心之所向,勇往直前!記錄開發過程中的那些小事,給自己加點經驗值。 前言 上篇《.netCore + Vue框架搭建之旅》前端篇:微前端架構設計》講了一下設計的核心思想,這篇主要說一下遠程載入模塊(動態載入js、css)。整個架構主要利用這個方式來實現,所以就單獨再抽出來記錄。 上篇講的是通過jque ...
心之所向,勇往直前!
記錄開發過程中的那些小事,給自己加點經驗值。
前言
上篇《.netCore + Vue框架搭建之旅》前端篇:微前端架構設計》講了一下設計的核心思想,這篇主要說一下遠程載入模塊(動態載入js、css)。整個架構主要利用這個方式來實現,所以就單獨再抽出來記錄。
上篇講的是通過jquery來載入,在vue項目裡面貌似不太完美,於是就改成通過Vue組件來載入模塊,同時增加NProgress顯示進度。
nprogress安裝
npm install --save nprogressimport NProgress from 'nprogress' import 'nprogress/nprogress.css'
演示
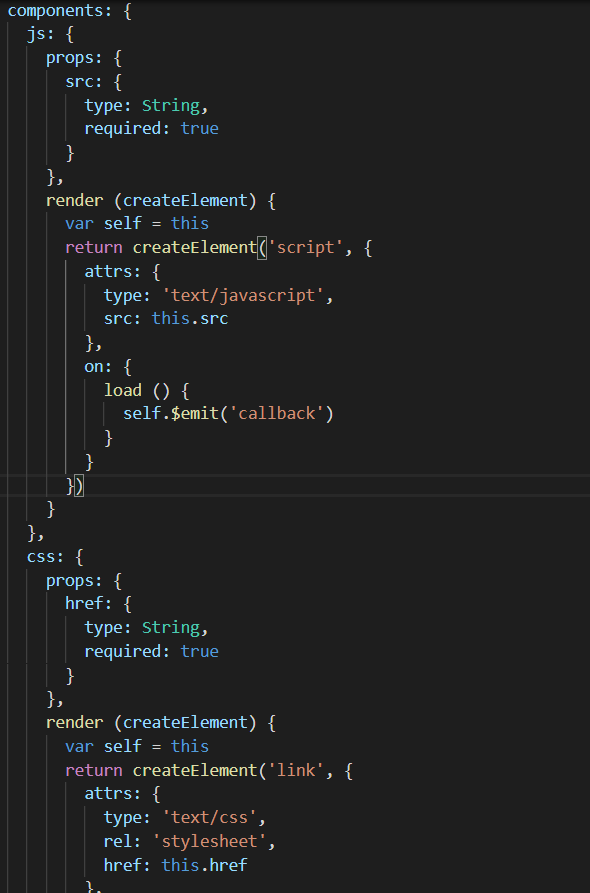
封裝RemoteMoudleLoader
1. 封裝模塊組件,暫時通過比對載入的文件數量確定是否全部載入完成,完成後回調進度條的done()

2. js和css載入的子組件就不單獨寫,直接通過render函數載入。監聽on的load方法,每個文件下載完成後回調addCompleteCount方法進行疊加(暫時不論成功還是失敗),最後通過watch監聽completeCount來判斷進度。

使用
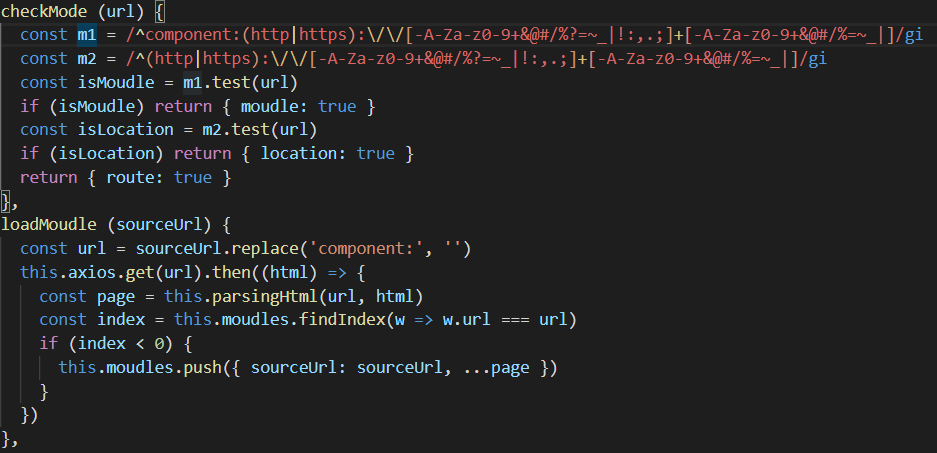
1. checkModel方法用來解析一級菜單Url的地址模式
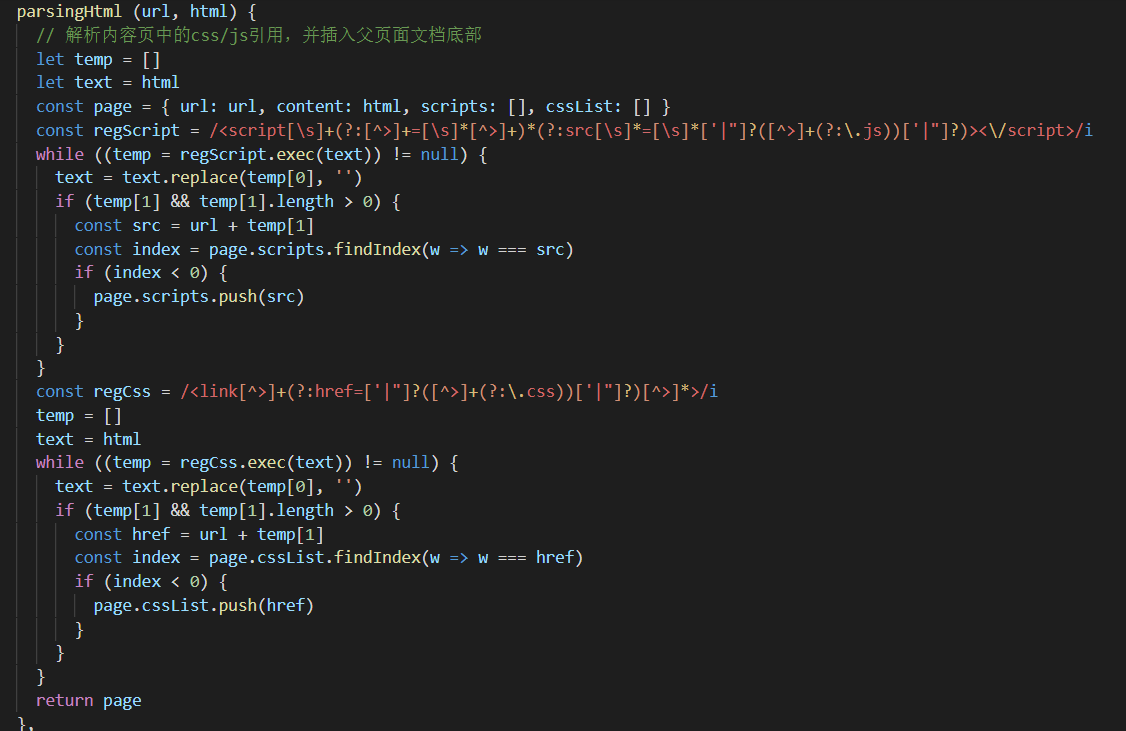
2. loadMoudle對Url發起請求,並將html傳給parsingHtml進行解析
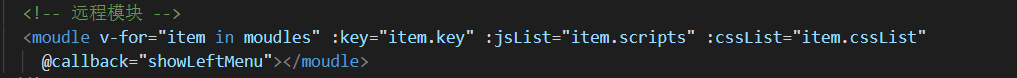
3. parsingHtml將文件路徑傳入組件,載入在文檔中就完成。



結語
本篇到此結束,如果有任何疑問或者指正,請發表在評論區。