table是什麼?它是由一個個cell單元格構成的,在表格中,的個數取決於每行中包裹的cell單元格個數!此外,預設table表格在沒有添加css樣式前,在瀏覽器中顯示是沒有表格線的!cellspacing屬性用來指定表格各單元格之間的空隙,cellpadding表示的是單元格內容與邊框的距離;表格... ...
table是什麼?它是由一個個cell單元格構成的,在表格中,<td>的個數取決於每行<tr>中包裹的cell單元格個數!此外,預設table表格在沒有添加css樣式<style type="text/css">table tr td,th{border:1px solid #000;}之前,在瀏覽器中顯示是沒有表格線的;
html中常見table寫法:A.<tr>…</tr>:表格的一行,有幾對tr表格就有幾行; B.<td>…</td>:表格的一個單元格,一行中包含幾對<td>...</td>,說明一行中就有幾列; C.<th>…</th>:表格的頭部的一個單元格,表格表頭,文本預設為粗體並且居中顯示;D.<table summary="表格簡介文本">/*摘要的內容是不會在瀏覽器中顯示出來的。它的作用是增加表格的可讀性(語義化),使搜索引擎更好的讀懂表格內容,還可以使屏幕閱讀器更好的幫助特殊用戶讀取表格內容。*/ E.caption標簽,為表格添加標題和摘要,標題用以描述表格內容,標題的顯示位置:表格上方
1 <table border="" cellspacing="" cellpadding=""> 2 <tr><th>Header</th></tr> 3 <tr><td>Data</td></tr> 4 </table>
1 <table border="" cellspacing="" cellpadding="" summary=""> 2 <caption></caption> 3 <tr><th>今天星期五/th></tr> 4 <tr><td>today is Friday</td></tr> 5 </table>
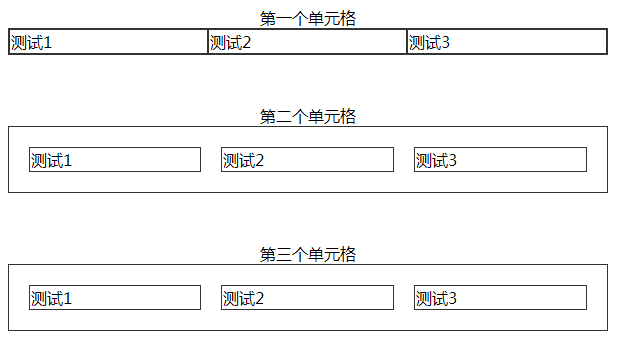
言歸正傳,cellpadding 和cellspacing區別,先看下麵一組表格圖片與cellspacing代碼的對比:

1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>table中cellspacing的區別</title> 6 <style type="text/css"> 7 table{ 8 margin-bottom: 50px; 9 } 10 .ceshi{ 11 border-spacing: 20px; 12 /*Specifies the distance between the borders of adjoining cells in a table. */ 13 } 14 </style> 15 </head> 16 <table width="600" cellspacing="0" bordercolor="#333" border="1"> 17 <caption>第一個單元格</caption> 18 <tr> 19 <td>測試1</td> 20 <td>測試2</td> 21 <td>測試3</td> 22 </tr> 23 </table> 24 <table width="600" cellspacing="20" bordercolor="#333" border="1"> 25 <caption>第二個單元格</caption> 26 <tr> 27 <td>測試1</td> 28 <td>測試2</td> 29 <td>測試3</td> 30 </tr> 31 </table> 32 <table width="600" bordercolor="#333" border="1" class="ceshi"> 33 <caption>第三個單元格</caption> 34 <tr> 35 <td>測試1</td> 36 <td>測試2</td> 37 <td>測試3</td> 38 </tr> 39 </table> 40 </html>
比較代碼,最上面的兩個表格只有cellspacing的設置不同,一個為”0“,一個為”20“,顯示的結果就是第一個表格的每個單元格之間的距離為0,第二個表格的每個單元格之間的距離為20;延伸下:第二個表格與第三個表格一致,但是第三個表格沒有設置cellspacing,我們發現這個border-spacing: 20px;與cellspacing="20" 的結果一樣一樣的,e.g小結:cellspacing屬性用來指定表格各單元格之間的空隙。此屬性的參數值是數字,表示單元格間隙所占的像素點數。
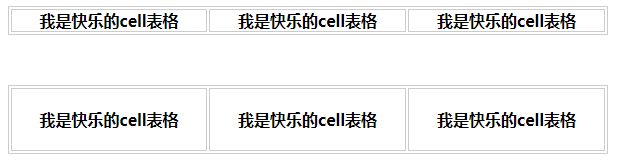
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>tabl表格中cellpadding的區別</title> 6 <style type="text/css"> 7 table{ 8 margin-bottom: 50px; 9 } 10 </style> 11 </head> 12 <body> 13 <table width="600px" border="1" bordercolor="#ccc" cellpadding="0"> 14 <tr> 15 <th>我是快樂的cell表格</th> 16 <th>我是快樂的cell表格</th> 17 <th>我是快樂的cell表格</th> 18 </tr> 19 </table> 20 <table width="600px" border="1" bordercolor="#ccc" cellpadding="20"> 21 <tr> 22 <th>我是快樂的cell表格</th> 23 <th>我是快樂的cell表格</th> 24 <th>我是快樂的cell表格</th> 25 </tr> 26 </table> 27 </body> 28 </html>

從上面的代碼運行展示結果來看:兩個表格只有cellpadding代碼值不同,第一個表格中"我是快樂的cell表格"這幾個字離它所在的單元格為0,那是因為設置了cellpadding="0"的原因;第二個表格中的"我是快樂的cell表格"這幾個字離它所在的單元格比較遠,那是因為cellpadding="20",也就是說"我是快樂的cell表格"離它所在的單元格的邊界的距離為20像素。簡單的說,cellpadding的值等於多少,那表格內的單元格從自身邊界開始向內保留多少空白,單元格裡的元素永遠都不會進入那些空白里。||註意 cellpadding屬性用來指定單元格內容與單元格邊界之間的空白距離的大小。此屬性的參數值也是數字,表示單元格內容與上下邊界之間空白距離的高度所占像素點數以及單元格內容與左右邊界之間空白距離的寬度所占的像素點數。
e.g小結:cellspacing代表的是單元格與單元格之間的距離,cellpadding表示的是單元格內容與邊框的距離;前者的理解像margin,後者像padding;巢(cell)--表格的內容;巢補白(表格填充)(cellpadding)--代表巢外面的一個距離,用於隔開巢與巢空間;巢空間(表格間距)(cellspacing)--代表表格邊框與巢補白的距離,也是巢補白之間的距離
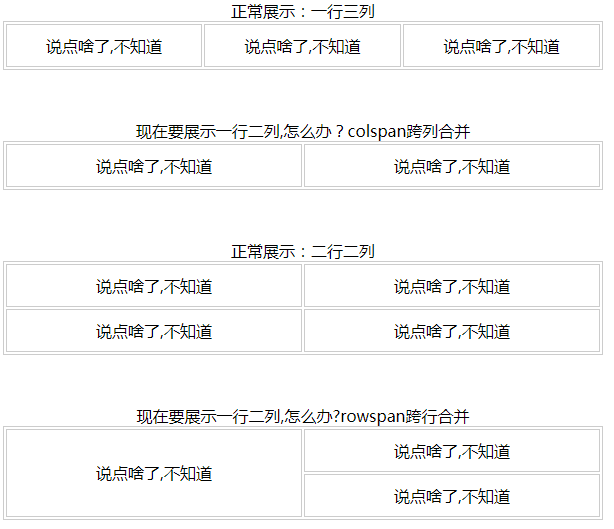
拓展一:表格的行與列如何合併?colspan跨列合併,rowspan跨行合併

代碼展示:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>colspan與rowspan的區別</title> 6 <style type="text/css"> 7 table{ 8 margin: 0 auto; 9 margin-bottom: 50px; 10 text-align: center; 11 } 12 </style> 13 </head> 14 <body> 15 <table width="600" cellpadding="10" cellspacing="2" border="1" bordercolor="#ccc"> 16 <caption>正常展示:一行三列</caption> 17 <tr> 18 <td>說點啥了,不知道</td> 19 <td>說點啥了,不知道</td> 20 <td>說點啥了,不知道</td> 21 </tr> 22 </table> 23 <table width="600" cellpadding="10" cellspacing="2" border="1" bordercolor="#ccc"> 24 <caption>現在要展示一行二列,怎麼辦?colspan跨列合併</caption> 25 <tr> 26 <td>說點啥了,不知道</td> 27 <td colspan="2">說點啥了,不知道</td> 28 <!-- <td>說點啥了,不知道</td> --> 29 </tr> 30 </table> 31 <!-- ========無情分割線========================================================== --> 32 <table width="600" cellpadding="10" cellspacing="2" border="1" bordercolor="#ccc"> 33 <caption>正常展示:二行二列</caption> 34 <tr> 35 <td>說點啥了,不知道</td> 36 <td>說點啥了,不知道</td> 37 </tr> 38 <tr> 39 <td>說點啥了,不知道</td> 40 <td>說點啥了,不知道</td> 41 </tr> 42 </table> 43 <table width="600" cellpadding="10" cellspacing="2" border="1" bordercolor="#ccc"> 44 <caption>現在要展示一行二列,怎麼辦?rowspan跨行合併</caption> 45 <tr> 46 <td rowspan="2">說點啥了,不知道</td> 47 <td>說點啥了,不知道</td> 48 </tr> 49 <tr> 50 <!-- <td>說點啥了,不知道</td> --> 51 <td>說點啥了,不知道</td> 52 </tr> 53 </table> 54 </body> 55 </html>
拓展二:如何合併表格邊框?border-collapse: collapse;
1 <!-- 合併表格單元格 --> 2 <style type="text/css"> 3 table{ 4 border-collapse: collapse; 5 /* border-collapse: separate; */ 6 /*Indicates whether the row and cell borders of a table are joined in a single border or detached as in standard HTML. */ 7 } 8 </style> 9 <table width="600" cellpadding="10" cellspacing="2" border="1" bordercolor="#ccc"> 10 <tbody> 11 <tr> 12 <td>單元格1</td> 13 <td>單元格2</td> 14 <td>單元格3</td> 15 </tr> 16 </tbody> 17 </table>
最後chrome瀏覽器中,系統預設的表格邊框顏色grey,邊框間距為2等等
1 /* user agent stylesheet */ 2 /* table { 3 display: table; 4 border-collapse: separate; 5 border-spacing: 2px; 6 border-color: grey; 7 } */ 8 9 /* border="1"預設等於border="1px" 10 border-top-width: 1px; 11 border-right-width: 1px; 12 border-bottom-width: 1px; 13 border-left-width: 1px; */ 14 15 /* bordercolor返回或設置對象的邊框顏色 16 bordercolor:W3C - String 17 Specifies the color of the border of the element. Specify either a color name or RGB color code. 18 */



