在前面章節中,花費大量時間分析了視窗的內容模型——換句話說,研究瞭如何在其他元素中嵌套元素,進而構建完整的視窗。 例如,考慮下圖中顯示的一個非常簡單的視窗,該視窗包含兩個按鈕。為創建該按鈕,在視窗中嵌套了一個StackPanel控制項。在StackPanel控制項中,放置了兩個Button控制項,並且在每 ...
在前面章節中,花費大量時間分析了視窗的內容模型——換句話說,研究瞭如何在其他元素中嵌套元素,進而構建完整的視窗。
例如,考慮下圖中顯示的一個非常簡單的視窗,該視窗包含兩個按鈕。為創建該按鈕,在視窗中嵌套了一個StackPanel控制項。在StackPanel控制項中,放置了兩個Button控制項,並且在每個按鈕中可以添加所選擇的內容。

下麵是該視窗的標記:
<Window x:Class="SimpleWindow.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="MainWindow" Height="301.316" Width="306.579"> <StackPanel Margin="5"> <Button Padding="5" Margin="5" Click="cmd_Click">First Button</Button> <Button Padding="5" Margin="5" Click="cmd_Click">Second Button</Button> </StackPanel> </Window>
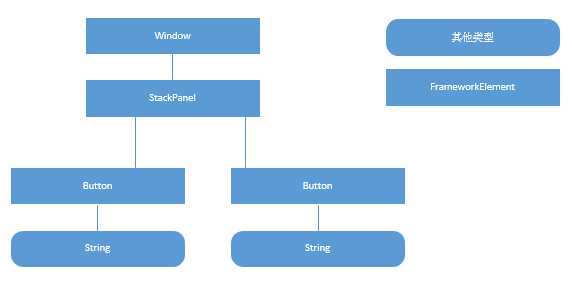
添加的元素分類稱為邏輯樹,下圖中顯示了邏輯樹。WPF編程人員需要耗費大部分時間構建邏輯樹,然後使用事件處理代碼支持他們。實際上,到目前為止介紹的所有WPF特性(如屬性值繼承、事件路由以及樣式)都是通過邏輯樹進行工作的。

然而,如果希望自定義元素,邏輯樹起不到多大幫助作用。顯然,可使用另一個元素替換整個元素(例如,可使用自定義的FacyButton類替換當前的Button類),但這需要更多工作,並且可能擾亂應用程式的用戶界面或代碼。因此,WPF通過可視化樹進入更深層次。
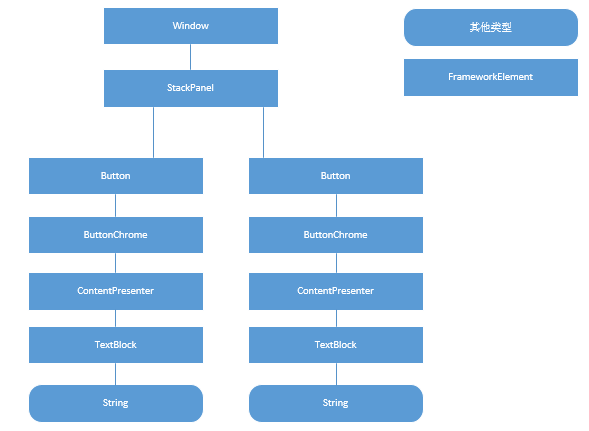
可視化樹是邏輯樹的擴展版本。它將元素分為更小的部分,換句話說,它並不查看被精心封裝到一起的黑色方框,如按鈕,而是查看按鈕的可視化元素——使按鈕具有陰影背景特性的邊框(由ButtonChrome類表示)、內部的容器(ContentPresenter對象)以及存儲按鈕文本的塊(由大家熟悉的TextBlock表示)。下圖顯示上面示例的可視化樹。

所有這些細節本身都是元素——換句話說,控制項(如按鈕)中的每個單獨的細節都是由FrameworkElement類的派生類表示的。
到目前為止介紹的內容似乎並沒有什麼值得註意的,只是介紹了所有WPF元素可被分解成更小的部分。但這對於WPF開發人員有什麼用處呢?通過可視化樹可以完成以下兩項非常有用的工作:
- 可視化樣式改變可視化樹中的元素。可使用Style.TargetType熟悉選擇希望修改的特定元素。甚至當控制項屬性發生變化時,可使用觸發器自動完成更改。不過,某些特定的細節很難甚至無法修改。
- 可為控制項創建新模板。對於這種情況,控制項模板將被用於按期望的方式構建可視化樹。
非常有趣的是,WPF提供了用於瀏覽邏輯樹和可視化樹的兩個類:System.Windows.LogicalTreeHelper和System.Windows.Media.VisualTreeHelper。
LogicalTreeHelper類允許通過動態載入XAML文檔在WPF應用程式中關聯事件處理程式。LogicalTreeHelper類提供了較少的方法,下表列出了這些方法。儘管這些方法偶爾很有用,但大多數情況下回改用特定的FrameworkElement類中的方法。
表 LogicalTreeHelper類的方法
| 名 稱 | 說 明 |
| FindLogicalNode() | 根據名稱查找特定元素,從指定的元素開始並向下查找邏輯樹 |
| BringIntoView() | 如果元素在可滾動的容器中,並且當前不可見,就將元素滾動到試圖中。FrameworkElement.BringIntoView()方法執行相同的工作 |
| GetPrarent() | 獲取指定元素的父元素 |
| GetChildren() | 獲取指定元素的子元素。不同元素支持不同的內容模型。例如,面板支持多個子元素,而內容控制項只支持一個子元素。然而,GetChildren()方法抽象了這一區別,並且可使用任何類型的元素進行工作 |
除了抓們用來執行低級繪圖操作的一些方法外,VisualTreeHelper類提供的方法與LogicalTreeHelper類提供的方法類似,也提供了GetChildrenCount()、GetChild()以及GetParent()方法。
VisualTreeHelper類還提供了一種研究應用程式中可視化樹的有趣方法。使用GetChild()方法,可以遍歷任意視窗的可視化樹,並且為了進行分析可以將它們顯示出來。這是一種非常好的學習工具,只需要使用一些遞歸的代碼就可以實現。
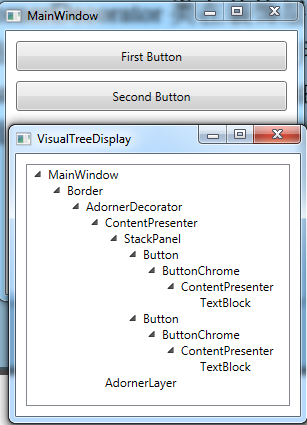
下圖顯示了一種可能的實現。該例在一個單獨的視窗中顯示了一顆完整的可視化樹,該可視化樹從提供的任意對象開始。

在該例中,名為MainWindow的視窗包含一個Border元素,這個Border元素包含一個AdornerDecorator元素(AdornerDecorator類在裝飾層中添加對繪製內容的支持,裝飾層是特殊的不可見區域,該區域覆蓋在元素內容之上。WPF使用裝飾層繪製一些細節,如焦點提示以及拖放指示器)。AdornerDecorator元素內是一個ContentPresenter元素,該元素承載了視窗內容。視窗內容包含的StackPanel面板具有兩個Button控制項,每個Button控制項包含一個ButtonChrome元素(該元素繪製按鈕的標準化可視外觀)和一個ContentPresenter元素(該元素包含了按鈕的內容)。最後,在每個按鈕的ContentPresenter元素中是TextBlock元素,TextBlock元素封裝了在視窗中可見的文本。
下麵是VisualTreeDisplay視窗的完整代碼:
public partial class VisualTreeDisplay : Window { public VisualTreeDisplay() { InitializeComponent(); } public void ShowVisualTree(DependencyObject element) { // Clear the tree. treeElements.Items.Clear(); // Start processing elements, begin at the root. ProcessElement(element, null); } private void ProcessElement(DependencyObject element, TreeViewItem previousItem) { // Create a TreeViewItem for the current element. TreeViewItem item = new TreeViewItem(); item.Header = element.GetType().Name; item.IsExpanded = true; // Check whether this item should be added to the root of the tree //(if it's the first item), or nested under another item. if (previousItem == null) { treeElements.Items.Add(item); } else { previousItem.Items.Add(item); } // Check if this element contains other elements. for (int i = 0; i < VisualTreeHelper.GetChildrenCount(element); i++) { // Process each contained element recursively. ProcessElement(VisualTreeHelper.GetChild(element, i), item); } } }
一旦為項目添加這棵樹,就可以使用其他任何視窗的代碼顯示其可視化樹:
VisualTreeDisplay treeDisplay = new VisualTreeDisplay(); treeDisplay.ShowVisualTree(this); treeDisplay.Show();



