編輯器:sublime text3 標註工具:PxCook 切圖工具:PS 開發前準備:設計圖標註 PxCook 空格鍵可以上下拖動 大致標註圖紙:(可惜不能文字標註和拉參考線) 開發前準備:PS切圖 在指定圖層上新建一個圖層,使用ctrl+e 合併圖層,可以將任意圖層轉為普通圖層 (如果圖層是下麵 ...
編輯器:sublime text3
標註工具:PxCook
切圖工具:PS
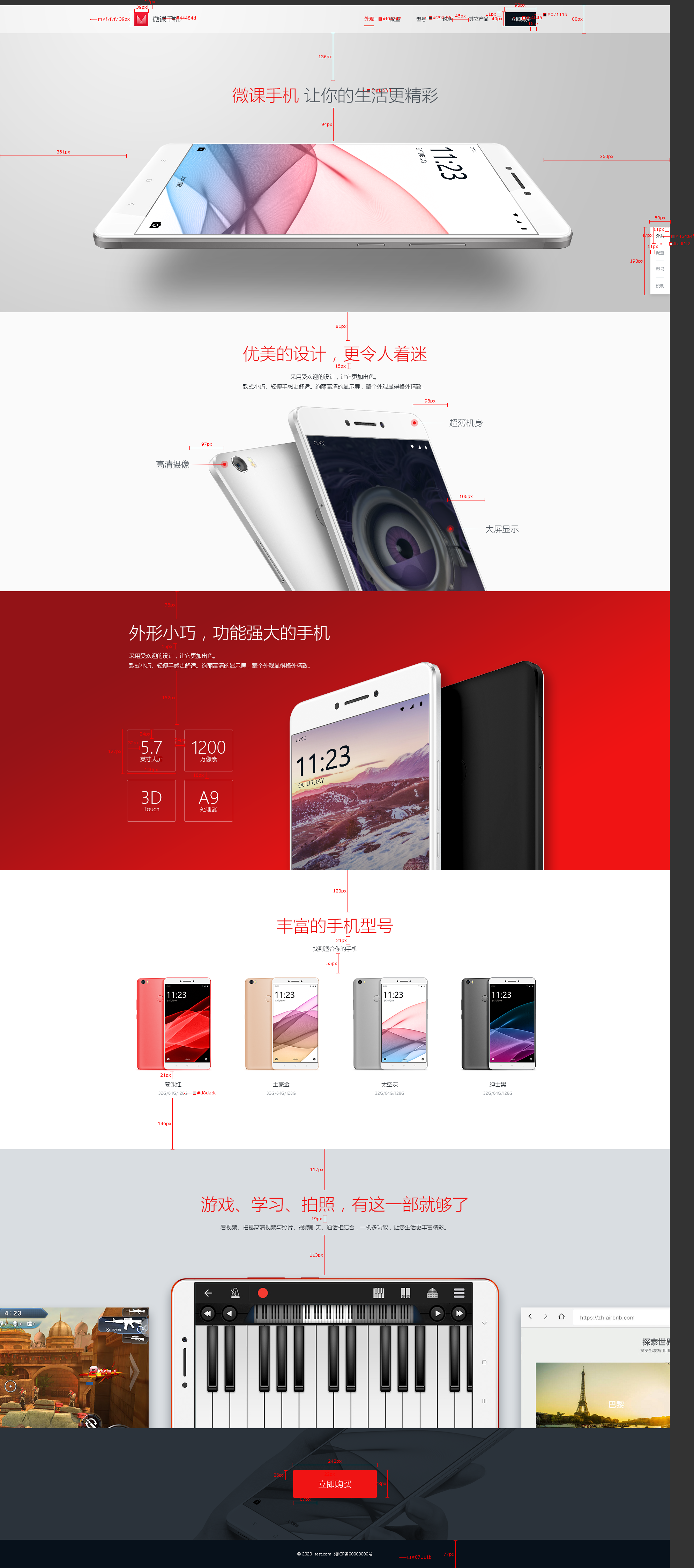
開發前準備:設計圖標註
PxCook 空格鍵可以上下拖動
大致標註圖紙:(可惜不能文字標註和拉參考線)

開發前準備:PS切圖
在指定圖層上新建一個圖層,使用ctrl+e 合併圖層,可以將任意圖層轉為普通圖層
(如果圖層是下麵圖層的剪貼圖層,可以把該圖層移動到新建圖層的上面再合併)
(如果圖層羽化較多,ctrl+enter無法選中,則直接ctrl+c)
ctrl+enter 框選需要的圖層內容
ctrl+c 複製圖層
ctrl+n 新建畫布
ctrl+v 黏貼,隱藏掉背景圖層
存儲為web所用格式,jpg或者png24

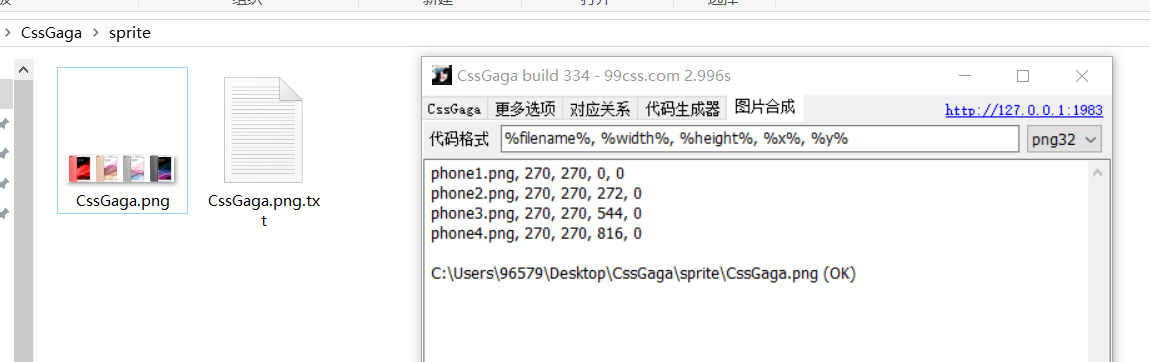
開發前準備(雪碧圖)
我用的軟體是:CssGaga
將phone1-phone4四張小圖生成一張雪碧圖
提供圖片以及css位置

靜態頁面開發
文字距離容器左邊一定位置:
padding-left 或者 text-indent
padding-left 設置的寬度,需要在width 中減去;而text-indent 不用
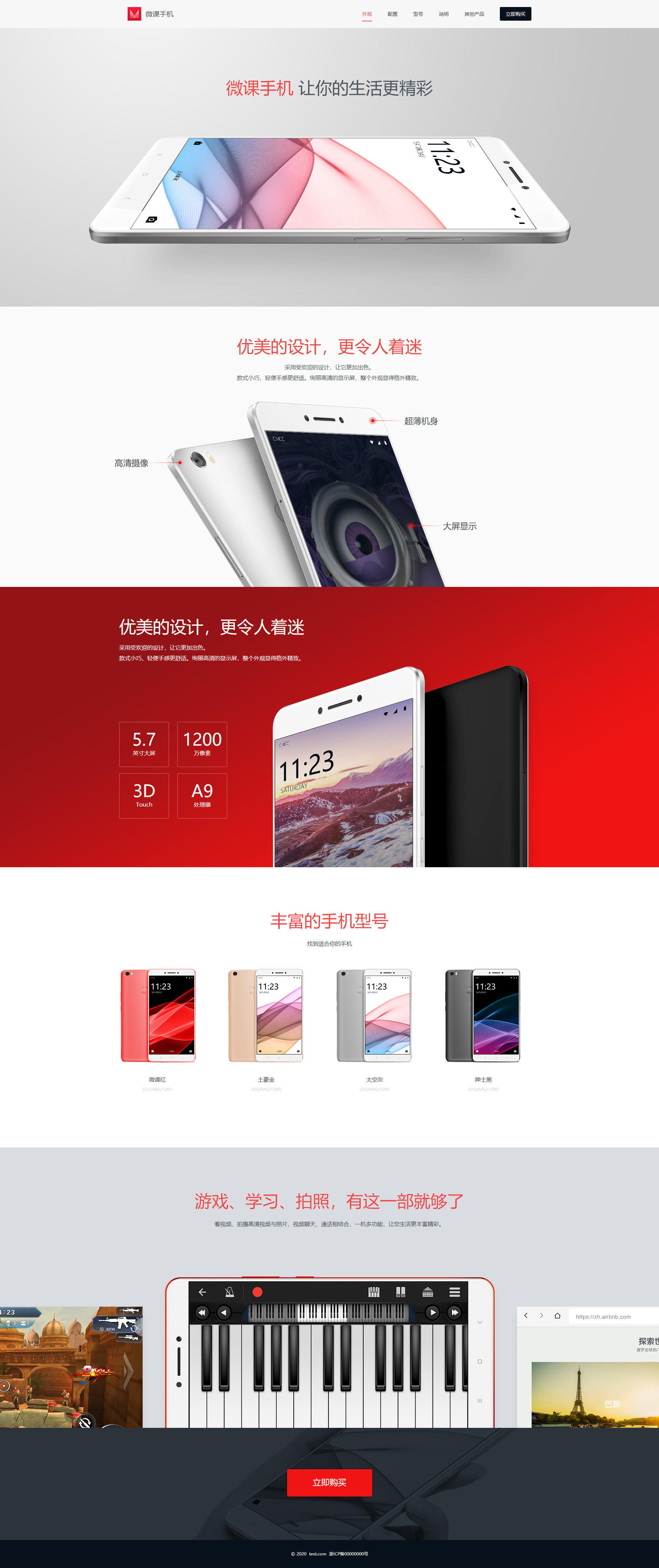
index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="base.css"> <link rel="stylesheet" href="style.css"> </head> <body> <!-- 頭部 --> <header> <div class="header-wrap"> <div class="header-logo">微課手機</div> <nav class="header-nav"> <a href="javascript:void(0);" class="header-nav-item header-nav-item-active">外觀</a> <a href="javascript:void(0);" class="header-nav-item">配置</a> <a href="javascript:void(0);" class="header-nav-item">型號</a> <a href="javascript:void(0);" class="header-nav-item">說明</a> <a href="javascript:void(0);" class="header-nav-item">其他產品</a> <a href="javascript:void(0);" class="header-nav-item header-nav-item-button">立即購買</a> </nav> </header> <!-- 第一屏 --> <div class="screen-1"> <h2 class="screen-1-heading"><span>微課手機</span> 讓你的生活更精彩</h2> <div class="screen-1-phone"></div> <div class="screen-1-shadow"></div> </div> <!-- 第二屏 --> <div class="screen-2"> <div class="screen-2-wrap"> <h2 class="screen-2-heading">優美的設計,更令人著迷</h2> <h4 class="screen-2-subheading">採用受歡迎的設計,讓它更加出色。<br> 款式小巧、輕便手感更舒適。絢麗高清的顯示屏,整個外觀顯得格外精緻。</h4> <div class="screen-2-phone"> <div class="screen-2-point screen-2-point-i1">高清攝像</div> <div class="screen-2-point screen-2-point-right screen-2-point-i2">超薄機身</div> <div class="screen-2-point screen-2-point-right screen-2-point-i3">大屏顯示</div> </div> </div> </div> <!-- 第三屏 --> <div class="screen-3"> <div class="screen-3-wrap"> <h2 class="screen-3-heading">優美的設計,更令人著迷</h2> <h4 class="screen-3-subheading">採用受歡迎的設計,讓它更加出色。<br> 款式小巧、輕便手感更舒適。絢麗高清的顯示屏,整個外觀顯得格外精緻。</h4> <div class="screen-3-phone"></div> <div class="screen-3-detail"> <div class="screen-3-detail-item"> <div class="screen-3-detail-num">5.7</div> <div class="screen-3-detail-desc">英寸大屏</div> </div> <div class="screen-3-detail-item"> <div class="screen-3-detail-num">1200</div> <div class="screen-3-detail-desc">萬像素</div> </div> <div class="screen-3-detail-item"> <div class="screen-3-detail-num">3D</div> <div class="screen-3-detail-desc">Touch</div> </div> <div class="screen-3-detail-item"> <div class="screen-3-detail-num">A9</div> <div class="screen-3-detail-desc">處理器</div> </div> </div> </div> </div> <!-- 第四屏 --> <div class="screen-4"> <div class="screen-4-wrap"> <h2 class="screen-4-heading">豐富的手機型號</h2> <h4 class="screen-4-subheading">找到適合你的手機</h4> <div class="screen-4-phone screen-4-phone-i1"> <div class="screen-4-phone-item"> <div class="screen-4-phone-color">微課紅</div> <div class="screen-4-phone-model">32G/64G/138G</div> </div> <div class="screen-4-phone-item screen-4-phone-i2"> <div class="screen-4-phone-color">土豪金</div> <div class="screen-4-phone-model">32G/64G/138G</div> </div> <div class="screen-4-phone-item screen-4-phone-i3"> <div class="screen-4-phone-color">太空灰</div> <div class="screen-4-phone-model">32G/64G/138G</div> </div> <div class="screen-4-phone-item screen-4-phone-i4"> <div class="screen-4-phone-color">紳士黑</div> <div class="screen-4-phone-model">32G/64G/138G</div> </div> </div> </div> </div> <!-- 第五屏 --> <div class="screen-5"> <h2 class="screen-5-heading">游戲、學習、拍照,有這一部就夠了</h2> <h4 class="screen-5-subheading"> 看視頻、拍攝高清視頻與照片、視頻聊天、通話相結合,一機多功能,讓您生活更豐富精彩。 </h4> </div> <!-- 第六屏 --> <div class="screen-6"> <button class="screen-6-btn">立即購買</button> </div> <!-- 底部 --> <footer>© 2020 test.com 浙ICP備00000000號</footer> </body> </html>
base.css
*{ margin:0; padding:0; } a{ text-decoration: none; color:#44484d; } ul{ list-style:none; } body{ color:#44484d; } h2{ font-size:48px; font-weight:lighter; padding-top:81px; padding-bottom:15px; } h4{ font-size:16px; line-height:30px; font-weight:normal; padding-bottom:15px; } /*# sourceMappingURL=base.css.map */
style.css
/*頭部*/ header{ background:#f7f7f7; width:100%; height:80px; } .header-wrap{ width:1200px; height:100%; margin:0 auto; position: relative; } .header-logo{ width:140px; height:39px; margin-left:24px; background:url(img/logo.png) left center no-repeat; background-size:39px 39px; text-indent:51px; line-height:39px; position: absolute; top:50%; margin-top:-20px; font-size:20px; } .header-nav{ position: absolute; right:24px; height:39px; line-height:39px; top:50%; margin-top:-20px; font-size:14px; } .header-nav-item{ display: block; float:left; margin-left:45px; } .header-nav-item-active{ color:#f04747; position: relative; } .header-nav-item-active::after{ content:""; display: block; height:2px; width:100%; position: absolute; top:39px; left:0; background-color: #f04747; } .header-nav-item-button{ width:90px; height:39px; background-color:#07111b; color:#f4f4f5; text-align: center; border-radius:3px; } /*第一屏*/ .screen-1{ width:100%; height:795px; background:url(img/screen-1-bg.png) no-repeat; background-size:cover; text-align: center; position: relative; } .screen-1-heading{ padding-top:138px; padding-bottom:94px; color:#4d555d; } .screen-1-heading span{ color:#f04747; } .screen-1-phone{ background:url(img/screen-1-phone.png) center no-repeat; width:1375px; height:305px; left:50%; margin-left:-687px; position: absolute; bottom:180px; z-index:2; } .screen-1-shadow{ background:url(img/screen-1-shadow.png) center no-repeat; width:1183px; height:367px; left:50%; margin-left:-591px; position: absolute; bottom:30px; z-index:1; } /*第二屏*/ .screen-2{ width:100%; height:800px; background:#fafafa; } .screen-2-wrap{ width:1200px; height:100%; margin:0 auto; text-align: center; position: relative; } .screen-2-heading{ color:#f04747; } .screen-2-subheading{ color:#4d555d; } .screen-2-phone{ background:url(img/screen-2-phone.png) center no-repeat; width:928px; height:530px; left:50%; margin-left:-464px; position: absolute; bottom:0; } .screen-2-point{ font-size:24px; font-weight:lighter; width:104px; padding-right:97px; background:url(img/screen-2-point-left.png) center right no-repeat; position: absolute; } .screen-2-point-right{ padding-right:0; padding-left:97px; background:url(img/screen-2-point-right.png) center left no-repeat; } .screen-2-point-i1{ top:160px; left:-153px; } .screen-2-point-i2{ top:40px; right:150px; } .screen-2-point-i3{ top:340px; right:40px; } /*第三屏*/ .screen-3{ width:100%; height:800px; background:#fafafa; background:url(img/screen-3-bg.png) no-repeat; background-size:cover; } .screen-3-wrap{ width:1200px; height:100%; margin:0 auto; position: relative; color:#fff; } .screen-3-phone{ background:url(img/screen-3-phone.png) top right no-repeat; width:767px; height:576px; right:0; position: absolute; bottom:0; } .screen-3-detail{ margin-top:152px; width:333px; /*height:275px;*/ } .screen-3-detail-item{ width:140px; height:127px; border:1px solid #cd6d6f; float:left; border-radius:3px; margin-right:24px; text-align: center; margin-bottom:18px; } .screen-3-detail-num{ font-size:48px; line-height:48px; padding-top:24px; } .screen-3-detail-desc{ padding-top:5px; } /*第四屏*/ .screen-4{ width:100%; height:800px; } .screen-4-wrap{ width:1200px; height:100%; margin:0 auto; position: relative; text-align: center; } .screen-4-heading{ padding-top:120px; padding-bottom:21px; color:#f04747; } .screen-4-subheading{ padding-bottom:55px; } .screen-4-phone{ width:1148px; height:355px; } .screen-4-phone-item{ width:218px; height:355px; margin-right:92px; float:left; background:url(img/screen-4-phone.png) -26px top no-repeat; } .screen-4-phone-i1{ background-position:-21px 0; } .screen-4-phone-i2{ background-position:-301px 0; } .screen-4-phone-i3{ background-position:-574px 0; } .screen-4-phone-i4{ background-position:-846px 0; margin-right:0; } .screen-4-phone-color{ padding-top:307px; font-size:16px; } .screen-4-phone-model{ padding-top:9px; font-size:12px; color:#d8dadc; } /*第五屏*/ .screen-5{ width:100%; height:800px; background:url(img/screen-5-bg.png) center bottom no-repeat; background-color: #d9dde1; text-align: center; } .screen-5-heading{ padding-top:120px; padding-bottom:21px; color:#f04747; } .screen-5-subheading{ padding-bottom:55px; } /*第六屏*/ .screen-6{ width:100%; height:202px; background-color: #d9ddd1; background:url(img/screen-6-bg.png); text-align: center; padding-top:118px; } .screen-6-btn{ width:243px; height:78px; line-height:78px; text-align: center; background:#f01414; color:#fff; border-radius:3px; font-size:24px; font-weight:lighter; border:none; box-shadow:0 0 10px rgba(0,0,0,.5); display: inline-block; } /*底部*/ footer{ text-align: center; color:#fff; width:100%; height:80px; line-height:80px; background-color: #07111b; font-size:12px; font-weight:lighter; } /*# sourceMappingURL=style.css.map */
此時靜態頁面已經完成