cells_checkbox"> <label class="weui-cell weui-check__label" for="s11"> <div class="weui-cell__hd"> <input type="checkbox" class="weui-check" name="checkbox1" id="s11" checked="checked"> <i class="weui-icon-checked"></i> </div> <div class="weui-cell__bd"> <p>standard is dealt for u.</p> </div> </label> <label class="weui-cell weui-check__label" for="s12"> <div class="weui-cell__hd"> <input type="checkbox" name="checkbox1" class="weui-check" id="s12"> <i class="weui-icon-checked"></i> </div> <div class="weui-cell__bd"> <p>standard is dealicient for u.</p> </div> </label> <a href="javascript:void(0);" class="weui-cell weui-cell_link"> <div class="weui-cell__bd">添加更多</div> </a> </div>
單選框和覆選框,主要就是在塊上定義的樣式不同,weui-cells_radio 和 weui-cells_checkbox的差異。
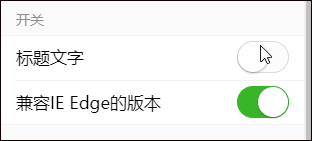
或者使用類似開關的界面效果。

這個定義代碼如下所示。
<div class="weui-cells__title">開關</div> <div class="weui-cells weui-cells_form"> <div class="weui-cell weui-cell_switch"> <div class="weui-cell__bd">標題文字</div> <div class="weui-cell__ft"> <input class="weui-switch" type="checkbox"> </div> </div> <div class="weui-cell weui-cell_switch"> <div class="weui-cell__bd">相容IE Edge的版本</div> <div class="weui-cell__ft"> <label for="switchCP" class="weui-switch-cp"> <input id="switchCP" class="weui-switch-cp__input" type="checkbox" checked="checked"> <div class="weui-switch-cp__box"></div> </label> </div> </div> </div>
這個樣式weui-cell_switch 和weui-switch也就是定義開關的樣式的。
除了上面標準的這兩個,我們在購物或者流程申請單需要選擇選項的時候,都涉及到多個選擇選擇其一的情景,WeUI裡面的單選框占用界面太多內容,不是很理想,應該採用一種更為緊湊的方式進行選擇。
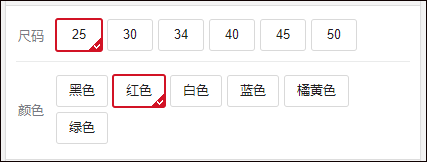
類似下麵的效果,才是我們實際經常使用到的選擇場景。

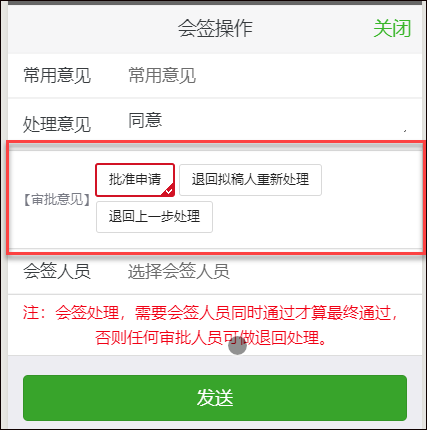
仿照這個,我們在流程申請單的時候,選擇審批意見的時候,會更加美觀。

那麼以上的代碼應該如何處理呢,我們先看看HTML定義代碼
<div class="wy-media-box2 weui-media-box_text" style="margin:0;"> <div class="weui-media-box_appmsg"> <div class="wy-media-box__title"><span class="promotion-label-tit">【審批意見】</span></div> <div class="weui-media-box__bd"> <div class="promotion-sku clear"> <ul> <li class="sku-default"><a href="javascript:;">批准申請</a></li> <li><a href


