.NET web開發者在開發過程中,一定都踩過的坑,明明修改了js文件,可是部署到生產環境,客戶反饋說:“還是報錯啊”。。然後一臉懵逼的去伺服器上看文件,確實已經更新了。有經驗的coder可能就想到了,肯定是客戶端瀏覽器緩存搞的鬼。 此時會告訴客戶,請Crtl+F5刷新一下,這時,客戶會說:“Ctr ...
.NET web開發者在開發過程中,一定都踩過的坑,明明修改了js文件,可是部署到生產環境,客戶反饋說:“還是報錯啊”。。然後一臉懵逼的去伺服器上看文件,確實已經更新了。有經驗的coder可能就想到了,肯定是客戶端瀏覽器緩存搞的鬼。
此時會告訴客戶,請Crtl+F5刷新一下,這時,客戶會說:“Ctrl是什麼”。。
我們通常的處理辦法是在js文件的引用上,手動更改版本號比如 jquery.js?v=20200222來解決。但是如果忘記改了,就麻煩了。
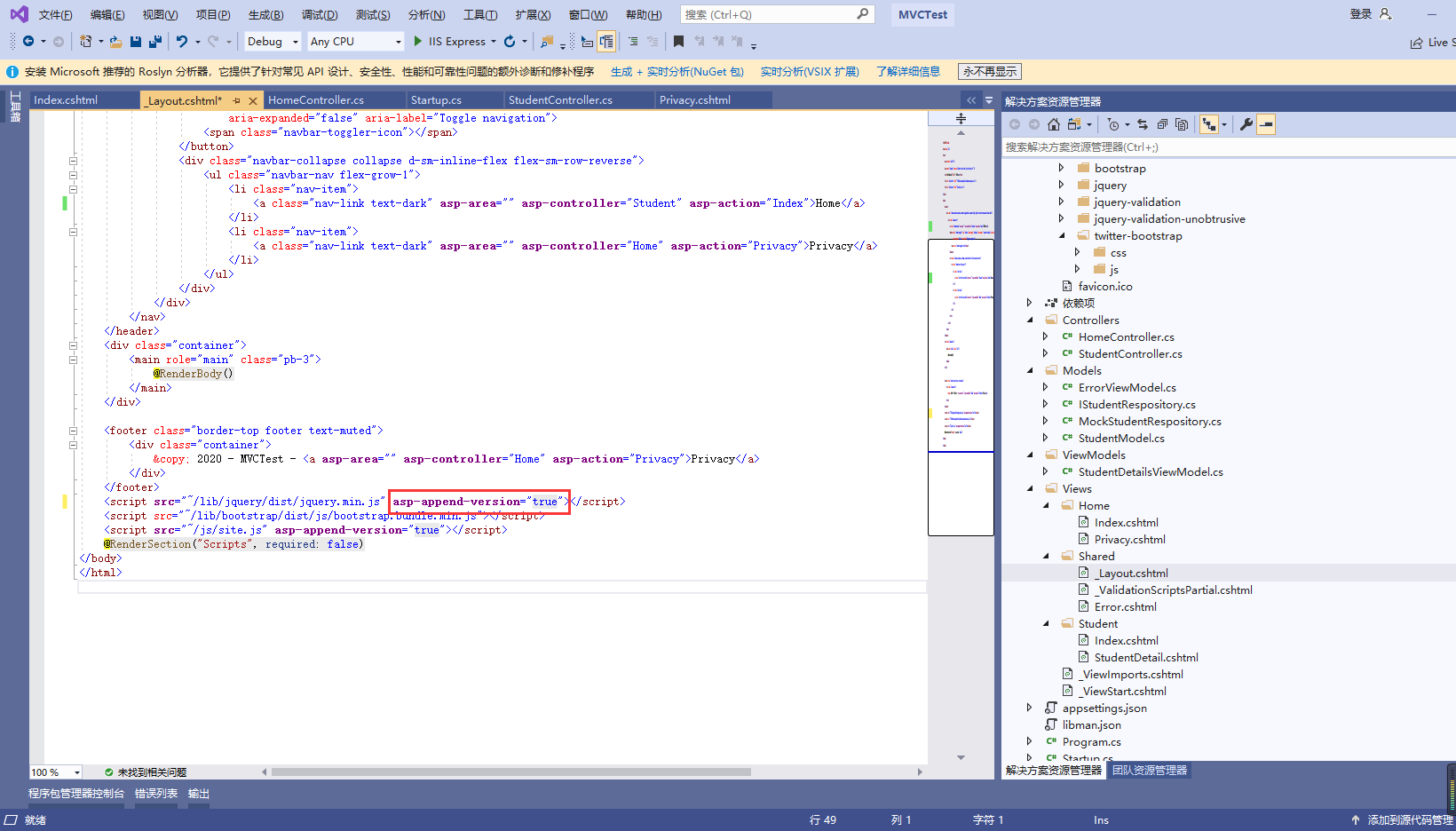
微軟在.NET core中的Razor頁面下添加了TagHelper(一些html控制項的高級屬性),只需要在原有引用中添加一些屬性即可解決。如下圖:在Script控制項中添加asp-append-version屬性並設置為 true 即可。

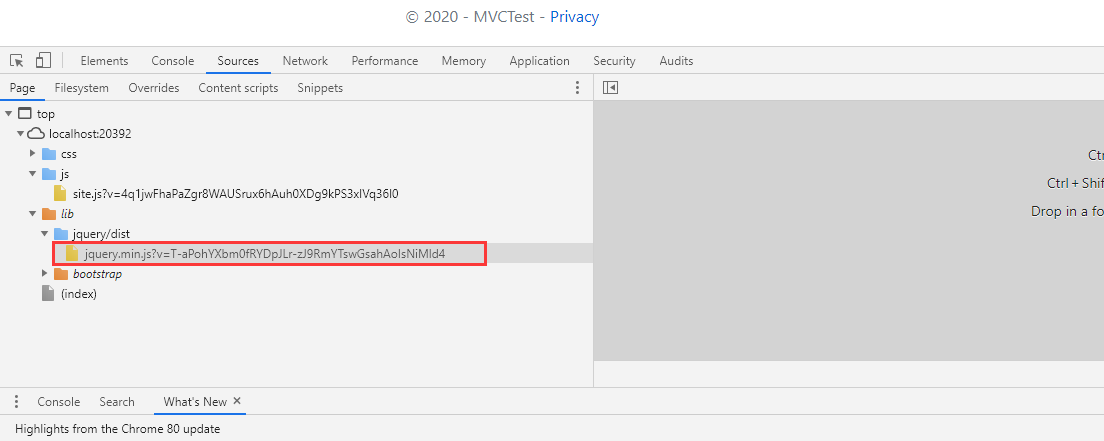
運行之後,此時F12會在瀏覽器中看到如下:

伺服器會自動給靜態資源後加上尾碼來解決客戶端緩存問題。貼心~
微軟在很多控制項上都添加了 tagHelper高級屬性來解決之前版本的各式各樣小問題,一起來發現吧~



