單步跟蹤調試 debugger; 控制台watch功能查看變數當前值 進入函數操作 隨著不斷點擊,不停進行迴圈,指定變數的值也在發生改變 添加斷點 跳入跳出函數 throw new Error() 主動拋出異常 後面的代碼不再運行 代碼會跳轉到離這句最近的try語句中 使用 try{ }catch( ...
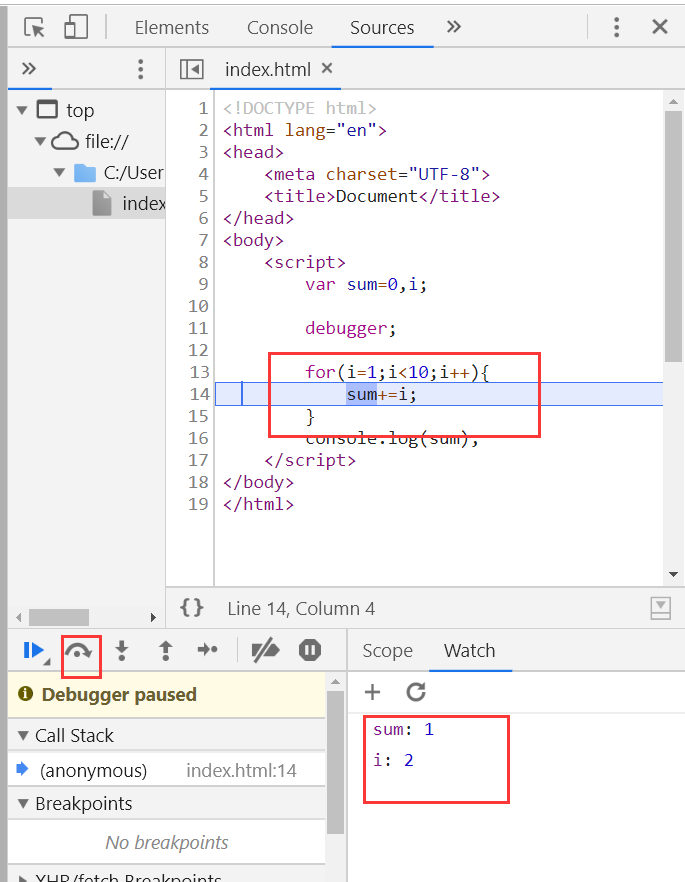
單步跟蹤調試 debugger;
控制台watch功能查看變數當前值

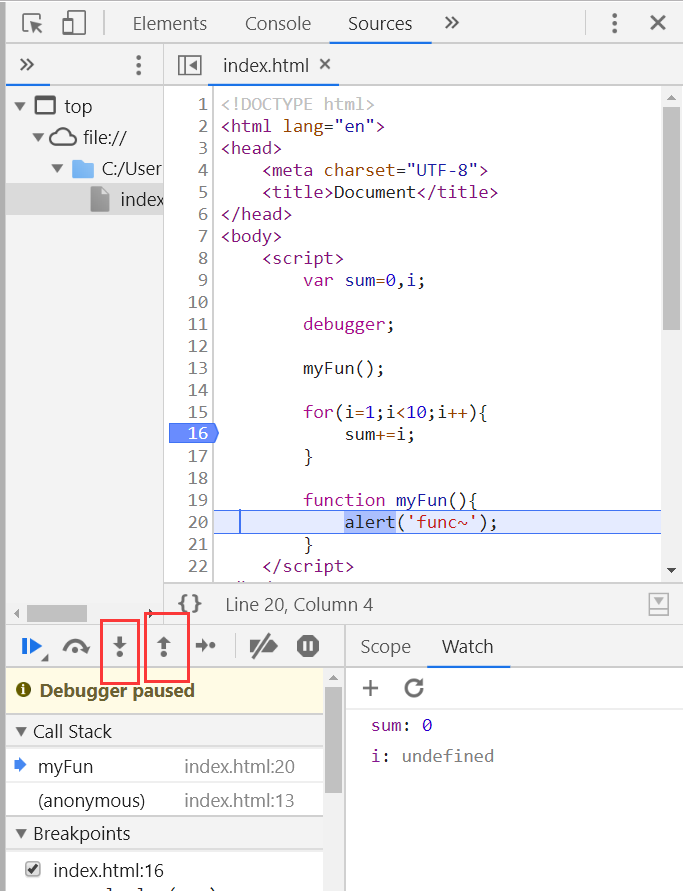
進入函數操作

隨著不斷點擊,不停進行迴圈,指定變數的值也在發生改變

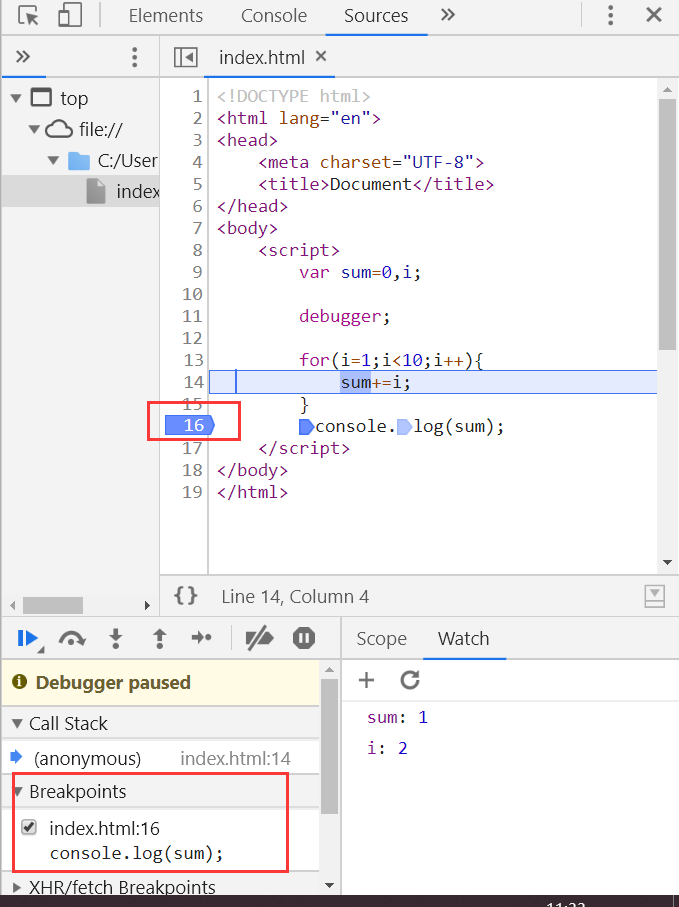
添加斷點

跳入跳出函數

throw new Error() 主動拋出異常
後面的代碼不再運行
代碼會跳轉到離這句最近的try語句中
使用
try{
}catch(e){
}
接收異常
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <script> try{ var foo={}; console.log(foo.pro); }catch(e){ console.log(e);//undefined }finally{ console.log('異常導致程式中止啦~');//異常導致程式中止啦~ } </script> </body> </html>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <script> function multi(num1, num2){ if(typeof num1 != "number" || typeof num2 != "number"){ throw new Error('必須輸入數字!!!'); } console.log(num1*num2); } try{ //multi("a", "b");//Error: 必須輸入數字!!! multi(1, 2);//2 }catch(e){ console.log(e); }finally{ console.log('不管有沒有異常我都要執行哈~'); } </script> </body> </html>


