position: static; 靜態定位 / 常規定位 / 自然定位 忽略top/right/bottom/left/z-index的影響,使元素回到自然流中 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <titl ...
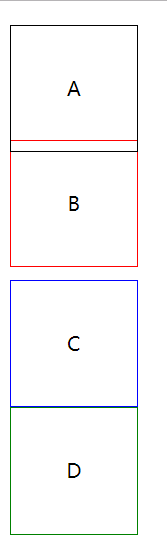
position: static; 靜態定位 / 常規定位 / 自然定位
忽略top/right/bottom/left/z-index的影響,使元素回到自然流中
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> .block{ width:100px; height:100px; line-height:100px; text-align:center; position: relative; top:10px; } .block:first-child{ border:1px solid; } .block:nth-child(2){ position: static; border:1px solid red; } .block:nth-child(3){ border:1px solid blue; } .block:nth-child(4){ border:1px solid green; } </style> </head> <body> <div class="block">A</div> <div class="block">B</div> <div class="block">C</div> <div class="block">D</div> </body> </html>

設置margin:auto為水平居中
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> .block{ width:100px; height:100px; line-height:100px; text-align:center; position: static; margin:auto; } .block:first-child{ border:1px solid; } .block:nth-child(2){ border:1px solid red; } .block:nth-child(3){ border:1px solid blue; } .block:nth-child(4){ border:1px solid green; } </style> </head> <body> <div class="block">A</div> <div class="block">B</div> <div class="block">C</div> <div class="block">D</div> </body> </html>

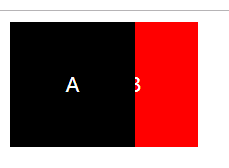
position:relative 相對定位
相對於自己在常規流中的位置,進行偏移
原來的空間依然預留
可以使浮動元素髮生偏移,並控制堆疊順序
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> .block{ width:100px; height:100px; line-height:100px; text-align:center; color:white; float:left; position: relative; } .block:first-child{ background:black; z-index:2; } .block:nth-child(2){ background:red; left:-50px; z-index:1; } </style> </head> <body> <div class="block">A</div> <div class="block">B</div> </body> </html>

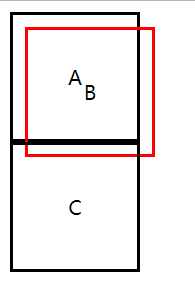
position:absolute;
參照物是最近定位的祖先元素
如果沒有祖先元素被定位,則預設為body
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> .block{ width:100px; height:100px; line-height:100px; text-align:center; border:2px solid; position: relative; } .block:nth-child(2){ border-color:red; position: absolute; top:20px; left:20px; } </style> </head> <body> <div class="block">A</div> <div class="block">B</div> <div class="block">C</div> </body> </html>

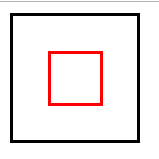
實現水平垂直居中定位:
1、給父元素設置:position: relative;
2、給子元素設置:
position: absolute;
top:0;
left:0;
right:0;
bottom:0;
margin:auto auto;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> .parent{ width:100px; height:100px; border:2px solid; position: relative; } .child{ width:40px; height:40px; border:2px solid; border-color:red; position: absolute; top:0; left:0; right:0; bottom:0; margin:auto auto; } </style> </head> <body> <div class="parent"> <div class="child"></div> </div> </body> </html>

position:fixed;
繼承position:absolute;的所有特征,區別是以視口做參照來定位
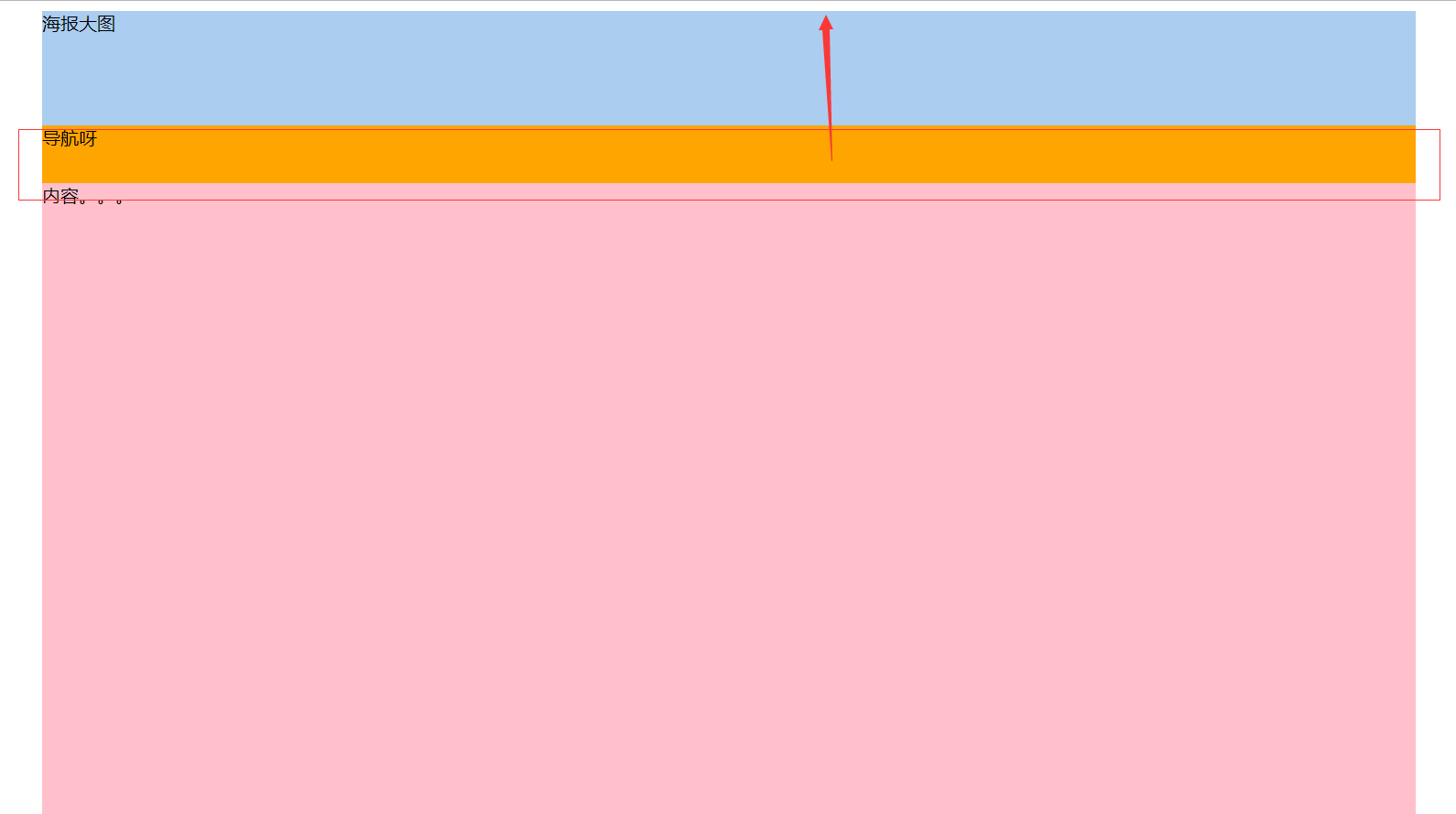
position:sticky;
與top偏移量結合使用
如果最近祖先元素有定位,則參考最近祖先元素;否則參考視口
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> .banner{ width:1200px; height:100px; background:#abcdef; margin:0 auto; } .nav{ width:1200px; height:50px; background:orange; margin:0 auto; position: sticky; top:0; } .container{ width:1200px; height:1000px; background:pink; margin:0 auto; } </style> </head> <body> <div class="banner">海報大圖</div> <div class="nav">導航呀</div> <div class="container">內容。。。</div> </body> </html>

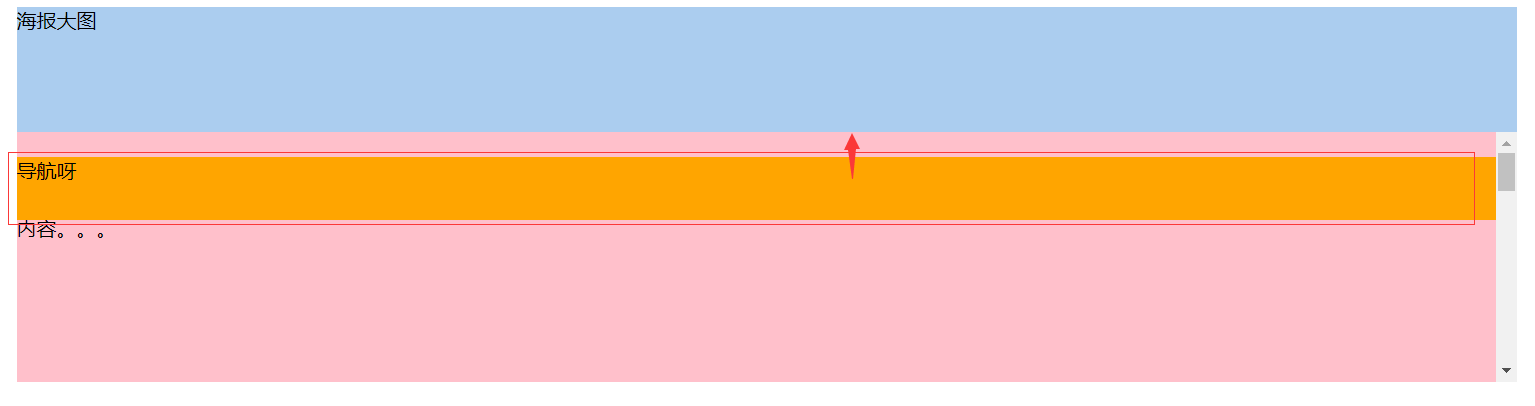
相對於最近定位的祖先元素做參考:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> .banner{ width:1200px; height:100px; background:#abcdef; margin:0 auto; } .nav{ width:1200px; height:50px; background:orange; margin:0 auto; position: sticky; top:20px; } .container{ width:1200px; height:200px; background:pink; margin:0 auto; position: relative; overflow-y: scroll; overflow-x: hidden; } p{ height:1000px; } </style> </head> <body> <div class="banner">海報大圖</div> <div class="container"> <div class="nav">導航呀</div> <p>內容。。。</p> </div> </body> </html>

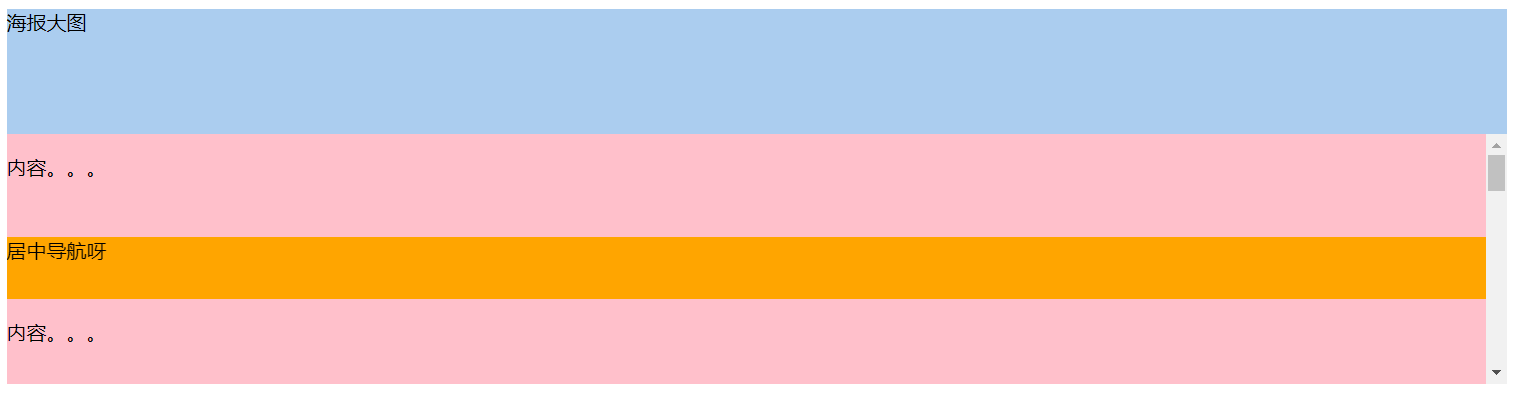
導航在居中位置
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> .banner{ width:1200px; height:100px; background:#abcdef; margin:0 auto; } .nav{ width:1200px; height:50px; background:orange; margin:0 auto; position: sticky; top:20px; } .container{ width:1200px; height:200px; background:pink; margin:0 auto; position: relative; overflow-y: scroll; overflow-x: hidden; } p{ height:1000px; } p:first-child{ height:50px; } </style> </head> <body> <div class="banner">海報大圖</div> <div class="container"> <p>內容。。。</p> <div class="nav">居中導航呀</div> <p>內容。。。</p> </div> </body> </html>

www.caniuse.com 檢測瀏覽器相容性
彈出層的簡單實例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> .content{ width:100%; height:1000px; background:url(bg.jpg) top center no-repeat; } .opacity{ width:100%; height:100%; background-color



