一,聖杯佈局 1,什麼是聖杯佈局? 所謂聖杯佈局就是用於實現一個兩側寬度固定,中間寬度自適應的三欄佈局 2,構建聖杯佈局的步驟: 2.1,添加一個容器,在這個容器中添加放三個盒子(左、中、右); 2.2,設置兩側盒子(左、右)的寬度 ,使其寬度固定; 2.3,設置中間盒子的寬度為100%,這是中間盒 ...
一,聖杯佈局
1,什麼是聖杯佈局?
所謂聖杯佈局就是用於實現一個兩側寬度固定,中間寬度自適應的三欄佈局
2,構建聖杯佈局的步驟:
2.1,添加一個容器,在這個容器中添加放三個盒子(左、中、右);
2.2,設置兩側盒子(左、右)的寬度 ,使其寬度固定;
2.3,設置中間盒子的寬度為100%,這是中間盒子寬度自適應的關鍵;
2.4,設置容器的padding-left和padding-right屬性,屬性值分別為左盒子的寬度和右盒子的寬度;
2.5,讓三個盒子都向左浮動,向右浮動可能會出現問題,所以都設置向左浮動;
2.6,設置左盒子的margin-left屬性為-100%;
2.7,通過相對定位調整左邊的盒子, 使左邊的盒子不蓋住中間盒子的區域;
2.8,設置右邊盒子的margin-left屬性為負的自身的寬度;
2.9,同樣的通過相對定位調整右邊的盒子, 使右邊的盒子不蓋住中間盒子的區域;
2.10,最後一步就是給容器設置一個最小寬度min-width屬性,防止它縮小後變形。
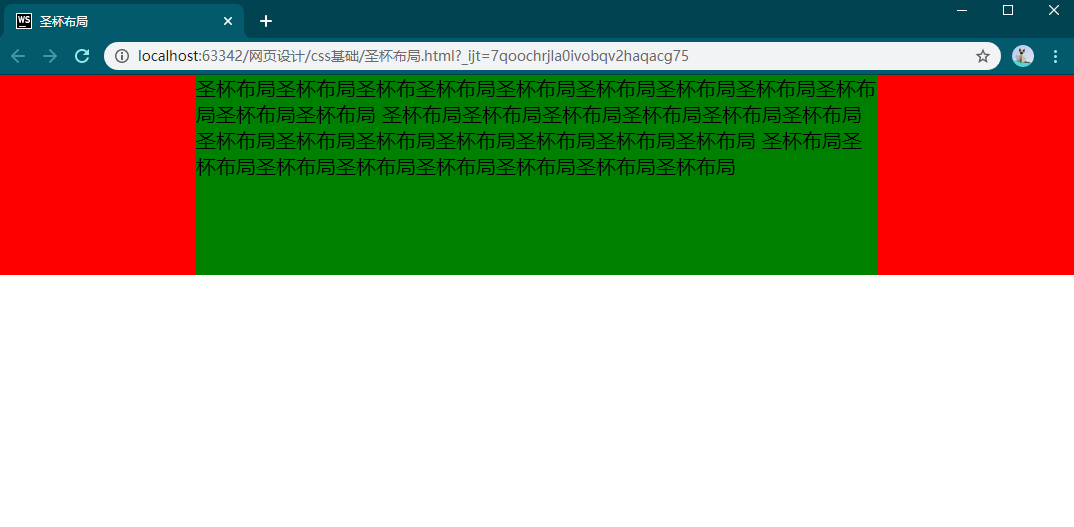
3,具體示例如下
<style> *{ margin: 0; padding: 0; } .left, .right{ width: 200px; height: 200px; background-color: red; float: left; } .left{ margin-left: -100%; position: relative; left: -200px; } .right{ margin-left: -200px; position: relative; right: -200px; } .center{ width: 100%; height: 200px; background-color: green; float: left; } .box{ padding: 0 200px; min-width: 400px; } </style>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>聖杯佈局</title> </head> <body> <div class="box"> <div class="center">聖杯佈局聖杯佈局聖杯布聖杯佈局聖杯佈局聖杯佈局聖杯佈局聖杯佈局聖杯佈局聖杯佈局聖杯佈局 聖杯佈局聖杯佈局聖杯佈局聖杯佈局聖杯佈局聖杯佈局聖杯佈局聖杯佈局聖杯佈局聖杯佈局聖杯佈局聖杯佈局聖杯佈局 聖杯佈局聖杯佈局聖杯佈局聖杯佈局聖杯佈局聖杯佈局聖杯佈局聖杯佈局</div> <div class="left"></div> <div class="right"></div> </div> </body> </html>
二,雙飛翼佈局
1,什麼是雙飛翼佈局
和聖杯佈局一樣,雙飛翼佈局也是用於實現一個兩側寬度固定,中間寬度自適應的三欄佈局,就是佈局的形式上存在差異
2,構建雙飛翼佈局的步驟
2.1,添加一個容器,在這個容器中添加三個盒子(左、中、右);
2.2,設置兩側盒子(左、右)的寬度 ,使其寬度固定;
2.3,設置中間盒子的寬度為100%,這也是雙飛翼佈局中中間盒子寬度自適應的關鍵;
2.4,讓三個盒子都向左浮動,向右浮動可能會出現問題,所以都設置向左浮動;
2.5,再給中間的盒子添加一個子盒子;
2.6,設置子盒子margin-left和margin-right屬性,屬性值分別為左盒子的寬度和右盒子的寬度;
2.7,設置左盒子的margin-left屬性為-100%;
2.8,設置右邊盒子的margin-left屬性為負的自身的寬度;
3,具體示例如下
<style> *{ margin: 0; padding: 0; } .left, .right{ width: 200px; height: 200px; background-color: skyblue; float: left; } .left{ margin-left: -100%; } .right{ margin-left: -200px; } .center{ width: 100%; height: 200px; background-color: brown; float: left; } .center>.center_in{ margin: 0 200px; height: 200px; background-color: yellow; } .box{ overflow: hidden; } </style>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>雙飛翼佈局</title> </head> <body> <div class="box"> <div class="center"> <div class="center_in">雙飛翼佈局雙飛翼佈局雙飛翼佈局雙飛翼佈局雙飛翼佈局雙飛翼佈局雙飛翼佈局雙飛翼佈局 雙飛翼佈局雙飛翼佈局雙飛翼佈局雙飛翼佈局雙飛翼佈局雙飛翼佈局雙飛翼佈局雙飛翼佈局 雙飛翼佈局雙飛翼佈局雙飛翼佈局雙飛翼佈局雙飛翼佈局雙飛翼佈局雙飛翼佈局雙飛翼佈局</div> </div> <div class="left"></div> <div class="right"></div> </div> </body> </html>