一、靜態文件應用方面 ASP.NET Core 靜態文件應用,主要分為兩方面:網站訪問和靜態文件整合 二、案例 1、訪問靜態文件 我們都知道,在 ASP.NET 項目中,我們的靜態文件一般要放在 wwwroot(項目預設),比如CSS、JS、HTML、IMG、PNG 等等。 如果在 wwwroot ...
一、靜態文件應用方面
ASP.NET Core 靜態文件應用,主要分為兩方面:網站訪問和靜態文件整合
二、案例
1、訪問靜態文件
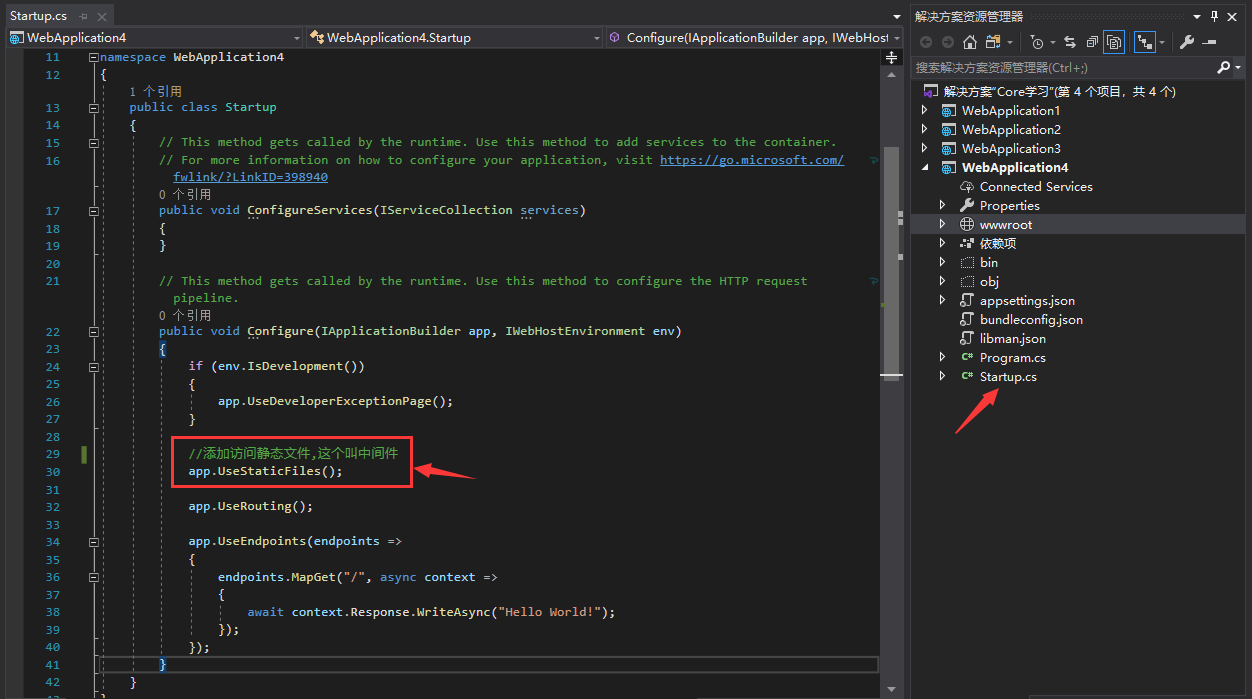
我們都知道,在 ASP.NET 項目中,我們的靜態文件一般要放在 wwwroot(項目預設),比如CSS、JS、HTML、IMG、PNG 等等。 如果在 wwwroot 文件目錄下放一張圖片,啟動程式是不能直接訪問的。我們需要在 Startup.css 啟動程式中,添加一個靜態訪問的中間建 UseStaticFiles() 即可。實例如下如所示

然後我們就可以在瀏覽器中訪問到我們的靜態文件了。

2、修改預設wwwroot目錄
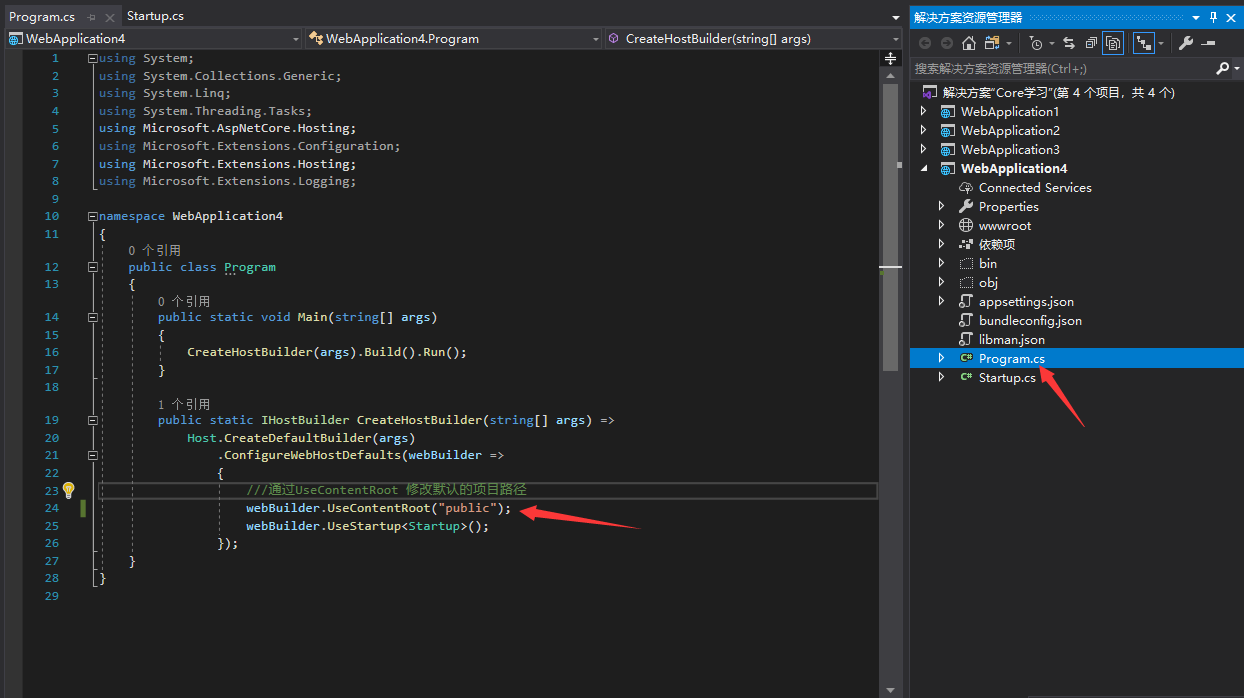
在項目中,如果習慣其他原因,我們想不叫 wwwroot ,我們是可以改為其他的名稱。如我們現在就該為public。我們只需要在 Program.css 的 CreateHostBuilder() 中添加 UseContentRoot("public") 即可。實例如下

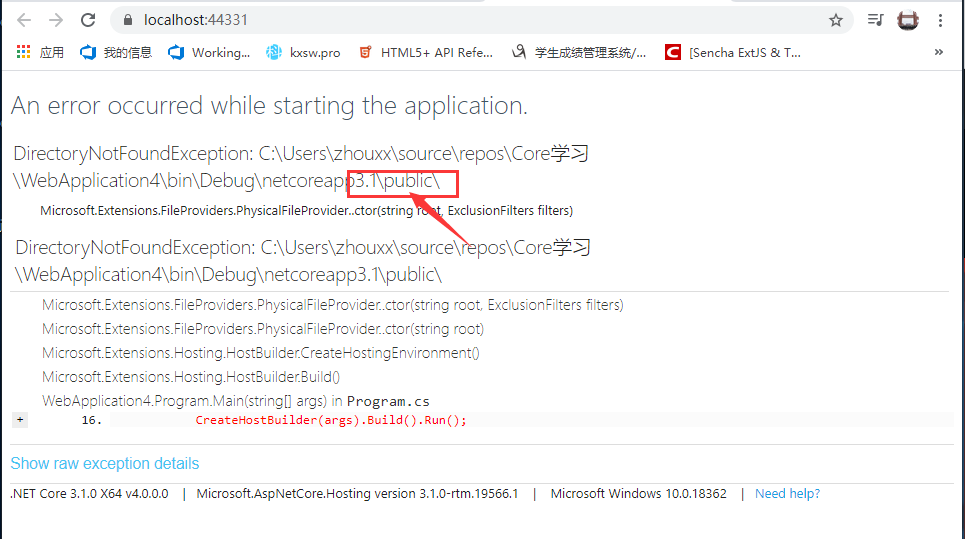
如果你沒有 public 這個根目錄,你啟動程式就會報錯,因為你已經改了目錄名稱。

3、使用包管理器(libman)管理
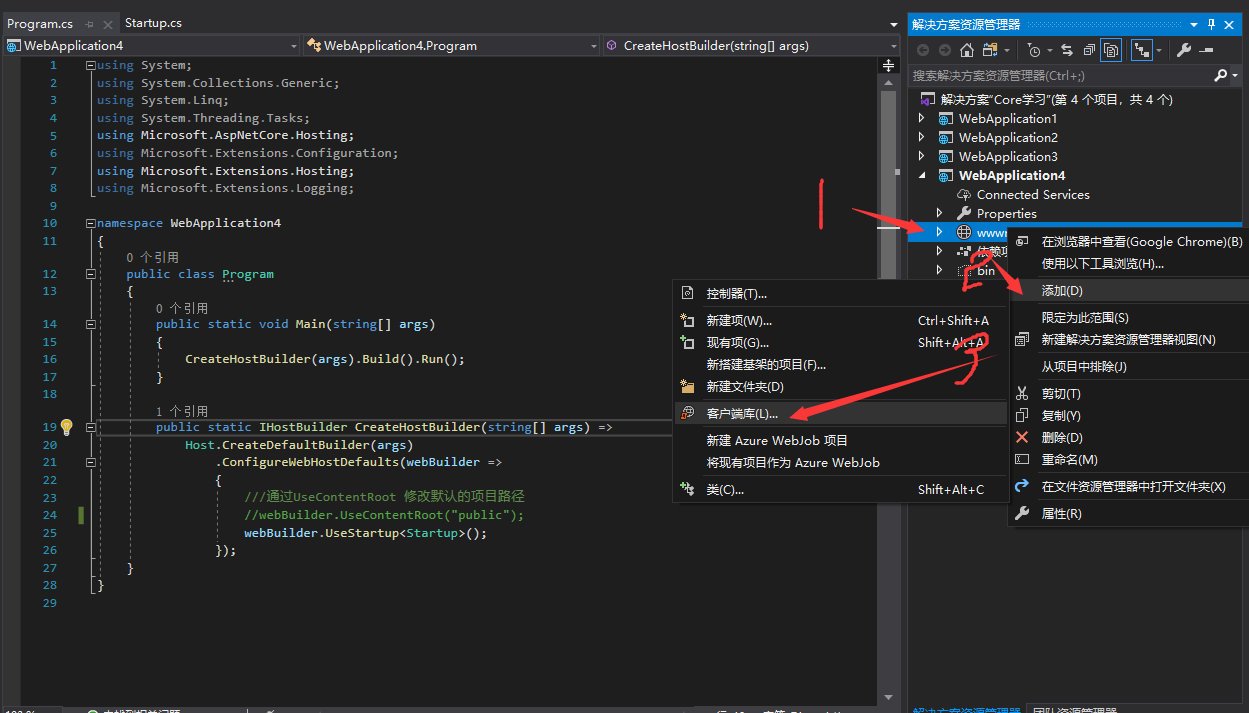
libman 主要是為了管理我們的CSS、JS,比如我們的jquery.js、bootstrap框架等等的前端工具。那麼如何添加呢,我們需要在 wwwroot右鍵菜單-》添加-》客戶端

在彈出的 “添加客戶端庫” 中,選擇 unpkg ,輸入前端框架名稱,如 bootstrap 選擇添加所有庫或者選擇特點文件即可,目標位置是可以修改的。但必須放在 wwwroot 目錄下,點擊安裝即可。

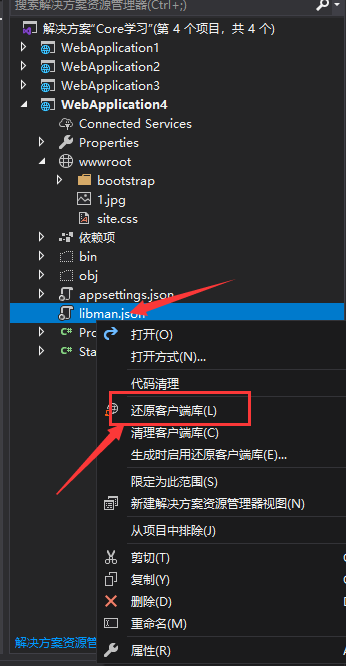
安裝後,可能我們需要稍等一下,可能網速慢等原因,下載該框架需要點時間。下載完成後,我們會在項目路徑下,生成一個 libman.json 文件

這就是我們使用 libman 下載的前端框架,如果我們的 boostrap 框架刪除了,我們只需在 libman.json 上右鍵還原客戶端即可。

4、對 JS 和 CSS 捆綁和壓縮
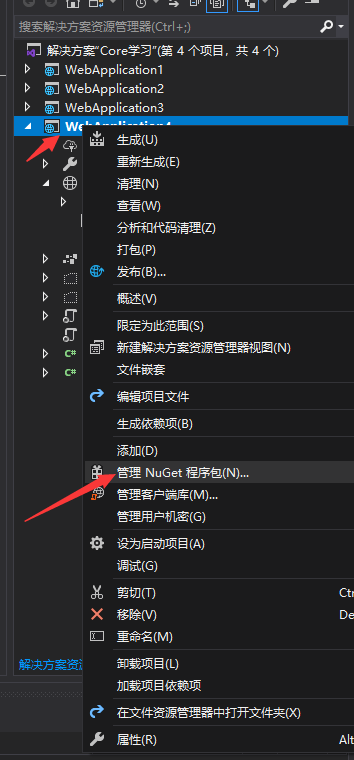
在網頁設計中,如何我們需要引用很多的 JS 和 CSS 我們感覺代碼非常的多,我們可以使用捆綁的形式,將多個 CSS 和 JS 捆綁在一起,方便使用,那麼我們需要使用 NuGet 安裝一個工具 “BuildBundlerMinifier”,我們如果安裝呢?那麼需要在項目上右鍵-》管理 NuGet 程式包

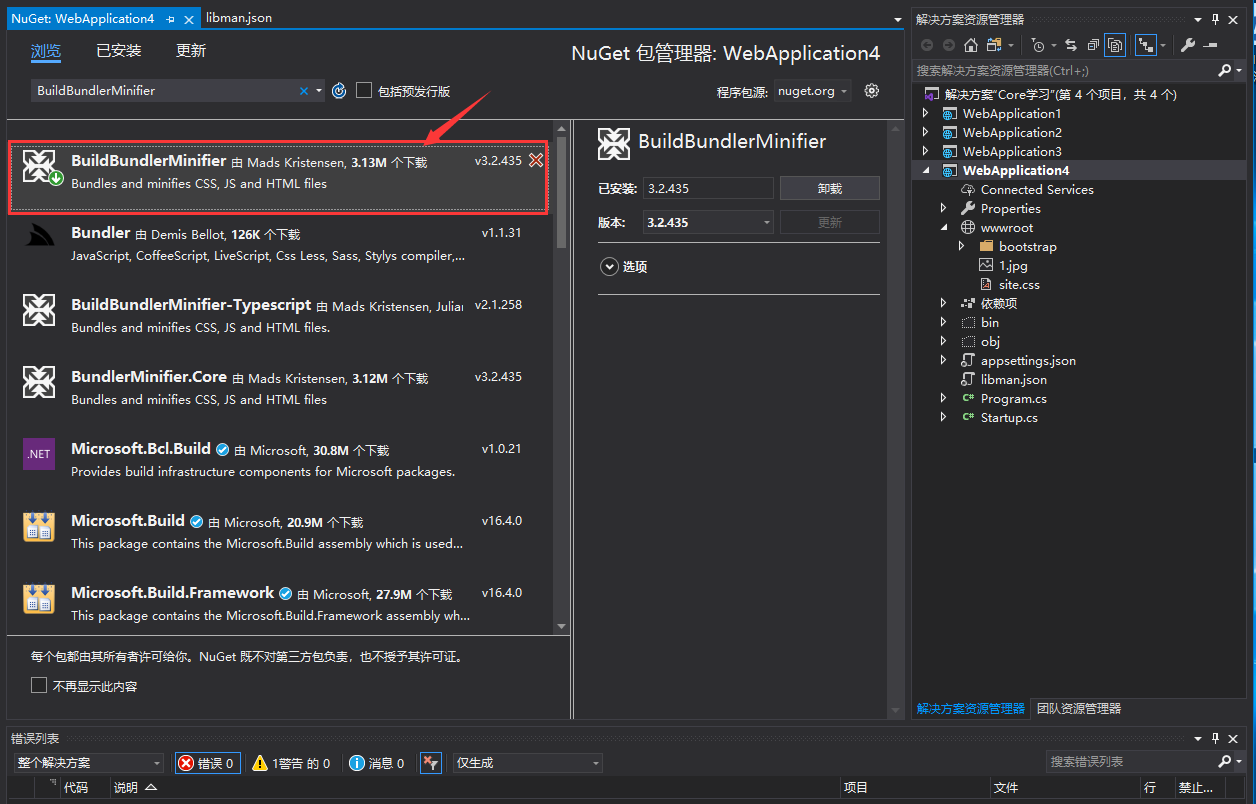
在瀏覽中,搜索BuildBundlerMinifier 安裝即可

安裝完成後,我們在項目路徑下,新建一個json文件 bundleconfig.json 的文件,實例如下

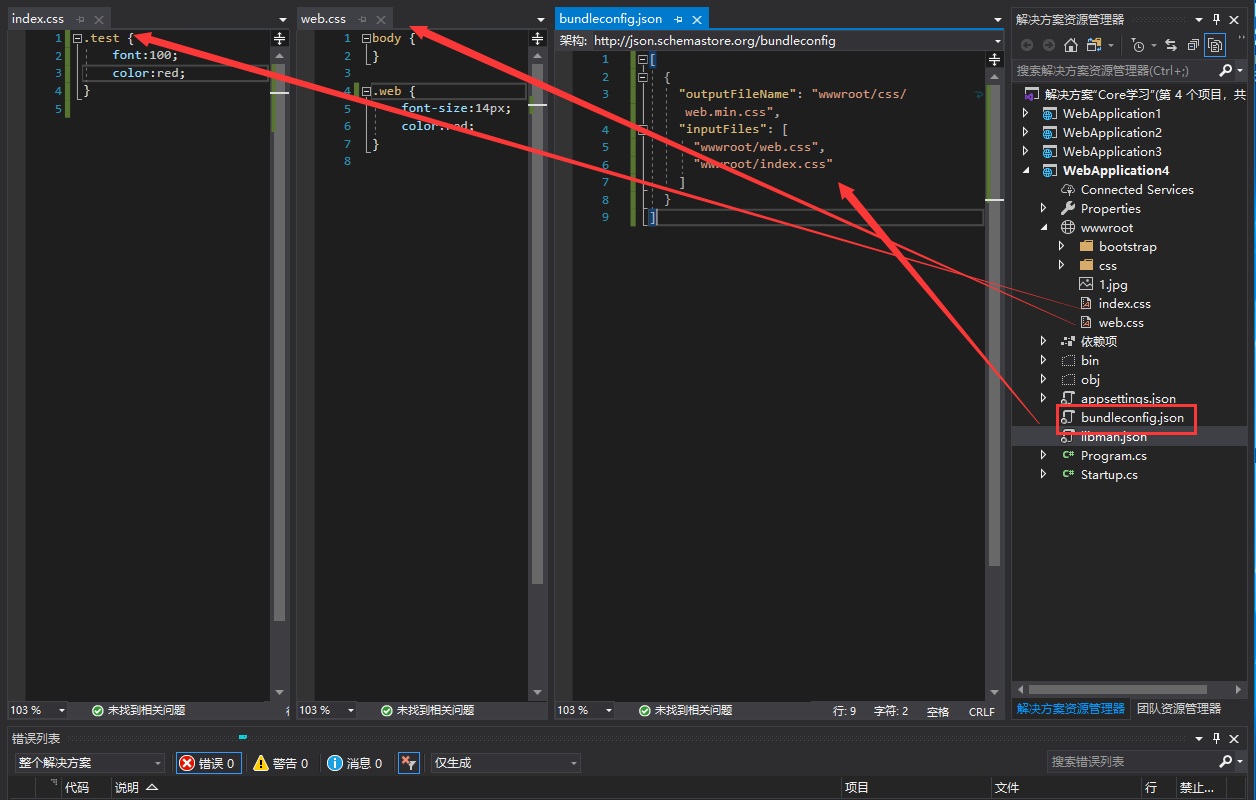
我們需要在裡面寫需要壓縮的為一個的文件,示例如下
{
"outputFileName": "wwwroot/css/web.min.css",
"inputFiles": [
"wwwroot/web.css",
"wwwroot/index.css"
]
}
]

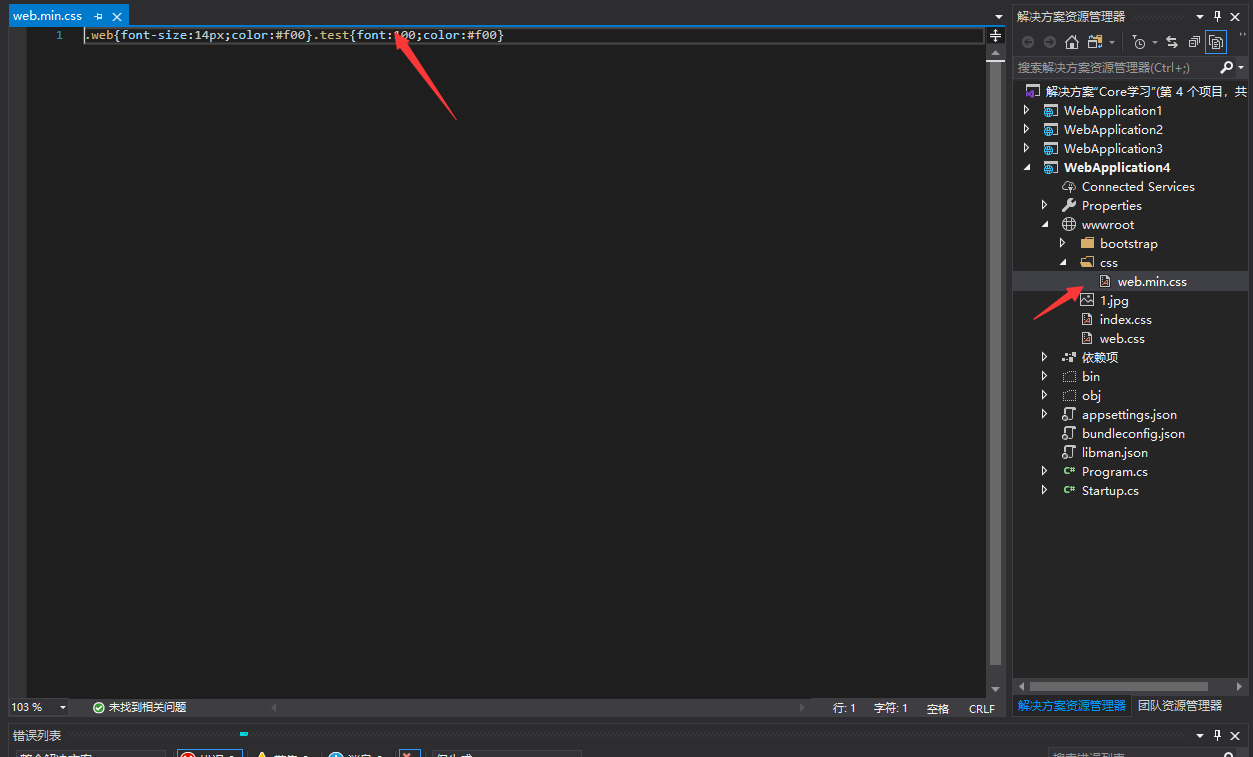
編譯項目就會在 wwwroot/css目錄下麵生成一個web.min.css

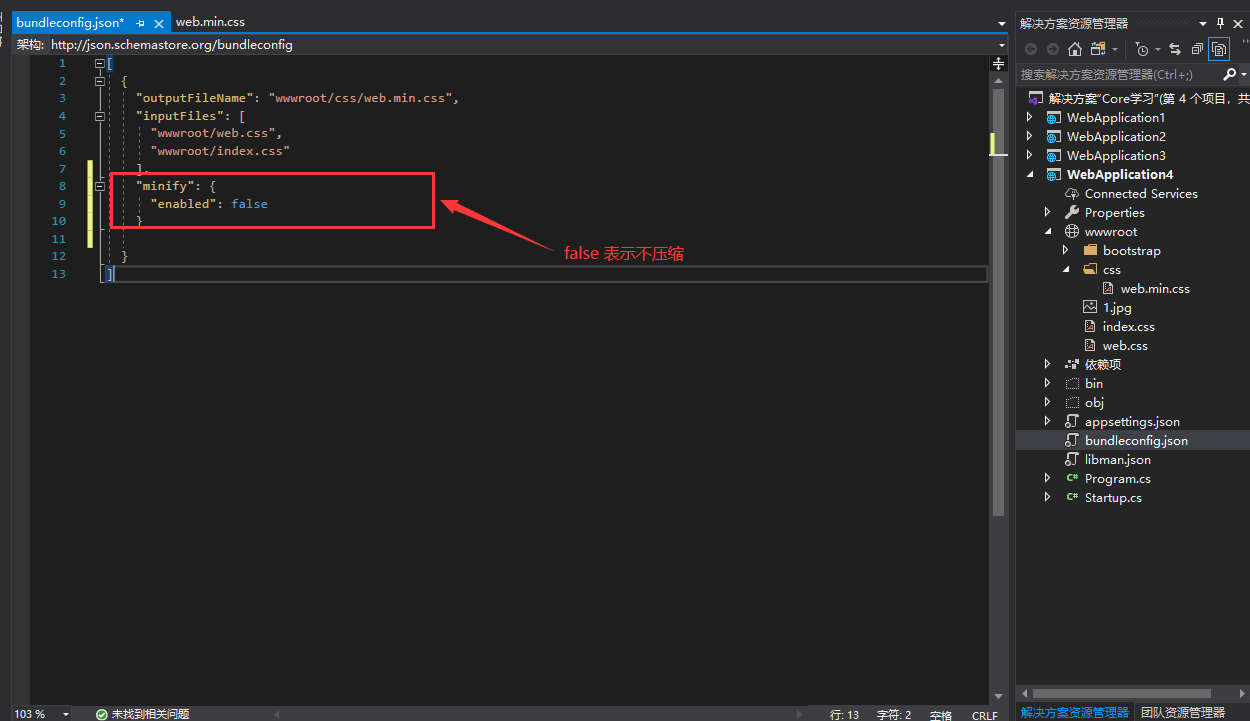
如果不想要壓縮的css,我們可以修改一個配置,如下所示
[
{
"outputFileName": "wwwroot/css/web.min.css",
"inputFiles": [
"wwwroot/web.css",
"wwwroot/index.css"
],
"minify": {
"enabled": false
}
}
]

如果我們想壓縮 js 也同理。
[
{
"outputFileName": "wwwroot/css/web.min.css",
"inputFiles": [
"wwwroot/web.css",
"wwwroot/index.css"
],
"minify": {
"enabled": false
}
},
{
"outputFileName": "wwwroot/js/web.min.js",
"inputFiles": [
"wwwroot/web.js",
"wwwroot/index.js"
],
"minify": {
"enabled": false
}
}
]
三、總結
學得不深入,有不對的地方,歡迎提提意見,謝謝!!!



