WPF允許在代碼中以及在標記中的各個位置定義資源(和特定的控制項、視窗一起定義,或在整個應用程式中定義)。 資源具有許多重要的優點,如下所述: 高效。可以通過資源定義對象,併在標記中的多個地方使用。這會精簡代碼,使其更加高效。 可維護性。可通過資源使用低級的格式化細節(如字型大小),並將它們移到便於對其進 ...
WPF允許在代碼中以及在標記中的各個位置定義資源(和特定的控制項、視窗一起定義,或在整個應用程式中定義)。
資源具有許多重要的優點,如下所述:
- 高效。可以通過資源定義對象,併在標記中的多個地方使用。這會精簡代碼,使其更加高效。
- 可維護性。可通過資源使用低級的格式化細節(如字型大小),並將它們移到便於對其進行修改的中央位置。在XAML中創建資源相對於在代碼中創建常量。
- 適應性。一旦特定信息與應用程式的其他部分分離開來,並放置到資源部分中,就可以動態地吸怪這些信息。例如,可能希望根據用戶的個人喜好或當語言修改資源的細節。
一、資源集合
每個元素都有Resources屬性,該屬性存儲了一個資源字典集合(他是ResourceDictionary類的實例)。資源集合可包含任意類型的對象,並根據字元串編寫索引。
儘管每個元素都提供了Resources屬性(該屬性作為FrameworkElement類的一部分定義),但通常在視窗級別定義資源。這是因為每個元素都可以訪問各自資源集合中的資源,也可以訪問所有父元素的資源集合中的資源。
例如,分析下圖中顯示的包含三個按鈕的視窗。其中的兩個按鈕使用了相同的畫刷——繪製笑臉圖像的平鋪式的圖像畫刷。

在該例中,顯然希望頂部和底部的兩個按鈕具有相同的樣式。不過,以後可能希望改變圖像畫刷的特征。因此,在視窗的資源中定義圖像畫刷併在需要時重用該畫刷是合理的。
下麵的標記顯示瞭如何定義畫刷:
<Window.Resources> <ImageBrush x:Key="TileBrush" TileMode="Tile" ViewportUnits="Absolute" Viewport="0 0 32 32" ImageSource="happyface.jpg" Opacity="0.3"></ImageBrush> </Window.Resources>
為使用XAML標記中的資源,需要一種引用資源的方法。這是通過標記擴展完成的。實際上有兩個標記擴展可提供使用:一個用於動態資源,另一個用於靜態資源。靜態資源在首次創建視窗時一次性地設置完畢。而對於動態資源,如果發生了改變,就會重新應用資源。在該例中,圖像畫刷永遠不會改變,所以使用靜態資源是合適的。
下麵是一個使用該資源的按鈕:
<Button Background="{StaticResource TileBrush}" Padding="5" FontWeight="Bold" FontSize="14" Margin="5" >A Tiled Button</Button>
上面的代碼檢索資源並將資源指定給Button.Background屬性。可使用動態資源執行相同的操作(但開銷稍大些):
<Button background="{DynamicResource TileBrush}"></Button>
二、資源的層次
每個元素都有自己的資源集合,為了找到期望的資源,WPF在元素樹中進行遞歸搜索。在當前示例中,可將圖像畫刷從視窗的資源集合移到包含這三個按鈕的StackPanel面板的資源集合中,而不必改變應用程式的工作方式。也可將圖像畫刷放到Button.Resources集合中,不過,需要定義畫刷兩次——為每個按鈕分別定義一次。
需要考慮的另一個問題是,當使用靜態資源時,必須總是在引用資源之前的標記中定義資源。這意味著儘管從標記角度看,將Window.Resources部分放在視窗的主要內容(包含所有按鈕的StackPanel面板)之後是完全合法的,但這會破壞當前示例。當XAML解析器遇到它不知道的資源的靜態引用時,會拋出異常(可是使用動態資源避免這一問題,但沒必要增加額外的開銷)。
因此,如果希望在按鈕元素中放置資源,需要稍微重新排列標記,從而在設置背景之前定義資源。下麵的實現該操作的一種方法:
<Button Margin="5" Padding="5" FontWeight="Bold" FontSize="14"> <Button.Resources> <ImageBrush x:Key="TileBrush1" TileMode="Tile" ViewportUnits="Absolute" Viewport="0 0 32 32" ImageSource="happyface.jpg" Opacity="0.3"></ImageBrush> </Button.Resources> <Button.Background> <StaticResource ResourceKey="TileBrush1"/> </Button.Background> <Button.Content>Another Tiled Button</Button.Content> </Button>
這個示例中的靜態資源標記擴展語法稍有不同,因為資源被放在嵌套元素中(而不是特性中),為指向正確的資源,使用ResourceKey屬性指定資源鍵。
有趣的是,只要不在同一集合中多次使用相同的資源名,就可以重用資源名稱。這意味著可使用如下所示的標記創建視窗,該標記在兩個地方創建圖像畫刷。
<Window x:Class="Resources.TwoResources" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="TwoResources" Height="300" Width="300"> <Window.Resources> <ImageBrush x:Key="TileBrush" TileMode="Tile" ViewportUnits="Absolute" Viewport="0 0 32 32" ImageSource="happyface.jpg" Opacity="0.3"></ImageBrush> </Window.Resources> <StackPanel Margin="5"> <Button Background="{StaticResource TileBrush}" Padding="5" FontWeight="Bold" FontSize="14" Margin="5" >A Tiled Button</Button> <Button Padding="5" Margin="5" FontWeight="Bold" FontSize="14">A Normal Button</Button> <Button Padding="5" Margin="5" FontWeight="Bold" FontSize="14" > <Button.Resources> <ImageBrush x:Key="TileBrush" TileMode="Tile" ViewportUnits="Absolute" Viewport="0 0 10 10" ImageSource="happyface.jpg" Opacity="0.3"></ImageBrush> </Button.Resources> <Button.Background> <StaticResource ResourceKey="TileBrush" /> </Button.Background> <Button.Content>Another Tiled Button</Button.Content> </Button> </StackPanel> </Window>
效果圖如下所示:

在上面的代碼中,按鈕使用找到的第一個資源。因為是從自己的資源集合開始查找,所以第二個按鈕使用按鈕內部定義的資源,而第一個按鈕從包含視窗獲取畫刷。
三、靜態資源和動態資源
因為上面的示例使用了靜態資源(在該例中是圖形畫刷),所以你可能認為對於資源的任何改變都不會有什麼反應。然而,事實並非如此。
例如,設想在應用了資源並且顯示了視窗之後,執行下麵的代碼:
ImageBrush brush = (ImageBrush)this.Resources["TileBrush"]; brush.Viewport = new Rect(0, 0, 5, 5);
上面的代碼從Window.Resources集合中檢索畫刷,並對它進行操作(從技術角度看,代碼改變了每個平鋪圖像的尺寸,縮小了笑臉圖像並壓縮圖像模式使其更加緊湊)。當運行此代碼時,可能不希望用戶界面有任何反應——畢竟,它是靜態資源。但這一變化會傳播給兩個按鈕。實際上,會使用新設置的Viewport屬性進行更新,而不管是通過靜態資源還是動態資源使用畫刷。
這是因為Brush類繼承自Freezable類。Freezable類有一個基本的變化跟蹤特性(如果不需要改變,能被“凍結”為只讀狀態)。這意味著,無論何時在WPF中改變畫刷,所有使用該畫刷的控制項都會自動更新。控制項是否是通過資源獲取其畫刷無關緊要。
現在,你可能想弄清楚靜態資源和動態資源之間到底有什麼區別。區別在於靜態資源只從資源集合中獲取對象一次。根據對象的類型(以及使用對象的方式),對象的任何便哈都可能被立即註意到。然而,動態資源在每次需要對象時都會重新從資源集合中查找對象。這意味著可在同一鍵下放置一個全新對象,而且動態資源會應用該變化。
下麵通過一個示例演示它們之間的區別,分析下麵的代碼,這段代碼用全新的(並且有些乏味的)存藍色畫刷替換了當前的圖像畫刷:
this.Resources["TileBrush"] = new SolidColorBrush(Colors.LightBlue);
動態資源會應用該變化,而靜態資源不知道它的畫刷已在Resources集合中被其他內容替換了,它仍然繼續使用原來的ImageBrush。
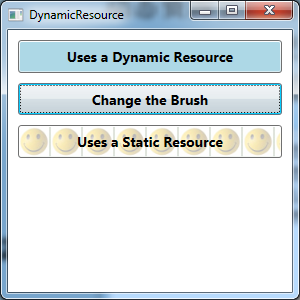
下圖顯示了該示例,該視窗包含動態資源(頂部按鈕)和靜態資源(底部資源)。

通常不需要使用動態資源,使用靜態資源應用程式也能夠很完美地工作。創建依賴於Windows設置(例如系統顏色)的資源明顯屬於例外情況,對於這種情況,如果希望能夠響應當前顏色方案的任何改變,就需要使用動態資源(否則,如果使用靜態資源,將仍使用原來的顏色方案,直到用戶重新啟動應用程式為止)。在稍後介紹系統資源時,將討論動態資源工作原理的更多相關內容。
作為一般規則,只有在下列情況下才需要使用動態屬性。
- 資源具有依賴於系統設置的屬性(如當前Windows操作系統的顏色或字體)。
- 準備通過編程方式替換資源對象(例如,實現幾類動態皮膚特性)
然而,不應該過度使用動態資源。主要問題是對資源的修改未必會觸發對用戶界面的更新(在畫刷示例中,因為構造畫刷對象的方式——畫刷具有內置的通知支持,確實更新了用戶界面)。許多情況下,需要在控制項中顯示動態內容,而且控制項需要隨著內容的改變調整自身。對於這種情況,使用數據綁定更合理。
四、非共用資源
通常,在多個地方使用某種資源時,使用的是同一個對象實例。這種行為——稱為共用——通常這也正是所希望的。然而,也可能希望告訴解析器在每次使用時創建單獨的對象實例。
為關閉共用行為,需要使用Shared特性,如下所示:
<ImageBrush x:Key="TileBrush" x:Shared="False" ...></ImageBrush>
很少有理由需要使用非共用的資源。如果希望以後分別修改資源實例,可考慮使用非共用資源。例如,可創建包含幾個使用同一畫刷按鈕的視窗,並關閉共用行為,從而可以分別改變每個畫刷。由於效率底下,這種方式不常見。在這個示例中,開始時告訴所有按鈕使用同一個畫刷,當需要時在創建並應用新的畫刷,這樣可能更好。這樣,只有當確定需要時才承擔額外的畫刷對象開銷。
使用非共用資源的另一個原因是,可能希望以一種原本不允許的方式重用某個對象。例如,使用該技術,可將某個元素(如一幅圖像或一個按鈕)定義為資源,然後再視窗的多個不同位置顯示該元素。
同樣,通常這不是最佳方法。例如,如果希望重用Image元素,再合理的做法是存儲相關信息(例如,用於指定圖像源的BitmapImage對象)併在多個Image元素之間共用。如果只是希望標準化控制項,讓他們共用相同的屬性,最好使用樣式。通過樣式可為任意元素創建相同或幾乎相同的副本,當屬性值還沒有被應用時,可以重用他們而且可以關聯不同的事件處理程式。如果簡單地使用非共用資源克隆元素,就會丟失這兩個特性。
五、通過代碼訪問資源
通常在標記中定義和使用資源。如有必要,也可在代碼中使用資源集合。
正如已經看到的,可通過名稱從資源集合中提取資源。為此,需要使用正確元素的資源集合。如前所述,對於標記沒有這一限制。控制項(如按鈕)能夠檢索資源,而不需要知道定義資源的確位置。當嘗試為Background屬性指定畫刷時,WPF會在按鈕的資源集合中檢索名為TileBrush的資源,然後檢查包含StackPanel的資源集合,接下來檢查包含視窗(這個過程實際上海會繼續檢查應用程式資源和系統資源)。
可使用FrameworkElement.FindResource()方法以相同的方式查找資源。下麵是一個示例,當引發Click事件時,會查找按鈕資源(或它的一個更高級的容器):
private void cmdChange_Click(object sender,RoutedEventArgs e) { Button cmd=(Button)sender; ImageBrush brush=(ImageBrush)sender.FindResource("TileBrush"); ... }
可使用TryFindResource()方法代替FindResource()方法,如果找不到資源,該方法會返回null引用,而不是拋出異常。
此外,還可通過編寫代碼添加資源。選擇希望放置資源的元素,並使用資源集合的Add()方法。然而,通常在標記中定義資源。
六、應用程式資源
視窗不是查找資源的最後一站。如果在控制項或其容器中(直到包含視窗或頁面)找不到指定的資源,WPF會繼續檢查為應用程式定義的資源集合。在Visual Studio中,這些資源是在App.xaml文件的標記中定義的資源,如下所示:
<Application x:Class="Resources.App" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" StartupUri="Menu.xaml"> <Application.Resources> <ImageBrush x:Key="TileBrush" x:Name="DynamicBrush" TileMode="Tile" ViewportUnits="Absolute" Viewport="0 0 32 32" ImageSource="happyface.jpg" Opacity="0.3"></ImageBrush> </Application.Resources> </Application>
應用程式資源為在整個應用程式中重用對象提供了一種極佳的方法。在這個示例中,如果計劃在多個視窗中使用圖像畫刷,這是一種很好的選擇。
當某個元素查找資源時,應用程式資源仍然不是最後一站。如果沒有在應用程式資源中找到所需的資源,元素還會繼續查找系統資源。
七、系統資源
動態資源主要用於輔助應用程式對系統環境設置的變化做出響應。但這會導致一個問題——開始時如何檢索系統環境設置併在代碼中使用它們。
為此需要使用三個類,分別是SystemColors、SystemFonts和SystemParameters,這些類都位於System.Windows名稱空間中。SystemColors類用於訪問顏色設置;SystemFonts類用於訪問字體設置;而SystemParameters類封裝了大量的設置列表,這些設置描述了各種屏幕元素的標準尺寸、鍵盤和滑鼠設置、屏幕尺寸以及各種圖形效果(如熱跟蹤、陰影以及當拖動視窗時顯示視窗內容)是否已經打開。
SystemColors、SystemFonts和SystemParameters類通過靜態屬性公開了它們的所有細節。例如,SystemColors.WindowTextColor屬性提供了Color結構,您可方便地使用該結構。下麵的示例使用該屬性創建一個畫刷,並填充元素的前景色:
label.Foreground=new SolidBrush(SystemColors.WindowTextColor);
或者為了提高效率,可使用現成的畫刷屬性:
label.Foreground=SystemColors.WindowTextBrush;
在WPF中,可使用靜態標記擴展訪問靜態屬性。例如,下麵的標記演示瞭如何使用XAML設置同一標簽的前景色:
<Label Foreground="{x:Static SystemColors.WindowTextBrush}"> Ordinary Text </Label>
上面的示例沒有使用資源,這可能會引發一個小問題——當解析視窗並創建標簽時,會根據當前視窗文本顏色的“快照”創建畫刷。如果在應用程式運行時(在顯示了包含標簽的視窗後)改變了Windows顏色,Label控制項不會更新自身。具有這種行為的應用程式被認為是不太合理的。
為解決這個問題,不能將Foreground屬性直接設置為畫刷對象,而是需要將它設置為封裝了該系統資源的DynamicResource對象。幸運的是,所有SystemXxx類都提供可返回ResourceKey對象引用的補充屬性集,使用這些引用可從系統資源集合中提取資源。這些屬性與直接返回對象的普通屬性同名,後面加上單詞Key。例如,SystemColors.WindowTextBrush的資源鍵時SystemColors.WindowTextBrushKey。
下麵的標記顯示瞭如何使用來自SystemXxx類的資源:
<Label Foreground="{DynamicResource {x:Static SystemColors.WindowTextBrushKey}}"> Ordinary Text </Label>
上面的標記比前面的示例複雜一些。首先定義了一個動態資源,但該動態資源不是從應用程式的資源集合中提取資源,而是使用了一個由SystemColors.WindowTextBrushKey屬性定義的鍵。該屬性是靜態屬性,因此還需要使用靜態標記擴展,從而讓解析器理解正在嘗試執行什麼操作。
現已完成修改,當系統設置變化時,Label控制項能夠無縫地更新自身。



