網頁是色彩的表現原理:顯示器是由一個個像素構成,利用電子束來表現色彩。像素把光的三原色:紅色(R)、綠色(G)、藍色(B)組合成的色彩按照科學原理表現出來。一個像素包含8位元色彩的信息量,又從0 ~ 255的256個單元,其中0是完全無光狀態,255是最亮狀態 Web頁面的安全色不同平臺(Mac、P ...
網頁是色彩的表現原理:顯示器是由一個個像素構成,利用電子束來表現色彩。像素把光的三原色:紅色(R)、綠色(G)、藍色(B)組合成的色彩按照科學原理表現出來。一個像素包含8位元色彩的信息量,又從0 ~ 255的256個單元,其中0是完全無光狀態,255是最亮狀態
Web頁面的安全色
不同平臺(Mac、PC等)有不同的調色板,不同的瀏覽器也有自己的調色板。選擇特定的顏色時,瀏覽器會儘量使用本身所用的調色板中最接近的顏色,如果瀏覽器中沒有所選顏色,就會通過抖動或者混合自身的顏色來嘗試重新產生該顏色
Web頁面的安全色是當紅色(R)、綠色(G)和藍色(B)顏色數字信號值為0、51、102、153、204和255構成的顏色組合,它一共有6x6x6=216種顏色(其中彩色為210種,非彩色為6種)。而216種特定的顏色就可以安全應用於所有Web中,而不需要擔心顏色在不同的硬體環境、操作系統、瀏覽器之間的變化
216種Web頁面的安全色在需要實現高精度的漸變效果或顯示真彩圖像或照片時會略顯不足,但在顯示徽標或者二維平面效果圖時卻綽綽有餘。不過,也不用可以的用安全色,而是安全非安全互相搭配得當,才不會出現偏色
色彩模式說明:
(1)RGB色彩模式:是光的三原色紅、綠、藍混合產生的。Web頁面中使用的圖片大多數是RGB色彩模式,RGB色彩是顏色相加混合產生的,這樣的混合稱為加色混合。加色混合中,補色是指相關的兩個顏色混合時,成為白色的情況
(2)CMYK色彩模式:是顏料的三原色青色、洋紅、黃色和黑色,主要用於印刷時製作圖像的一種模式,減色混合是指顏色混合後出現的色彩比原來的顏色暗淡,這樣與補色相關的兩種顏色混合就會出現彩色的情況
(3)索引色彩模式:已經被限定在256中顏色以內的模式,主要用於Web頁面安全色彩和製作透明GIF圖片。
(4)灰度模式:是無色模式,在製作黑白圖片時使用,主要用於處理黑、白、灰色圖片
(5)雙色調模式:是在黑白圖片中加入顏色,使色調更加豐富的模式。RGB、CMYK等顏色模式都不可以直接轉換為雙色調模式,必須將色彩模式先轉換為灰度模式後,才能夠轉換成雙色調模式。用雙色調模式可以用很小的空間製作出漂亮的圖片
(6)點陣圖模式:是用白色和黑色共同處理圖片的模式。與雙色調一樣,除雙色調模式和灰度模式外,其他色彩模式都需要轉換為灰度模式後,在轉換為點陣圖模式
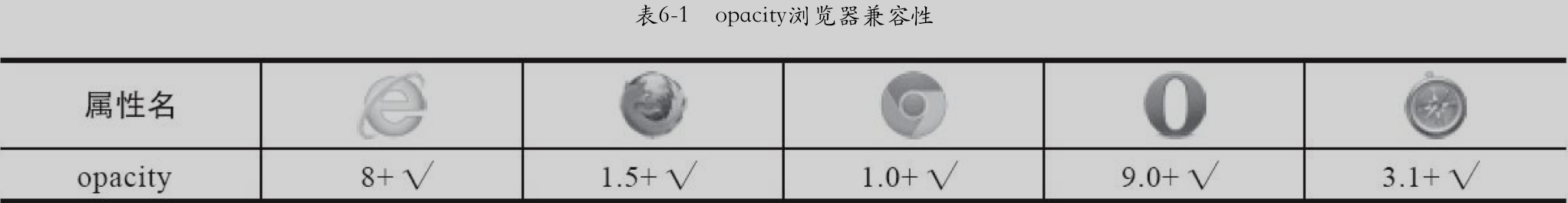
CSS透明屬性:opacity,用來設置元素的透明度
語法及參數:opacity:alphavalue || inherit
alphavalue:預設值為1,可以取0 ~ 1任意浮點數。其中取值為1時,元素完全是不透明的;反之,取值為0時,元素完全透明不可見。其值不可以是負值
inhert:表示繼承父元素的opacity設置的值,即繼承父元素的不透明度
alpha通道和opacity屬性的區別:alpha可以單獨設定透明度,但是opacity只能給整體設置,並且直接回繼承給後代元素;不透明度還可以用transparent相當於alpha通道值設置為0,在CSS3中可以在任意顏色屬性中使用transparent。

註:IE8以下不支持opacity透明屬性,但可以使用其專有濾鏡來實現透明效果
/*IE5 - 7*/
filter:alpha(opacity=透明值);
/*IE8*/
-ms-filter:"progid:DXImageTransform.Microsoft.Alpha(Opacity=透明值)";
此處的透明值並不是0~1之間的浮點數,而是0~100之間的任意整數
為了相容IE8以下版本的瀏覽器,opacity透明屬性在實際中常常如下使用
/*IE5-7*/
filter:alpha(opacity=80);
/*IE8*/
-ms-filter:"progid:DXImageTransform.Microsoft.Alpha(Opacity=80)";
opacity:0.8;
CSS3顏色模式:RGBA、HSL和HSLA
RGBA語法及參數:rgba(r,g,b,a)
R:紅色值,其取值可以是正整數或百分值,取值範圍為0~255或0~100%;
G:綠色值,其取值可以是正整數或百分值,取值範圍為0~255或0~100%;
B:藍色值,其取值可以是正整數或百分值,取值範圍為0~255或0~100%;
A:alpha透明值,其取值在0~1範圍之間,取值範圍為0~1;
超出範圍的數值將截止其最接近的取值極限,都不可以去負值
瀏覽器相容性

HSL顏色模式
HSL和RGB一樣,同屬於工業界的一種顏色標準,通過對色調(H)、飽和度(S)、亮度(L)三個顏色通道的變化以及它們互相之間的疊加得到各式各樣的顏色。HSL標準幾乎包括人類視力所能感知的所有顏色,是目前運用最廣的顏色系統之一。
只用三種通道按照不同的比例混合,在屏幕上呈現16777216中顏色
語法及參數:值與值之間用逗號隔開
hsl(h,s,l)
三個屬性值,分別是h(<length>)值、s(<percentage>)值和l(<percentage>)值,說明:
H:色調(Hue)。取整數值(<length>),可以為任意整數,其中0(或360或-360)表示紅色,60表示黃色,120表示綠色,180表示青色,240表示藍色,300表示洋紅。當它們的值大於360時,實際的值等於改值除360之後的餘數。例如,如果色調的值是480,則實際的顏色值為480除以360之後得到的餘數120
S:飽和度(Saturation)。就是顏色的深淺度和鮮艷程式,取百分數(<percentage>),可以取值0~100%之間的任意值,其中0表示灰度(沒有該顏色),100%表示飽和度最高(該顏色最鮮艷)
L:亮度(Lightness)。取值和飽和度(S)一樣,可以取值0~100%之間的任意值,其中0最暗(黑色),100%最亮(白色)
瀏覽器相容性

註:除了IE8及其以下版本瀏覽器之外,其它主流瀏覽器對HSL色彩模式的支持都比較友好,無需藉助個瀏覽器的私有首碼來實現相容
HSLA顏色模式
是HSL的擴展模式,在其基礎上增加一個透明通道alpha來設置不透明參數
語法及參數:hsla(<length>,<percentage>,<percentage>,<opacity>)
opacity,其取值範圍是0~1之間,值越大,透明度越低
瀏覽器相容性

RGBA和HSLA顏色模式之間的選擇
使用RGB/RGBA顏色值,很難一眼識別出代表的顏色,很難再紅、綠、藍三個數值中識別出這個顏色的飽和度、亮度是什麼。RGB/RGBA顏色模式的另一個問題是,對一個顏色進行調整,就不得不去修改它們的每一項參數
使用HSL/HSLA顏色模式獲取一個顏色,沒有必要像RGB/RGBA顏色模式一樣同時調整三種顏色,只需要將色調值設置為一個特定值。根據色盤就可以瞭解到顏色具體信息;變亮和變暗直接改變亮度值(L)就可以了
兩者除了使用方法不同,其他都一樣,一個RGB/RGBA顏色完全可以使用HSL/HSLA來替代
第一種,RGBA/HSLA的IE相容方案一般在前面先設置一個不具備透明色的顏色(RGB/HSL),後面緊跟RGBA/HSLA;不支持的直接顯示前面的顏色,支持的顯示後面的帶有透明度的顏色
第二種,使用PNG透明圖片,這樣會增加HTTP請求,不建議使用
第三種,使用Gradient濾鏡可以指定半透明的顏色。將起止色設置為同一種顏色即可避免產生漸變
Gradient濾鏡為:-ms-filter:filter:progid:DXImageTransform.Microsoft.gradient(enabled='true',startColorstr='#99A6DADC',endColorstr='#99A6DADC');



