由於jquery2.0及以下不再支持IE6/7/8,因此選擇jquery1.x版本中較新的一個 推薦一個各種插件URL地址的公共庫:https://www.bootcdn.cn/ CDN載入jquery的優點: 1、減輕伺服器壓力 2、速度快 3、可以緩存 缺點: 不穩定(取決於別人的伺服器,因此需 ...
由於jquery2.0及以下不再支持IE6/7/8,因此選擇jquery1.x版本中較新的一個
推薦一個各種插件URL地址的公共庫:https://www.bootcdn.cn/

CDN載入jquery的優點:
1、減輕伺服器壓力
2、速度快
3、可以緩存
缺點:
不穩定(取決於別人的伺服器,因此需要做防範措施)
措施:
短路操作判斷cdn方式是否載入成功
<script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script>
<script>
//短路操作,如果cdn的jquery沒有引用成功,則會執行後面一句,引入本地jquery
//括弧中的<\/script>標簽會被當做當前標簽的結束標簽,因此需要轉義
window.jQuery || document.write('<script src="js/jquery.js"><\/script>');
</script>
base.css 是一般通用的樣式重置代碼,直接引入即可
/*css reset*/ /*清除內外邊距*/ body, h1, h2, h3, h4, h5, h6, p, hr, /*結構元素*/ ul, ol, li, dl, dt, dd, /*列表元素*/ form, fieldset, legend, input, button, select, textarea, /*表單元素*/ th, td, /*表格元素*/ pre { padding: 0; margin: 0; } /*重置預設樣式*/ body, button, input, select, textarea { /*font: 12px/1 微軟雅黑, Tahoma, Helvetica, Arial, 宋體, sans-serif;*/ color: #333; font: 12px/1 "Microsoft YaHei", Tahoma, Helvetica, Arial, SimSun, sans-serif; } h1, h2, h3, h4, h5, h6 { font-size: 100%; font-weight: normal; } em, i { font-style: normal; } a { text-decoration: none; } li { list-style-type: none; vertical-align: top; } img { border: none; /*display: block;*/ vertical-align: top; } textarea { overflow: auto; resize: none; } table { border-spacing: 0; border-collapse: collapse; } /*常用公共樣式*/ .fl { float: left; display: inline; } .fr { float: right; display: inline; } .cf:before, .cf:after { content: " "; display: table; } .cf:after { clear: both; } .cf { *zoom: 1; }
查看PSD設計圖:
信息面板(選框工具框選目標查看尺寸)

歷史記錄面板
圖層面板
視圖-標尺
站點導航編寫
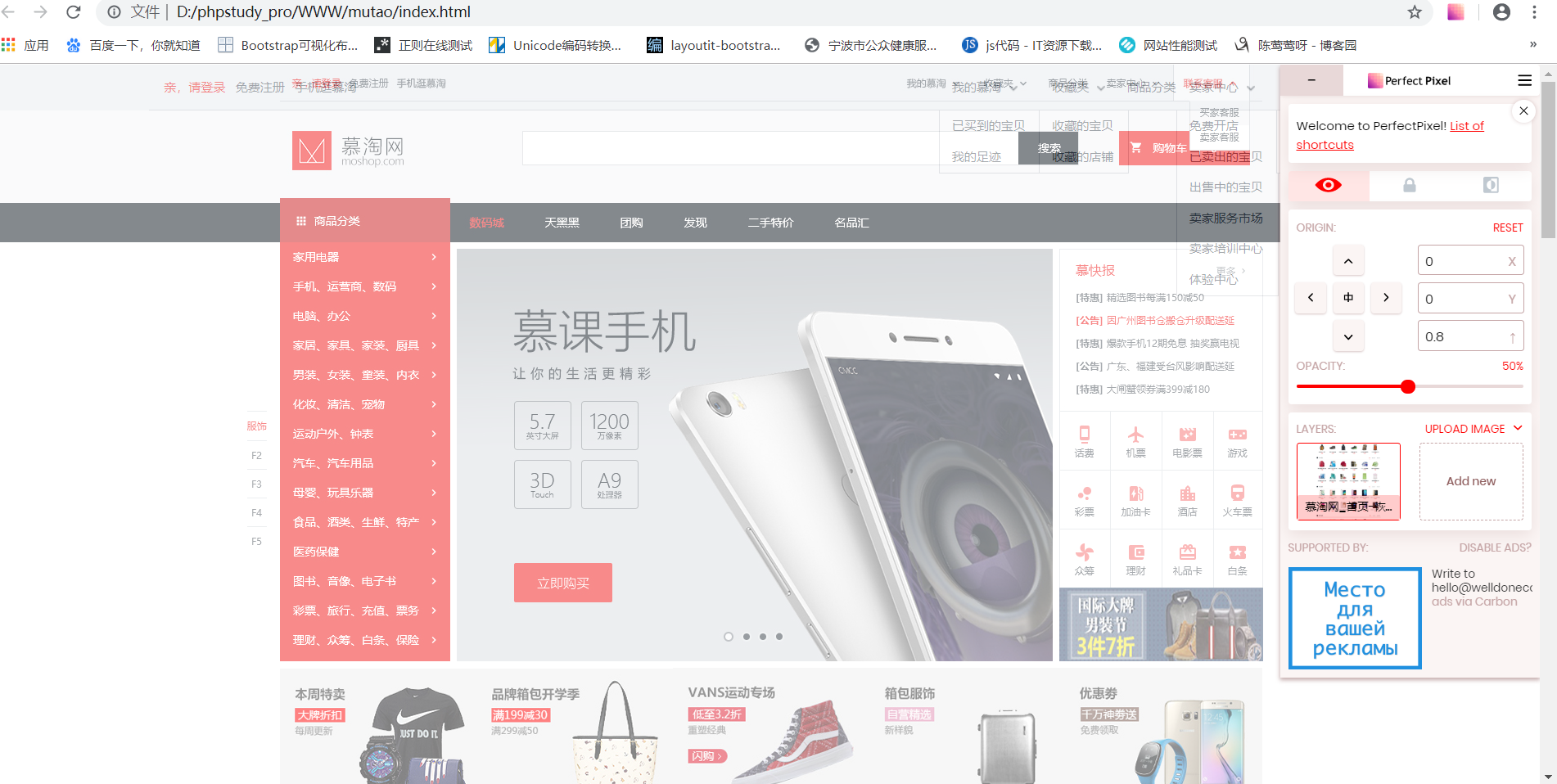
推薦一個插件:Pixel Perfect
能夠導入網頁設計圖,可以改變透明度,與編寫的頁面進行實時對比
工具介紹:
下載網址:https://www.chromedownloads.net/extensions/938.html
註意如果.crx的插件谷歌瀏覽器無法安裝,就改為.rar或者.zip,然後在擴展程式中安裝

然後在打開的網頁中,右上角,添加設計圖

可以調整透明度什麼的,
滑鼠滾輪左右滾動也可以實時調整透明度

我的目前是沒辦法重合了,因此筆記本設置了顯示150%,emmm……
index.html
<!DOCTYPE html> <html lang="zh-CN"><!-- 設置簡體中文 --> <head> <meta charset="UTF-8"> <title>index</title> <link rel="stylesheet" href="css/base.css"> <link rel="stylesheet" href="css/index.css"> <link rel="stylesheet" href="css/common.css"> <!-- css一般放在DOM載入前,防止DOM裸奔 --> </head> <body> <!-- 導航 --> <div class="nav-site"> <div class="container"> <ul class="fl"> <li class="fl"><a href="javascript:;" class="nav-site-login">親,請登錄</a></li> <li class="fl"><a href="javascript:;" class="nav-site-reg link">免費註冊</a></li> <li class="fl"><a href="#" class="nav-site-shop link">手機逛慕淘</a></li> </ul> <ul class="fr"> <li class="fl dropdown"> <a href="javascript:;" class="dropdown-toggle link">我的慕淘<i class="dropdown-arrow"></i></a> <ul class="dropdown-list dropdown-left"> <li class="dropdown-item"><a href="#">已買到的寶貝</a></li> <li class="dropdown-item"><a href="#">我的足跡</a></li> </ul> </li> <li class="fl dropdown"> <a href="javascript:;" class="dropdown-toggle link">收藏夾<i class="dropdown-arrow"></i></a> <ul class="dropdown-list dropdown-left"> <li class="dropdown-item"><a href="#">收藏的寶貝</a></li> <li class="dropdown-item"><a href="#">收藏的店鋪</a></li> </ul> </li> <li class="fl dropdown"> <a href="javascript:;" class="nav-site-cat link">商品分類</i></a> </li> <li class="fl dropdown"> <a href="javascript:;" class="dropdown-toggle link">賣家中心<i class="dropdown-arrow"></i></a> <ul class="dropdown-list dropdown-left"> <li class="dropdown-item"><a href="#">免費開店</a></li> <li class="dropdown-item"><a href="#">已賣出的寶貝</a></li> <li class="dropdown-item"><a href="#">出售中的寶貝</a></li> <li class="dropdown-item"><a href="#">賣家服務市場</a></li> <li class="dropdown-item"><a href="#">賣家培訓中心</a></li> <li class="dropdown-item"><a href="#">體驗中心</a></li> </ul> </li> <li class="nav-site-service fl dropdown"> <a href="javascript:;" class="dropdown-toggle link">聯繫客服<i class="dropdown-arrow"></i></a> <ul class="dropdown-list dropdown-right"> <li class="dropdown-item"><a href="#">已買到的寶貝</a></li> <li class="dropdown-item"><a href="#">我的足跡</a></li> </ul> </li> </ul> </div> </div> <script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script> <script> //短路操作,如果cdn的jquery沒有引用成功,則會執行後面一句,引入本地jquery //括弧中的<\/script>標簽會被當做當前標簽的結束標簽,因此需要轉義 window.jQuery || document.write('<script src="js/jquery.js"><\/script>'); </script> <script src="js/index.js"></script>; </body> </html>
common.css 公共樣式
/*公共樣式 */ .container{ width:1200px; margin:0 auto; } .link{ color:#4d555d; } .link:hover{ color:#f01414; } .fl{ float:left; } .fr{ float:right; }
index.css
/*nav-site */ .nav-site{ width:100%; background-color: #f3f5f7; } .nav-site .container{ height:44px; line-height: 44px; border-bottom:1px solid #cdd0d4; } .nav-site-login{ color:#f01414; margin-left:15px; } .nav-site-reg{ margin-left:10px; } .nav-site-shop{ margin-left:10px; } .dropdown{ } .dropdown-toggle{ display: block; padding:0 16px 0 12px; border-right:1px solid #f3f5f7; border-left:1px solid #f3f5f7; position: relative; z-index:2; } .dropdown-arrow{ display: inline-block; width:8px; height:6px; background:url(../img/dropdown-arrow.png) left center no-repeat; margin-left:8px; vertical-align: middle; } .dropdown-list{ display: none; border:1px solid #cdd0d4; background-color: #fff; position: absolute; z-index:1; top:43px; } .dropdown-left{ } .dropdown-item{ height:30px; line-height:30px; padding:0 12px; } .dropdown-item:hover{ background-color: #f3f5f7; } .nav-site-cat{ margin:0 10px; } .nav-site-service{ margin-right:15px; } /*# sourceMappingURL=index.css.map */ /*# sourceMappingURL=index.css.map */
index.js
$(".dropdown-toggle").hover(function(){
//滑鼠移入
var ui=$(this);
//背景色和邊框改變
ui.css({
"background-color":"#fff",
"border-color":"#cdd0d4"
});
//箭頭切換
ui.find(".dropdown-arrow").css({
"background-image":"url(img/dropdown-arrow-active.png)"
})
//下拉列表顯示
ui.next(".dropdown-list").show();
},function(){
//滑鼠移出
var ui=$(this);
//背景色和邊框改變
ui.css({
"background-color":"",
"border-color":"#f3f5f7"
});
//箭頭切換
ui.find(".dropdown-arrow").css({
"background-image":"url(img/dropdown-arrow.png)"
})
//下拉列表隱藏
ui.next(".dropdown-list").hide();
});
在js中直接修改css,存在瀏覽器的重繪(背景色等,元素自身)以及迴流(寬高等,元素自身及周圍元素),造成性能問題
修改:在js中添加或刪除類,將樣式寫在css中
index.css中新增:
/*滑鼠懸停樣式*/ .dropdown-toggle:hover{ background-color:#fff; border-color:#cdd0d4; } .dropdown-active .dropdown-arrow{ background-image:url(../img/dropdown-arrow-active.png); } .dropdown-active+.dropdown-list{ display: block; }
index.js代碼修改為:
$(".dropdown-toggle").hover(function(){
//滑鼠移入
$(this).addClass("dropdown-active");
},function(){
//滑鼠移出
$(this).removeClass("dropdown-active");
});
還有更簡單的修改方式,全部使用:hover偽類來完成,不使用js
只需要在index.css中新增:
/*滑鼠懸停樣式*/ .dropdown:hover .dropdown-toggle{ background-color:#fff; border-color:#cdd0d4; } .dropdown:hover .dropdown-arrow{ background-image:url(../img/dropdown-arrow-active.png); } .dropdown:hover .dropdown-list{ display: block; }
不過這種寫法不相容 IE6 ,因為 IE6 只支持 a 標簽的 hover 偽類
效果圖




