通過VueRouter實例的push()操作,可以進行路由跳轉,對於<router-link/>組件來說,它綁定的是click事件,最後也是通過執行push()方法來進行路由跳轉的。 對於push()方法來說,一共可以傳入三種形式的參數: 字元串形式,值為路勁 含有name的對象形式,可以搭配par ...
通過VueRouter實例的push()操作,可以進行路由跳轉,對於<router-link/>組件來說,它綁定的是click事件,最後也是通過執行push()方法來進行路由跳轉的。
對於push()方法來說,一共可以傳入三種形式的參數:
- 字元串形式,值為路勁
- 含有name的對象形式,可以搭配params屬性傳遞參數
- 含有path的對象形式
舉個慄子:
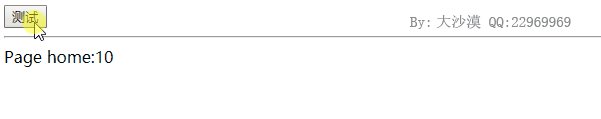
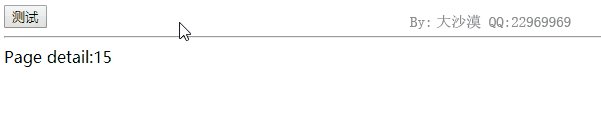
<div id="app"> <button @click="test">測試</button> <hr/> <router-view></router-view> </div> <script> const info = { template:'<div>Page info</div>'} //登陸頁 const home = { template:'<div>Page home:{{this.$route.params.uid}}</div>'} //主頁 const detail = { template:'<div>Page detail:{{this.$route.params.id}}</div>'} //詳情頁 const router = new VueRouter({ routes:[ {path:'/info',component:info}, {path:'/home/:uid',component:home,name:'home'}, {path:'/detail/:id',component:detail,} ] }) const app = new Vue({ el:'#app', data:{no:0}, router:router, methods:{ test(){ this.no = this.no%3+1; switch(this.no){ //點擊測試按鈕將依次跳轉到三個不同的組件,跳轉時使用的push參數也不同 case 1: this.$router.push('/info') break; case 2: this.$router.push({name:'home',params:{uid:10}}) break; case 3: this.$router.push({path:'/detail/15'}) break; } } } }) </script>
點擊按鈕時分別執行三個不同參數的push操作,如下:

我們執行push()進行路由跳轉時,會執行VueRouter源碼內History對象上的push()操作,然後會執行transitionTo()函數進行路由跳轉,在該函數內首先會執行normalizeLocation對參數做出修正,統一修正為一個對象,因此對於push('/login')和push({path:'/login'})來說是一樣的。



