一、2D效果屬性 要使用這些屬性,我們需要通過transform,並且,為了保證相容性,我們可能還需要添加帶有瀏覽器內核首碼的屬性,比如 -webkit-transform。 在認識屬性前先知道這裡的使用坐標系是怎樣的,其坐標系與傳統的數學坐標系不同。 坐標系簡單分析如下: 1.預設狀態下,x軸是水 ...
一、2D效果屬性
要使用這些屬性,我們需要通過transform,並且,為了保證相容性,我們可能還需要添加帶有瀏覽器內核首碼的屬性,比如 -webkit-transform。
在認識屬性前先知道這裡的使用坐標系是怎樣的,其坐標系與傳統的數學坐標系不同。
坐標系簡單分析如下:
1.預設狀態下,x軸是水平的,向右為正。
2.預設狀態下,y軸是垂直的,向下為正,這與傳統的數學坐標系不同。
1、位移屬性 translate( x , y )
簡單來說,我們可以認為項目處於一個XY坐標軸的原點,translate( x , y ),當x為正的時候,則項目水平(x軸)向右移動[x]距離;負則向左移動[x]距離。y為正的時候,則項目垂直(y軸)向下移動[y],反之向上移動。當然,我們也可以把該屬性,拆分為translateX(n),和translateY(n),原理相同,不過一般我們還是推薦綜合的寫法。

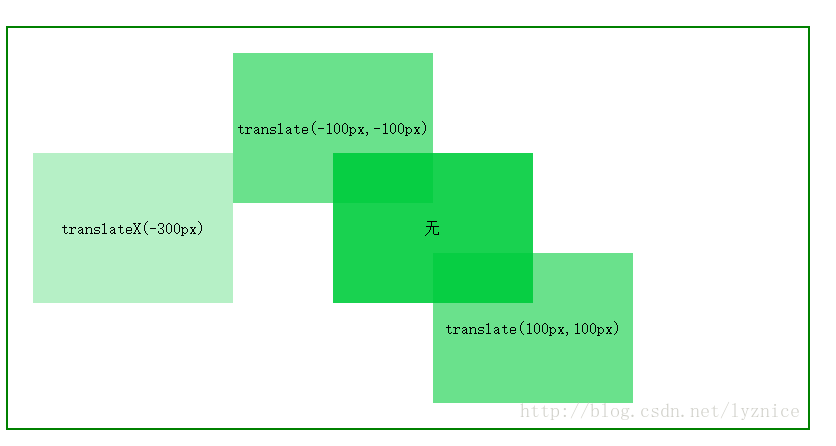
圖1.1.1位移屬性 translate( x , y )
代碼如下:
.box01{
background: rgba(7,204,63,0.9);
}/*寬高等代碼省略,這裡只展示效果,圖為內容顯示“無”的盒子,以下盒子均是本盒移動後的狀態*/
.box02{
background: rgba(7,204,63,0.6);
transform: translate(100px,100px);
}/*最右區塊*/
.box03{
background: rgba(7,204,63,0.6);
transform: translate(-100px,-100px);
}/*左邊第二個盒子*/
.box04{
background: rgba(7,204,63,0.3);
transform: translateX(-300px);
}/*第一個盒子*/
2、旋轉屬性 rotate()
這個屬性也很簡單,比如rotate( n deg),n是數字,deg是單位,我們可以理解為角度,0deg則不旋轉。n為正時,順時針旋轉n度,反之,逆時針旋轉。
transform:rotate(); 旋轉的是一個度數 deg
預設情況下:繞著中心點進行轉動 向右轉(順時針)
單獨設置圍繞某個軸(X Y)
transform:rotateX() (在X軸方向順時針轉)
transform:rotateY() (在Y軸方向順時針轉)

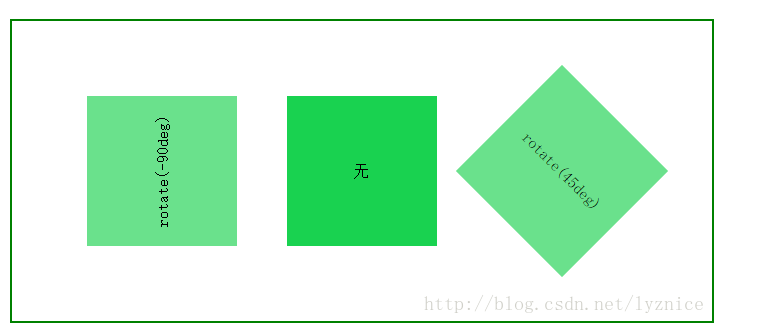
圖1.2.1.旋轉屬性rotate()
.box01{
background: rgba(7,204,63,0.6);
transform: translate(-200px,0) rotate(-90deg);
}/*最左邊盒子*/
.box02{
background: rgba(7,204,63,0.9);
}/*未移動狀態下盒子顯示為“無”的盒子*/
.box03{
background: rgba(7,204,63,0.6);
transform: translate(200px,0) rotate(45deg);
}/*最右邊盒子*/
3、縮放屬性 scale()
transform:scale(參數1,參數2); (0 - 0.999999 縮小 大於1 放大) (以自身中心實現縮放)
參數1:X軸縮放的比例
參數2:Y軸縮放的比例
註:如果兩個參數相同的情況下可直接寫一個。
單獨設置X Y
transform:scaleX();
transform:scaleY();

圖1.3.1縮放屬性 scale(x,y)
.box01{
background: rgba(7,204,63,0.9);
}/*未改變狀態下盒子*/
.box02{
background: rgba(7,204,63,0.6);
transform: scale(1.5,0.5);
}
.box03{
background: rgba(7,204,63,0.6);
transform: scale(0.5,1.5);
}
4、傾斜屬性 skew()
skew( x deg, y deg ) ,分別表示 X軸和 Y軸傾斜的角度。值可以為負,反方向。
該屬性也可以拆分為,skewX( ndeg ),skewY( ndeg ),對 X軸和 Y軸的傾斜角度分別描述。
transform:skew(); deg(正度數向左方傾斜)預設x軸 在x軸向下傾斜
transform:skewX()
transform:skewY() 在y軸向上傾斜

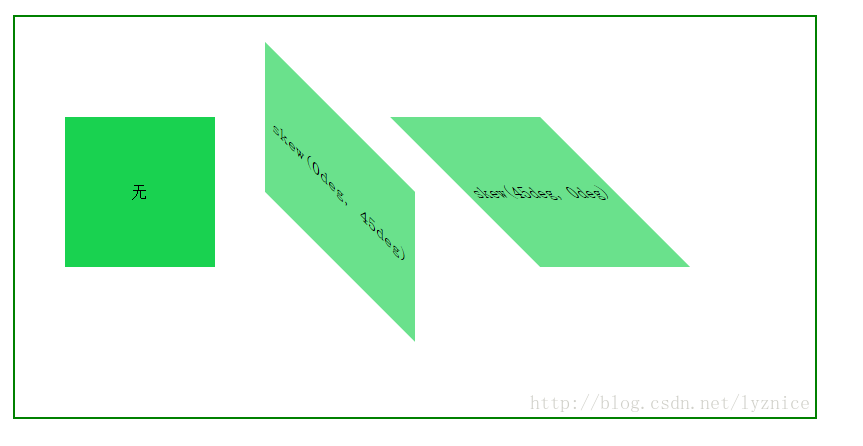
圖1.4.1傾斜屬性 skew(x,y)
.box01{
background: rgba(7,204,63,0.9);
}/*未改變狀態下盒子*/
.box02{
background: rgba(7,204,63,0.6);
transform: skew(0deg,45deg);
}
.box03{
background: rgba(7,204,63,0.6);
transform: skew(45deg,0deg);
}
二、3D效果屬性
3D效果就是立體效果,怎麼實現一個3D效果的動畫呢?讓我們分步來說。
我們在這裡簡單分為三步,第一步是立體環境,第二步是項目的動作,第三步則是完成這些動作的規律,比如說時間,速度等。這些綜合起來,就是一個3D效果的動畫。
1、跟2D動畫不同的是,我們需要在外層元素上添加這兩個屬性(環境):
1) transform-style:flat / preserve-3d 預設前一個,但是3D效果需要我們在整個動畫的最外層元素,設置後一個屬性值。
2) perspective:none / px 這個屬性可以理解為視距,如果把屏幕當作空間,我們做的這個3D效果距離視圖的距離,預設為none(那就不要用了),或者是像素值,如1000px。
1.1css-3d景深(3d空間)
觀察物體的——視角距離(放誰身上就是和誰的觀看距離)
近大遠小
perspective:1200px;(一般都是在父元素中使用)
transform:perspective:(1200px)(在子元素中使用)
如果兩個都設置會發生衝突,建議只設置父元素,通常的數值在900-1200之間
如果當你的實現距離物體足夠遠的時候基本上就不會有近大遠小的感覺
視覺角度:
persperctive-origin:
left top
center center
50% 50%
0px 0px
讓當前形成一個3D舞臺,讓其子元素在3D空間進行一個交換。
transform-style:preserve-3d / flat(預設值:平面)
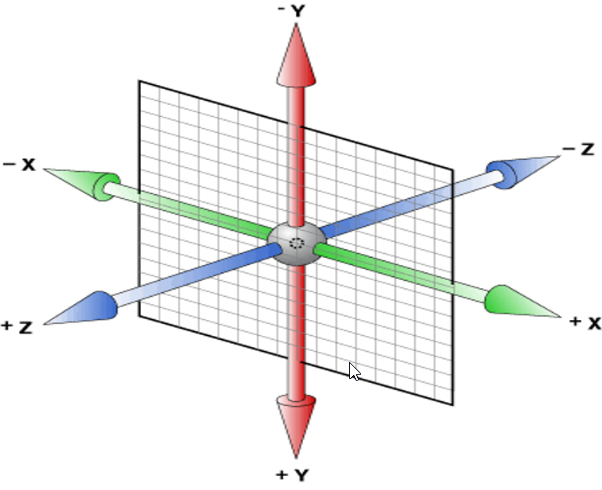
2d場景,在屏幕上水平和垂直的交叉線x軸和y軸,3d場景,在垂直於屏幕的方法,相對於3d多出個z軸,Z軸:靠近屏幕的方向是正向,遠離屏幕的方向是反向
2、實現一個3D動畫,在2D相關屬性使用的基礎上,我們還經常用的這幾個(動作):

圖2.2.1 3D坐標系
1) 3D旋轉rotate3d(x,y,z,a)、 rotateX( deg ) 、rotateY( deg )、 rotateZ( deg ) ,deg為旋轉角度,單位deg,繞XYZ軸旋轉的情況,來設定rotateX/Y/Z(正值均為順時針旋轉,反之)。
2) 3D位移translate3d(x,y,z)、 translateZ() 、translate在2D動畫中是位移,在3D中同樣也是如此,只是,在3D效果中我們增加了一個Z軸位移。
3)3D縮放 scale3d(x,y,z) 也可以分開寫,如scaleZ()...
rotate3D(x,y,z,a) [ 0不旋轉。1旋轉 ]
x:是一個0到1之間的數值,主要用來描述元素圍繞X軸旋轉的矢量值;
y:是一個0到1之間的數值,主要用來描述元素圍繞Y軸旋轉的矢量值;
z:是一個0到1之間的數值,主要用來描述元素圍繞Z軸旋轉的矢量值;
a:是一個角度值,主要用來指定元素在3D空間旋轉的角度,如果其值為正值,元素順時針旋轉,反之元素逆時針旋轉。
.box{
height: 300px;
width: 700px;
margin: 0 auto;
margin-top: 100px;
border: 2px solid green;
position: relative;
transform-style:preserve-3d;
perspective:1000px;
}
.box div{
height: 150px;
width: 150px;
float: left;
margin-right: 30px;
position: relative;
}
.box01{
background: rgba(7,204,63,0.9);
transition: all 3s;
}
.box02{
background: rgba(7,204,63,0.6);
transition: all 3s;
}
.box03{
background: rgba(7,204,63,0.6);
transition: all 3s
}
.box01:hover{
transform: translateZ(-50px);
}
.box02:hover{
transform: rotateX(360deg);
}
.box03:hover{
;
transform: rotateY(360deg);
}
</style>
</head>
<body>
<div class="box">
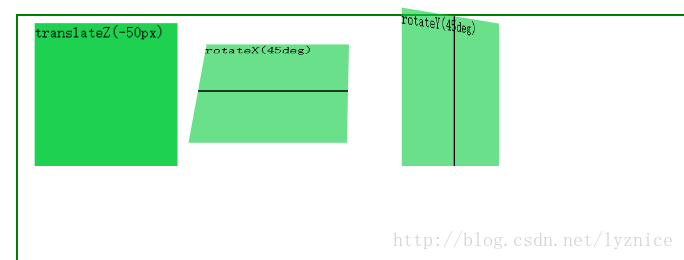
<div class="box01">translateZ(-50px)</div>
<div class="box02">rotateX(45deg)</div>
<div class="box03">rotateY(45deg)</div>
</div>
</body>
</html>
3、一個動畫,我們怎麼設置它的啟動方式,動畫效果怎麼樣,是快是慢,勻速還是其他,什麼時候啟動。我們一般都通過 transition 這個過渡屬性來設置,當然,2D動畫也可以用這個屬性。
transition 為css3過渡屬性:
1. transition-property:檢索或設置對象中的參與過渡的屬性
2. transition-duration:檢索或設置對象過渡的持續時間
3. transition-delay:檢索或設置對象延遲過渡的時間
4. transition-timing-function:檢索或設置對象中過渡的動畫類型
簡寫方法:
transition: 屬性值1 屬性值2 屬性值3 屬性值4
註:transition: width 1s 1s linear
transition: height 1s 1s linear
設置兩個對象樣式上面方式不可應為(transition: width 1s 1s linear, height 1s 1s linear)
屬性值1: 需要參與過渡屬性 all ( 能支持過渡屬性的都會過渡變換 預設值)
屬性值2: 過渡的時間 s秒 ms 毫秒
屬性值3: 延遲的時間 s秒 ms 毫秒
屬性值4: 動畫的類型(勻速、勻加速、勻減速........)/*詳見w3c*/
註:transition 必須通過滑鼠事件觸發(如滑鼠滑過)
三、關鍵幀動畫
一個關鍵幀動畫,最少包含兩部分,animation 屬性及屬性值(動畫的名稱和運行方式運行時間等)。@keyframes(規定動畫的具體實現過程)
關鍵幀的定義
1、不同於過渡動畫只能定義首尾兩個狀態,關鍵幀動畫可以定義多個狀態,或者用關鍵幀的話來說,過渡動畫只能定義第一幀和最後一幀這兩個關鍵幀,而關鍵幀同時可以定義過程中的。
過渡 transition:
特點:需要事件進行觸發。
動畫 animation
特點:不需要事件進行觸發。調用關鍵幀即可
animation vs transition
相同點:都是隨著時間改變元素的屬性值。
不同點:transition需要觸發一個事件(hover事件或click事件等)才會隨時間改變其css屬性;而animation在不需要觸發任何事件的情況下也可以顯式的隨著時間變化來改變元素css的屬性值,從而達到一種動畫的效果,css3的animation就需要明確的動畫屬性值
使用:
@keyframes的使用方法,可以是from->to(等同於0%和100%),也可以是從0%->100%之間任意個的分層設置。
@keyframes name{/*name為關鍵幀的名稱*/
from{初始狀態屬性}
to{結束狀態屬性}}
或@keyframes xx{
0%{初始狀態屬性}
50%(中間也可再添加關鍵幀)
100%{結束狀態屬
animation: 複合屬性
animation-name 關鍵幀的名稱。規定@keyframes 動畫的名稱。
animation-duration 動畫的持續的時間。規定動畫完成一個周期所花費的秒或毫秒。預設是 0。
animation-timing-function 動畫運用的類型(勻速linear、加速度、減速度、貝塞爾曲線)。規定動畫的速度曲線。預設是 “ease”,常用的還有linear,同transtion 。
animation-delay 動畫的延遲。規定動畫何時開始。預設是 0。
animation-iteration-count 動畫運動的次數(預設情況下運動1次) infinite(無限迴圈)。規定動畫被播放的次數。預設是 1,但我們一般用infinite,一直播放。
animation-direction 運動的方向
常用的寫法:
animation:關鍵幀的名稱 動畫運動的時間 linear(勻速) 動畫延遲的時間
animation-direction 運動的方向:
reverse:反方向運行 ( 讓關鍵幀從後往前執行 )
alternate:動畫先正常運行再反方向運行,並持續交替運行
alternate-reverse:動畫先反運行再正方向運行,並持續交替運行
animation-timing-function 動畫運用的類型:(詳見w3c)
linear:規定以相同速度開始至結束的過渡效果(等於 cubic-bezier(0,0,1,1))。(勻速)
ease: 規定慢速開始,然後變快,然後慢速結束的過渡效果(cubic-bezier(0.25,0.1,0.25,1))(相對於勻速,中間快,兩頭慢)。
ease-in:規定以慢速開始的過渡效果(等於 cubic-bezier(0.42,0,1,1))(相對於勻速,開始的時候慢,之後快)。
ease-out :規定以慢速結束的過渡效果(等於 cubic-bezier(0,0,0.58,1))(相對於勻速,開始時快,結束時候間慢,)。
ease-in-out:規定以慢速開始和結束的過渡效果(等於 cubic-bezier(0.42,0,0.58,1))(相對於勻速,(開始和結束都慢)兩頭慢)。
cubic-bezier(n,n,n,n) :在 cubic-bezier 函數中定義自己的值。可能的值是 0 至 1 之間的數值。
step-start:沒有動畫中間的過渡效果。每次直接跳到下一幀開始的地方,看不到第一幀
step-start:按keyframes設置逐幀顯示,第一幀為keyframes設置的第一幀。
step-end:按keyframes設置逐幀顯示,第一幀為樣式的初始值。從第一幀開始處開始,看不到最後一幀。
animation-play-state 屬性值: paused暫停、running運動 (常配合滑鼠事件使用)
2、我們通過下麵一個稍微複雜點的demo來看一下,基本上用到了上面說到的大部分知識。
雙重立方體旋轉
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
padding:0;
margin:0;
box-sizing: border-box;
}
body{
background: #9CC;
perspective:1000px;
}
.box{
height:200px;
width: 200px;
position: relative;
margin:200px auto;
transform-style:preserve-3d;
-webkit-transform-style:preserve-3d;
transform:rotateX(20deg) rotateY(20deg);
animation:one 5s linear infinite;
-webkit-animation:one 5s linear infinite;
}
@keyframes one{
from{
transform:rotateX(-20deg) rotateY(0deg) ;
}
to{
transform:rotateX(340deg) rotateY(360deg) ;
}
}
@-webkit-keyframes one{
from{
transform:rotateX(-20deg) rotateY(0deg) ;
}
to{
transform:rotateX(340deg) rotateY(360deg) ;
}
}
.box div{
width:200px;
height: 200px;
background: black;
opacity: 0.3;
position: absolute;
top:0;
left:0;
border: 1px solid white;
transition:all 2s;
}
.box span{
width: 100px;
height: 100px;
background: orange;
position:absolute;
border: 1px solid white;
top:50%;
left:50%;
opacity: 0.7;
margin-top: -50px;
margin-left: -50px;
font-size: 50px;
color: white;
font-weight: bold;
text-align: center;
line-height: 100px;
}
.box div:nth-child(1){
transform:translateZ(100px);
}
.box div:nth-child(2){
transform:translateZ(-100px);
}
.box div:nth-child(3){
transform:rotateX(90deg) translateZ(100px);
}
.box div:nth-child(4){
transform:rotateX(90deg) translateZ(-100px);
}
.box div:nth-child(5){
transform:rotateY(90deg) translateZ(100px);
}
.box div:nth-child(6){
transform:rotateY(90deg) translateZ(-100px);
}
.box:hover div:nth-child(1){
transform:translateZ(200px);
}
.box:hover div:nth-child(2){
transform:translateZ(-200px);
}
.box:hover div:nth-child(3){
transform:rotateX(90deg) translateZ(200px);
}
.box:hover div:nth-child(4){
transform:rotateX(90deg) translateZ(-200px);
}
.box:hover div:nth-child(5){
transform:rotateY(90deg) translateZ(200px);
}
.box:hover div:nth-child(6){
transform:rotateY(90deg) translateZ(-200px);
}
.box span:nth-child(7){
transform:translateZ(50px);
}
.box span:nth-child(8){
transform:translateZ(-50px) rotateY(180deg);
}
.box span:nth-child(9){
transform:rotateX(90deg) translateZ(50px);
}
.box span:nth-child(10){
transform:rotateX(90deg) translateZ(-50px);
}
.box span:nth-child(11){
transform:rotateY(90deg) translateZ(50px);
}
.box span:nth-child(12){
transform:rotateY(270deg) translateZ(50px);
}
</style>
</head>
<body>
<div class="box">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<span>1</span>
<span>6</span>
<span>3</span>
<span>4</span>
<span>5</span>
<span>2</span>
</div>
</body>
</html>
~~~~~~over~~~~~~
參考資料:https://blog.csdn.net/lyznice/article/details/54575905 CSDN博主「馴鹿0」
對此thanks以上博主
Time:2020-02-29


